15Katey
Member
- Joined
- May 10, 2021
- Messages
- 130
- Reaction Score
- 0
- Points
- 23
- #1
The type tools in Photoshop are some of the most popular in the entire application, so I thought I'd discuss a bit about their settings and options in today's post. I'll give you some background as to what's available up in the options bar and how to set a few of those options.
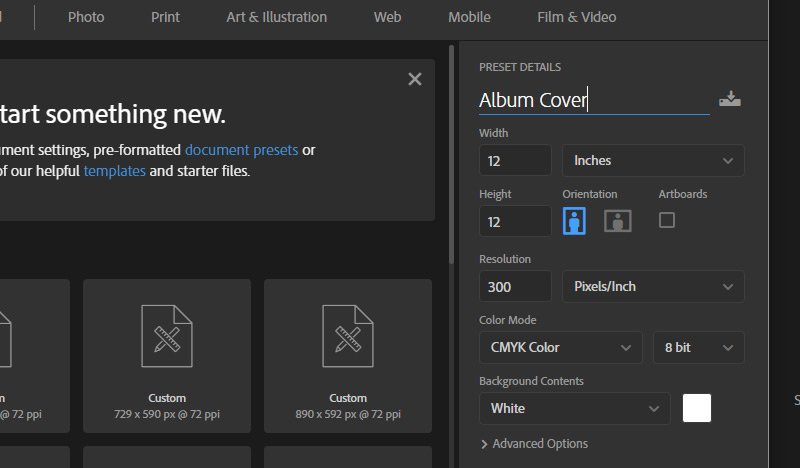
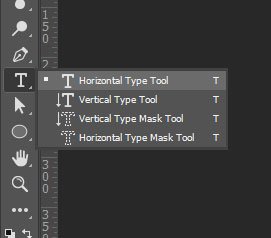
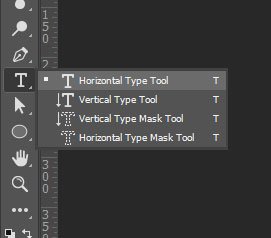
To start off, I created a new blank document. All I'll be doing is typing out a word or two, so I don't need anything fancy. After I created the document, I went over to the left toolbar and selected the Horizontal Type Tool.

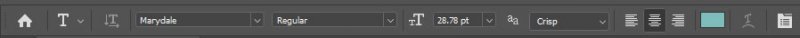
The moment I select one of the type tools, the options bar above the workspace changes to fit the needs of the tool I've chosen. Let's take a look at that options bar.

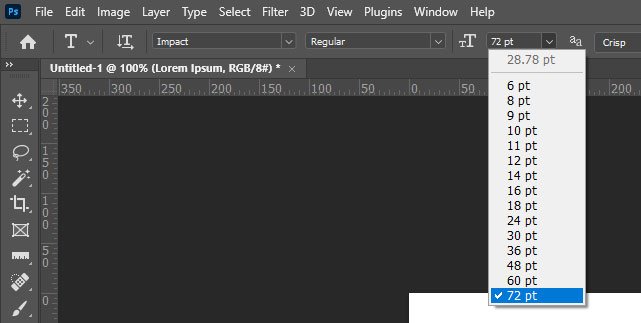
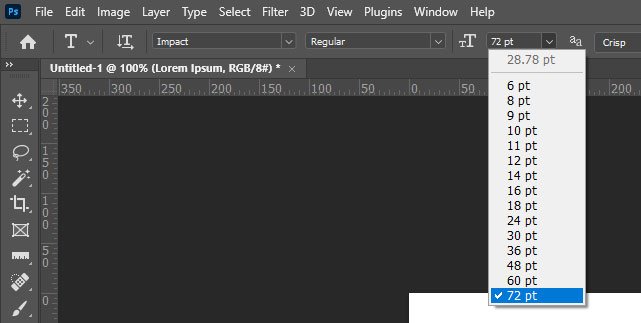
In the options bar, I'll set the font to Impact and the font size to 72pt. Both of these options can be found in drop-down boxes.

Besides the drop-down box for setting font size, I could just as easily have typed the size that I wanted into the box and hit the Enter key on my keyboard. Or, I could have placed my mouse pointer to the left of the drop-down box where the small and large Ts are located, clicked, and dragged to the left and to the right. This is called using the Scrubby Slider. If I drag to the left, the font size is reduced and if I drag to the right, it's increased. I primarily use this option when it's not critical that I set a precise size. If I need something precise, I'll either type the value in or select it from the drop-down.
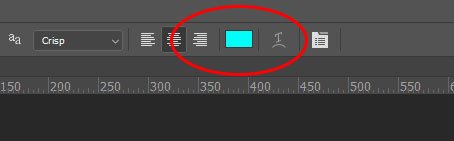
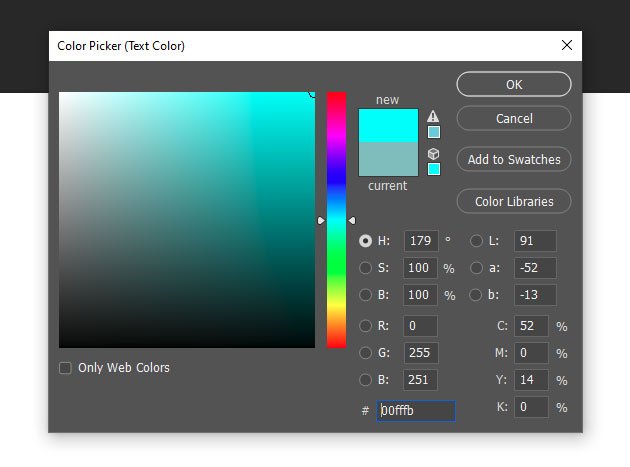
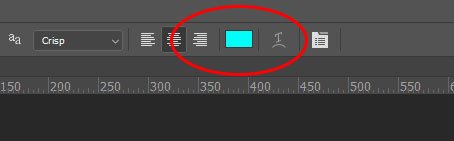
To choose a text color, I'll click the color chip in the options bar.

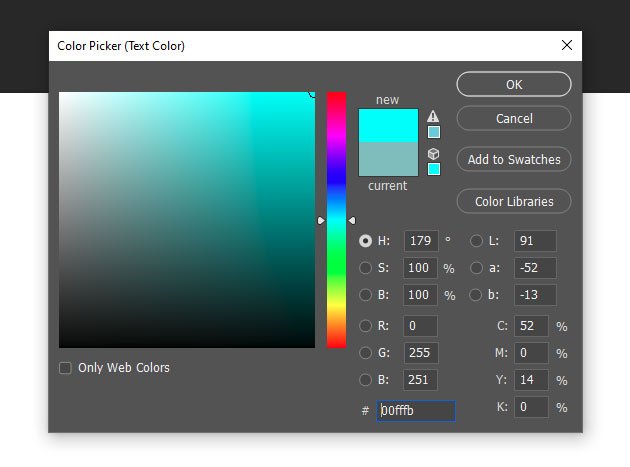
This will open the Color Picker, where I can choose which color I want.

Once I select the color, I'll click the OK button to accept the change. After that, I'll see the new color displayed in the options bar as well as the foreground color in the Tools Panel. There are actually many different methods you can take advantage of for selecting text colors, but this is the most obvious one for right now. I'll get to all those other methods in later posts.
At this point, I'm ready to type. I'll go ahead and type out, "Photoshop Text Tool." When I'm finished, I'll click on the check icon in the options bar to accept the change.

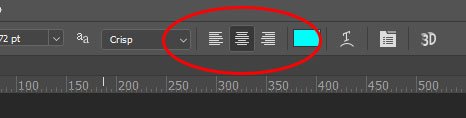
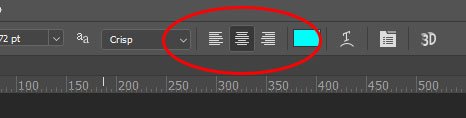
After it's typed out, I can still center and justify the text by clicking on the Left Align Text, Center Text, and Right Align Text buttons in the options bar.

If you ever want to select any text you've ever written, after making the type tool active, you can click and drag over the portion of text you're interested in. From there, you can apply different styles to it, such as color, font, etc...
For instance, I just highlighted the "Photo" portion of the text I already typed and I changed the color of that portion to red. Once I was done with that, I clicked out of the text to accept the change. I did this instead of clicking the check icon. Either method is fine.

I'd say that's pretty good for now. If you're using one of the type tools in Photoshop and you can't figure something out, you're welcome to ask questions down below. I'd be happy to help.
To start off, I created a new blank document. All I'll be doing is typing out a word or two, so I don't need anything fancy. After I created the document, I went over to the left toolbar and selected the Horizontal Type Tool.

The moment I select one of the type tools, the options bar above the workspace changes to fit the needs of the tool I've chosen. Let's take a look at that options bar.
In the options bar, I'll set the font to Impact and the font size to 72pt. Both of these options can be found in drop-down boxes.

Besides the drop-down box for setting font size, I could just as easily have typed the size that I wanted into the box and hit the Enter key on my keyboard. Or, I could have placed my mouse pointer to the left of the drop-down box where the small and large Ts are located, clicked, and dragged to the left and to the right. This is called using the Scrubby Slider. If I drag to the left, the font size is reduced and if I drag to the right, it's increased. I primarily use this option when it's not critical that I set a precise size. If I need something precise, I'll either type the value in or select it from the drop-down.
To choose a text color, I'll click the color chip in the options bar.

This will open the Color Picker, where I can choose which color I want.

Once I select the color, I'll click the OK button to accept the change. After that, I'll see the new color displayed in the options bar as well as the foreground color in the Tools Panel. There are actually many different methods you can take advantage of for selecting text colors, but this is the most obvious one for right now. I'll get to all those other methods in later posts.
At this point, I'm ready to type. I'll go ahead and type out, "Photoshop Text Tool." When I'm finished, I'll click on the check icon in the options bar to accept the change.

After it's typed out, I can still center and justify the text by clicking on the Left Align Text, Center Text, and Right Align Text buttons in the options bar.

If you ever want to select any text you've ever written, after making the type tool active, you can click and drag over the portion of text you're interested in. From there, you can apply different styles to it, such as color, font, etc...
For instance, I just highlighted the "Photo" portion of the text I already typed and I changed the color of that portion to red. Once I was done with that, I clicked out of the text to accept the change. I did this instead of clicking the check icon. Either method is fine.

I'd say that's pretty good for now. If you're using one of the type tools in Photoshop and you can't figure something out, you're welcome to ask questions down below. I'd be happy to help.