Newman
Member
- Joined
- May 11, 2021
- Messages
- 106
- Reaction Score
- 0
- Points
- 23
- #1

There are many reasons why someone might want to adjust the canvas size of a workspace in Photoshop. I can tell you that, in the past, I’ve resized the canvas areas of photographs I used on websites . These are the days before things like this were handled by CSS. While it wasn’t a perfect solution, it was a workaround that buffered the page copy away from sitting right up against the image. It worked well and many designers still use this technique today.
Resizing the canvas area isn’t tricky at all, but there are a few methods to go about accomplishing the task. And in this post, I’ll cover some of those methods.
Opening Our Image
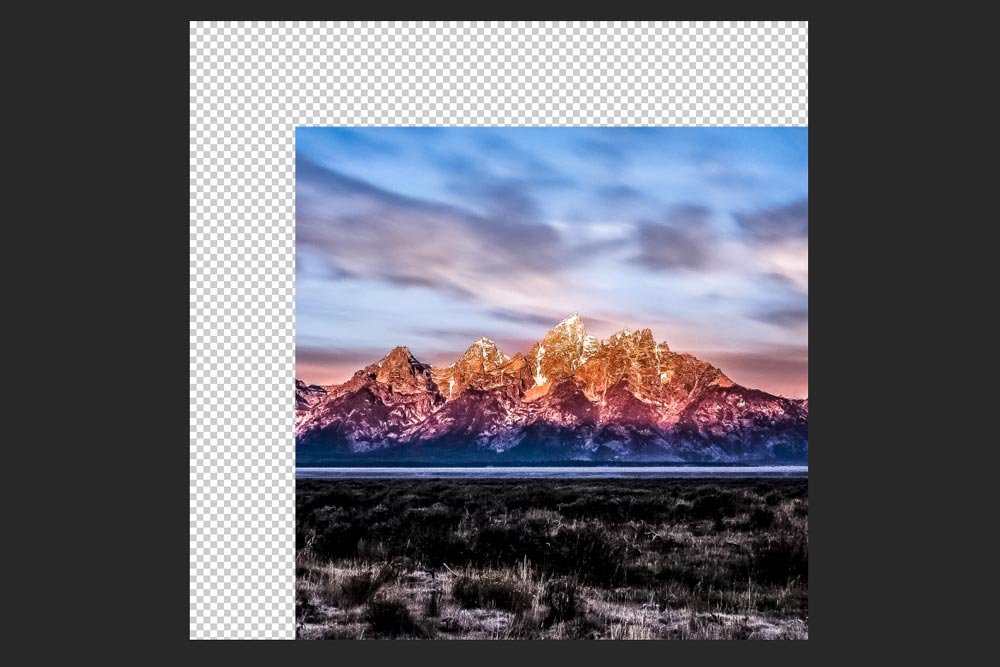
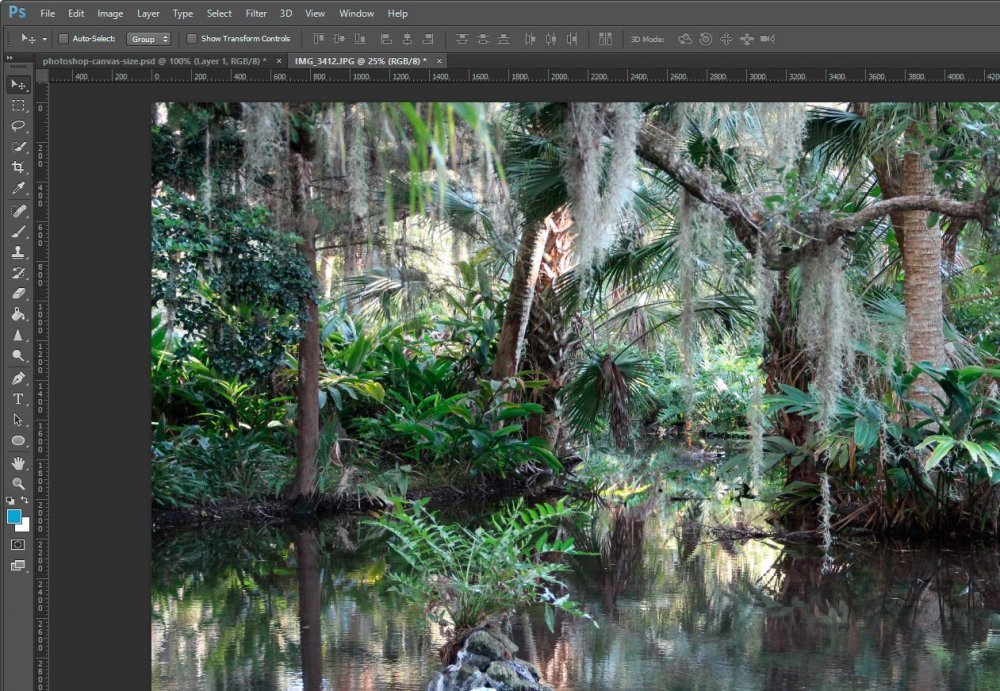
The very first thing we need to do is to open our image in Photoshop. In my case, I’ll open up one of my trusted sample photographs that I took in 2013 while visiting a park in Florida.
The first method of adjusting the canvas size will be the most precise. This is the method you should use if you have specifications to follow and need to produce an exact document.
Adding a Layer
I’ll be writing a few posts in the future that will cover layers in Photoshop ad nauseam, but for now, if you’re interested in what I’m talking about in this post, my instructions will be simple enough to follow.Now that we’ve got our image opened up in our workspace, we need to separate it from everything else. We need it to “float,” for lack of a better term. The way we separate something from something else in Photoshop (in this case, the image from the workspace or canvas), we turn it into a layer.
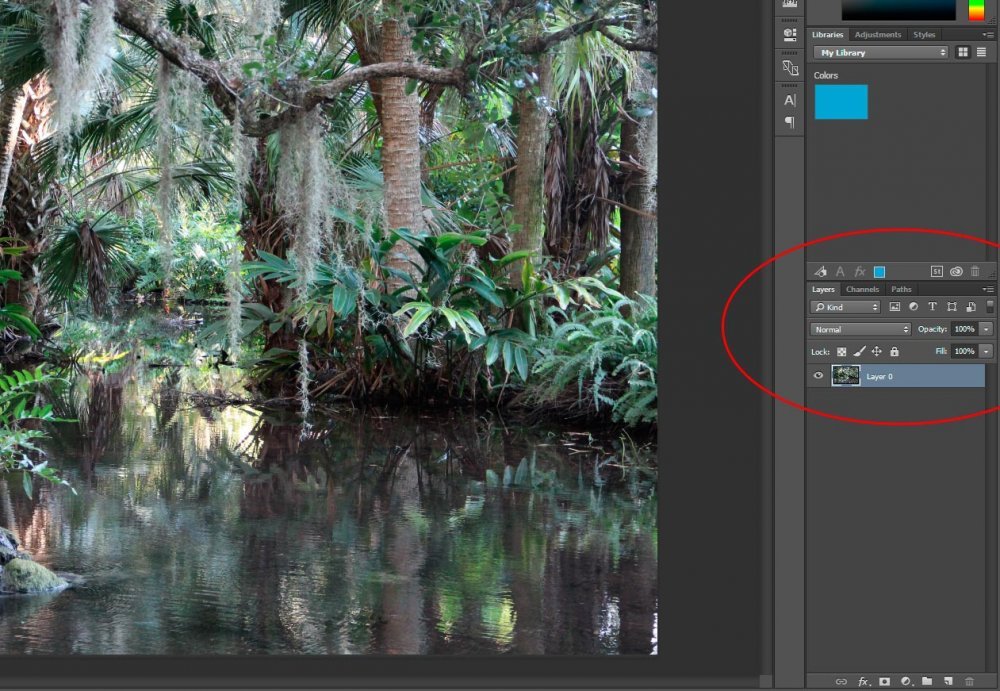
If you take a look down in the “Layers” panel, you’ll notice that what we currently have is something that looks like it’s locked. To unlock the image layer, all we need to do is click on the lock icon that’s inside the layer itself. This will give us flexibility when it comes time to adjust our canvas.

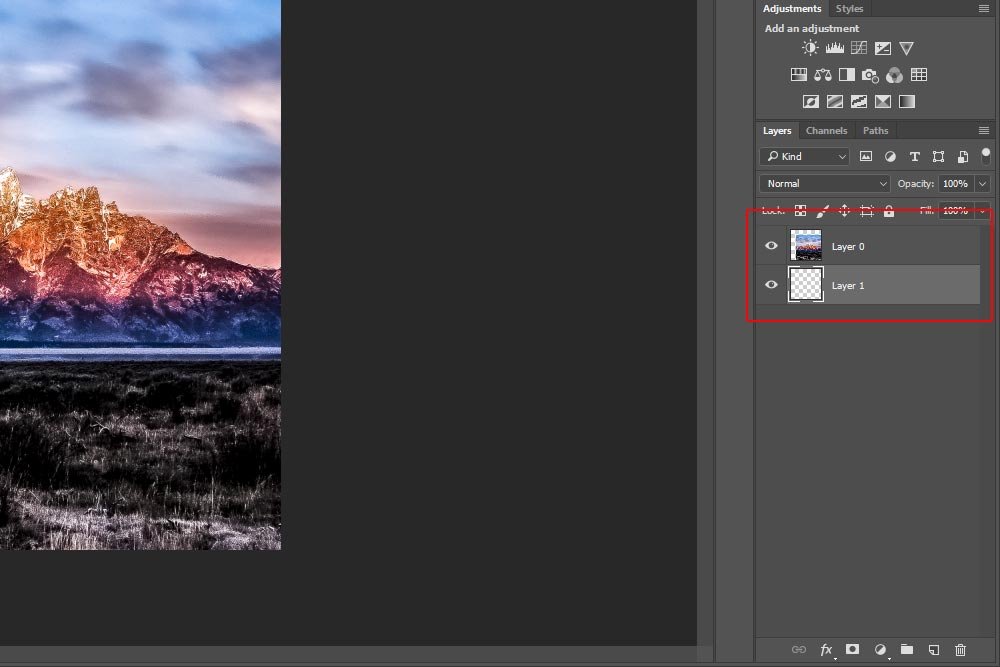
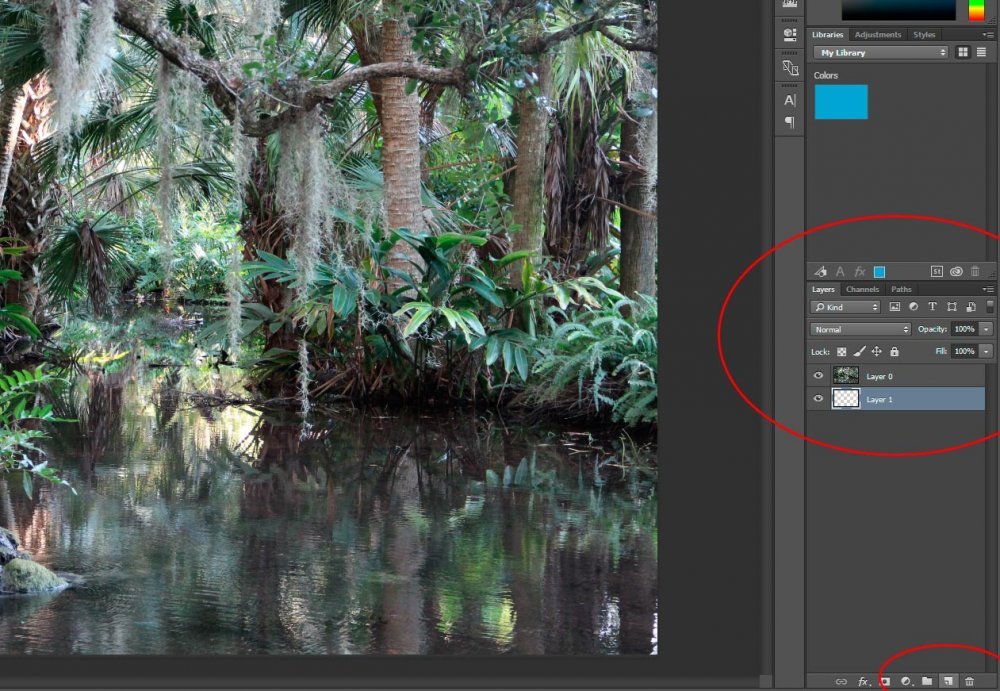
Now that we’ve got the image separated from everything else, we can resize the canvas right now or add another layer to make things easier later on. I prefer to add another layer first. To accomplish this, I head down to the bottom of the Layers panel and click the small “Create New Layer” button.

In the screenshot above, the bottom red circle surrounds the Add New Layer button and the top red circle surrounds the new layer I added. I also clicked and dragged the layer to position it below the image. Now, the image layer floats on top of the transparent layer.
Adjusting the Canvas Size
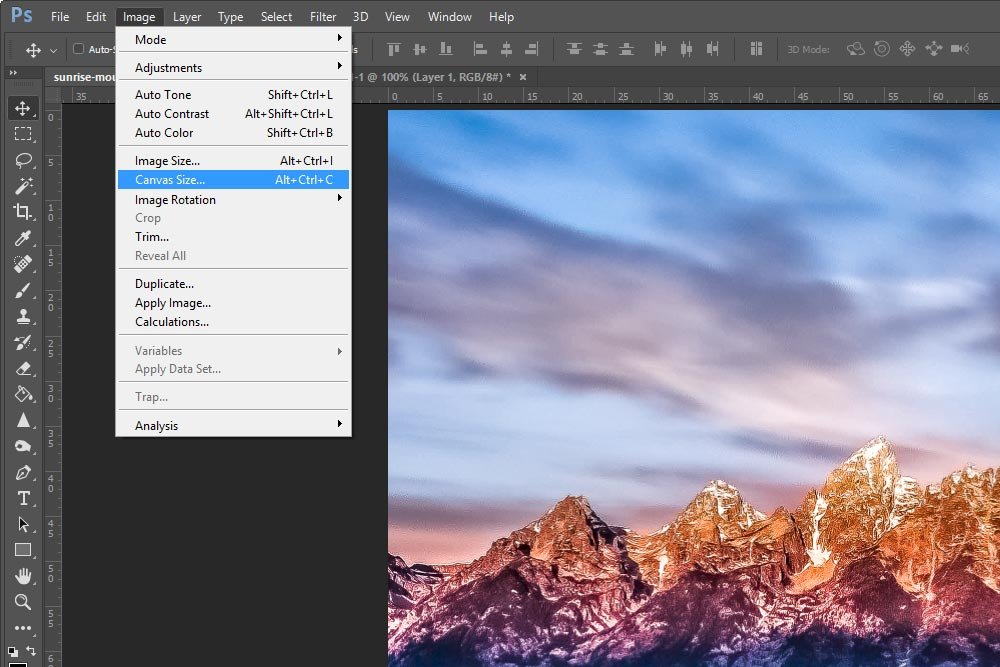
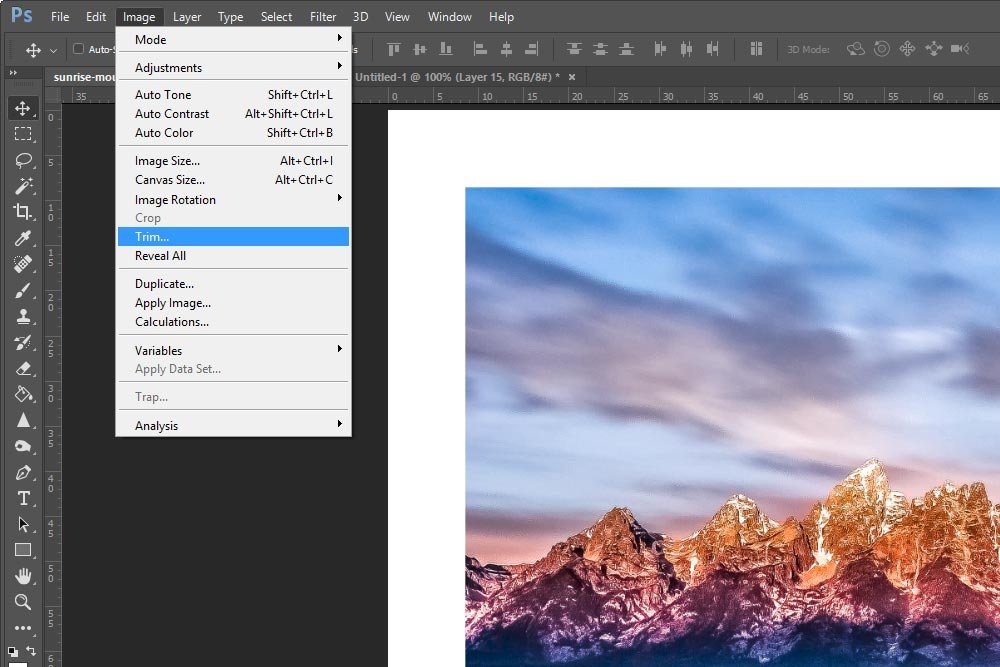
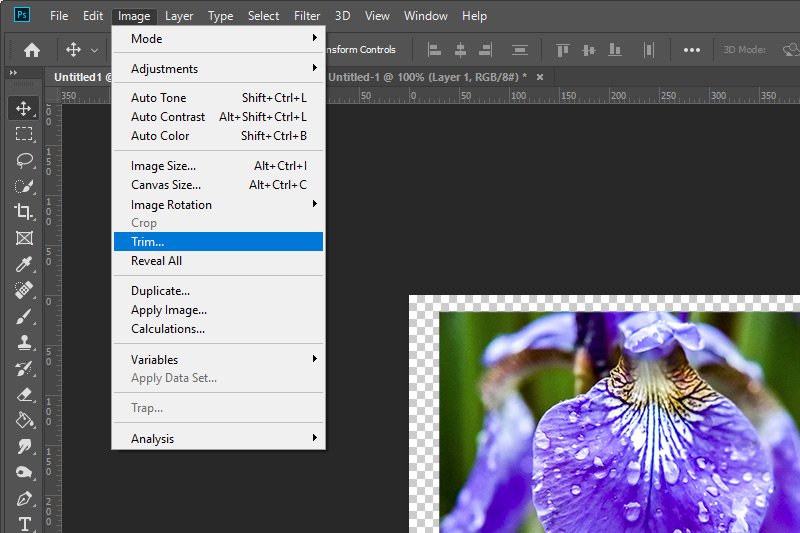
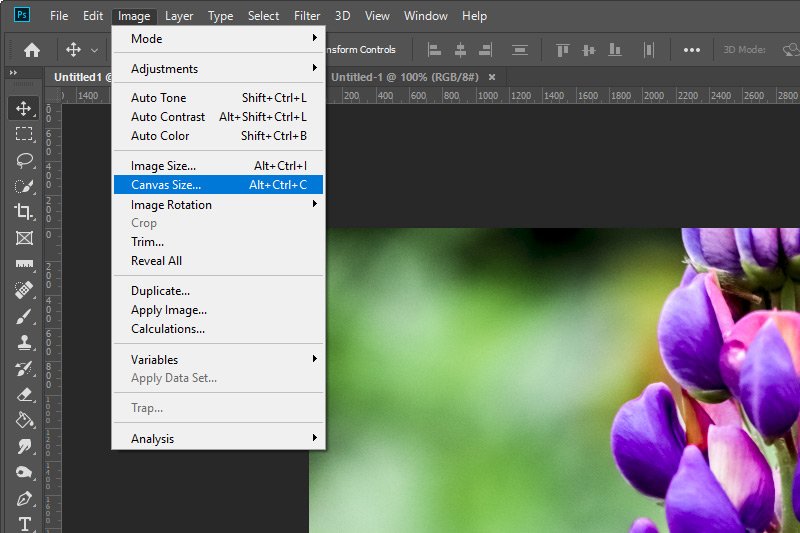
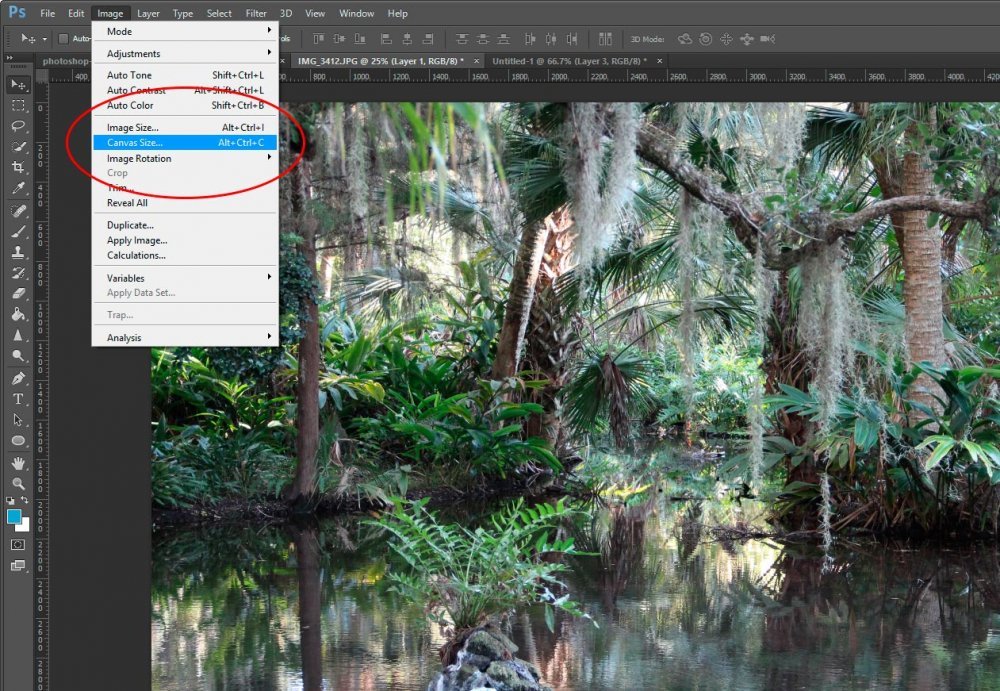
As I mentioned above, we could have gone ahead with this next step without adding another layer. If we did, we would have only been able to save and export the image with a transparent margin. Now that we have an additional layer though, we can export our image with either a transparent margin or one that’s filled with the color of our choosing.To resize the canvas, we need to head up to the “Image > Canvas Size” menu.

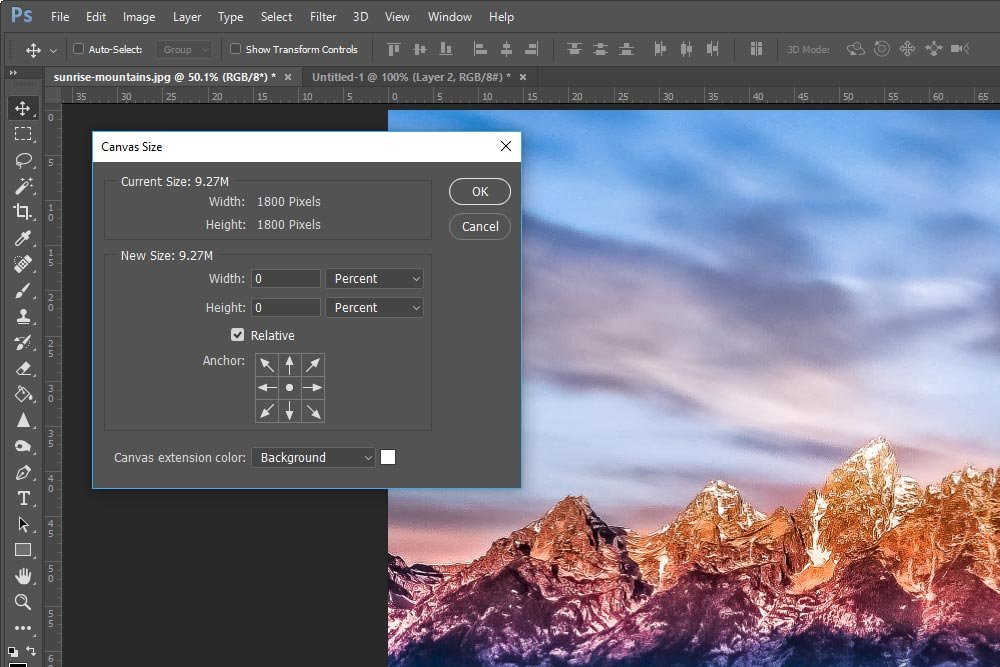
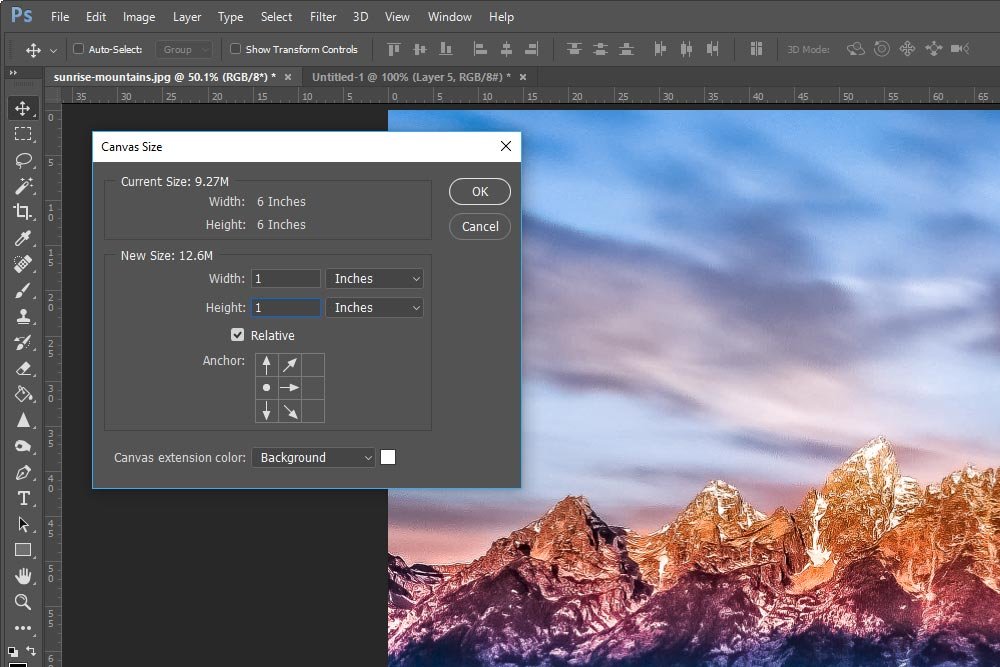
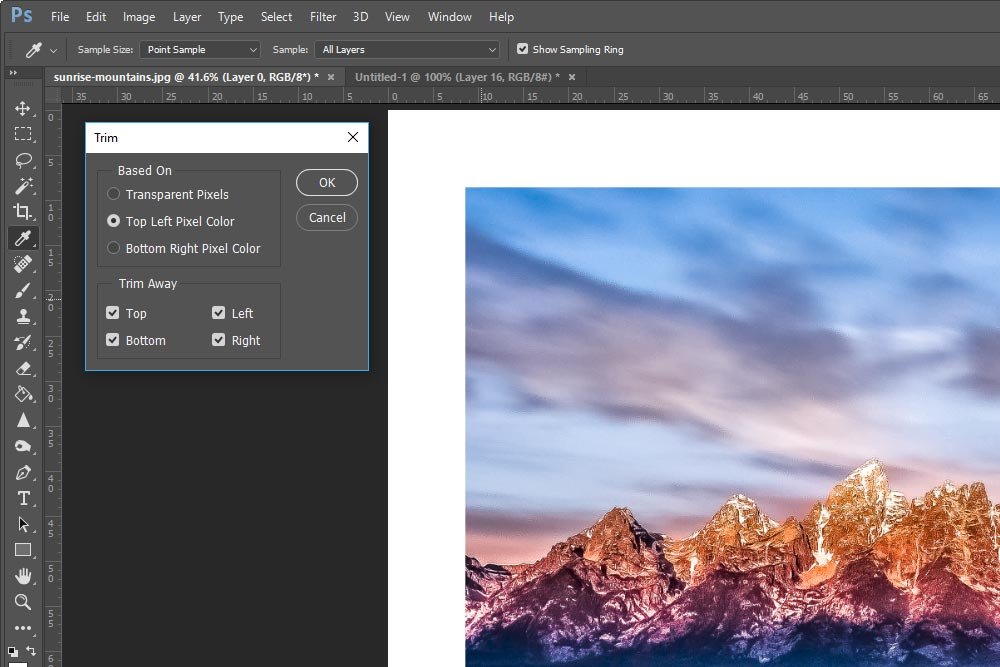
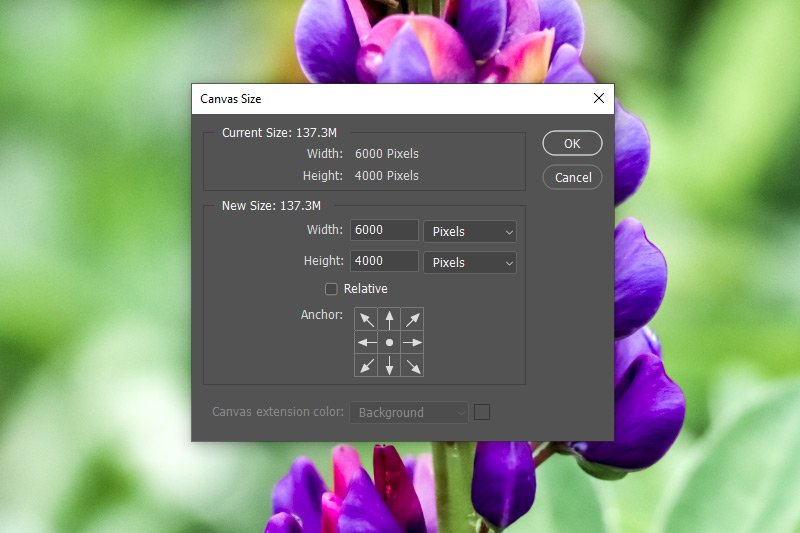
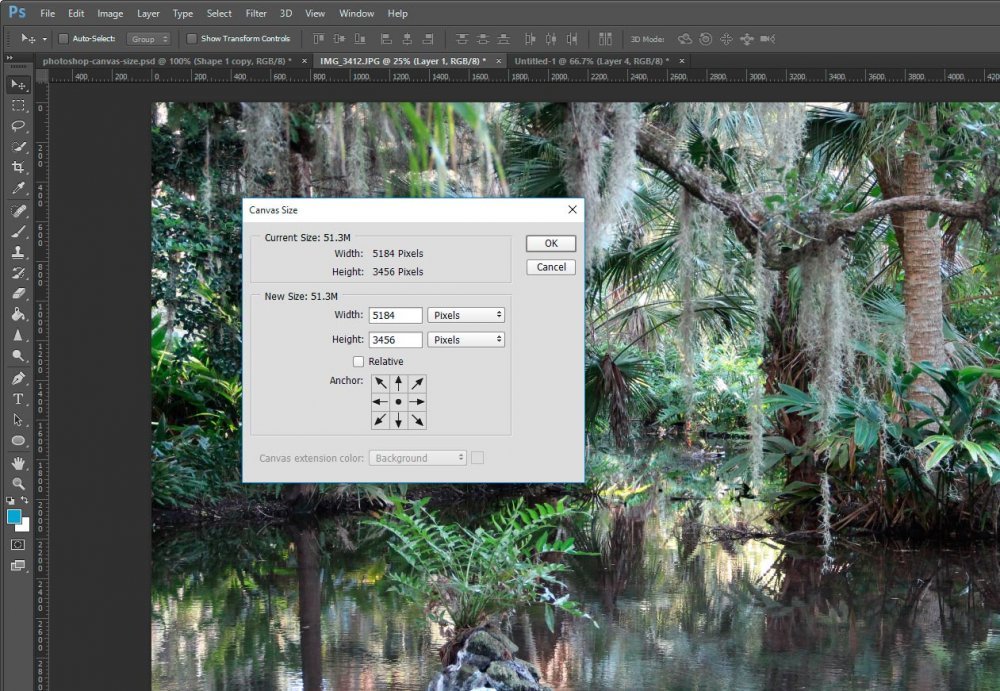
Once we do this, we’ll see a nice “Canvas Size” dialog box appear. This is where we get things done.

As you can see in this dialog box, we’ve got some options to choose from. Since I already have this image displayed in pixels, we’ll keep it this way for simplicity.
Let’s say that you have a photograph that’s 5000px wide and 3000px tall. If you wanted to add a 50px margin all the way around the photo, all you would need to do is change the 5000px value to 5100px and the 3000px value to 3100px. That’s fairly simple. The thing is, it’s rare that a photo is so perfectly sized in pixels. More often, you’ll find something like my example, where the photo is 5184px wide and 3456px tall. In this case, to add the same 50px margin all the way around, I have to do some math, which is prone to error.
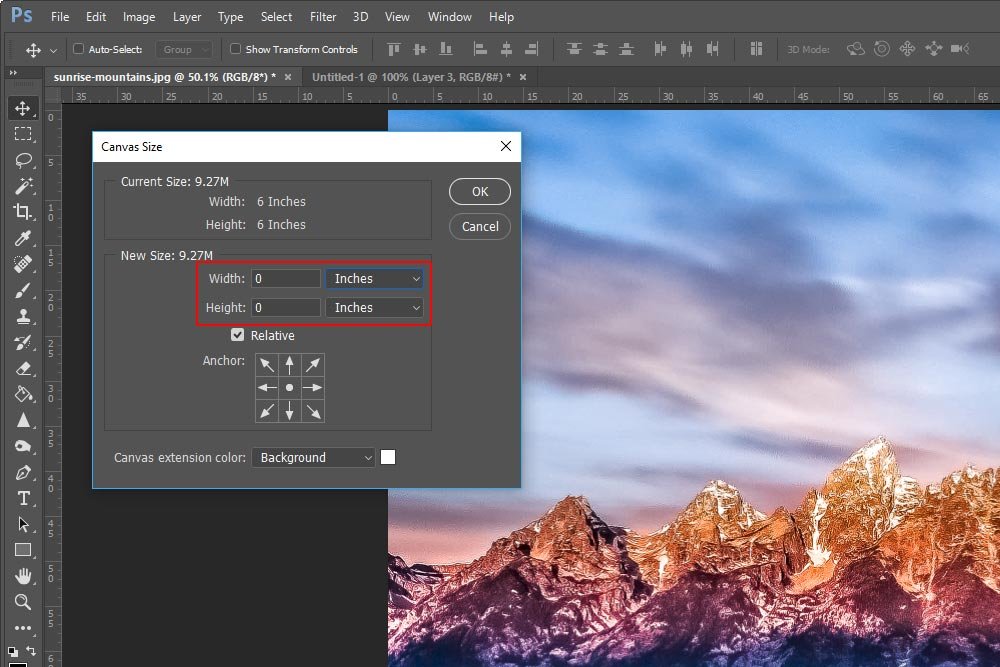
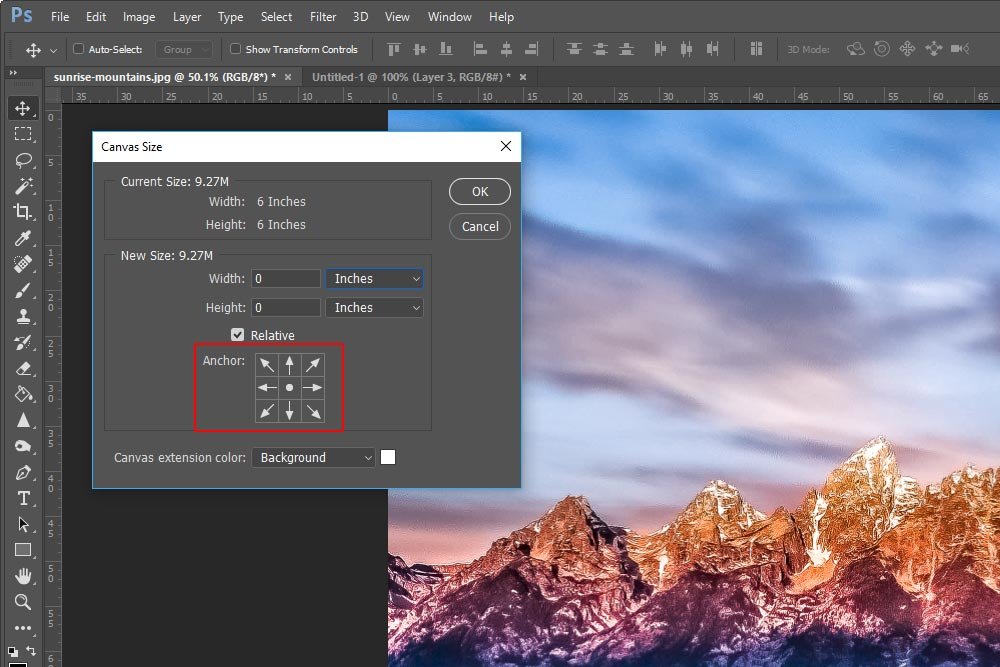
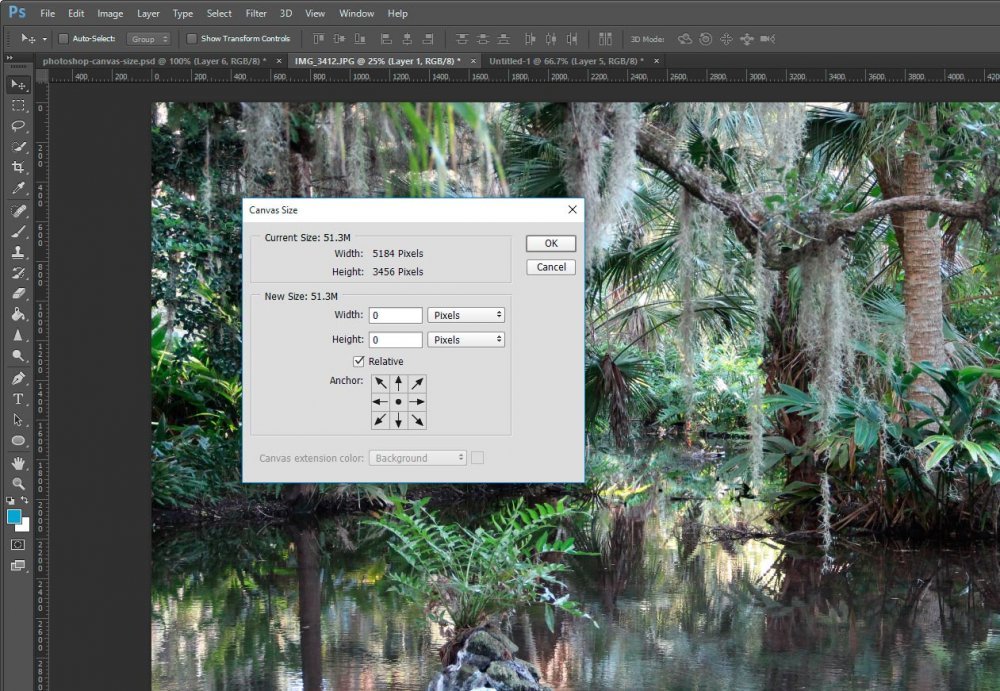
A more simple method of adding a margin like this is to use the “Relative” tool. The relative tool is activated by clicking the check box that’s situated below the file dimensions.

If you look closely at the screenshot above, you’ll see that once the check box is checked off, the values inside the boxes above turn to zero. This allows us to place our relative size configuration inside.
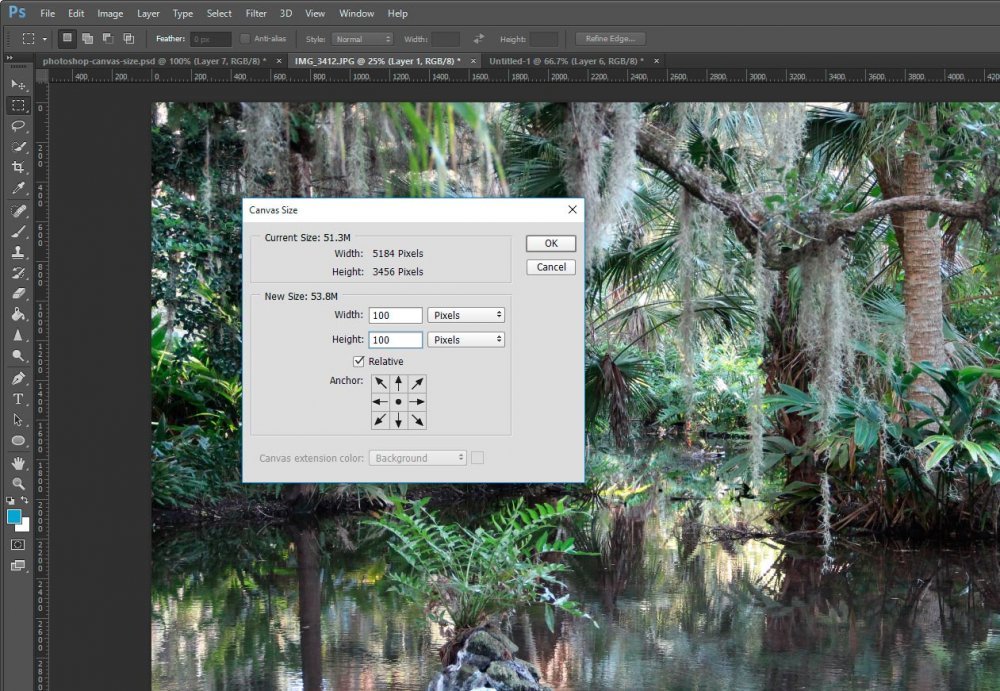
So, if we wanted a 50px margin around our image, we would simply add the value of 100px to both boxes. This would add 100 pixels relative to the original size of our photograph.

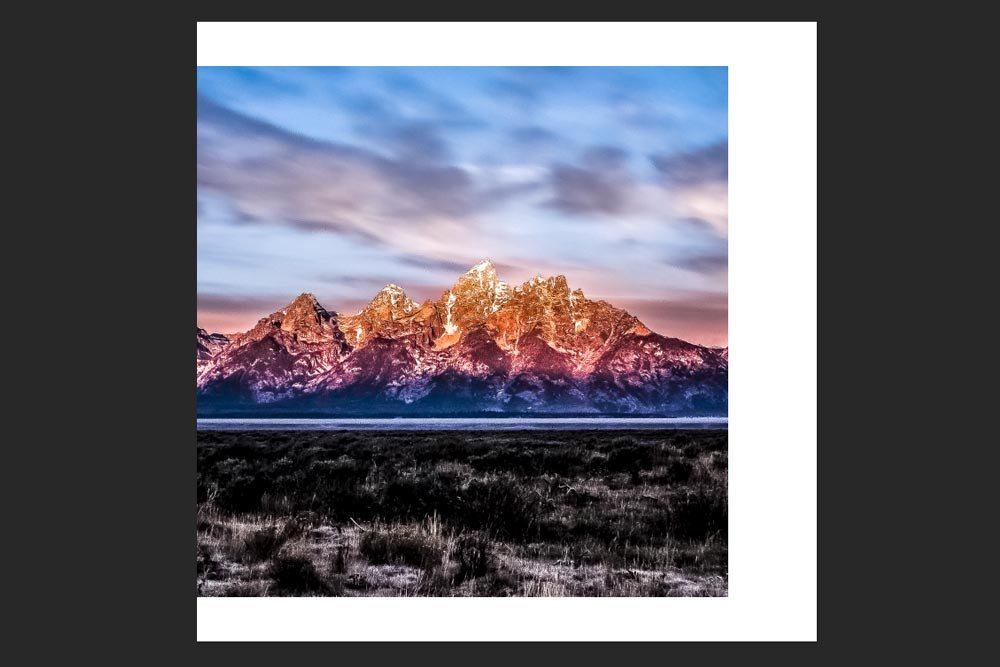
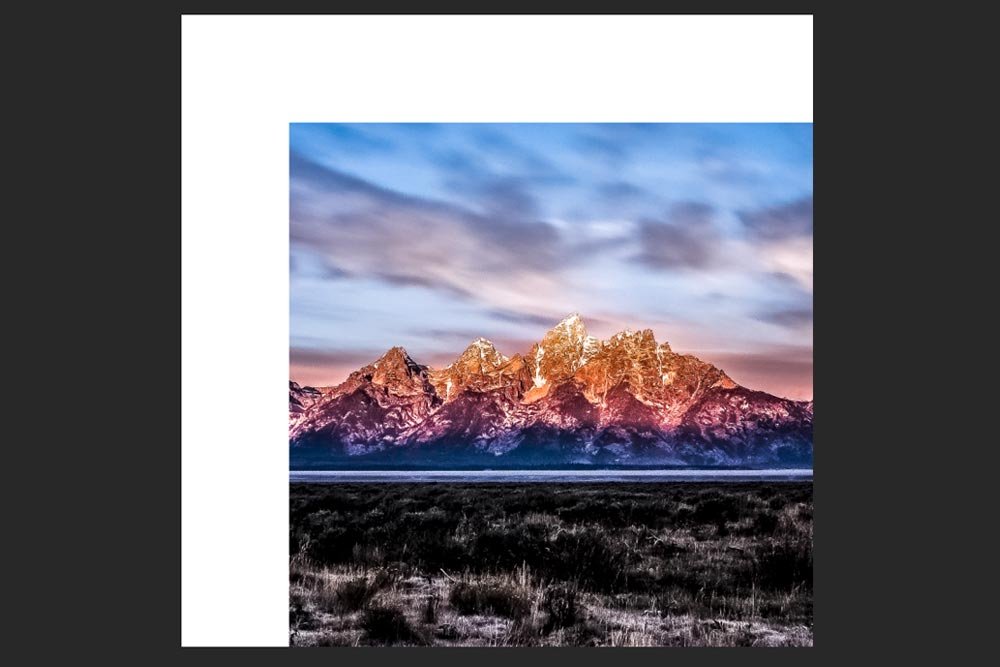
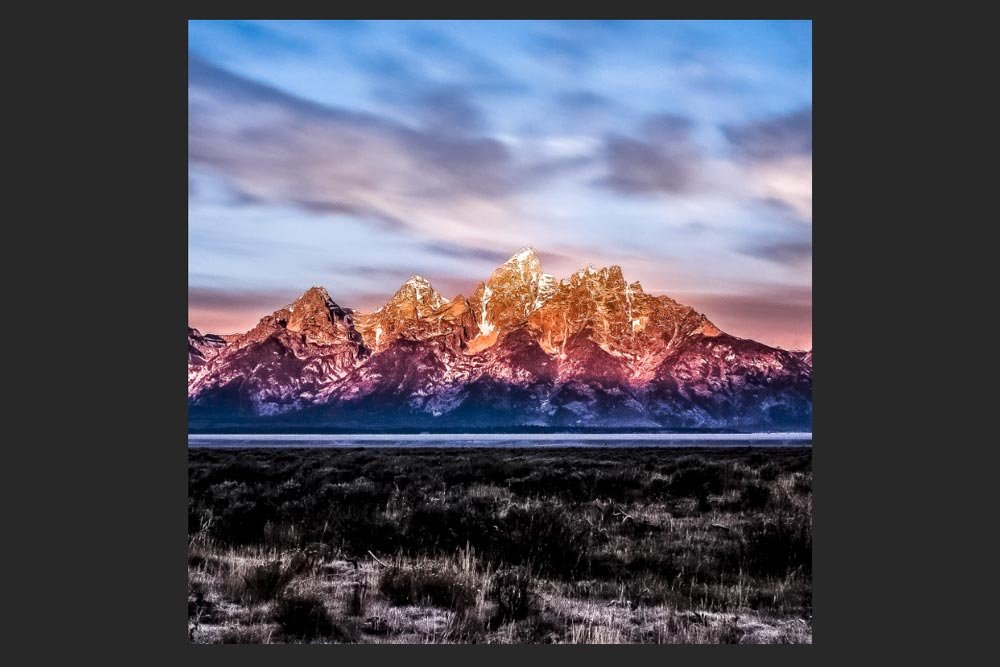
Our result would look like the screenshot below.

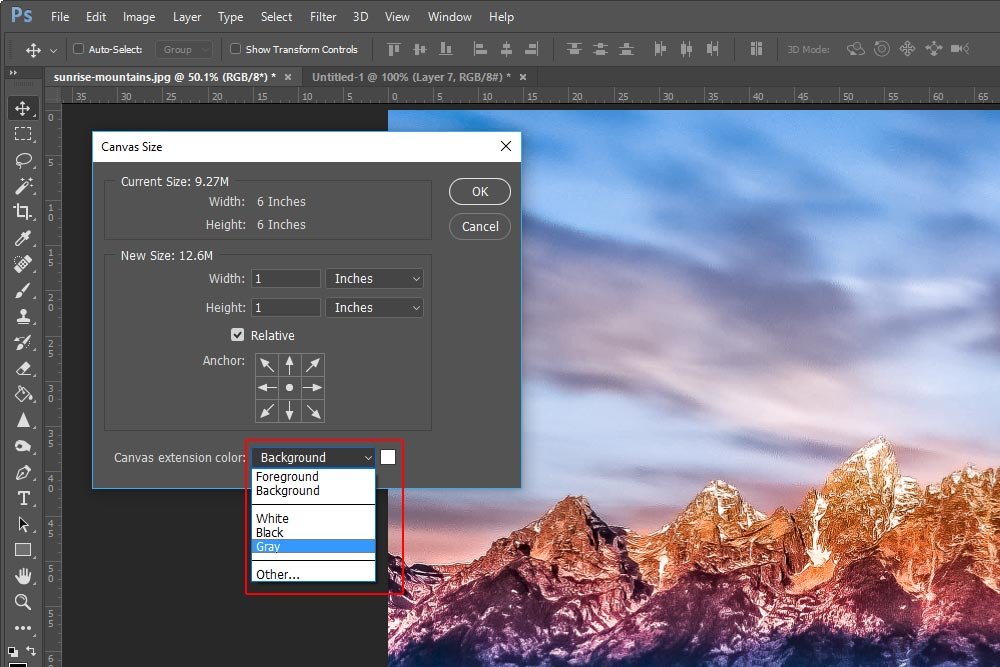
Adding Color To Our Margin
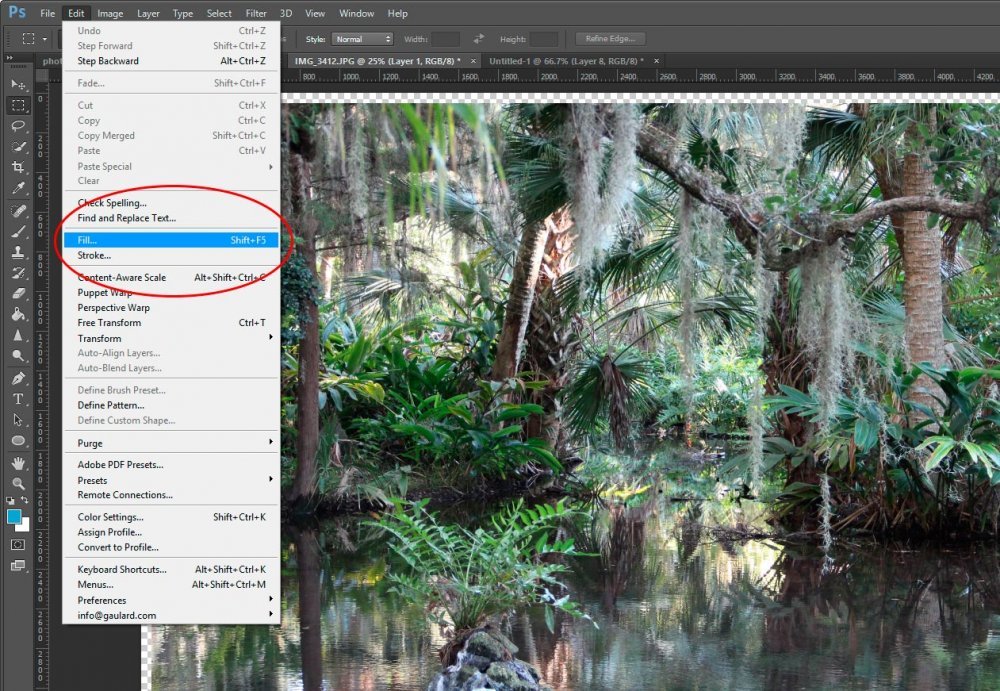
What we have right now is a photo that can be exported with a transparent margin. That’s fine and will work well in many cases. But what if we wanted a margin that’s of a specific color? How can we add one? Well, that’s simple.To add a color to our margin, we first need to click on our empty layer to select it. Once that’s complete, we can head up to the “Edit > Fill” menu and click it.

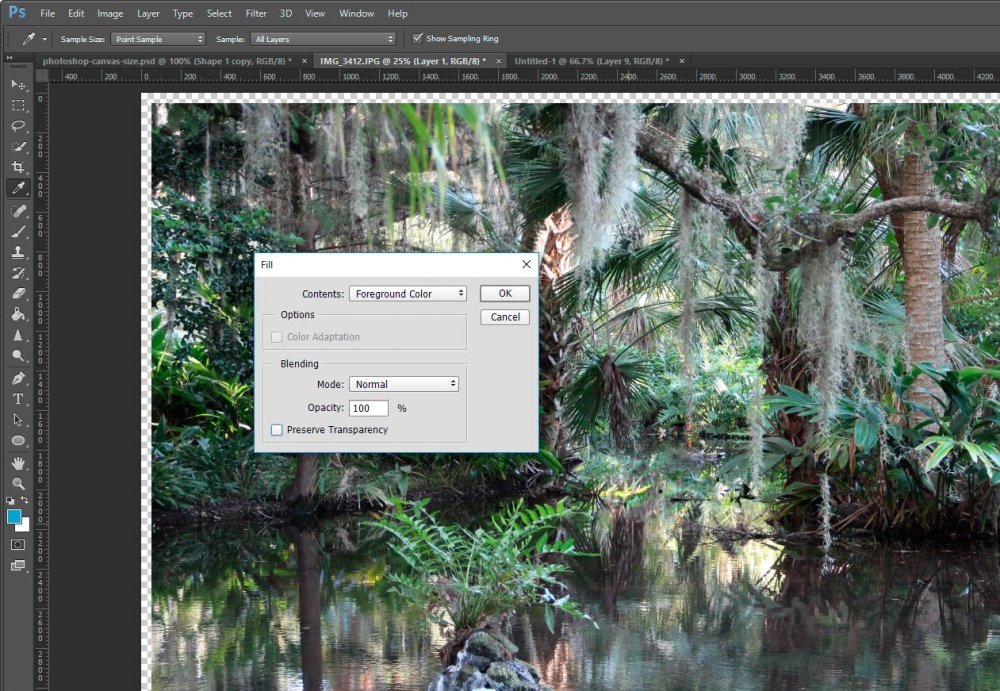
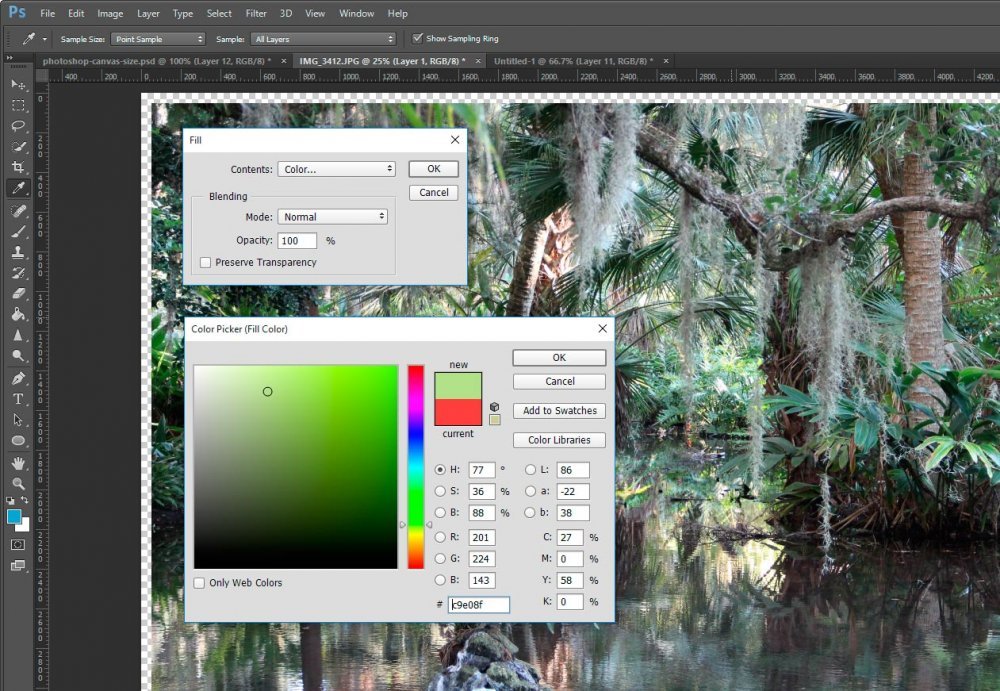
After we click, we’ll be presented with another dialog box. This time, it’s just called “Fill.”

If you look around inside this dialog box, you’ll notice a few different options available. I’m not going to go over everything now, but what I do what to cover is how you would go about “filling” our transparent layer with color. And to do that, we’ll need our color picker.
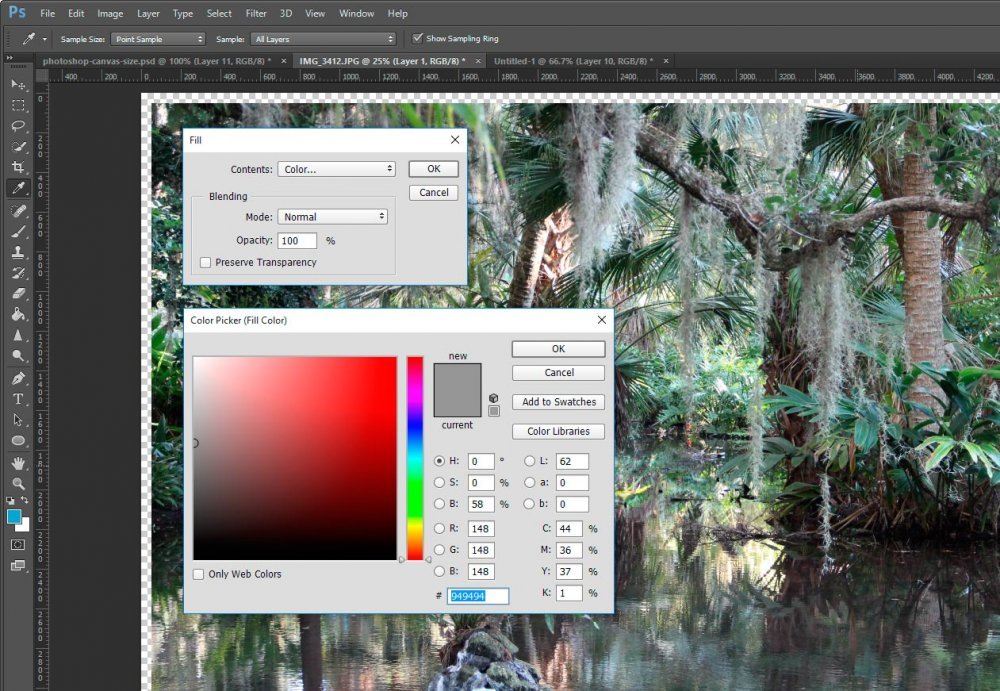
If we click on the “Contents” drop-down box, we’ll see a few options. The one we want to select is called “Color.” If we click that, we’ll see our color picker appear.

The wonderful aspect of this method is that we can either choose a color by simply clicking around inside the color picker or we can stray outside it to our image and select a color from that. If we roll our mouse tool outside of the color picker, it’ll turn into an eyedropper. All we need to do is roll over any area in our photo and click. That will record the color of our choosing and select it inside the color picker. I’m going to go ahead and do that now.

Once I choose my color and am happy with it, I can click the “OK” in the color picker and then the “OK” in the Fill dialog box and will be rewarded with a layer filled with the color of my liking.

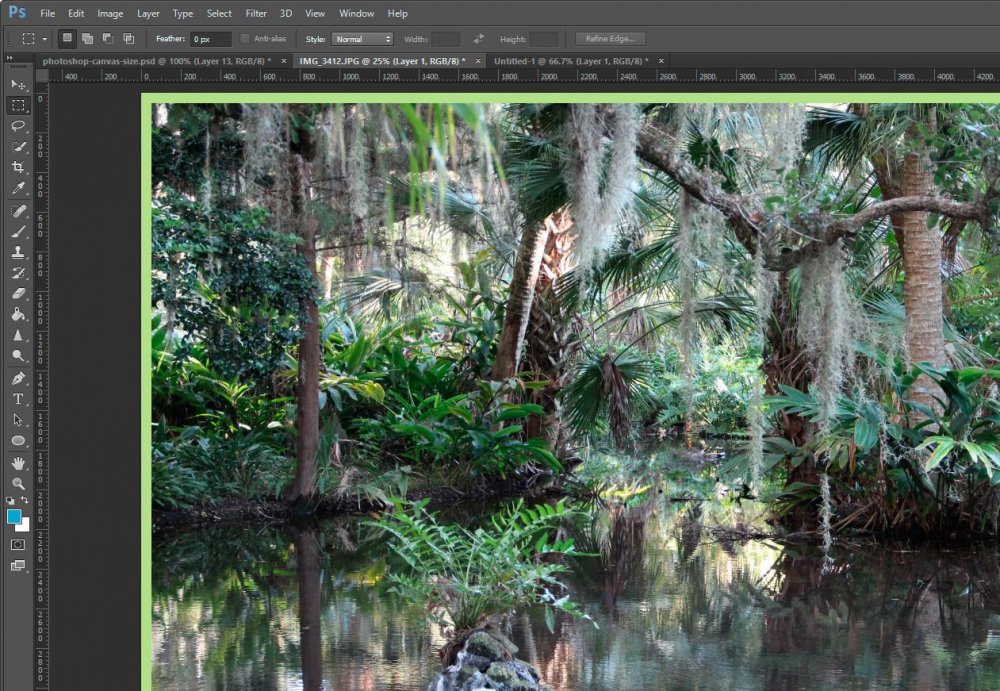
From here, I can click on my image layer again to move it around the canvas any way I see fit. The larger canvas layer will act as a margin and will set the bounds of the image size.
Using the Crop Tool to Adjust Canvas Size
When I use the crop tool, I usually think about reducing the size of whatever I’m working on. I think that’s fairly common because, as photographers and designers, we tend to associate the word “Crop” with cutting content away from something. Well, in Photoshop, we can use the crop to enlarge our canvas as well. I’ll cover this neat trick below.This is really easy and it’s really fast. It can be rather lacking in precision if you aren’t familiar with limiting your crop by constraints though. I covered these constraints in my post about how to use the crop tool, so if you aren’t familiar with them, I suggest you read that post. It’ll teach you how to keep things neat and orderly when cropping an image.
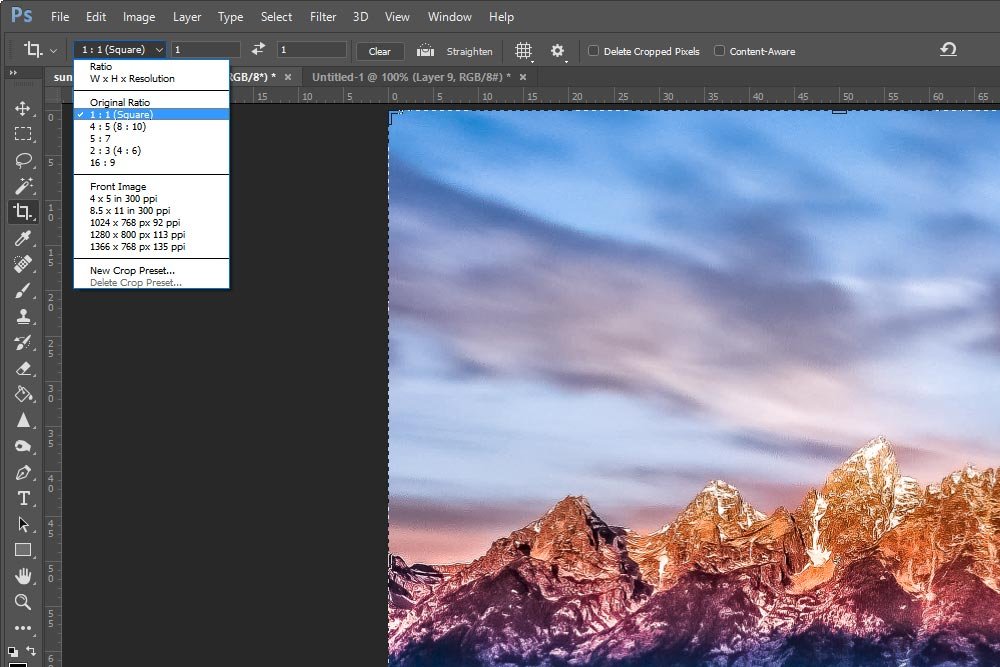
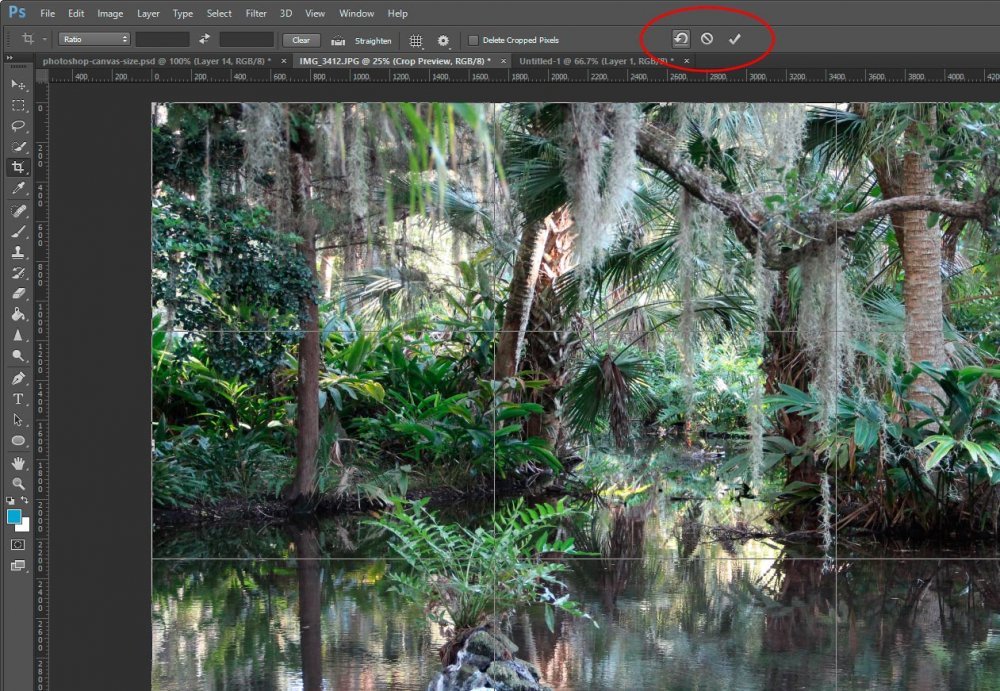
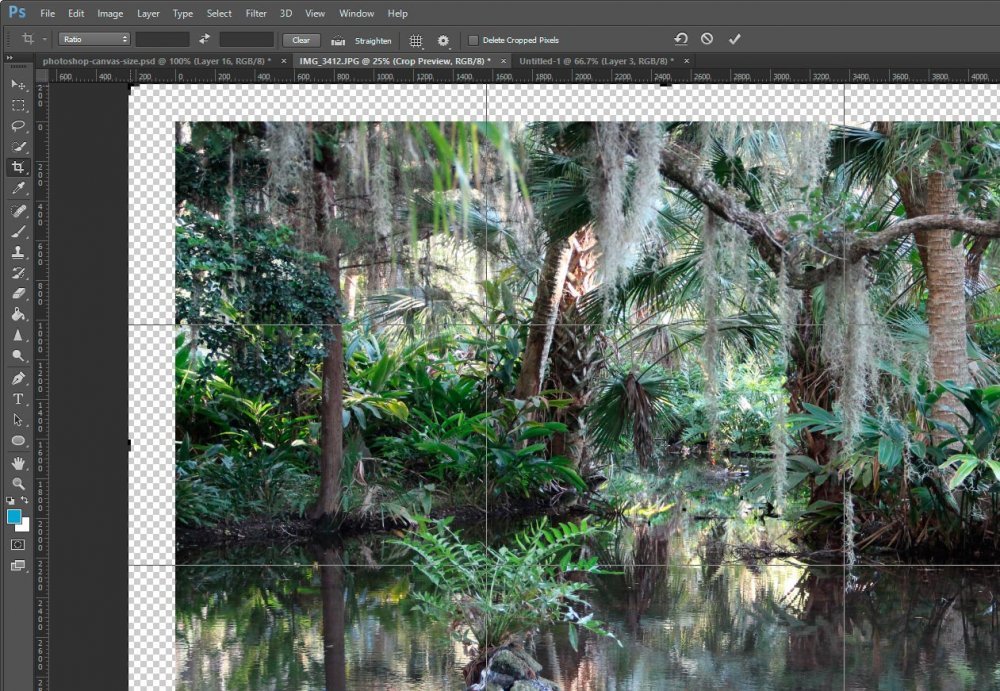
The first thing I want to do, after opening my image into Photoshop, is to select my crop tool. I want to be sure that no ratios or sizes are set up in the options bar, so I’m working fresh. To clear everything that may be set already, I can click the “Reset” icon up top. It’s the one on the left with the circular arrow.

Once that’s finished, our crop area should take up the entire image.
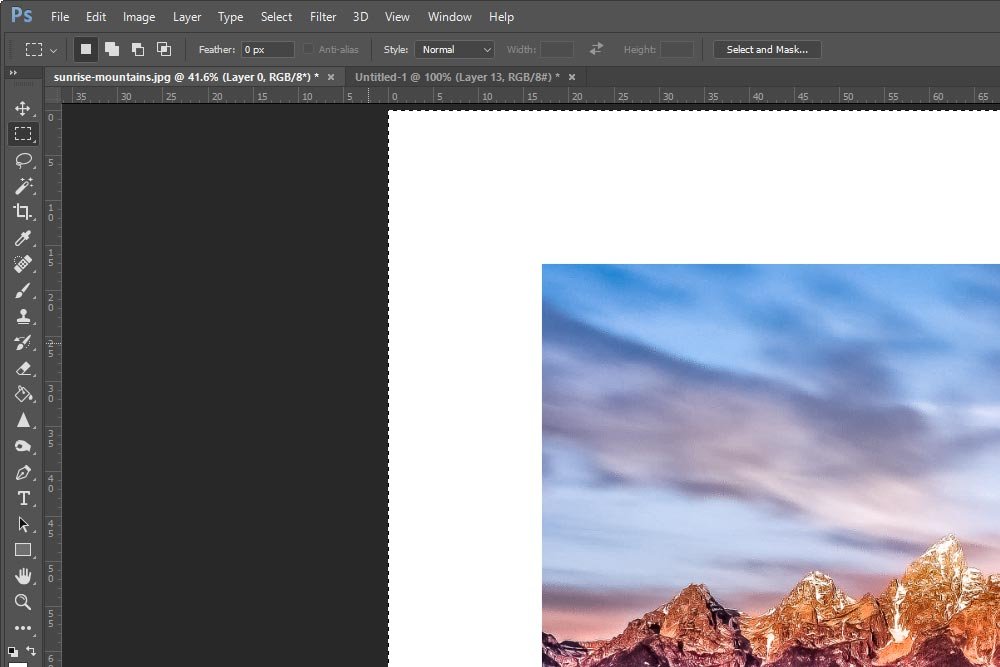
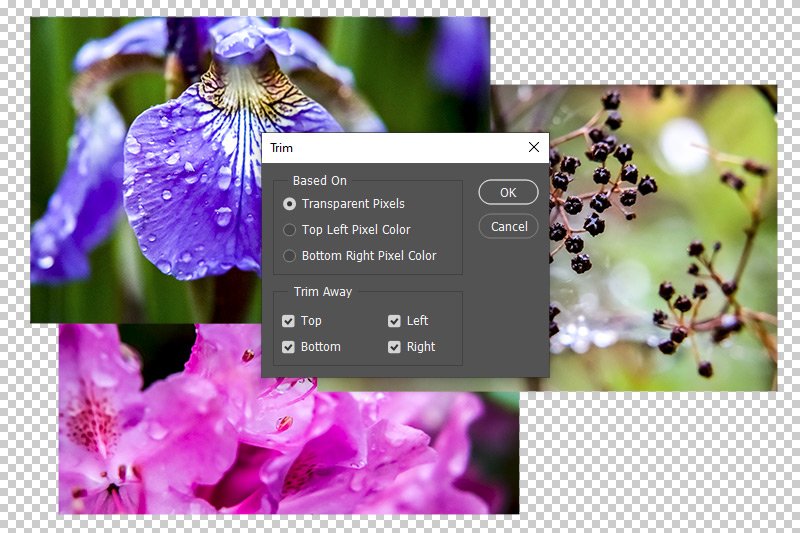
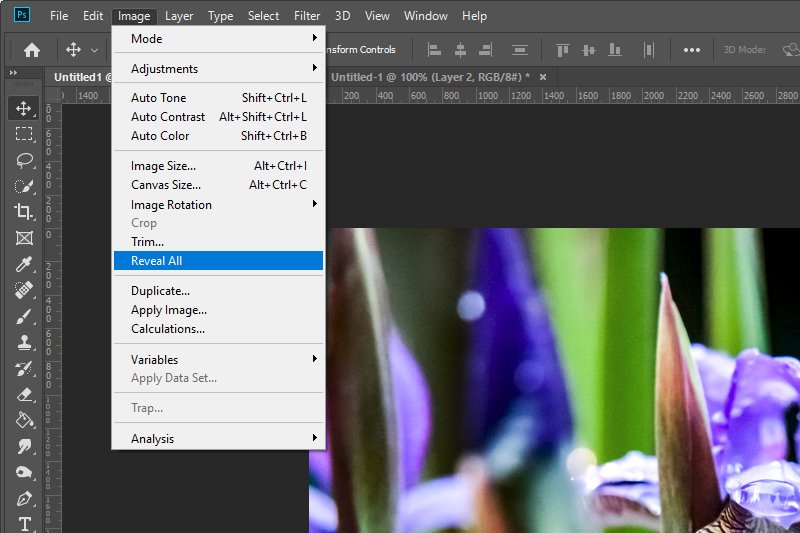
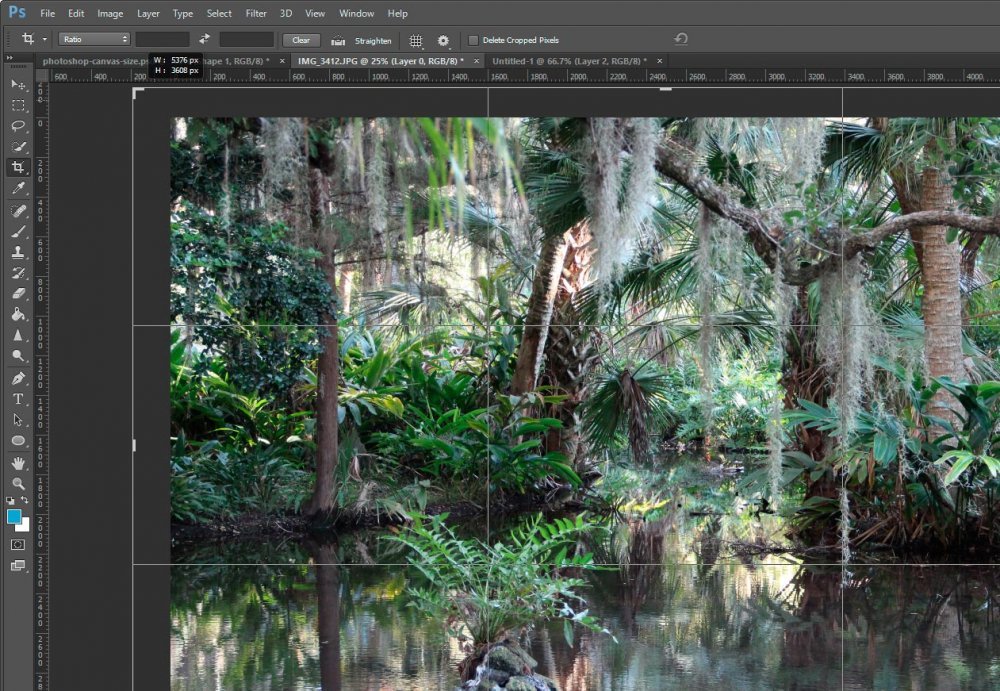
Since I’m not going to go over how to add canvas area with precision, like I mentioned above (which you can learn in my previous post), I’ll merely mention here that all you need to do to enlarge the canvas area by using the crop tool is to drag it outward, as opposed to inward. If we do this, it’ll look something like the screenshot below.

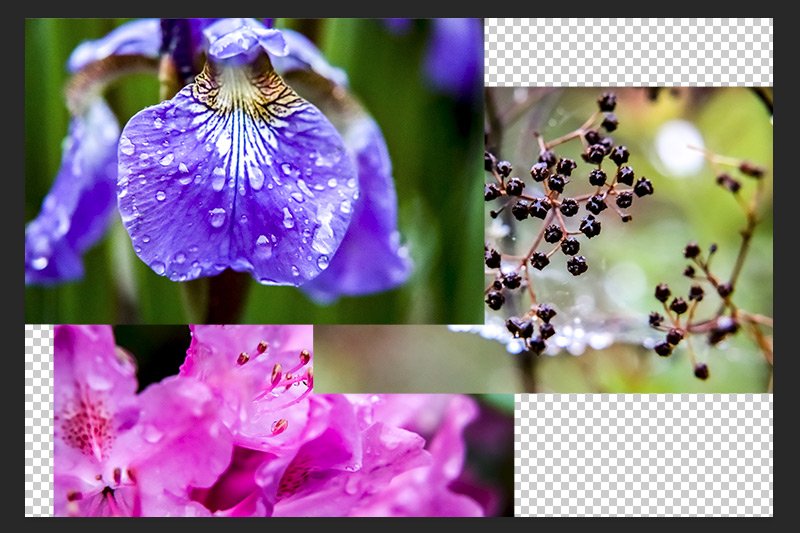
And once we let go of the crop tool, our canvas should look like the screenshot below.

To apply this new canvas size, simply double-click inside the crop tool area and there you’ll have it. Now, if you want to keep transparency in your new margin, you’ll need to be sure the “Delete Cropped Pixels” check box is unchecked up in the options bar. Also, if you want to add color to your margin, you can add another layer and use the Fill tool, just as we did above. It will have the same exact effect as before. Pretty cool, huh?
——
If you’ve enjoyed today’s post and found it helpful, please share it with a friend. Thanks!