15Katey
Member
- Joined
- May 10, 2021
- Messages
- 130
- Reaction Score
- 0
- Points
- 23
- #1

This is a very exciting post because we’re finally going to dive deep into the meat of Photoshop. Until now, I’d say we’ve been dabbling. Today, we’re going to explore what layers are and how powerful they can be.
I’m going to attempt to explain layers as simply as possible and as they were explained to me years ago. If you don’t quite “get it” right away, no sweat. As we work though some projects on this site, everything will become clear.
What are layers? Most simply put, layers are a feature in Photoshop that allows us to work non-destructively. Think about it this way – you took a photo, printed it and placed it so it lay flat on a table. We can consider this your base layer. Next, you printed another copy, altered the colors somewhat and placed it directly on top of the first photo. This next photo would be considered another layer. If you did this again and again, you’d have multiple layers. You see, you can alter layers however you wish and by saving the original way down at the bottom, you won’t lose the original.
Of course, working with and altering your additional layers is really the motivation for creating them in the first place. You can create effects, change opacity, merge, flatten and so much more. As I said above, it’s exciting to move into this area of Adobe Photoshop!
In this post, I’m going to begin to touch on how to work with layers. I’ll explain how to complete a few simple tasks and I’ll lay the groundwork for future posts.
Viewing the Background Layer
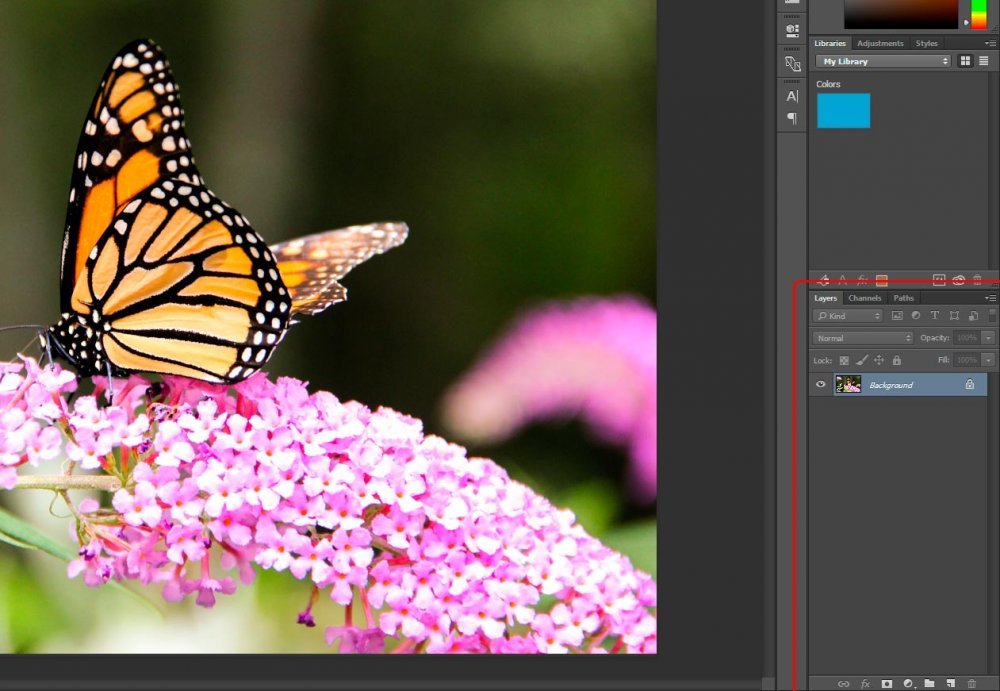
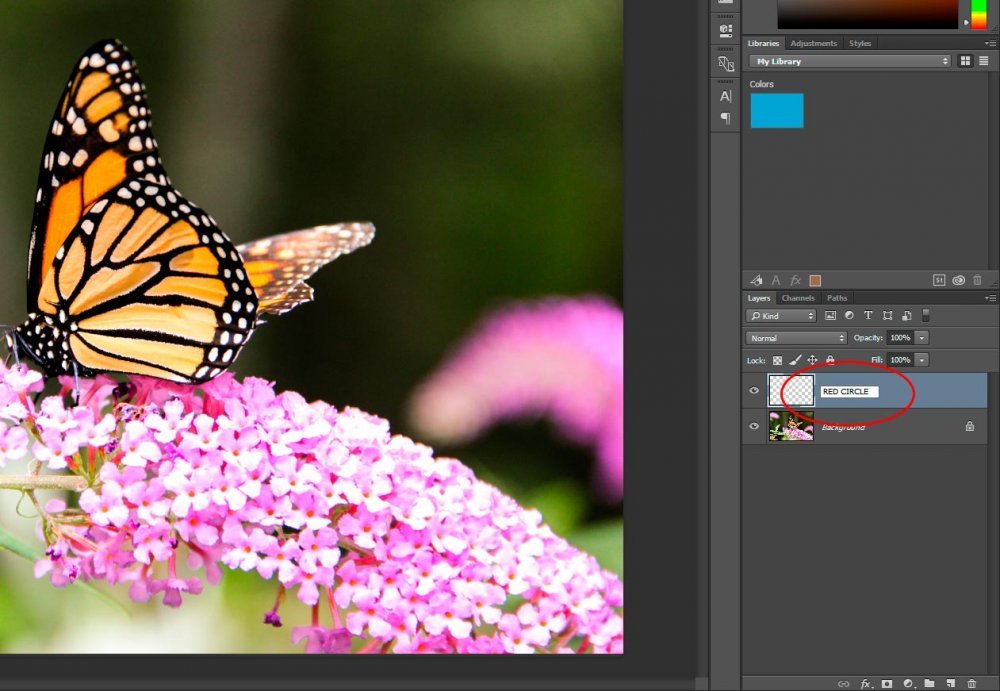
Today, we’ll be working with a beautiful butterfly photo. I’ve already adjusted it a bit in Camera Raw and have opened it into Photoshop. The moment I opened it into Photoshop, the photo was set as the background layer. I can see this by taking a look at the “Layers” panel.
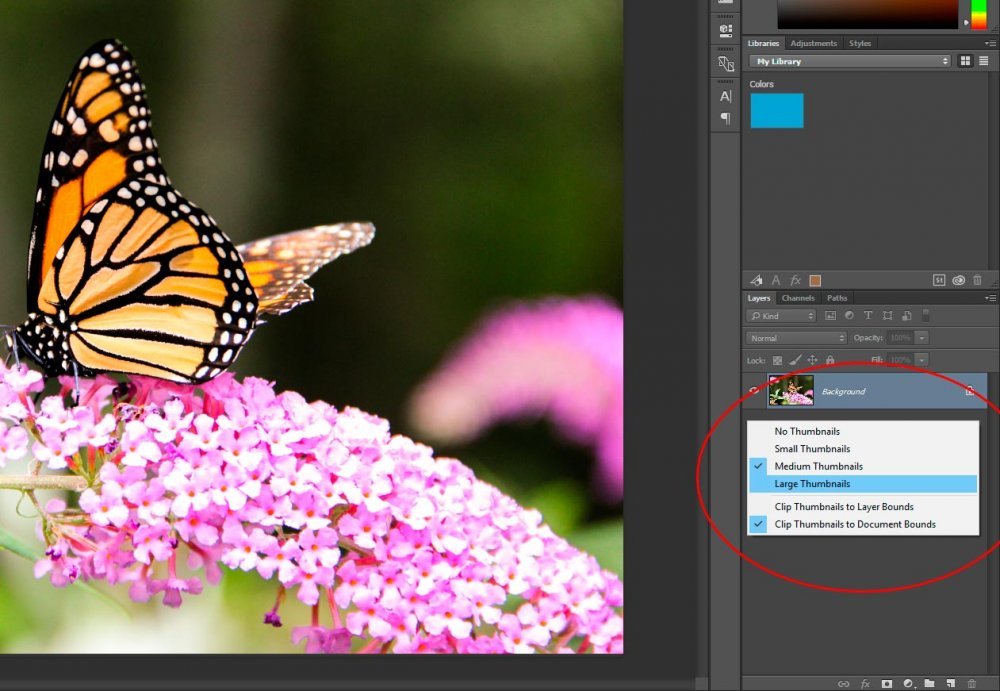
I have to tell you, in my old age, I’m having a bit of trouble seeing what’s inside the layer thumbnail. I’d actually it a bit larger. To make it so, I’m going to right-click in the Layers panel and choose “Large Thumbnails.”

Well, after looking at that, I think I’ll switch it back to medium. Large is just too large.
How To Create a New Layer
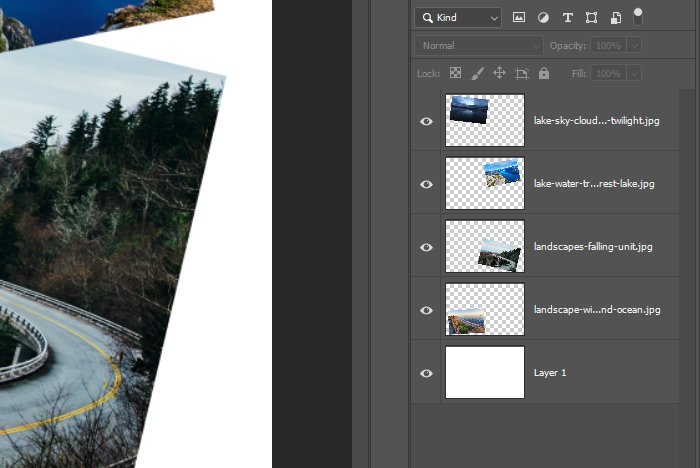
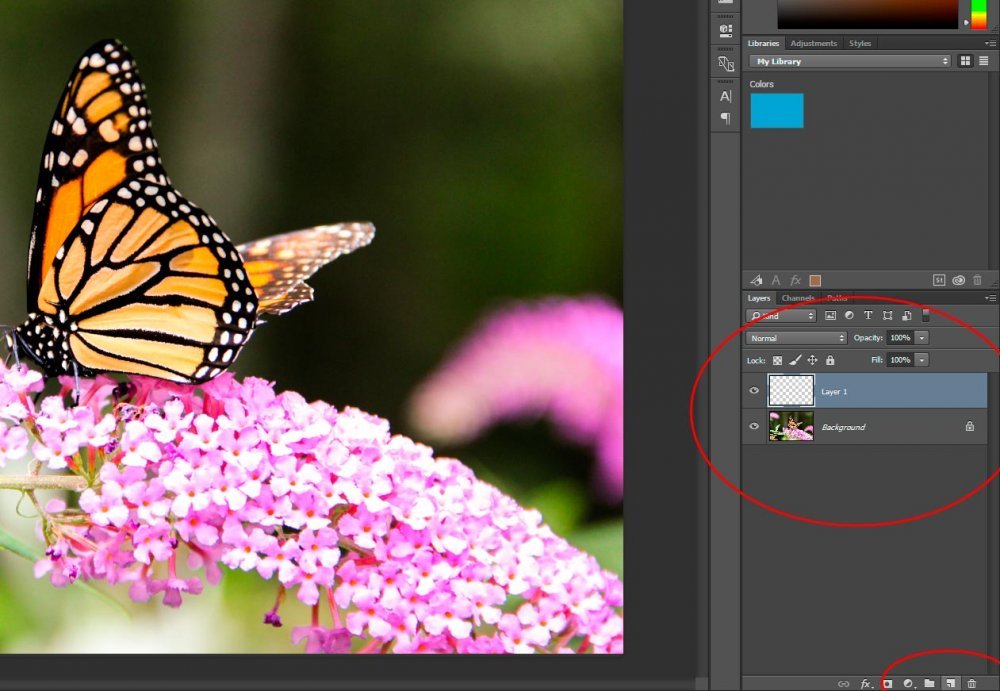
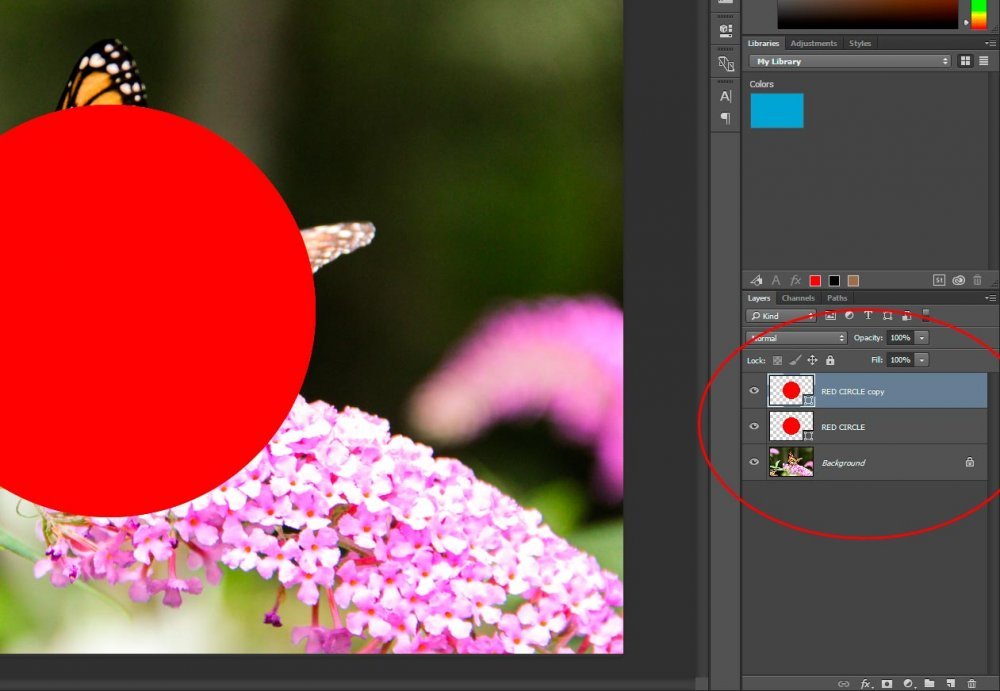
In this post, I’m going to be doing some things simply as examples. I understand that we don’t exactly need to accomplish these things, but it’s important to go over them.The first task I’d like to complete is to create a new layer. To do this, I’m going to head down to the bottom of the Layers panel and click the new layer icon. This is the one that’s directly to the left of the trash can (second from the right).

As you can see, I circled the new layer in red as well as the new layer button.
How To Rename a Layer
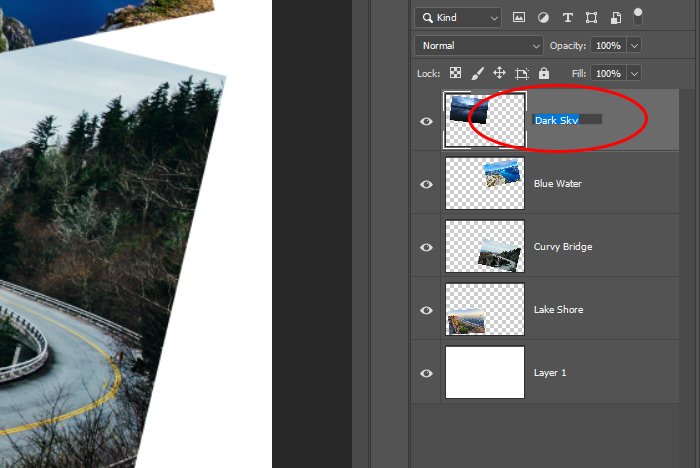
If I wanted to rename the layer I just created, or any layer for that matter, I would simply double-click on the existing name to make it editable and would type in my new name. Once that’s finished, I would hit “Enter” on my keyboard.
Editing the New Layer
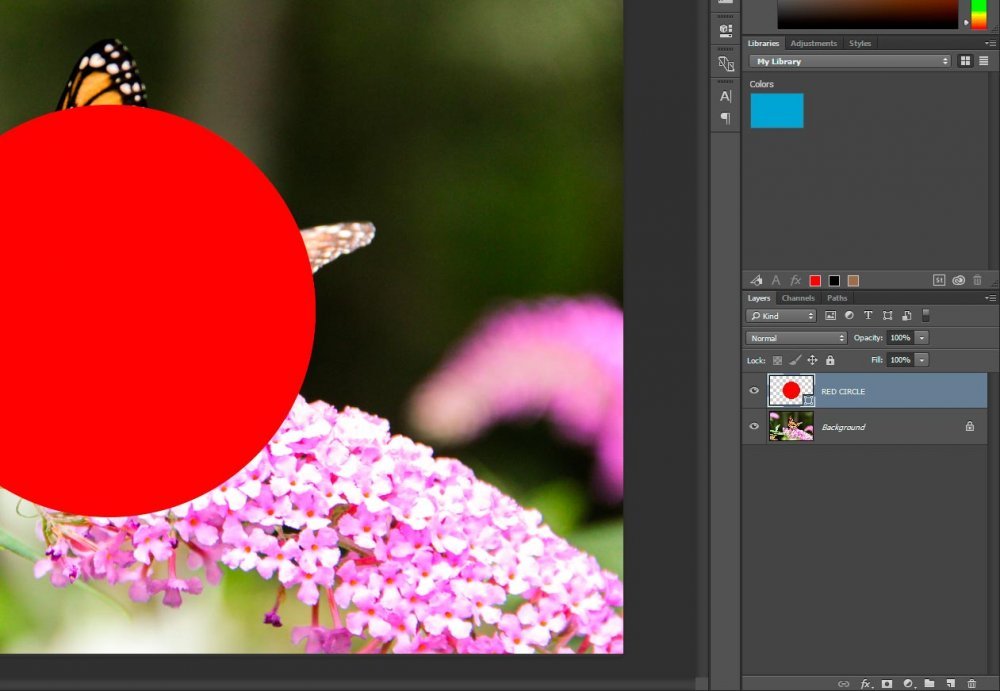
If you take a closer look at the name I gave the new layer, you’ll see that I decided to call it “RED CIRCLE.” I did this because I plan on creating a circle in this layer to demonstrate how layers work a bit.
As you can see, the red circle is inside the new layer and it sits directly on top of my photograph. Now, it’s important to remember how this works. I have a photo that’s laying on my table. I created an image with a red circle and placed it directly on top of my photo. I have two layers now. In no way does this red circle layer interfere with my photo layer. They are separate and independent. I can use my “Move” tool to slide the red circle around if I wanted to and I can move my photo as well. All I’d have to do is select which layer I’d like to move around from the Layers panel.
How To Hide a Layer
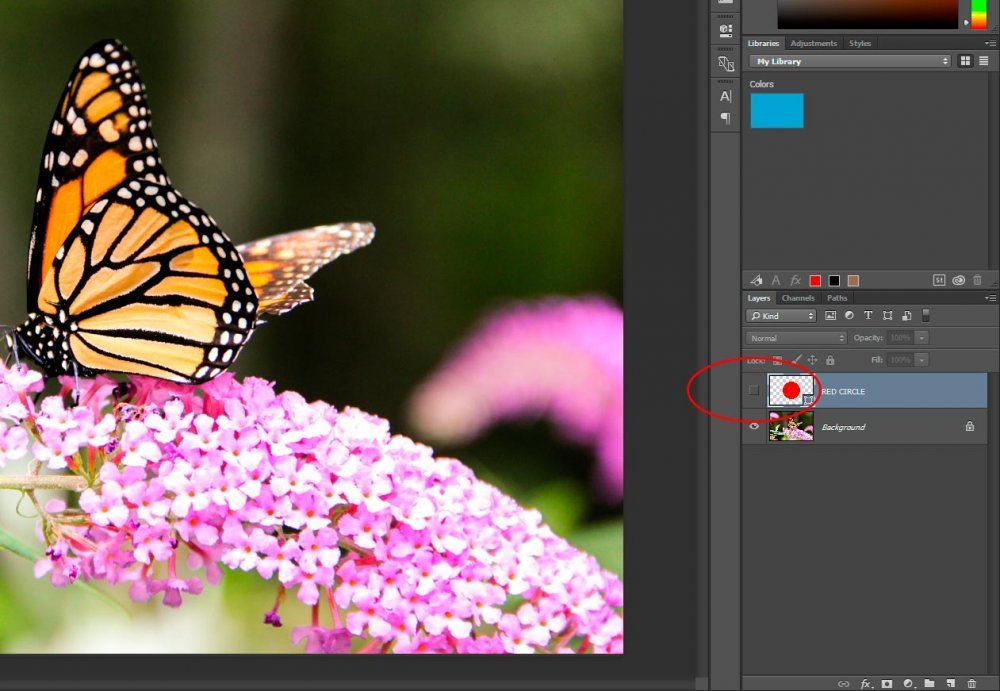
I’ve decided that having a big red circle on top of my photo is really ugly, so I’d like to hide it. I don’t want to delete it right now because I’m going to use it in later examples. I just want to hide it. To do this, I simply click the small eye icon to the left of the layer thumbnail in the Layers panel.
By clicking the eye icon, I’ve hidden the layer. It’s still there, so if I want it to appear again, all I need to do is to click the small box the eye used to be in. Once that’s complete, all will be revealed.
How To Duplicate (or Copy) a Layer
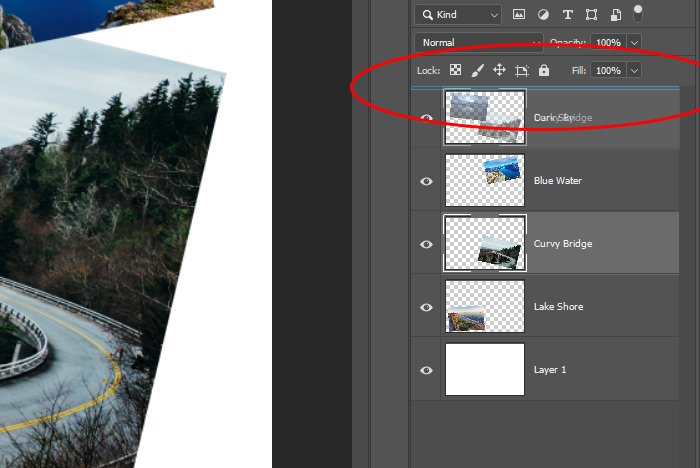
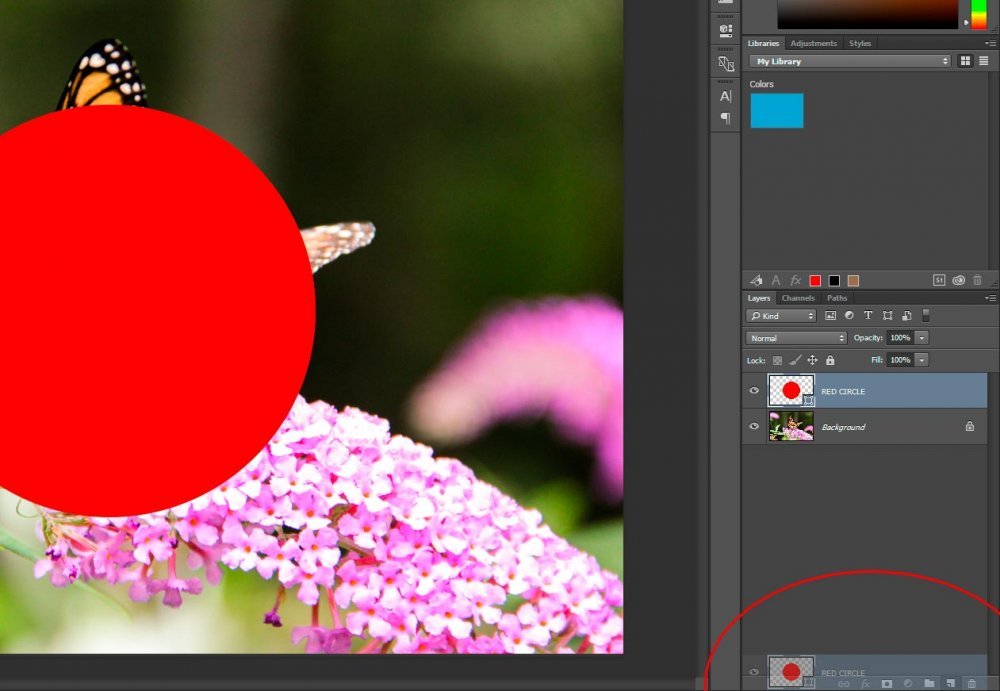
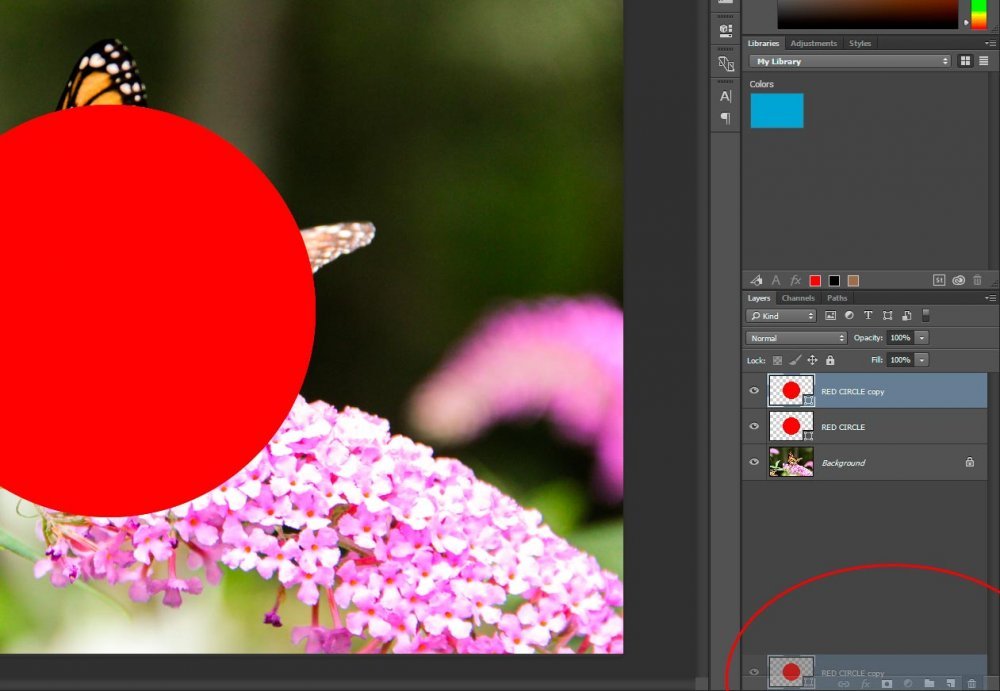
If you remember back a few sections, I explained how to create a new layer. All you needed to do was to click the new layer icon at the bottom of the Layers panel. Duplicating a layer is pretty much just as easy. In order to copy a layer, all you need to do is to drag the layer you want to copy down to the new layer icon and let go of your mouse. Once this is done, you’ll have two identical layers. I’ll do this with my red circle layer.
The screenshot above shows me dragging the layer I want to copy down to the new layer icon and this next screenshot shows the new layer in the Layers panel. Photoshop automatically kept the name of the layer, but added “copy” to the end of it.

How To Delete a Layer
Since I only created that second red circle layer as an example, I think I should delete it. I don’t want my Layer panel all cluttered up with useless layers. To delete a layer, all I need to do is to click and drag the layer I want to delete down to the trash can icon at the bottom of the Layers panel. That will get rid of it.
How To Change the Opacity of a Layer
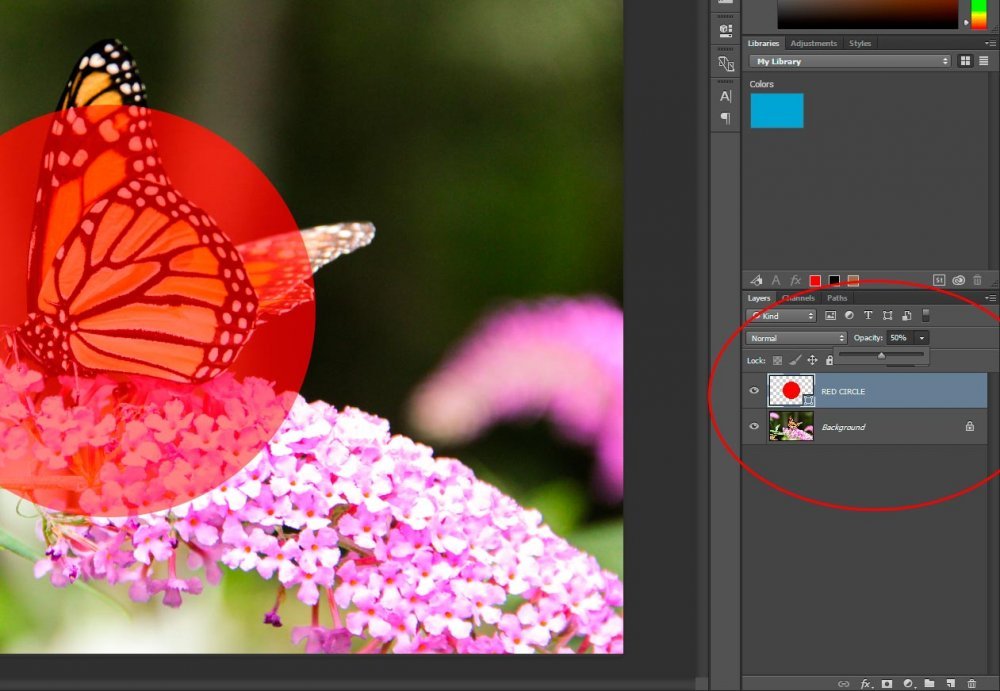
I use this tool all the time when I’m editing images. Changing the opacity has so many uses – I can’t even type them all right now. Just be assured that this is one section you want to pay attention to because later posts are going to build off it.To change opacity of a layer, you’ll need to select the layer in question and then click on the “Opacity” slider that’s located right above the layers in the Layer panel. In the case of my example, I chose to reduce the opacity of my red circle layer from 100% to 50%. As you can see in the screenshot below, the big red circle is sort of see-through now.

I think I’m going to stop here. As I mentioned above, this is the first of many posts that will cover layers in Photoshop. Since this is such a huge topic, I’m going to devote a lot of time to it.