15Katey
Member
- Joined
- May 10, 2021
- Messages
- 130
- Reaction Score
- 0
- Points
- 23
- #1

I’ve got this thing with taking photos of stainless steel kitchen equipment. Since I’m so into cooking these days, there’s a lot of gear that’s being introduced to my life. Since much of it is stainless, there’s no shortage of photographing and showing off what I purchased. The thing is, after I edit some photos and toss them into my “finished” folder, it’s not the easiest thing in the world to shuffle through that folder, copy, paste and then somehow add everything to another folder so I can show someone what I’m specifically interested in. I’d much rather just use Adobe Bridge to set up a slideshow instead. That would be so much faster.
Well, wouldn’t you know it – Bridge can do that. If you’re a Bridge user and a PowerPoint junkie, you’re going to have so much fun with what you read below.
In this post, I’m going to select a handful of photos from a folder with approximately 368 items inside of it. Then, I’m going to explain how to create a slideshow of the photographs that I’ve chosen. Finally, I’ll cover exactly how to access and modify some simple settings to alter the output and appearance of that (and any) slideshow.
Selecting My Photos
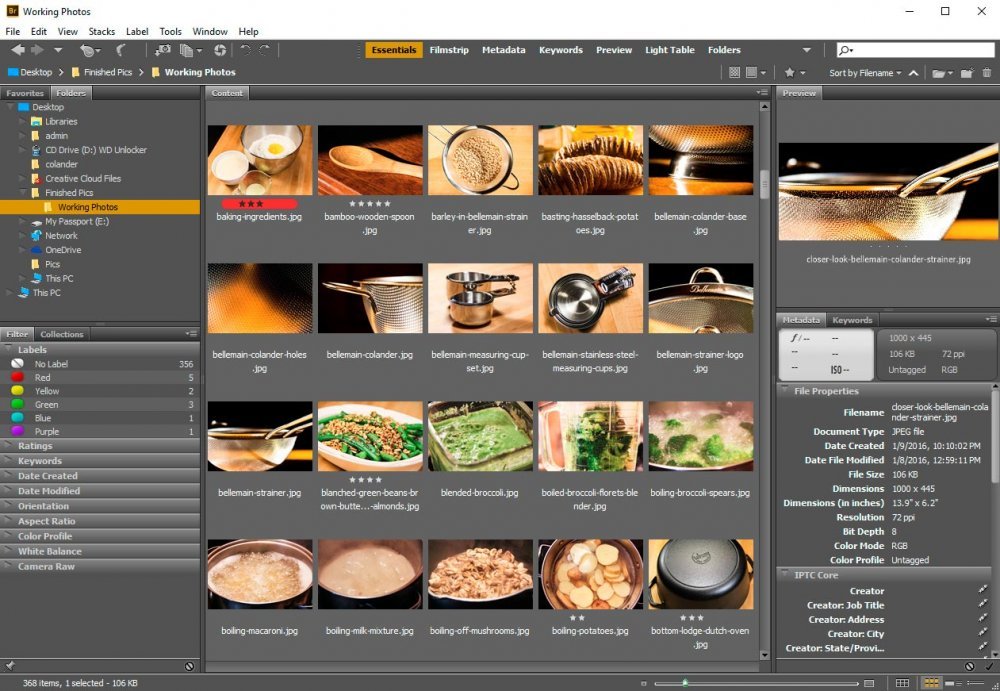
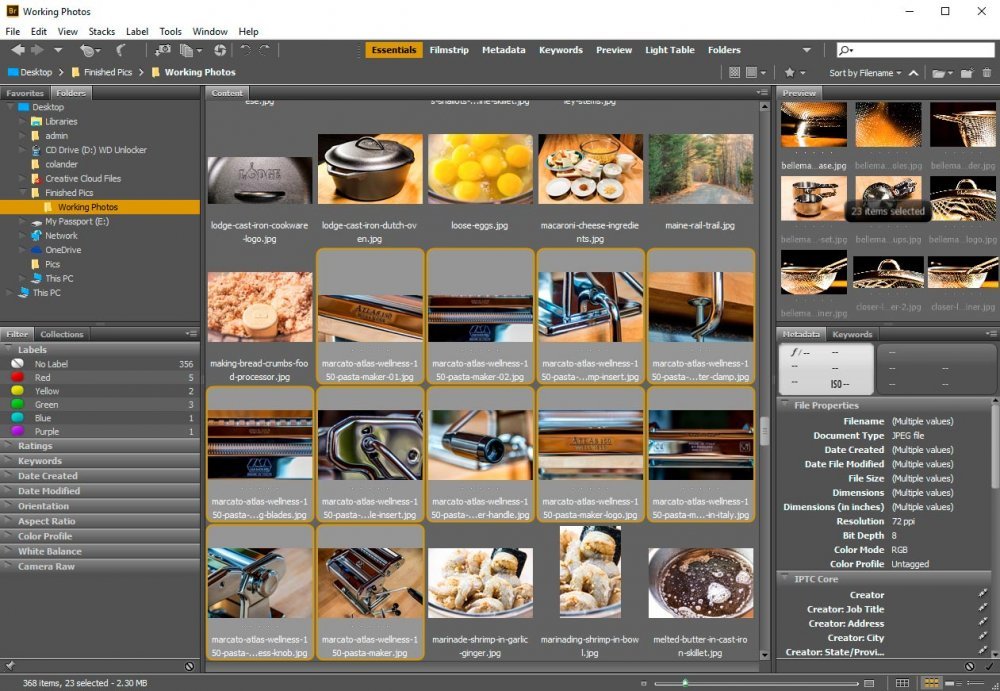
I’m going to start off with the photo collection I mentioned above. I’ve found that by placing the photos I finished using for my other blog into this folder, I’ve got lots of great example content for this site.
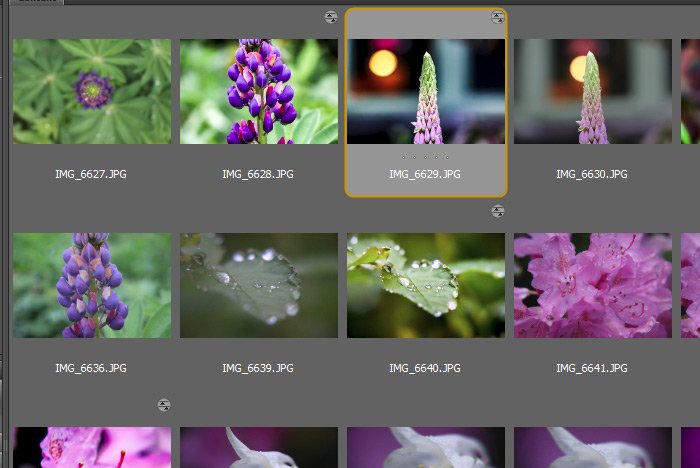
From here, I’m going to go ahead and select the photos I’m interested in. All I’m going to do is click on the first one I want, hold down the Ctrl key on my keyboard, scroll down and click any additional photos. FYI – You can go about this step any way you’d like. You can filter your photos, sort them – anything. Basically, you just need to get the ones you want included in the slideshow selected.

As you can see, I have 23 images selected, but only 9 of them are appearing in the preview box in the upper right corner. Don’t worry about that. It’s a Bridge limitation.
Creating the Slideshow
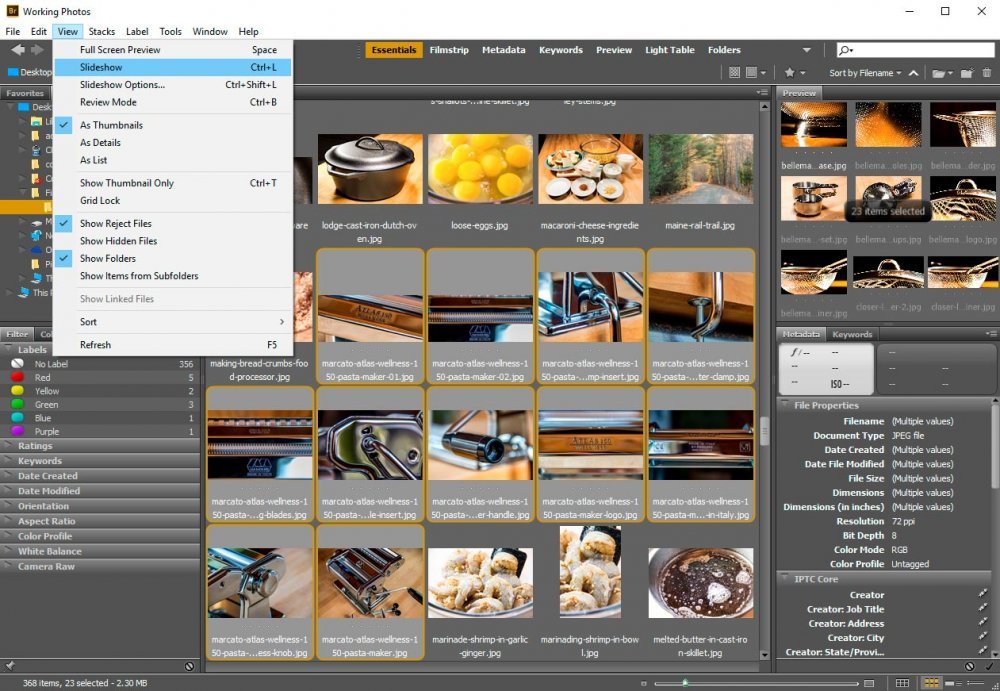
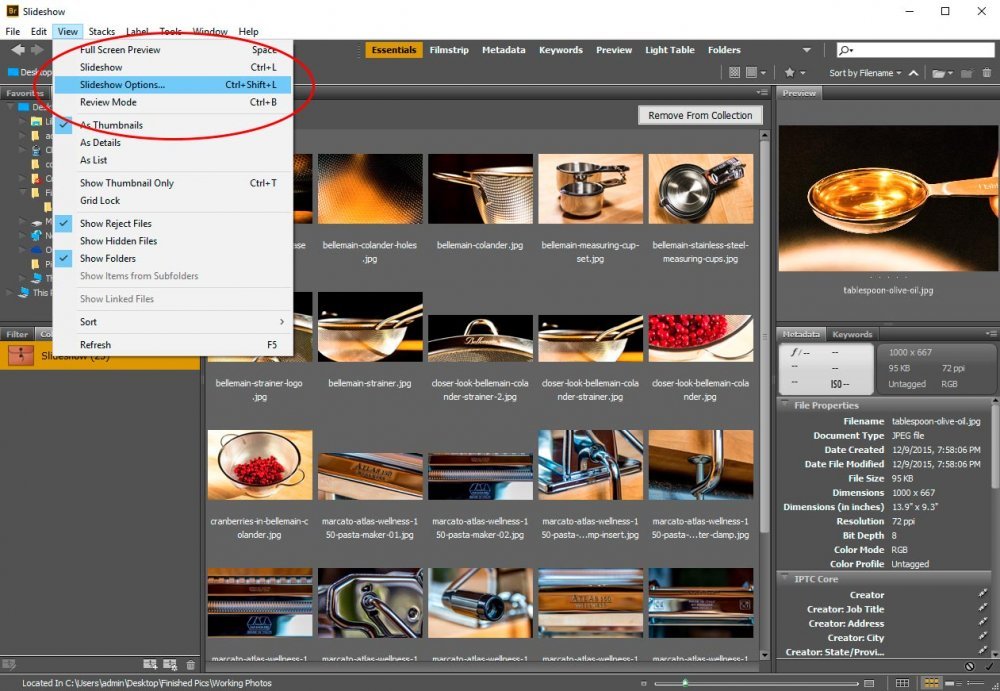
Creating the actual slideshow is so simple. All I need to do is head up to the View > Slideshow menu item and click on it.
Here is the second photo in the slideshow. I navigated a bit by clicking the right arrow on my keyboard to get a photo I like.

Note: After I selected the photos for this slideshow and went ahead and activated it, I hit Esc to get out of slideshow mode. When I did that, I noticed that the photos I highlighted were no longer selected. Since there are so many photographs in the folder I’m working out of, I realized that it would be a challenge to constantly select and re-select all the photos using this method over and over again. Due to this, I created a new collection down in the lower left Collections panel. Now, I can save a lot of time by simply staying in that collection for the remainder of this post.
Curious how to create a use a collection in Adobe Bridge? If so, check out this post (it’s super easy – I promise).
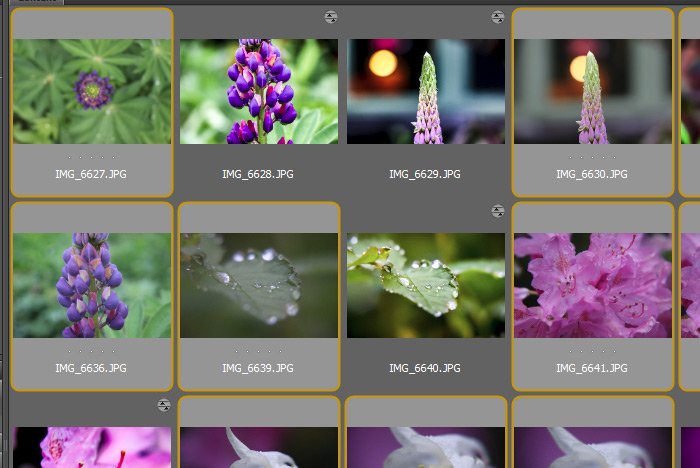
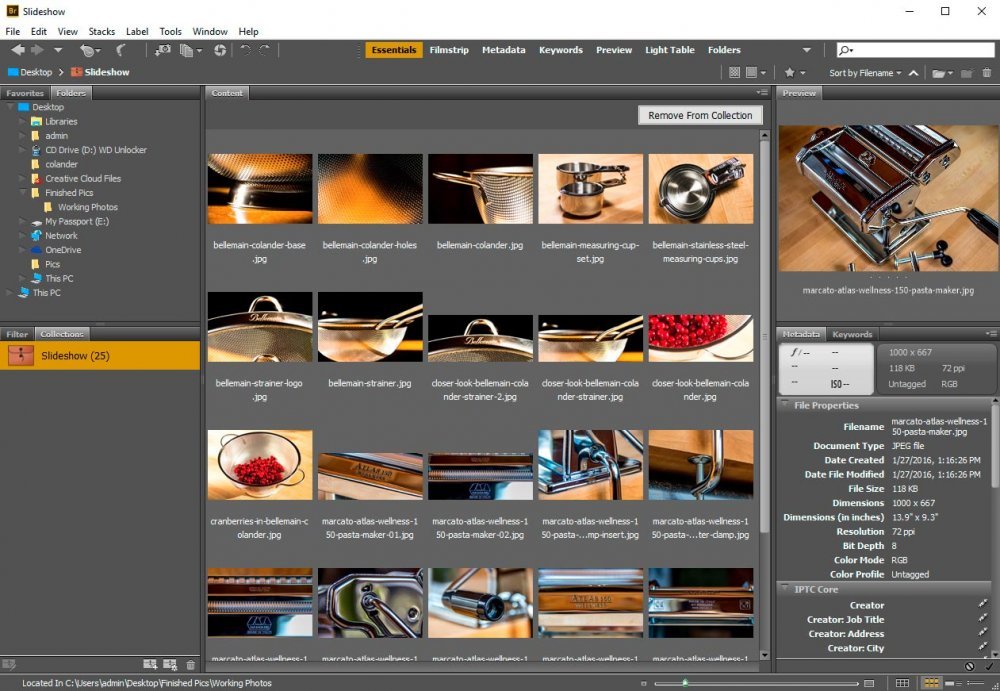
Here’s a screenshot of the thumbnail photos in my new collection. You can see the actual collection in the left column. It’s called Slideshow and it’s highlighted in yellow. It also has the number 25 to the right of the name. That’s the quantity of photos in the collection (I added 2 more).

Slideshow Commands
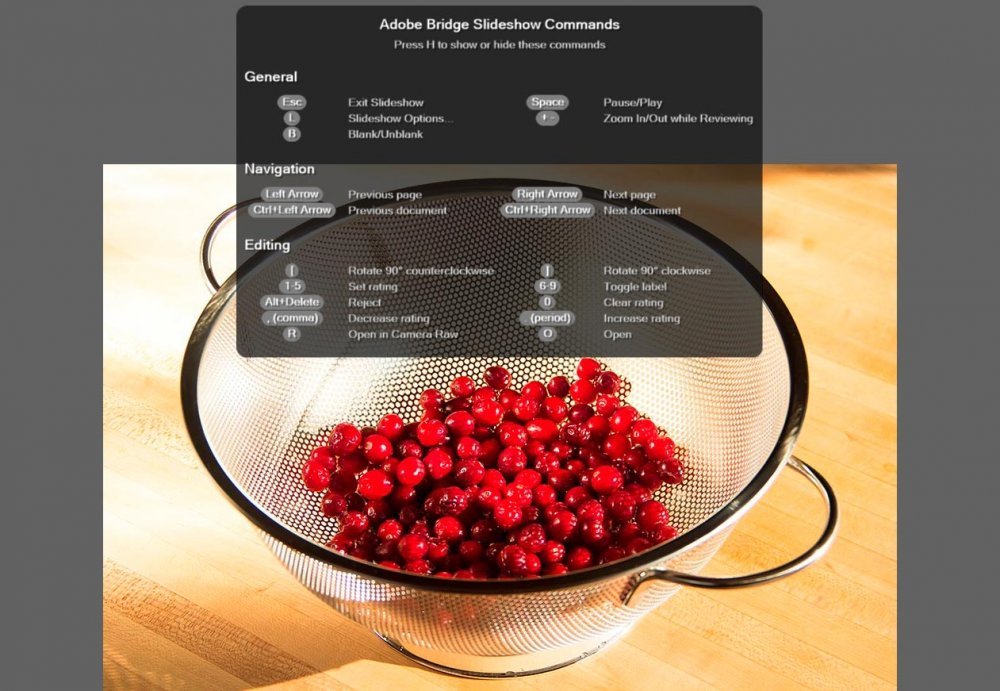
Slideshows in Adobe Bridge are fairly versatile, meaning, you’ve got some control over what’s happening. Take a look at the next screenshot to see what I’m referring to.
After I added my photos to the collection, I hit Ctrl+A on my keyboard to select all the photos. After that, I went up to View > Slideshow to start the slideshow once again. While in the slideshow, I hit the H key on my keyboard, which brought up the slideshow commands.
Now, I know the above screenshot has all the commands listed, but I’ll go ahead and type them out below. I’m not sure how clear they are on your monitor or screen.
H – Show/hide slideshow commands
Esc – Exit slideshow
L – Slideshow options
B – Blank screen/unblank screen
Space – Pause/play
+/- – Zoom in and out
Left Arrow – Previous page
Right Arrow – Next page
Ctrl+Left Arrow – Previous document
Ctrl+Right Arrow – Next document
[ – Rotate 90 degrees counterclockwise
[ – Rotate 90 degrees clockwise
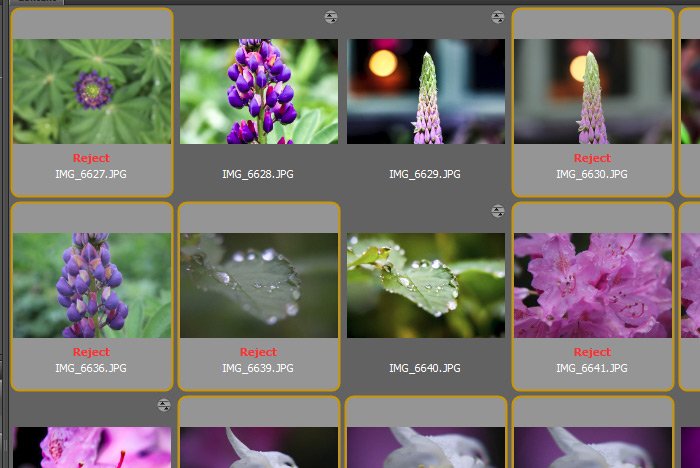
1-5 – Set rating
6-9 – Toggle label
Alt+Delete – Reject
0 (zero) – Clear rating
, (comma) – Decrease rating
. (period) – Increase rating
R – Open in Camera Raw
O – Open
As I said, these are very versatile commands. I can picture using the Adobe Bridge slideshow during a legitimate meeting or situation. It’s pretty good and has some options, which I’ll discuss next.
Slideshow Options
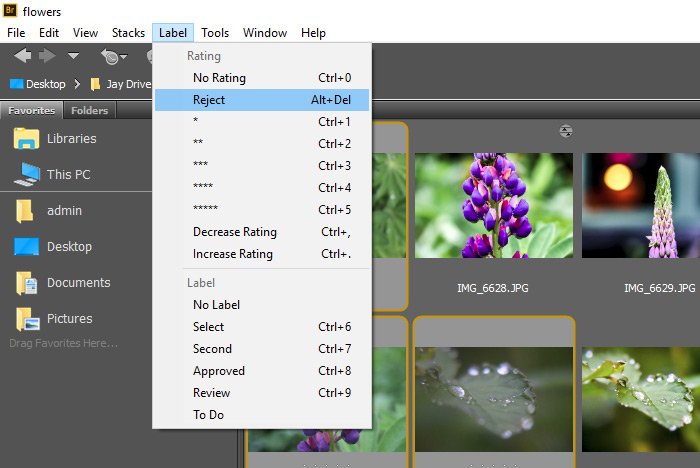
Once I exit the current slideshow, I’ll head back up to the menu and click on View > Slideshow Options.
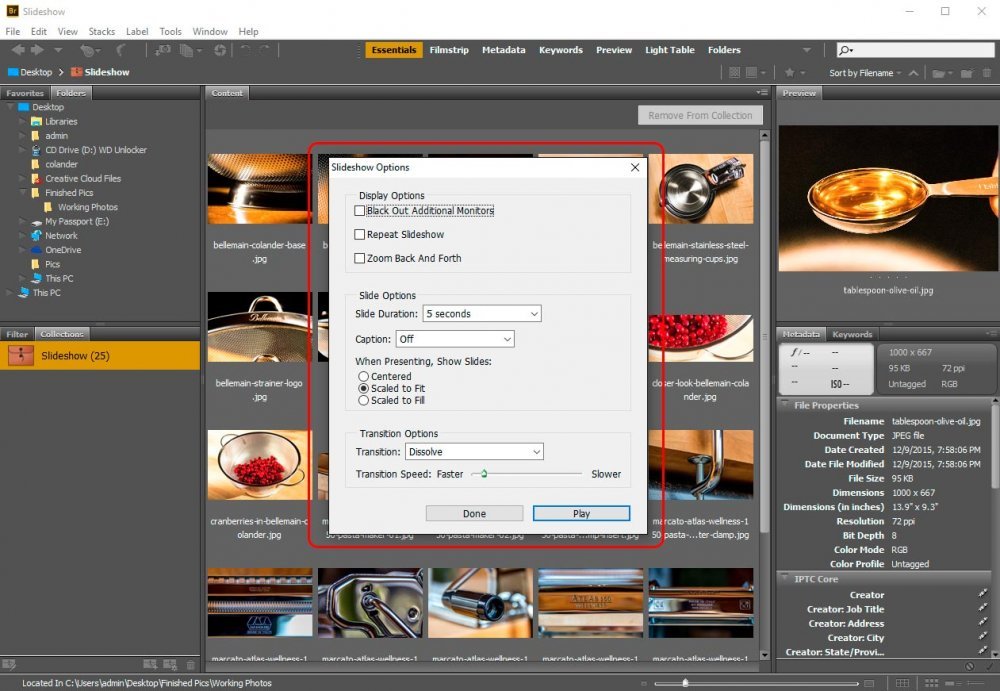
After I select that menu item, I’ll be presented with a nice dialog box that contains all sorts of options that allow us to customize our slideshows.

Again, I’m not sure how clear you can see the small type in this screenshot, so I’ll type out the available options for you.
Display Options
Black Out Additional MonitorsRepeat Slideshow
Zoom Back and Forth
Slide Options
Slide Duration– Manual
– 1 Second
– 2 Seconds
– 5 Seconds
– 10 Seconds
Caption
– Off
– Page Numbers
– Compact
– Full
When Presenting, Show Slides:
– Centered
– Scaled To Fit
– Scaled To Fill
Transition Options
Transition– None
– Move In
– Push
– Slide Reveal
– Scale
– Dissolve
– Zoom
– Flip ‘n’ Fade
– Revolving Door
– Newspaper Spin
– Tumbleweed
– Crossfade
– Random
Transition Speed: Faster – Slower
At the bottom of the dialog box, there are two buttons. One of them is Play and if clicked, will play the slideshow with the settings you just selected. The other button is Done and if clicked, will save the settings for the next slideshow you play. Essentially, both buttons will save the settings exactly the same way. The only difference is when the slideshow plays.
Hint: If you’d like to apply slideshow settings to take effect in a slideshow immediately after clicking the Play button, remember to click and select the thumbnails you’d like that slideshow to contain before selecting View > Slideshow Options from the top menu. It’ll save a second or two.
——
If you’ve enjoyed today’s post and found it helpful, please share it with a friend. Thanks!