Cameron
Member
- Joined
- May 10, 2021
- Messages
- 108
- Reaction Score
- 3
- Points
- 23
- #1

Over the past few years, it has come to my attention that Adobe Bridge is the ultimate photo organization tool. I have used the Lightroom – Photoshop photo editing workflow and I have to tell you, I really prefer the Bridge – Camera Raw – Photoshop workflow much more. If you aren’t versed in these two combinations, I highly suggest you look into them. Personally, I prefer the way I can part out operations and keep areas of organizing and editing distinct from one another. That’s something Lightroom lacks. I can organize in Bridge and then launch from there into Camera Raw and then Photoshop. Either that, or I can launch Camera Raw from any number of locations. It’s really quite versatile.
In today’s post, I’m going to talk about another one of Bridge’s really fabulous features for organizing photos. It’s called Stacking or Grouping. Basically, stacking is used when you have clusters of photos that are similar to one another. You can group these photos together within the Bridge interface to save room. Instead of having 50 almost identical thumbnails taking up all sorts of space in the center Content panel, you stack them so they only take up one thumbnail spot, which is expandable and collapsible. It’s sort of like putting files in a folder. Instead of having all your files lumped together in one huge folder, you can organize those same files into multiple neat and tidy subfolders, saving tons of time from not scrolling nearly as much. Don’t worry, I’ll cover all this below. Let’s get started.
My Photo Collection
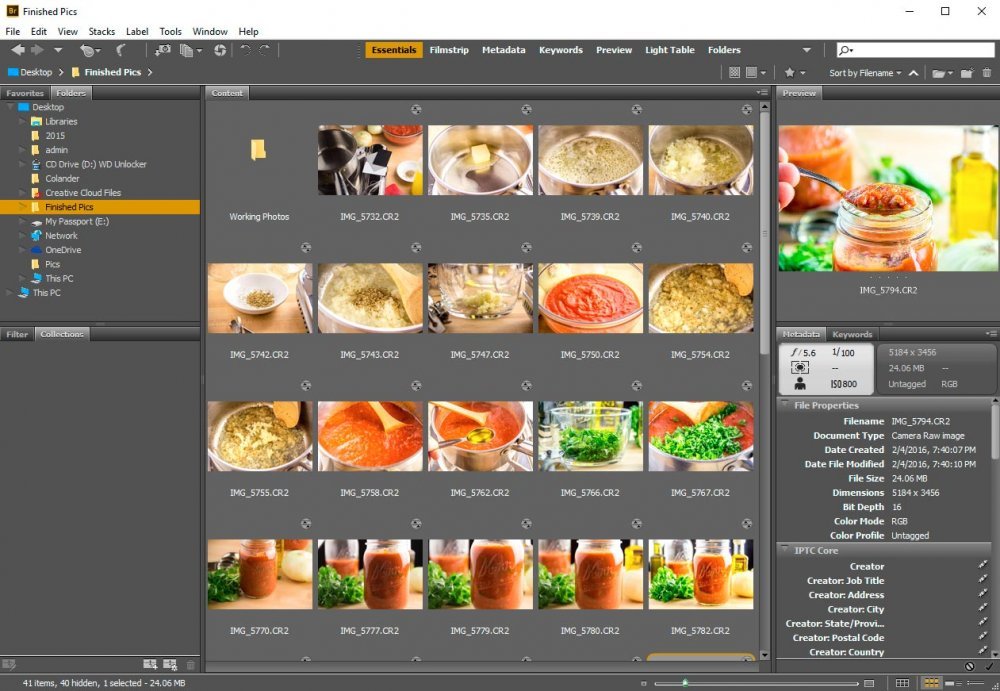
Last night, I shot over 100 photos for a recipe I prepared for my food blog. As you can imagine, many of those shots were very similar to one another. My goal was to capture the photos I was after and to not miss any opportunities.After weeding out the photos I didn’t want, I was left with approximately 40 pictures that were good enough for me to spend my time editing. Of these 40, there were some groups of photos that were fairly similar to one another. It’s those groups I’m going to use as examples in this post.

Stacking Photographs
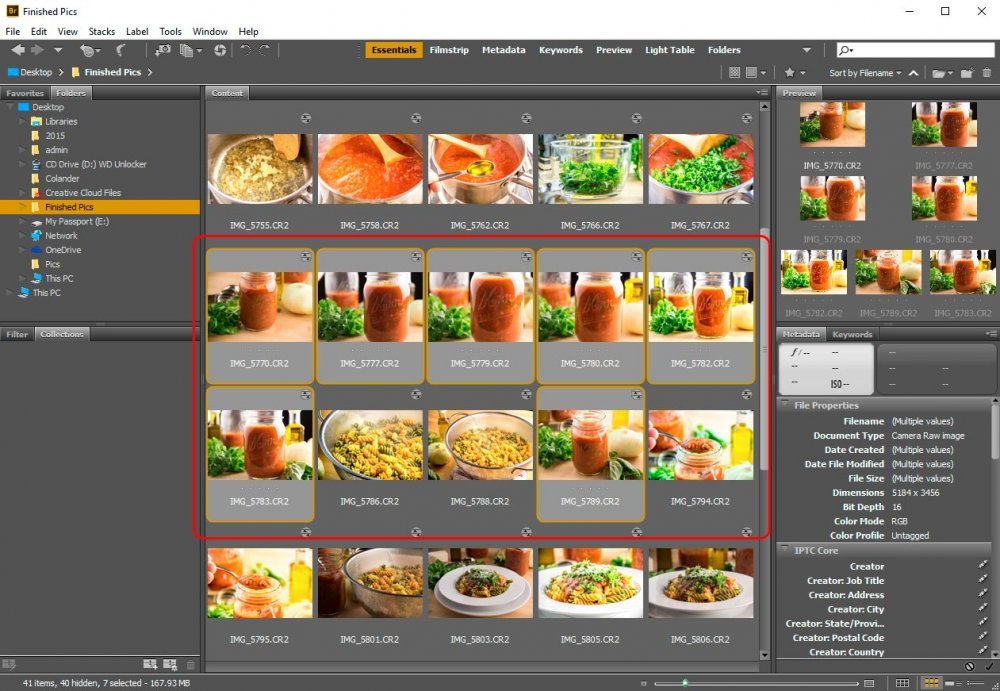
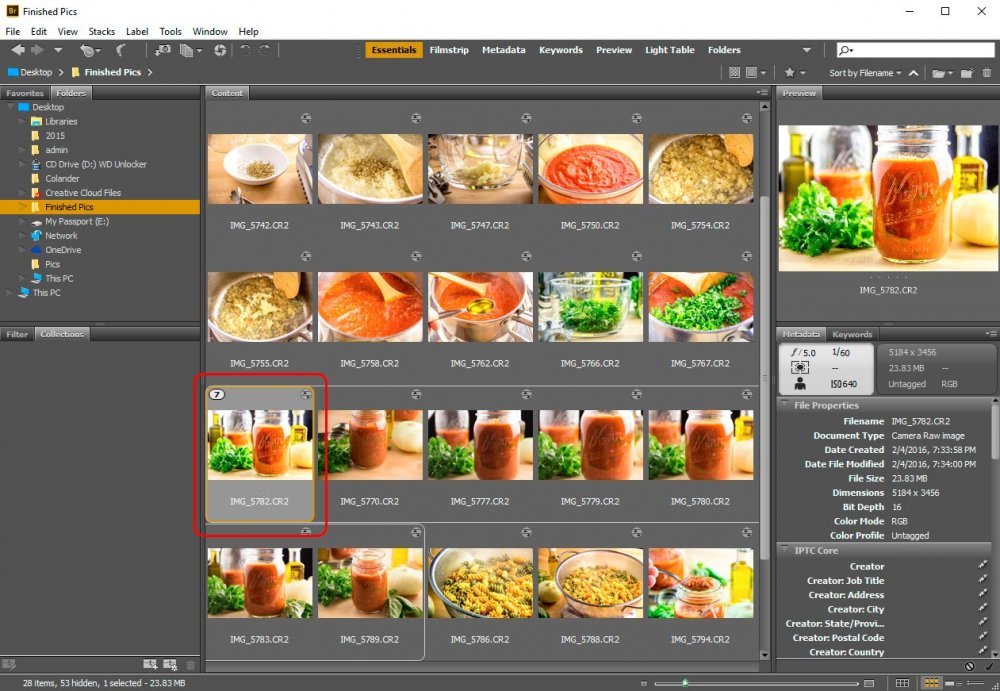
Contained in my image collection are two groups of similar photos that I’d like stacked. The first group contains pictures of some tomato sauce in a mason jar and the second group contains pictures of some pasta in a bowl. Since the photos in these groups are so much alike, and since I’m only going to use one photo in each group, I can go ahead and stack them.To stack photos in Bridge, first select the image to be contained in a stack.

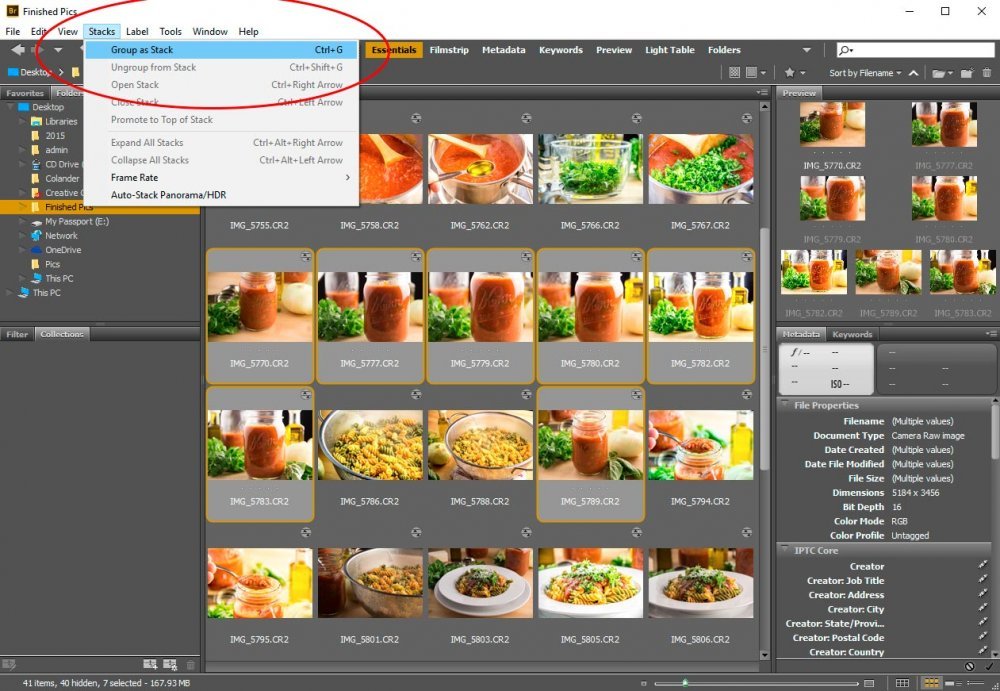
As you can see, I selected 7 images. Next, I’ll head up to the Stacks > Group as Stack menu item and select. it.

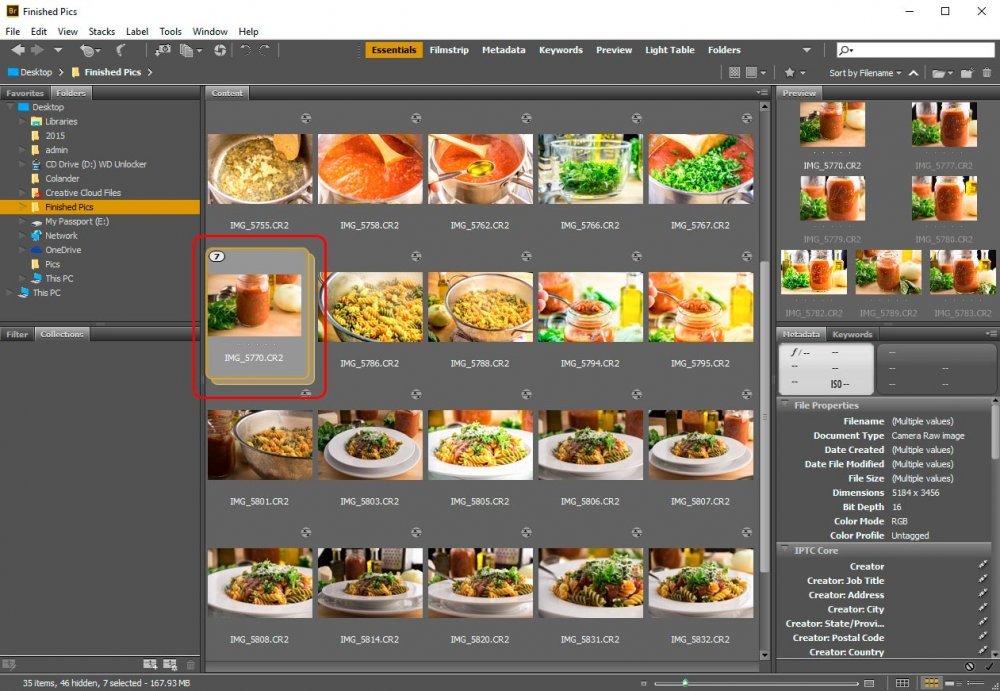
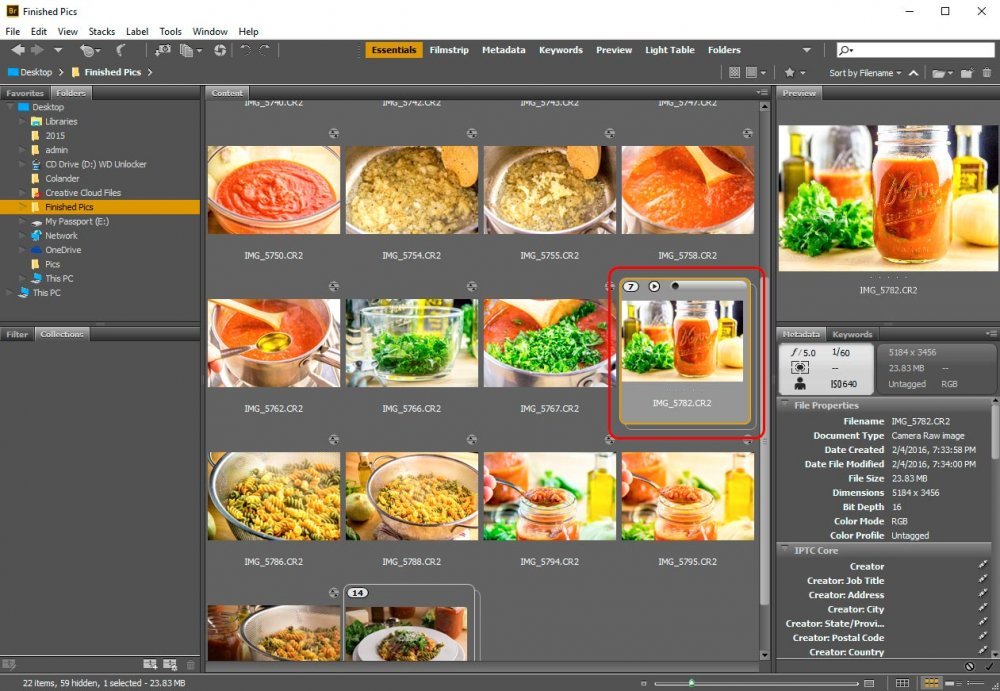
Once I select that menu item, my selected image immediately consolidate into one stack, represented by a single thumbnail.

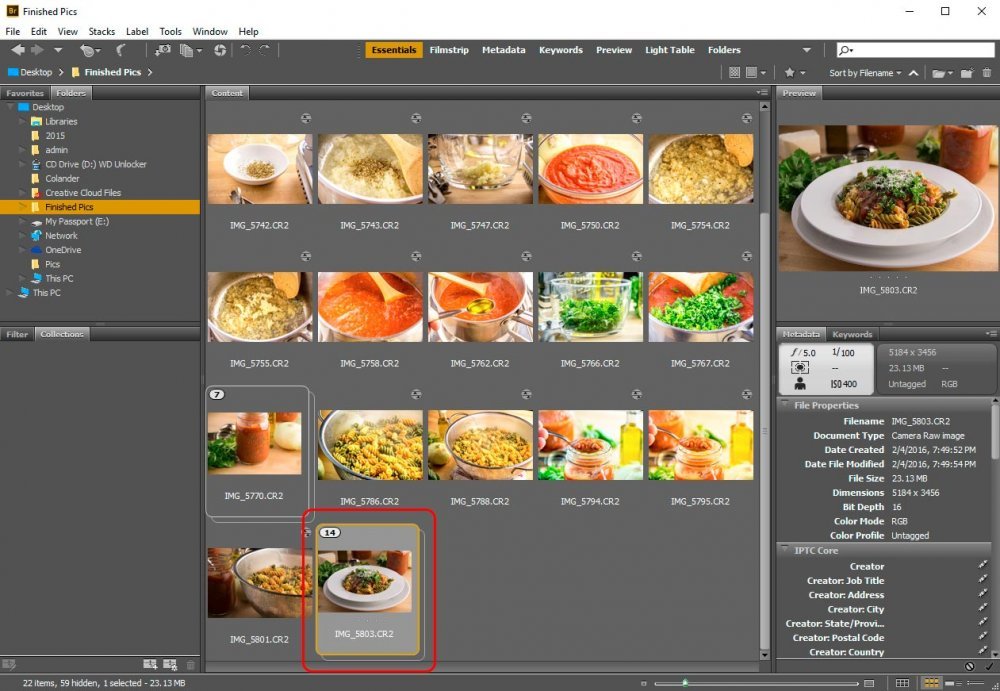
Next, I’ll create another stack that contains the 14 similar photos on the bowl of pasta.

If you look closely, you can see the number of photos contained in each stack. They are displayed in the upper left corner of the thumbnail.
Displaying Photos in Stack
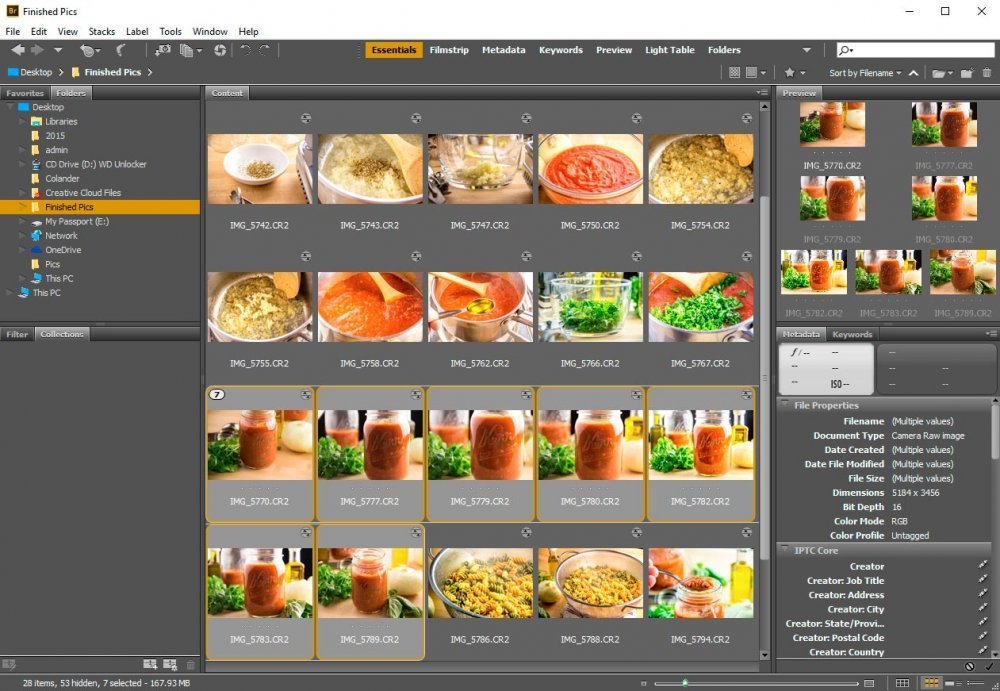
Now, I can see two stacks of photos, but what if I wanted to display the photos in each stack? To accomplish this, I can click the number in the upper left of the primary thumbnail. That will expand the group and show all the images contained within. I did this for the mason jar photos below.
To hide the photos again, I only need to click the number once more. Also, if expanded, the thumbnail previews will show up in the Preview panel in the upper right.
Choosing a New Primary Thumbnail
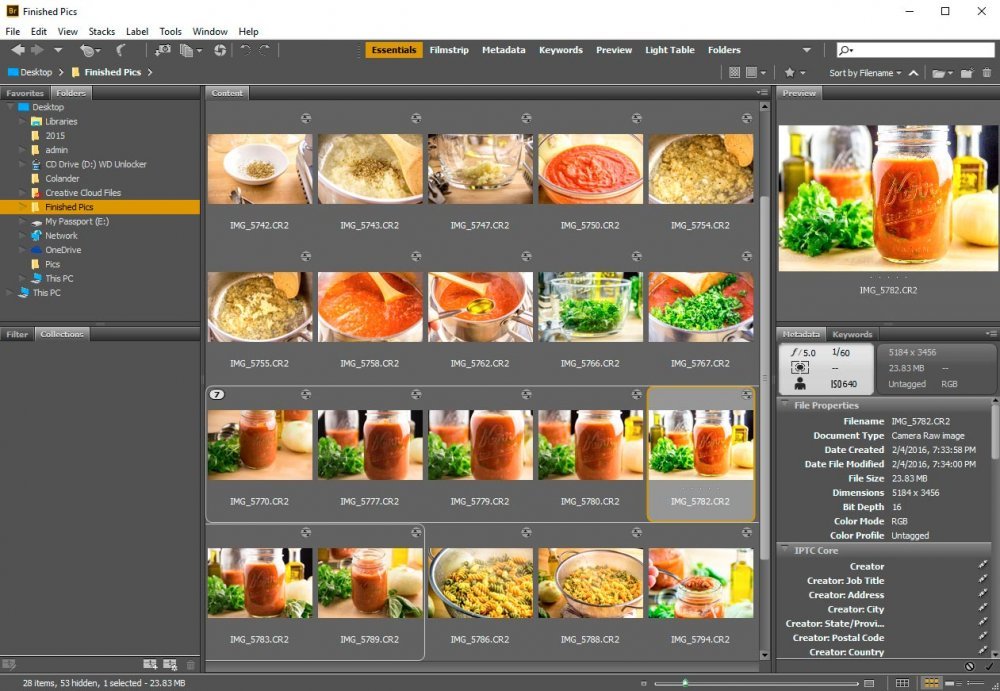
If you look at my mason jar stack, you might notice that the representative thumbnail isn’t very good. It’s not the image I’d like to see as the lead stack thumbnail. To change this image to a different one, I’d make sure the stack is expanded and then click on the thumbnail I’d like to be on top.
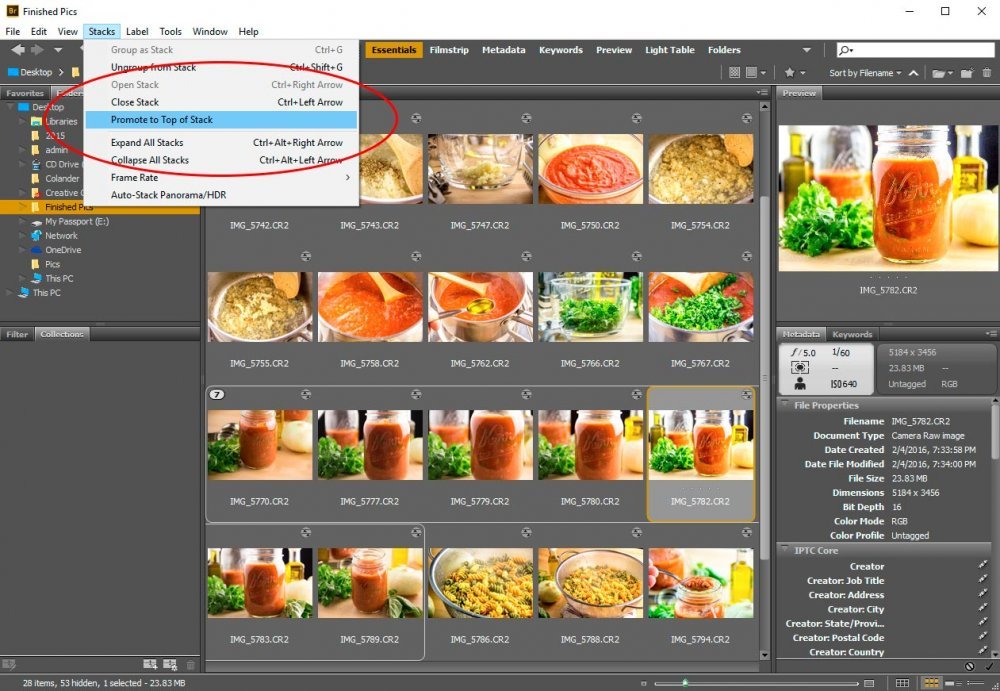
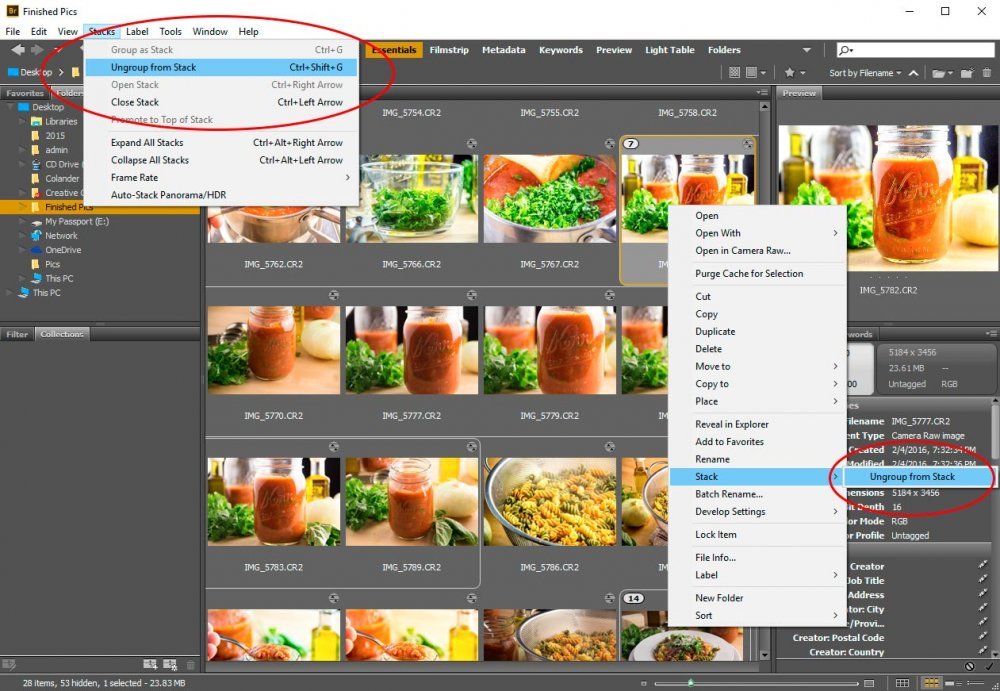
After that, I’d head up to the Stacks menu item and select Promote to Top of Stack.

Immediately following that, the selected thumbnail would move positions to the first in the stack.

If I collapsed the group, this new thumbnail would be the one we’d see.
Playing a Tiny Stack Slideshow
There’s a really neat feature within stacks. It’s the ability to have Bridge play through the thumbnails in a stack, sort like a miniature slideshow. If you take a look at the screenshot below (in the red square), you’ll see a small “play” icon.
If I click the icon that’s located in the upper portion of the thumbnail, each image will appear about one second after the previous. FYI – in order for the slideshow icon to be visible, the thumbnails need to be at least a certain size. If you don’t see it, push the thumbnail slider that’s located in the bottom bar of Bridge to the right.
Removing a Photo From a Stack
If you decide to use stacks in your image organization, there will undoubtedly come a time when you want to remove an image or images from a stack. Accomplishing this is extremely simple. To remove a photo from a stack, select the photo and either right-click on it and choose Stack > Ungroup From Stack or head up to the top menu and click on Stacks > Ungroup From Stack. Both the do the same thing.
Once this is complete, that photo will not be included in the stack any longer. If you would like to remove multiple photos, simply follow the same directions, but choose the multiple thumbnails so they are all selected.
