CampFireJack
Member
- Joined
- May 9, 2021
- Messages
- 118
- Reaction Score
- 1
- Points
- 16
- #1

Once you get into and work with Adobe Photoshop for a few months, you’ll find yourself using the Transform and Free Transform tools very frequently. Most likely, you’ll become comfortable with one or the other and you’ll effortlessly slide into an effective routine and will probably never look back. These tools are easy to grasp and are extremely useful. With just a few clicks, you can easily resize, twist and skew an image.
In this post, I’ll show you what these tools look like and I’ll give you a taste of what they can accomplish. Of course, their limits are constrained by your imagination, so it’s important to learn what I cover below, but it’s also just as important to stand back and look at the possibilities. Like all tools in Photoshop, they don’t work by themselves. It’s the user that matters most.
Original Image
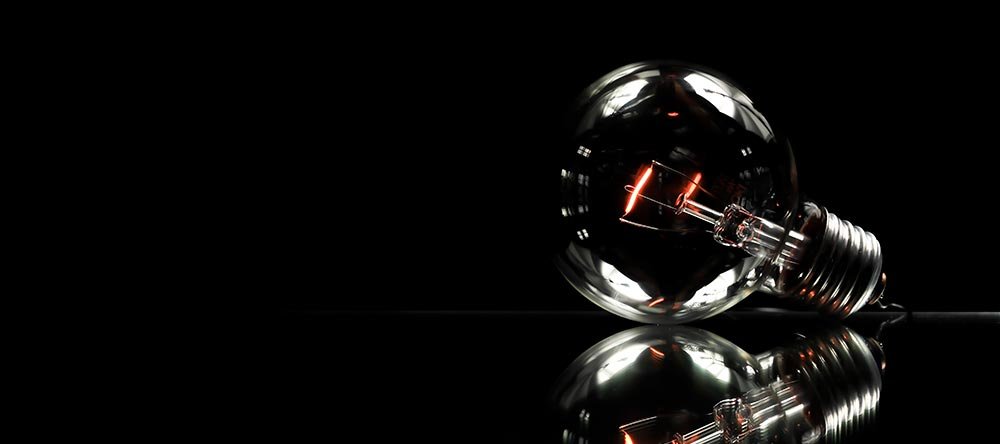
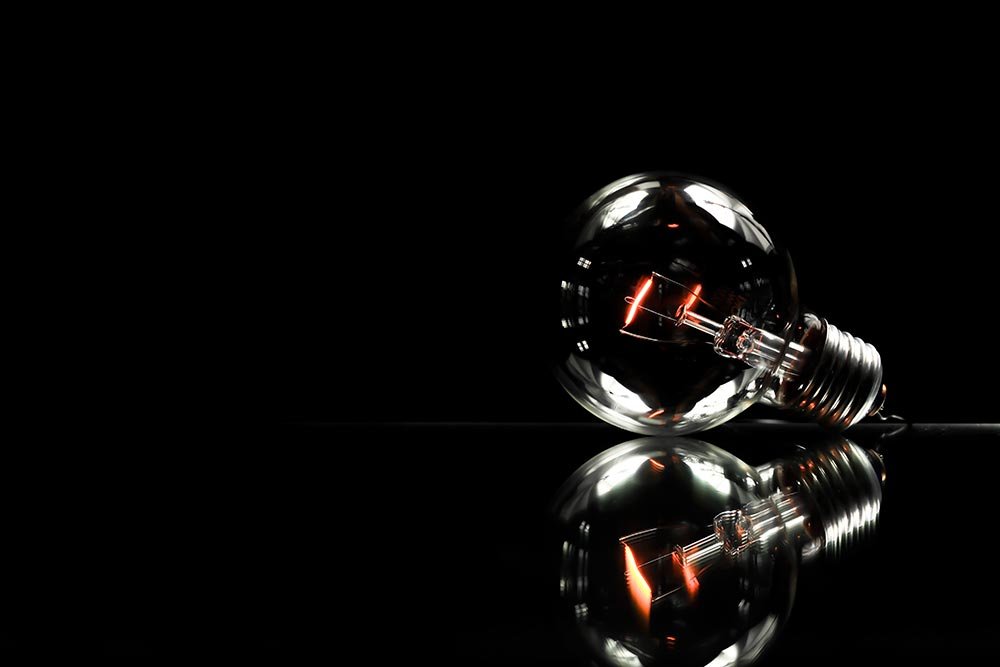
For today’s post, I’ll be using a photo of a light bulb on a mirror. Since the bulb is round, it’ll be a good example subject as we move through the different areas of what these these transform tools can do. Here’s the photo.
Duplicating the Background Layer
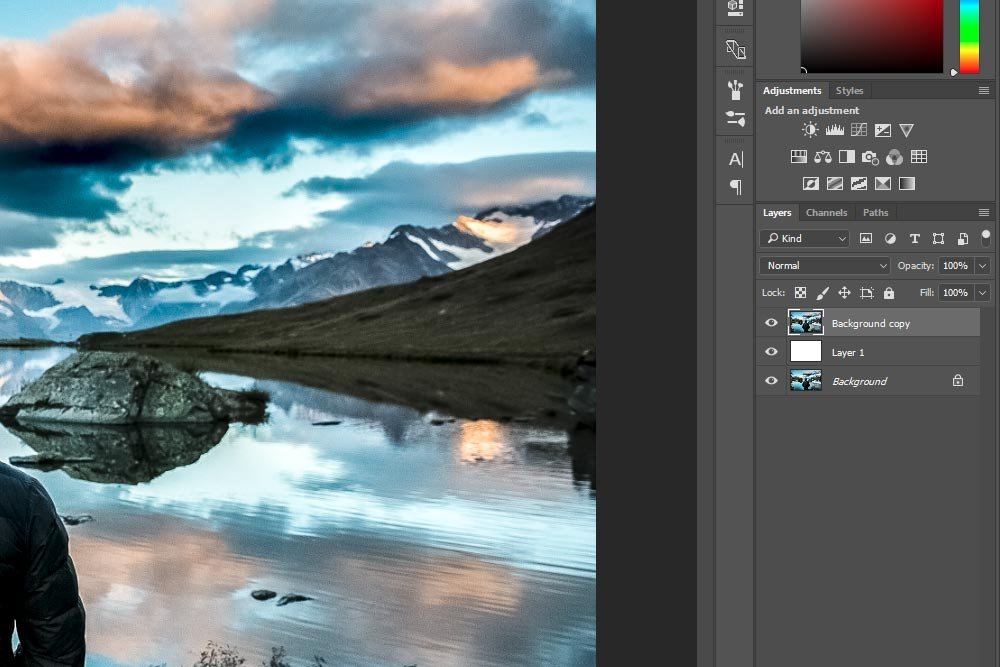
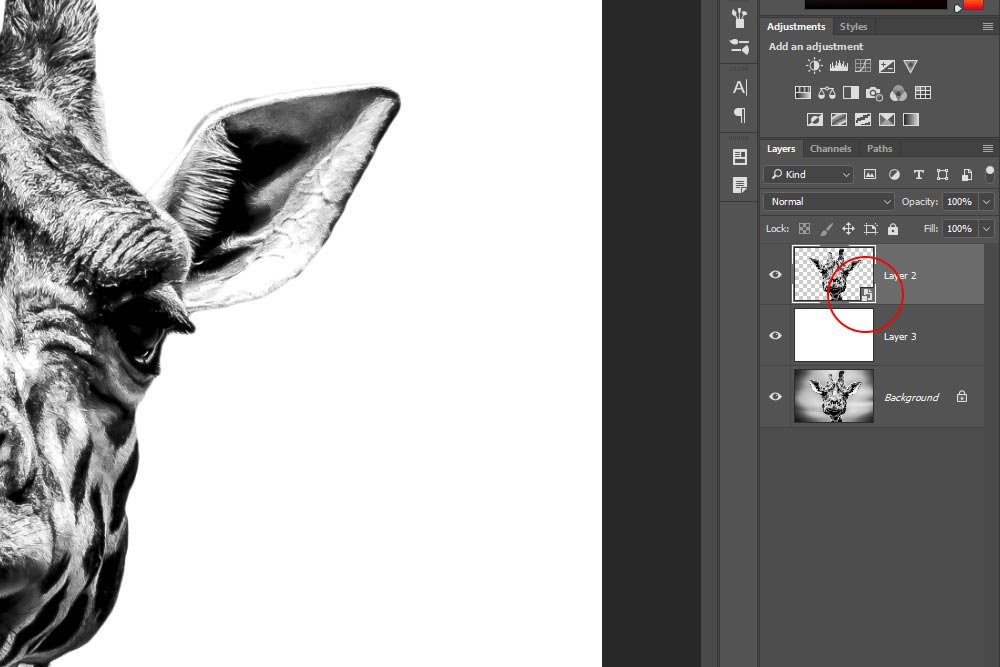
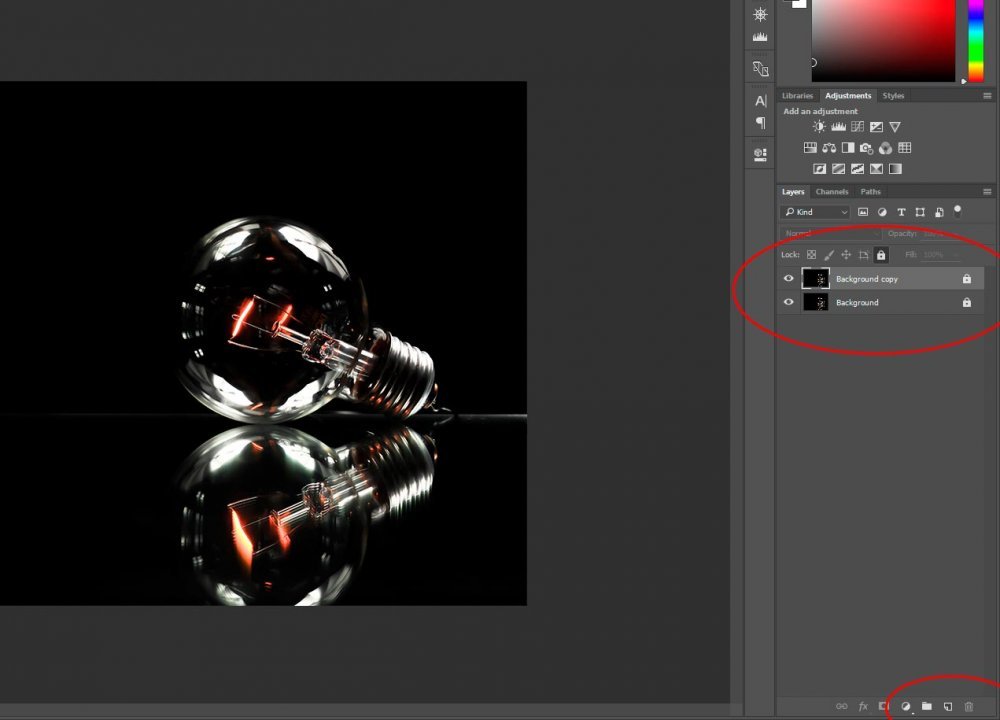
When I work on a photo like this, I always make sure to create a copy of whatever it is I’m working on. In this case, it’s a photograph which is the background layer. Since I’m going to be bending this photo all over the place as an example of what the transform tools can do and since Photoshop is destructive, meaning the changes I make are permanent, I would like to have a backup. To create that backup, I simply click and drag the Background layer that’s in the Layers panel and drop it on the small Create New Layer icon that’s down below. I circled these areas in red. Hint: the Create New Layer text appears when you roll over the icon.
Once you drop the layer on that icon, a new layer will appear above the one you just duplicated. Now, if you look at the top layer in the Layers panel, you’ll see that it’s locked. There’s a small lock toward the right of the layer. That lock is going to stop me from doing anything to it. Since I want to work on the layer, I’ll need to click on that lock to remove it. Also, since I want you to view the changes I make to the top working layer, I’m going to reduce the opacity of the bottom layer to 90%. In order to do that, I’ll need to unlock that layer as well. I could just as easily have unlocked the background layer before I copied it, but honestly, both of these methods give the same result (plus, I forgot).
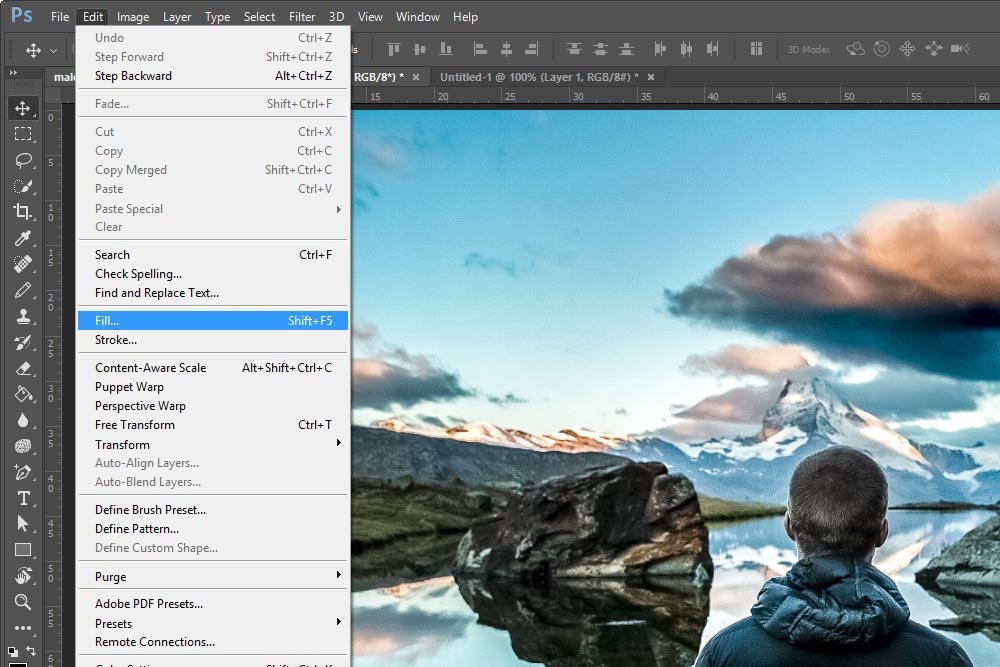
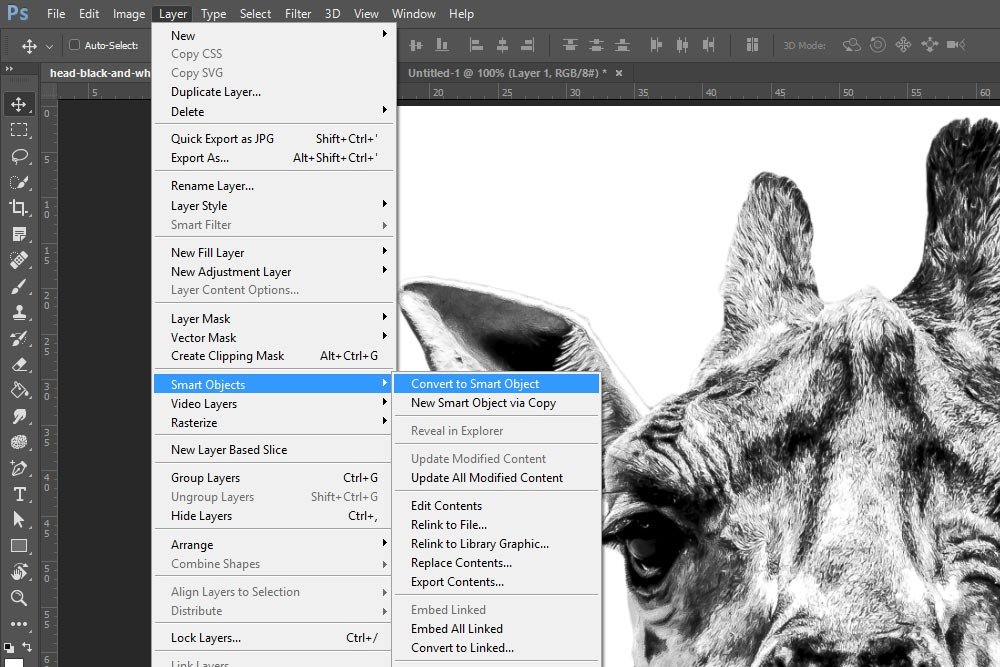
Locating the Transform Tools
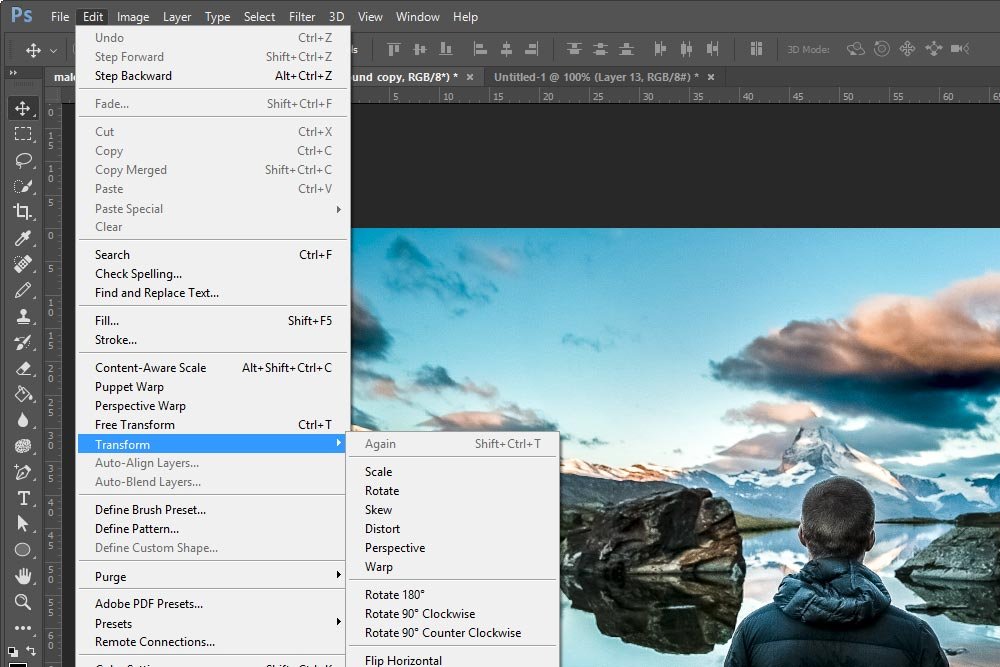
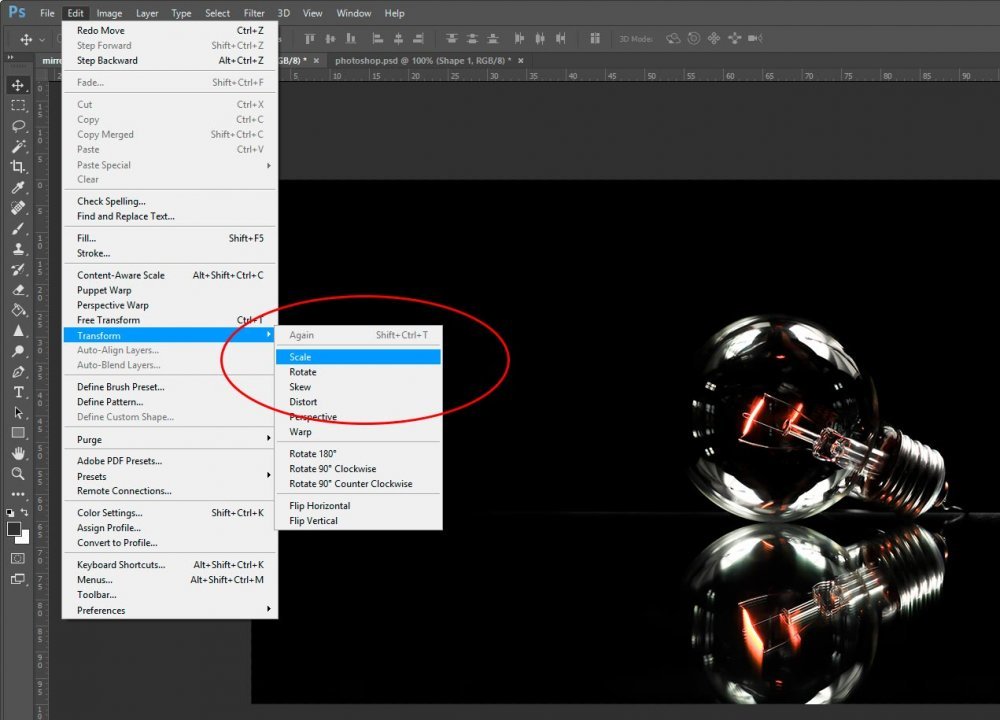
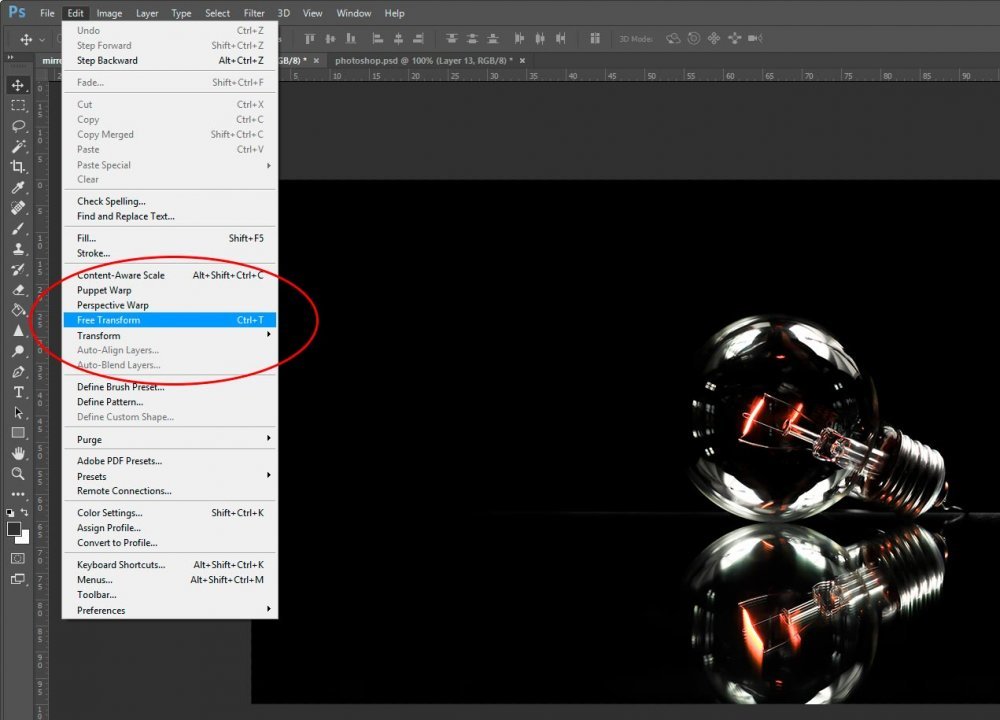
In order to use a transform tool on a layer, that layer must be selected. Since I already did that, I can head up to the Edit > Transform, and in this case, Scale menu item and select it.
Scaling the Photo
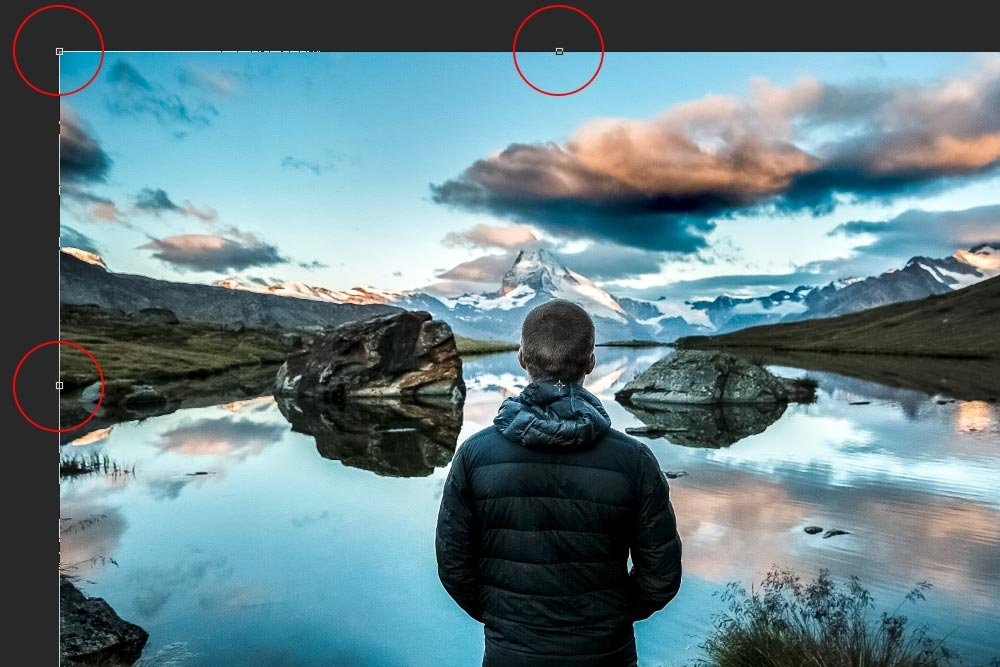
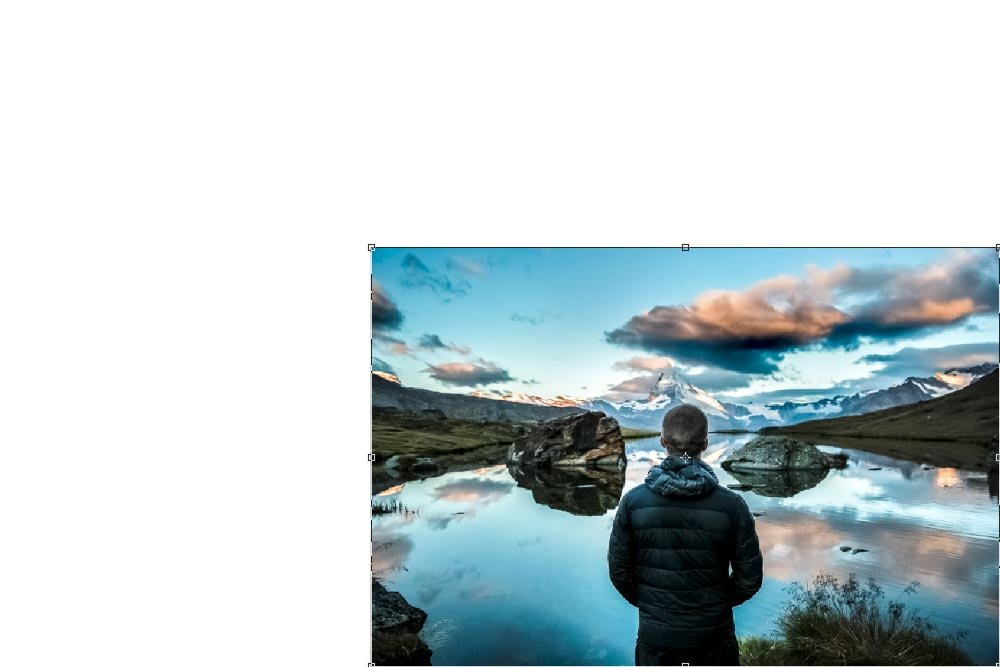
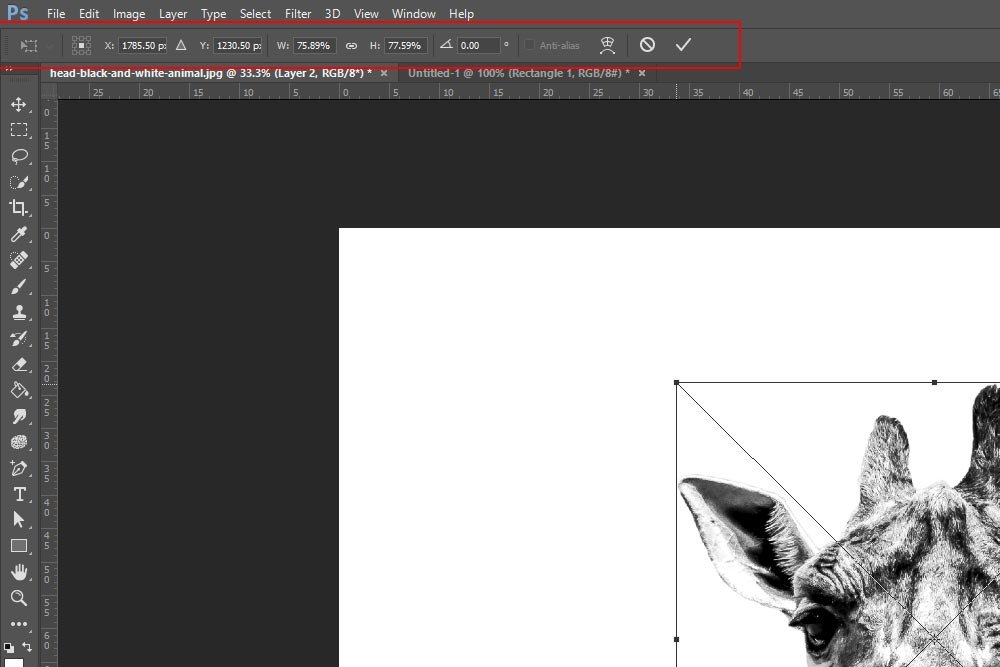
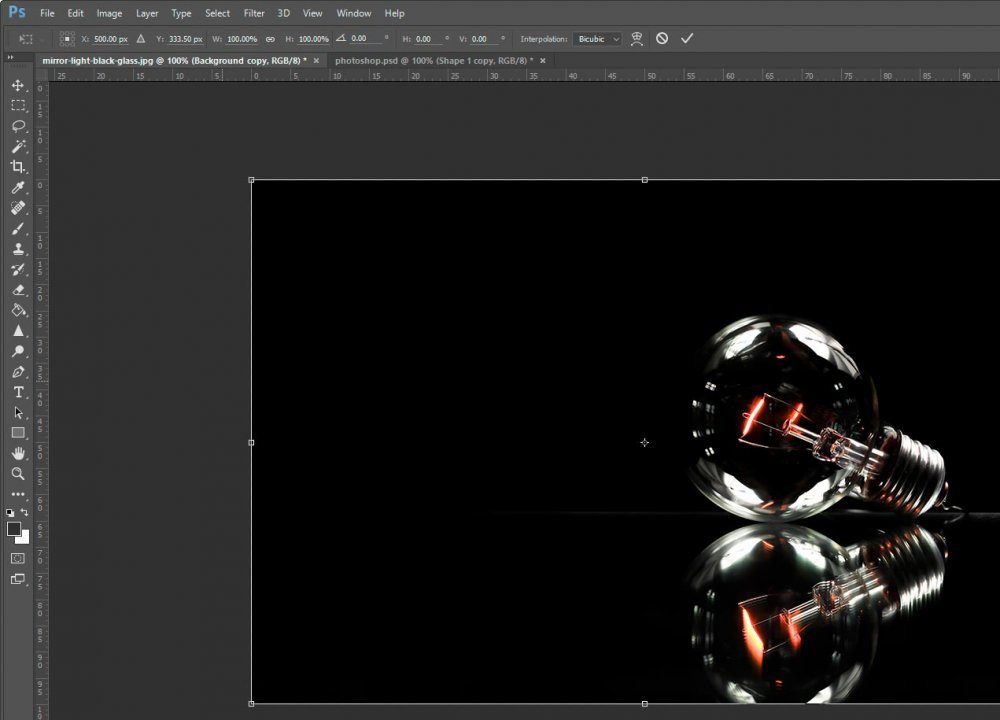
There are a bunch of ways to scale a photo. After you choose Scale from the Transform menu, you’ll see a box appear around the item in your layer. It looks like this:
As you can see, there is now a thin line surrounding the image. Along that line are anchor points. There is one at the center of each side and one at each corner. If I grab (click and drag) a corner anchor point, I can scale the image’s width as well as height. If I grab a side anchor point, I’m limited to either the width or the height.
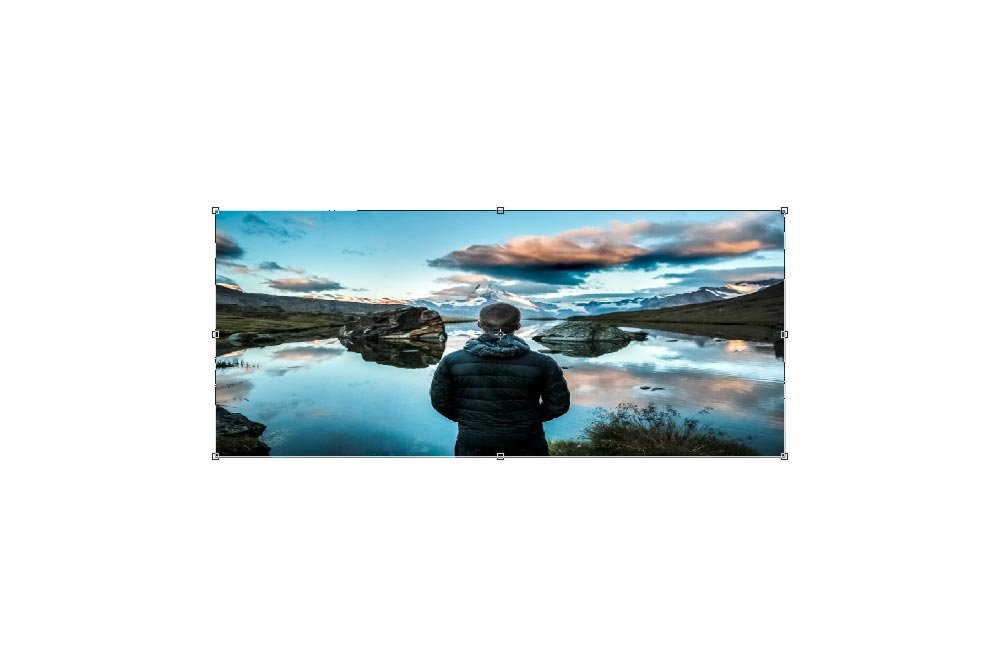
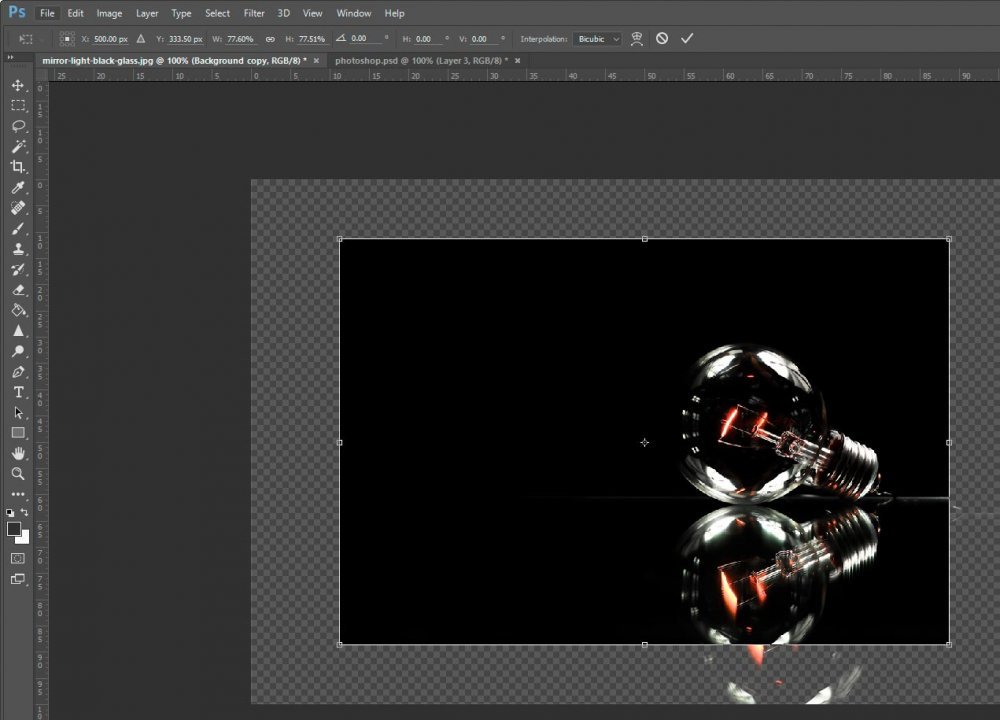
What’s really neat is that if I grab a corner anchor point and hold down the Shift key, the proportion of the layer will remain intact, as opposed to leaving the door open to distortion. Just as neat is that if I hold down the Alt key, I can scale from the center of the image, meaning the image will shrink equidistant from all four sides. If I hold down both the Shift and Alts keys, I can grab a corner anchor and scale from the center while keeping the proportion intact. Take a look at that below.

Now you can see why I lowered the opacity of the bottom layer. Since the photo is so black, we wouldn’t have been able to see any scaling.
Rotating the Photo
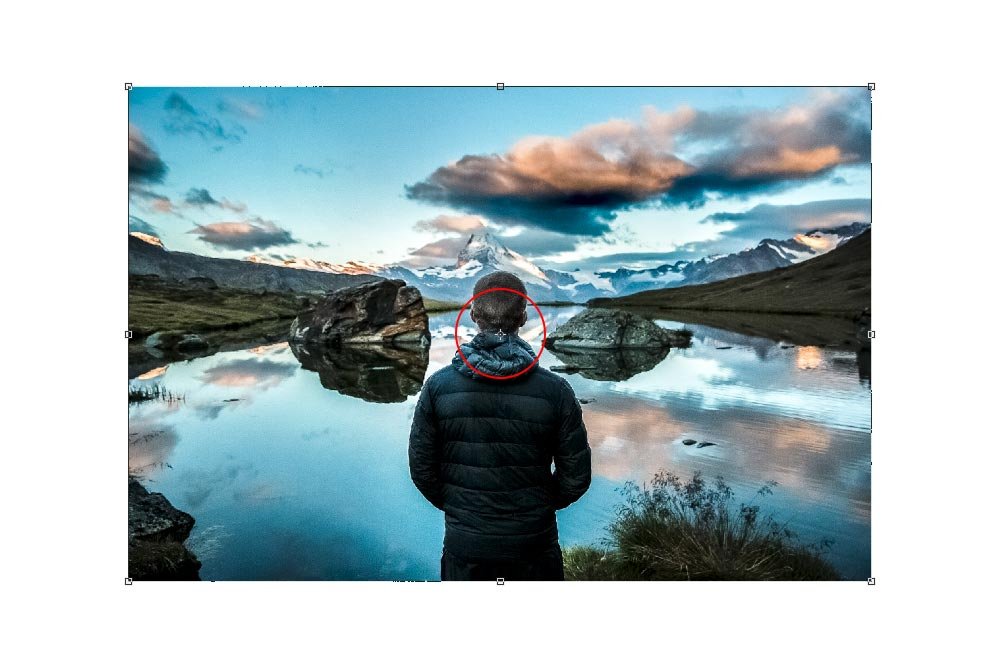
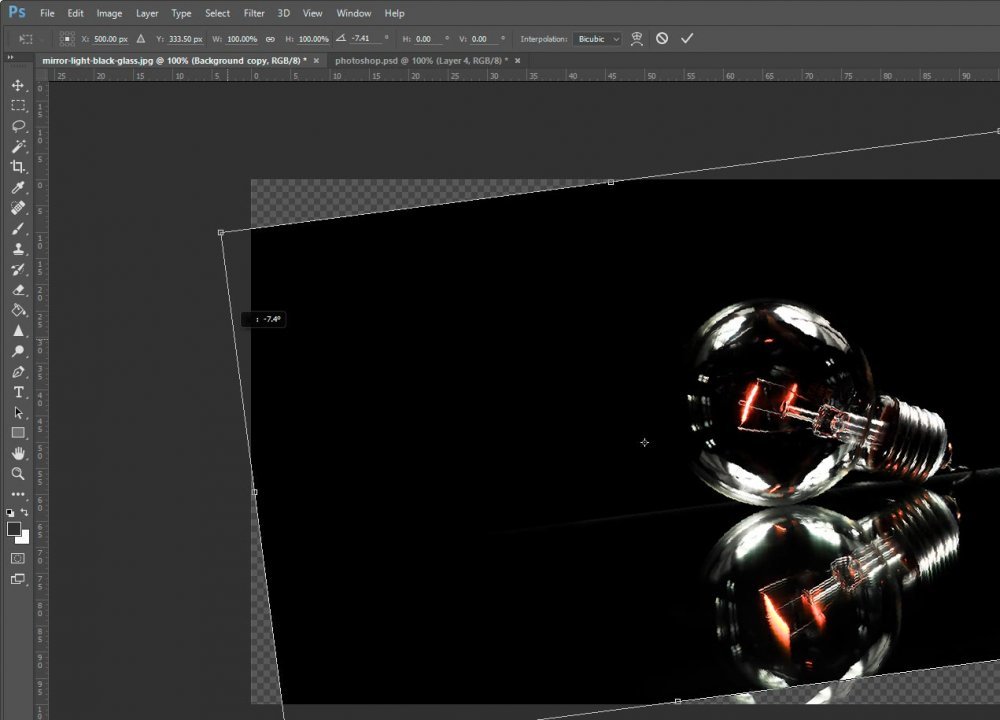
Right below Scale up in the menu are a few other choices. We’ll talk about Rotate next. To rotate an image, select that from the top menu. Once that’s done, the same line will appear outside the contents of the chosen layer. If you move your mouse to the outside of the lines, you’ll see that the mouse pointer turns into a curved double arrow. While holding down, if you move your mouse, you can rotate the image around the center anchor point.
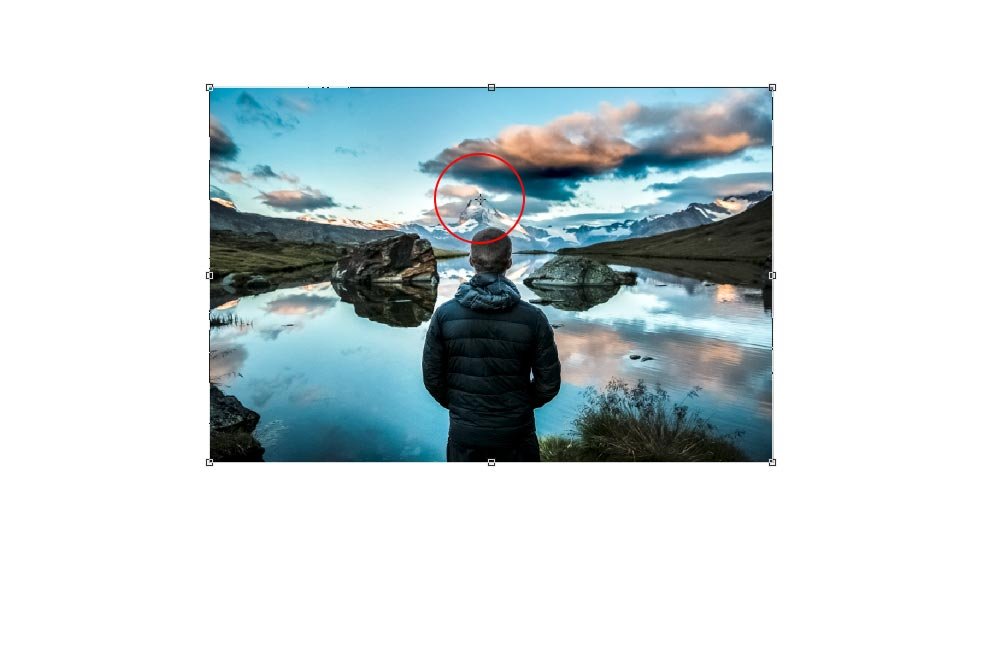
If I click and drag the center anchor point somewhere else, I can rotate the photograph around that new center point.

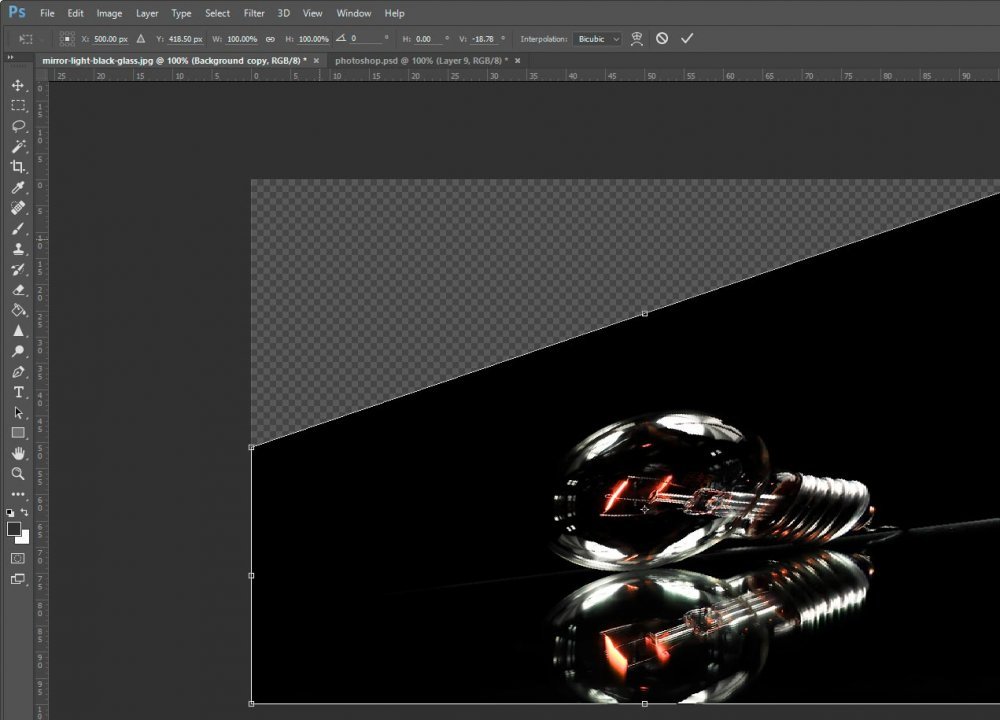
Positioning the Photo
Sometimes, while transforming an image, you’ll want to move it to a new location. To do this, all you need to do is to click somewhere inside the box outlines (not on any of the anchors) and drag to your new location. It’s really easy. In the screenshot below, I scaled the photo down while keeping its proportion by holding down Shift. Then, I dragged the layer to the upper left corner.
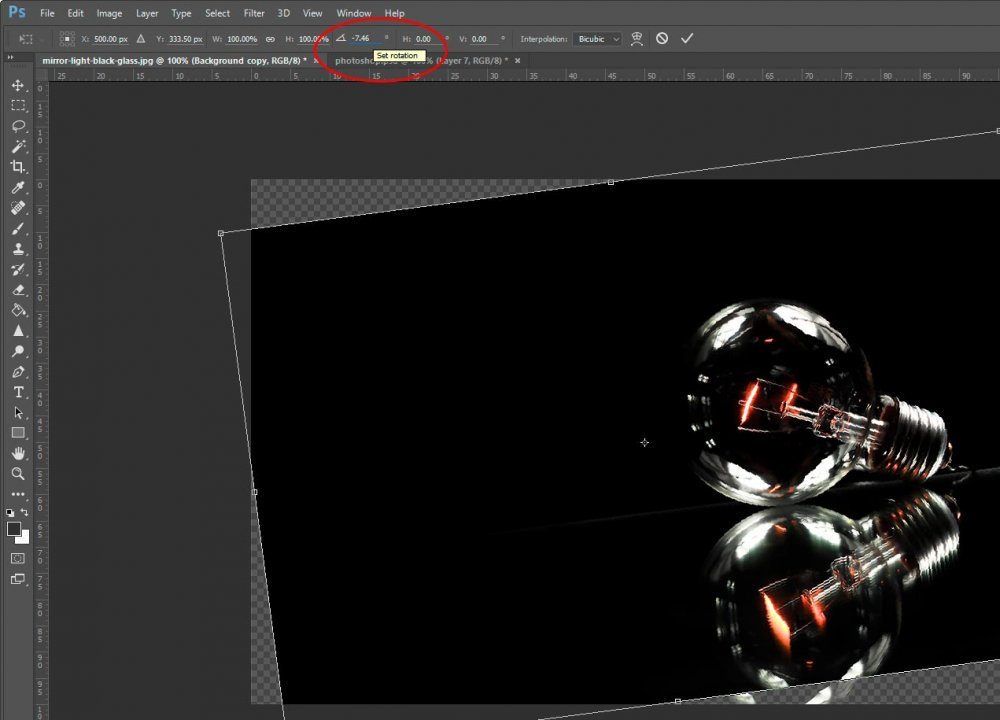
Straightening the Photo
If you rotate a layer and then hit Enter on your keyboard to apply your changes, for one reason or another, you might want to straighten it back out later on. To do this by hand is a real pain. A better way to straighten a layer that you rotated is to type (zero) into the Set Rotation box in the top options bar.
Once you do that, the rotation will return back to its original setting.
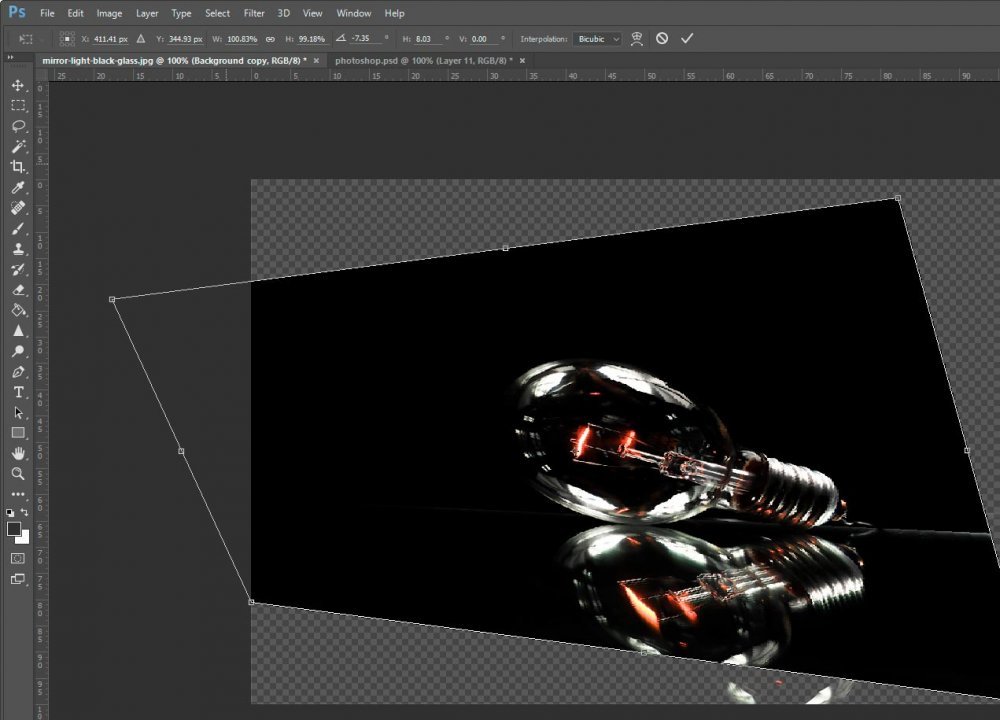
Skewing the Photo
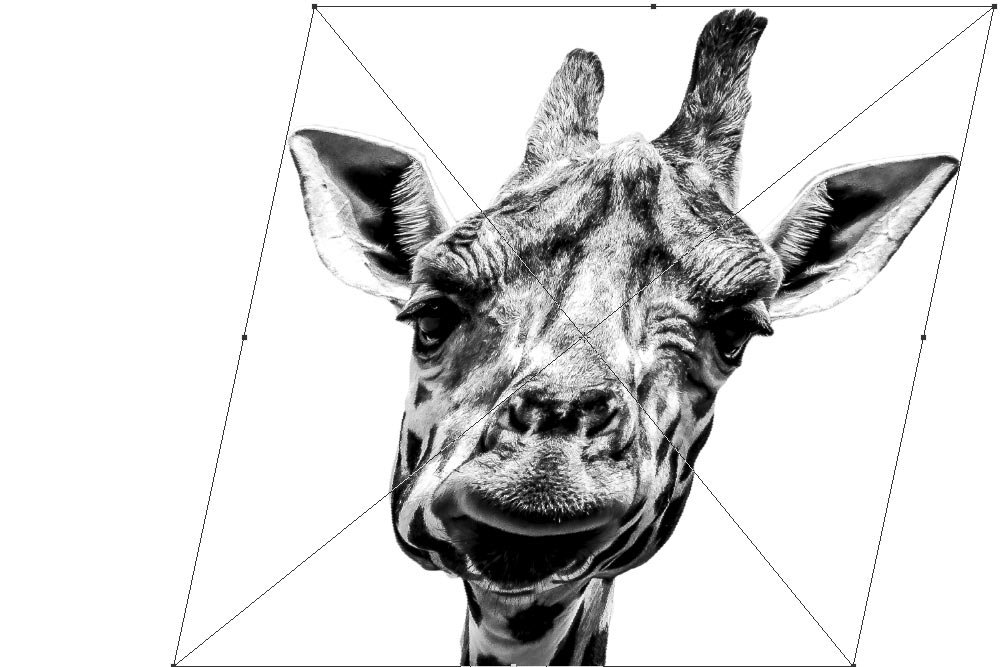
Our next option is to Skew the photo. If we choose this and grab an anchor on the outer box, we can move the top and bottom left and right and the sides up and down.
What’s pretty cool is that if you grab a corner anchor, you can skew just the corner by moving the anchor left, right, up or down. Check out this screenshot.

Distorting the Photo
If we continue on and select Distort from the menu above, we can pretty much do anything we want to the photo. If we click and drag any of the corner anchors, we can move them any which way. If we click either the side, top or bottom anchors, we’re still limited to scaling the image as if we had chosen Scale.
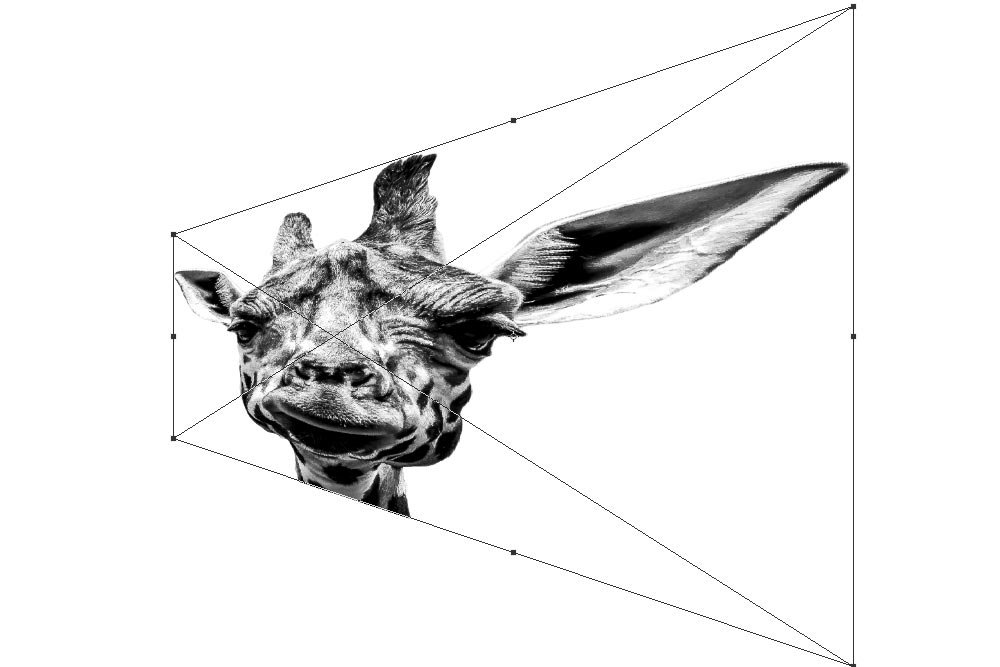
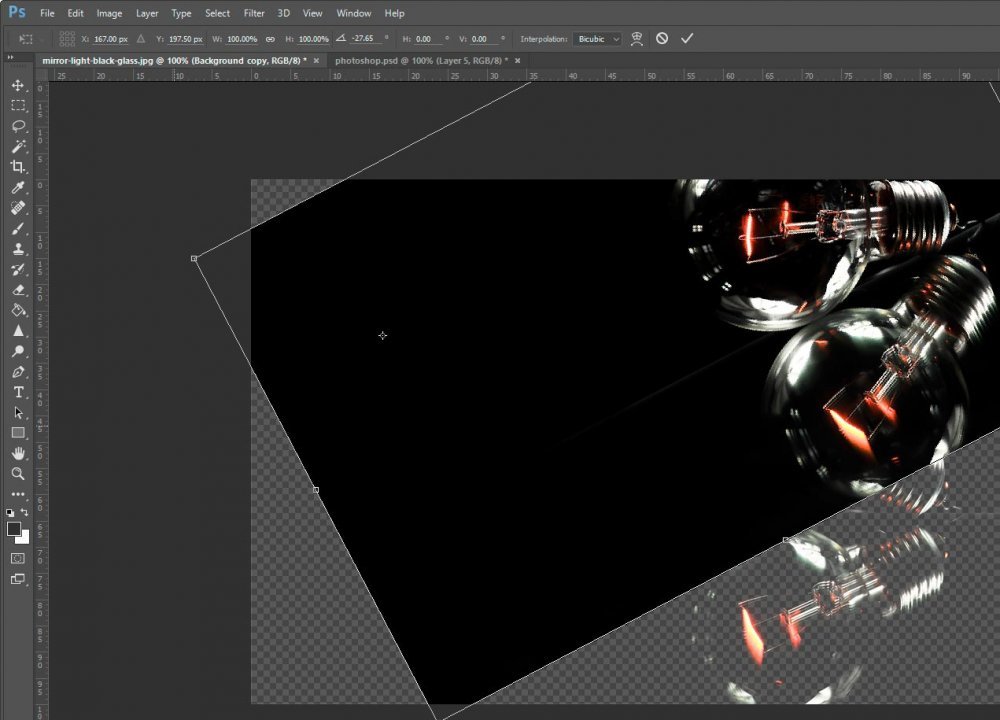
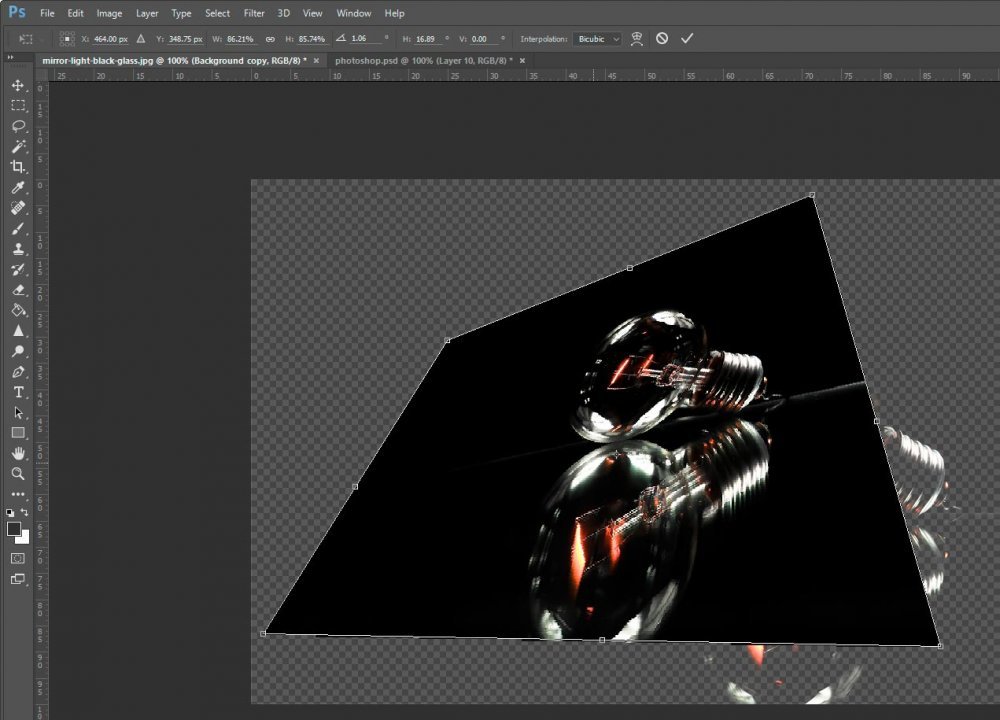
Perspective Transform
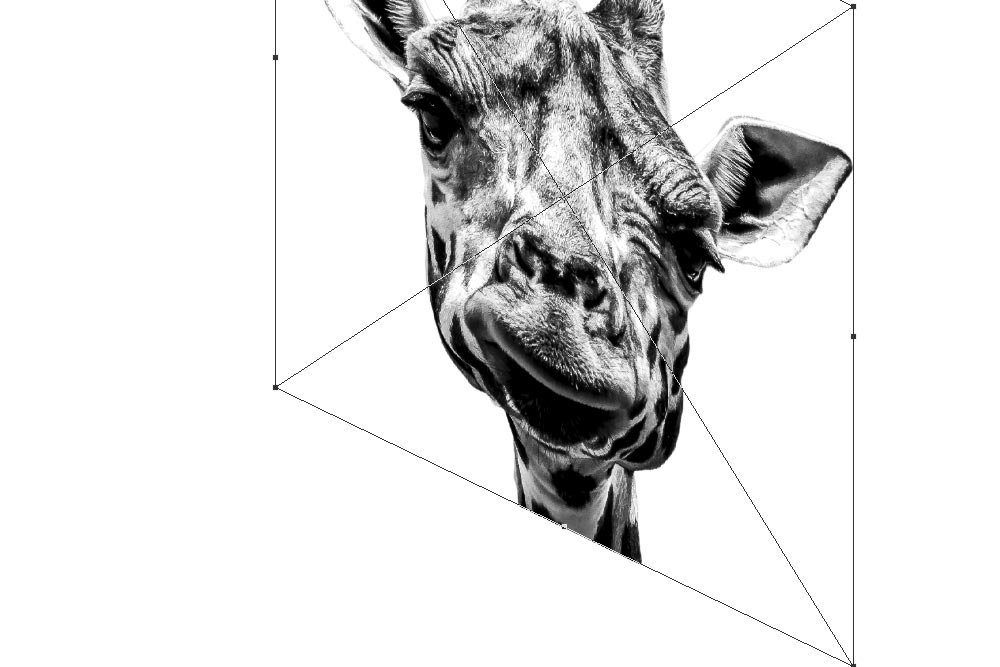
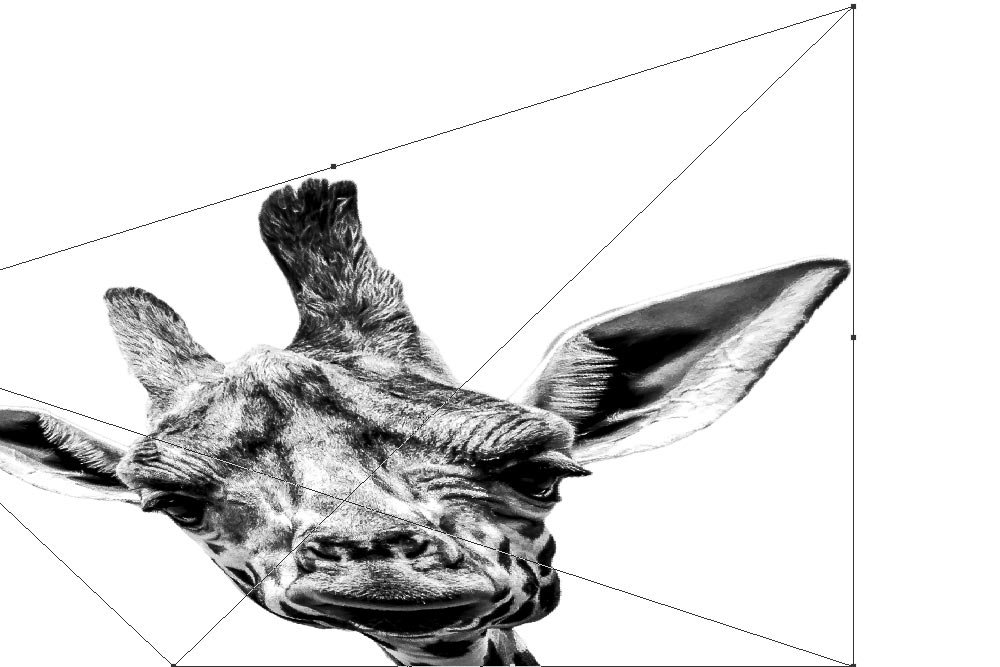
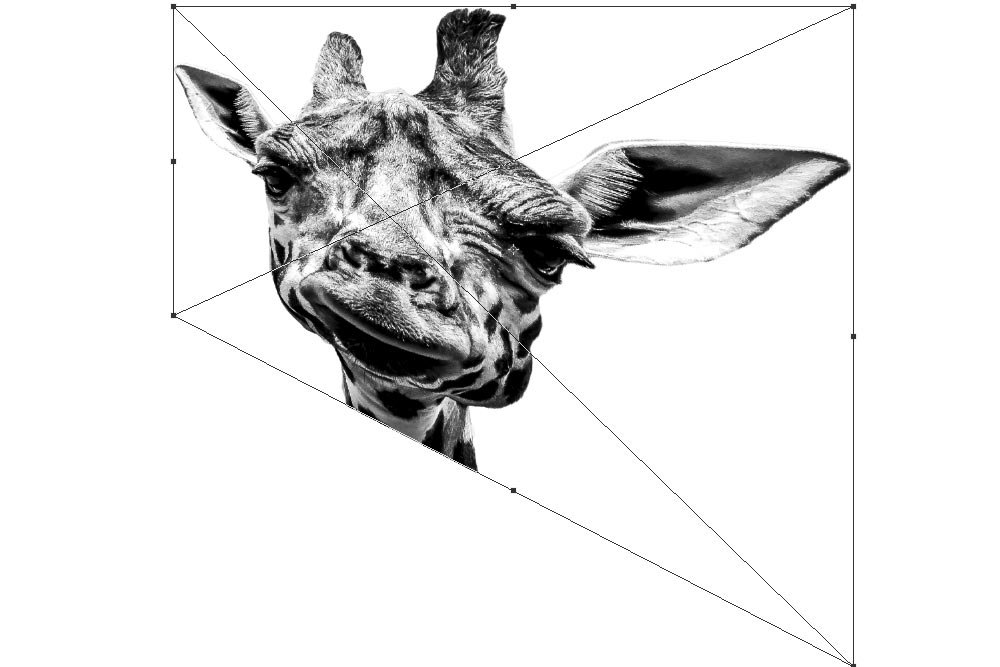
Almost finished. If we choose Perspective from the above menu, we can make some rather interesting changes. If you click and drag any of the corner anchors, and move your mouse, the anchor that’s opposite will move as well. It’ll move in the opposite direction though. For example, if you click the top left anchor and drag it to the right, the top right anchor will move to the left, creating a trapezoid. It’s pretty neat. But, if you click and drag any of the side anchors, you’re limited to skewing them.
Warp Transform
This last transform is wild. It’s called Warp and can lead you down a dark path. It’ll, somehow, have you sitting for hours trying to create something cool, only to delete what you’ve done to start over. And next time, you probably won’t even use the tool. That is, until you’ve gotten over it and agree to make slight changes to your images as opposed to gigantic ones.
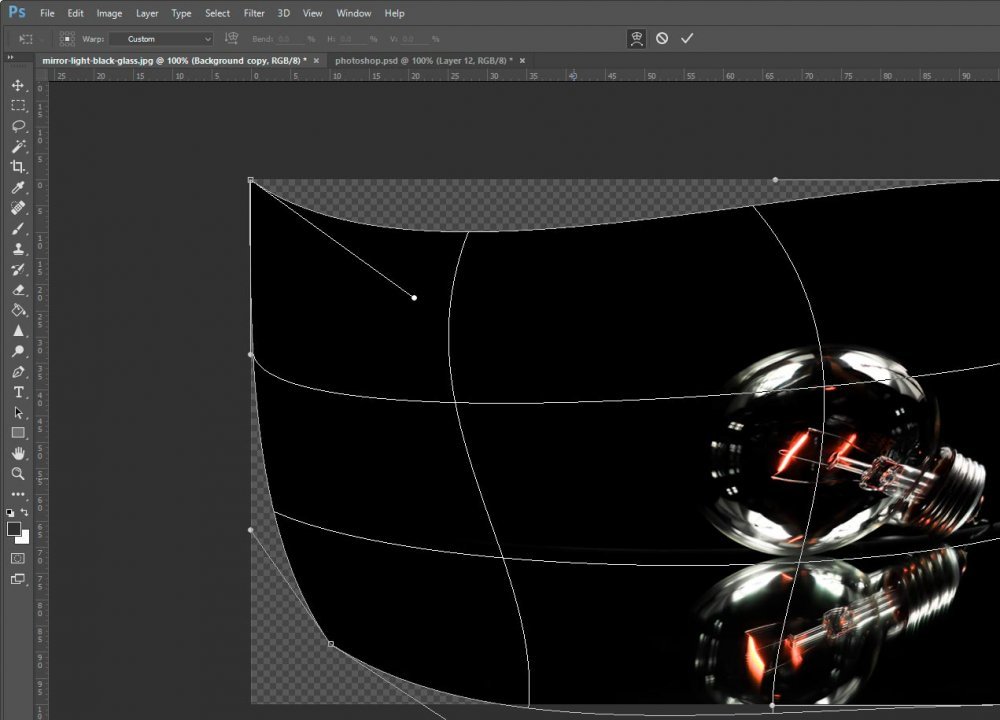
See what I’m talking about? With Warp transform, you can click anywhere inside the layer and drag to smoothly distort everything around the point you clicked. If you click on a corner, two handles will appear. You can drag those handles around to bend the layer edges. Also, you can drag the corners themselves anywhere you want. I suggest you play with this one for a while to get used to it.
Free Transform
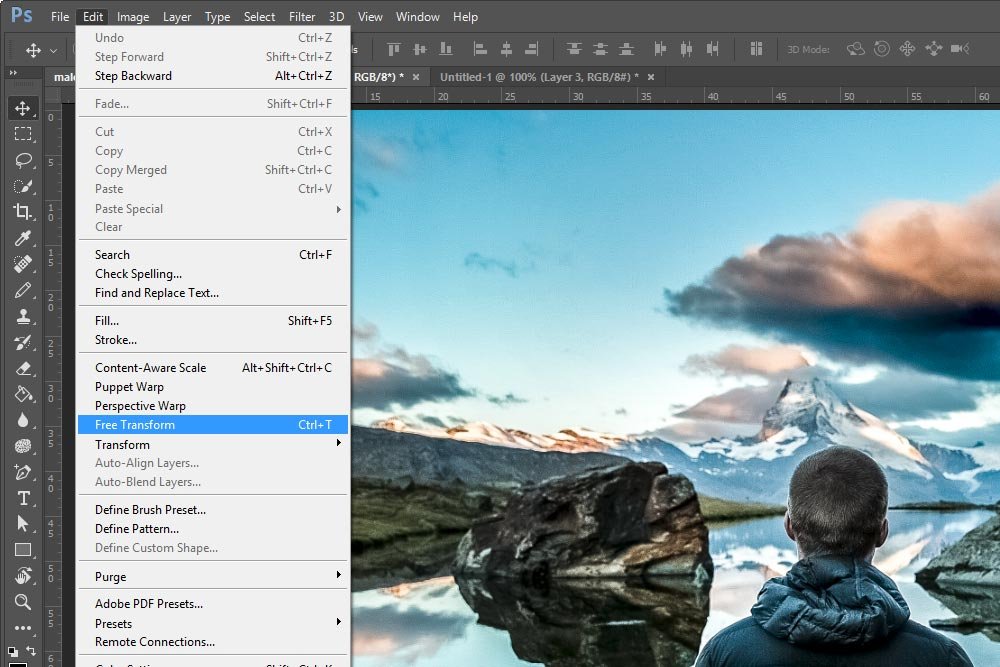
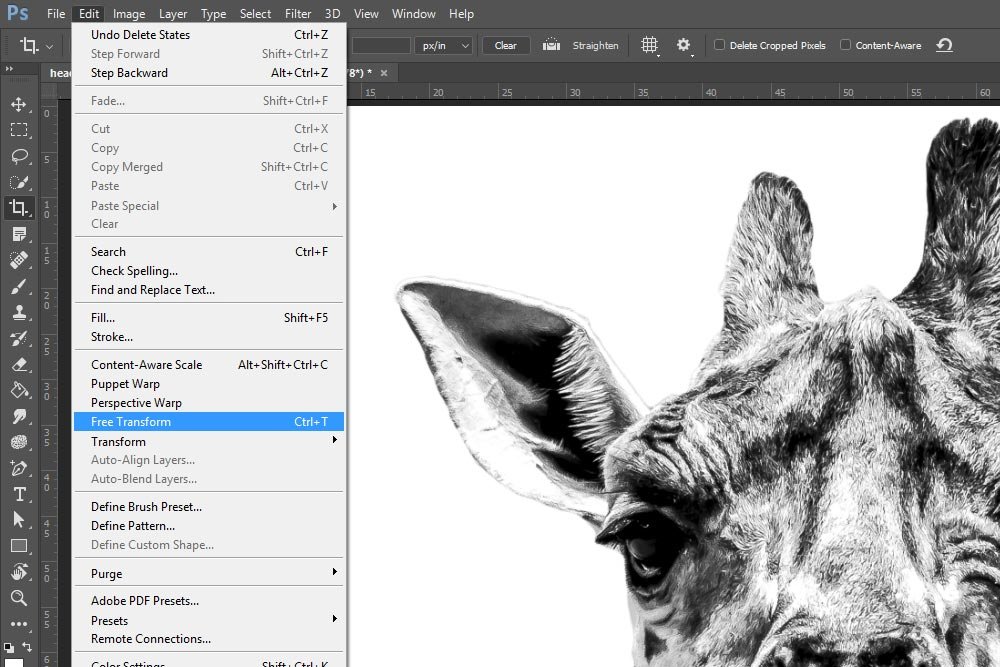
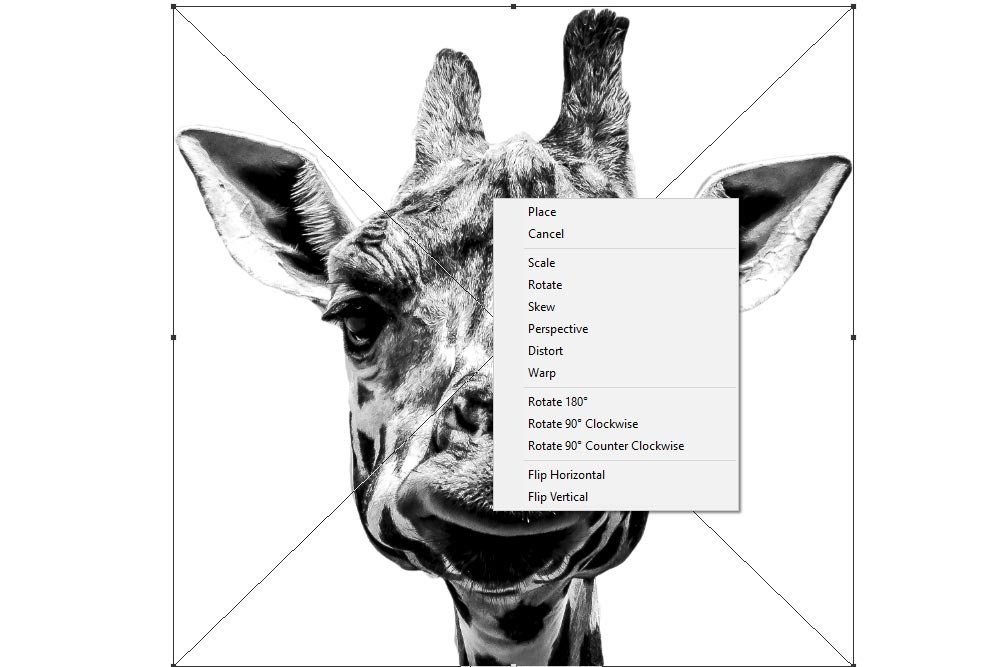
When working in Photoshop, I usually head straight to Free Transform instead of Transform (Edit > Free Transform in the top menu). It’s really fast and easy to get around.
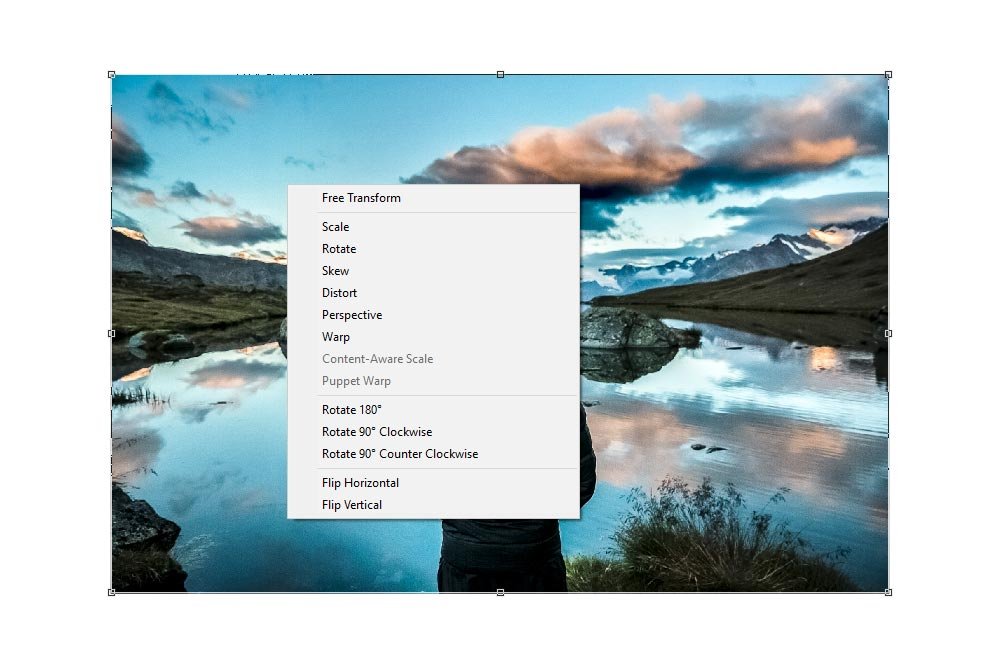
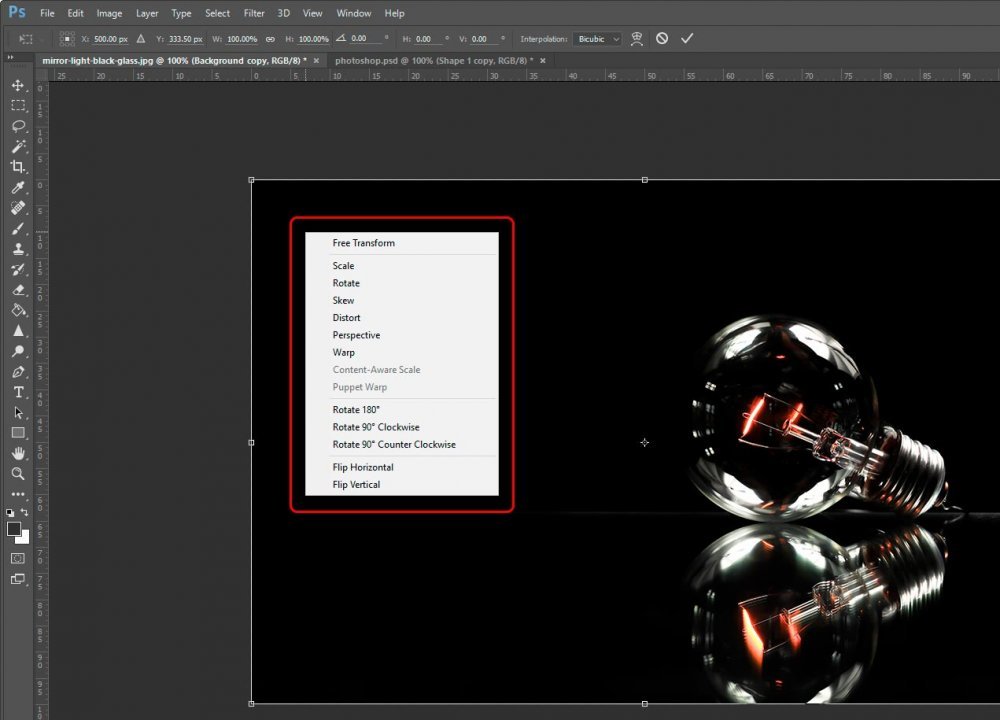
While you can accomplish many everyday tasks using Free Transform, its true power lies in the fact that once you select it from the top menu, you can right-click inside the layer area and choose all the options we just talked about above from a pop-up box.

In addition to the above, you can rotate and flip the layer as well.
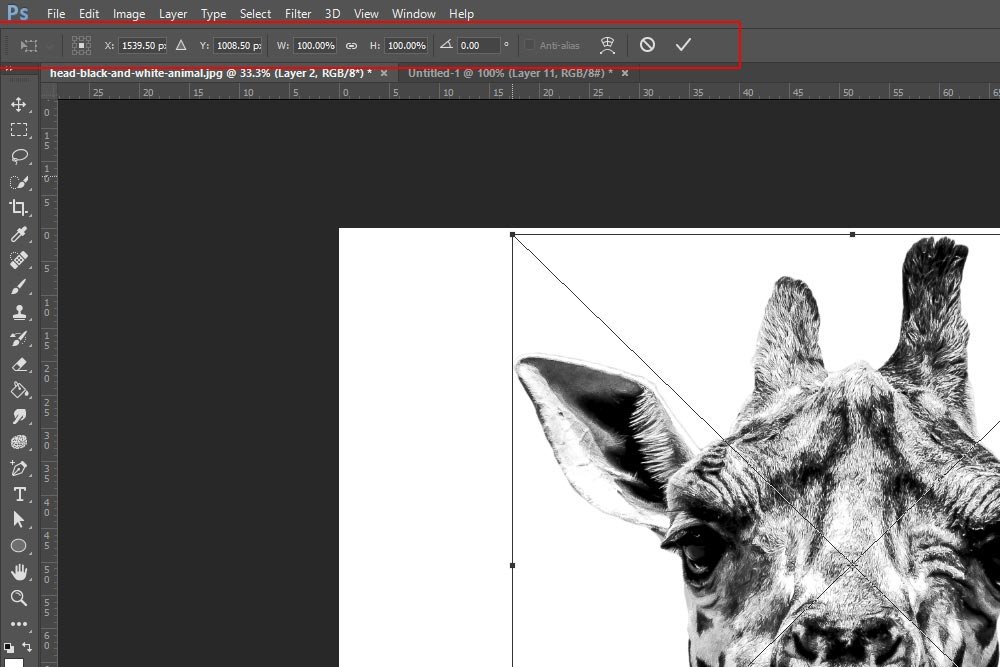
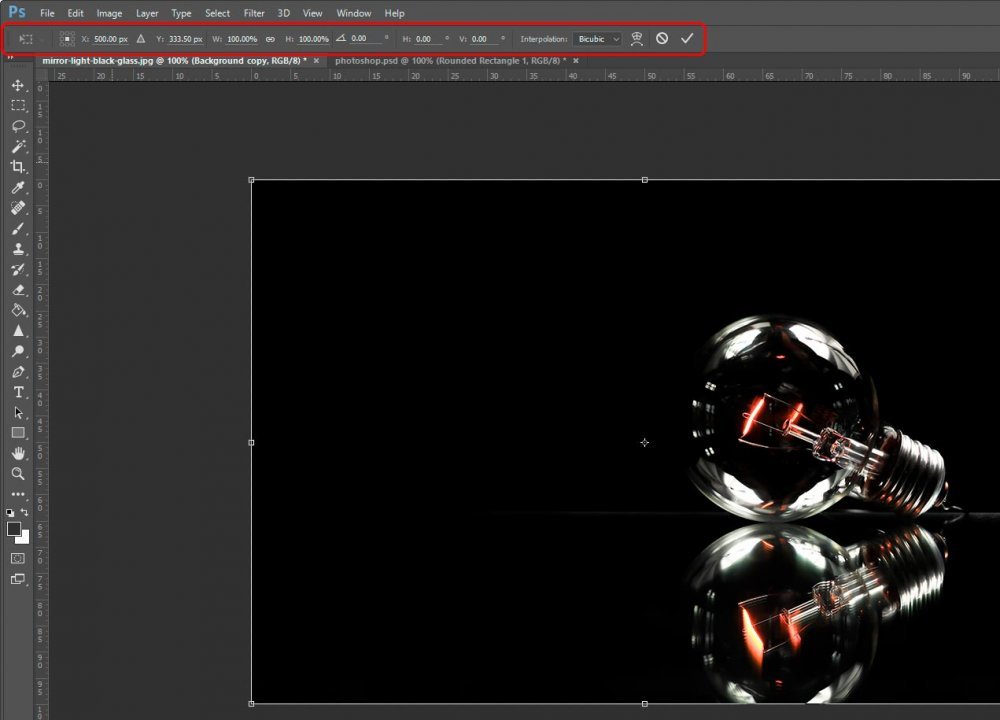
Options Bar
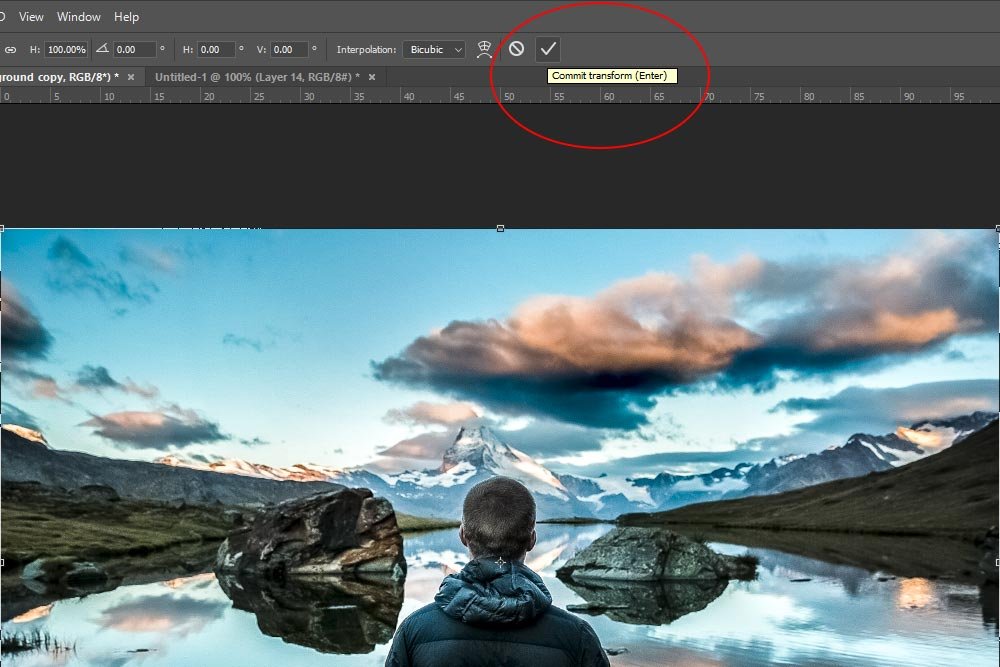
You may not use this area too often, but you might want to make minor exact changes in your transform from time to time. I wanted to quickly mention the Options Bar to accomplish these types of changes.
If you look through the fields in the Options Bar, you’ll find that they all apply to some sort of transformation. Like I said though, I mostly use these for minor nudges or large sweeping transforms, such as rotating a layer exactly 45 degrees, but you may find more uses for it than that. Also, you can apply or escape your transform from this bar as well. Those buttons are over to the right. See directly below for more ways to accomplish this.