CaptainDan
Member
- Joined
- May 9, 2021
- Messages
- 113
- Reaction Score
- 0
- Points
- 16
- #1
Different Types of Selection Tools in Photoshop
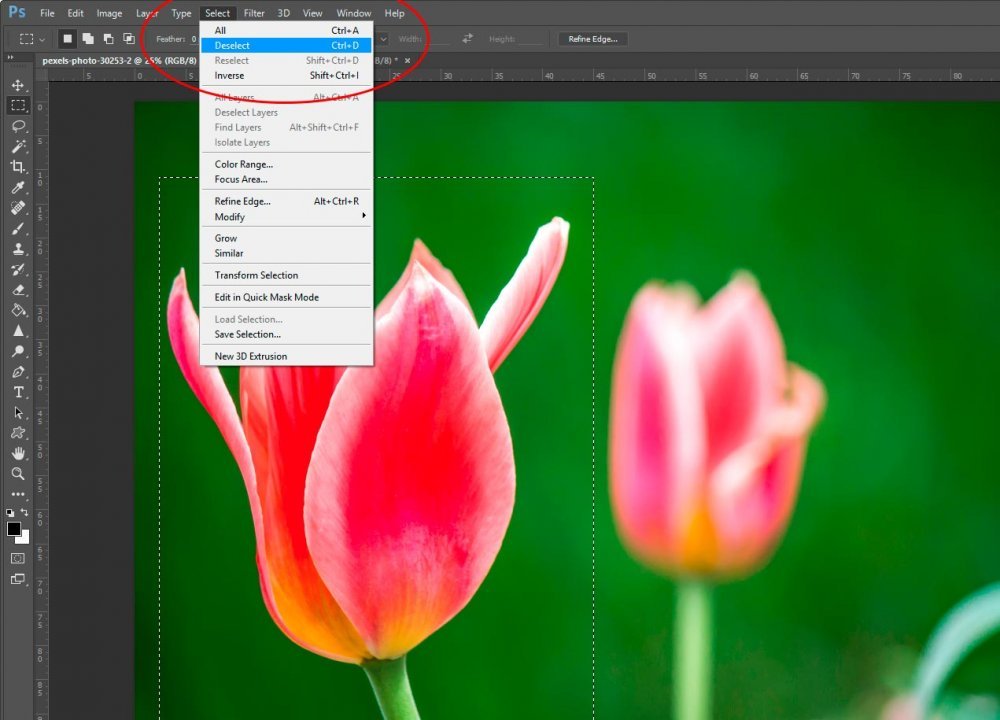
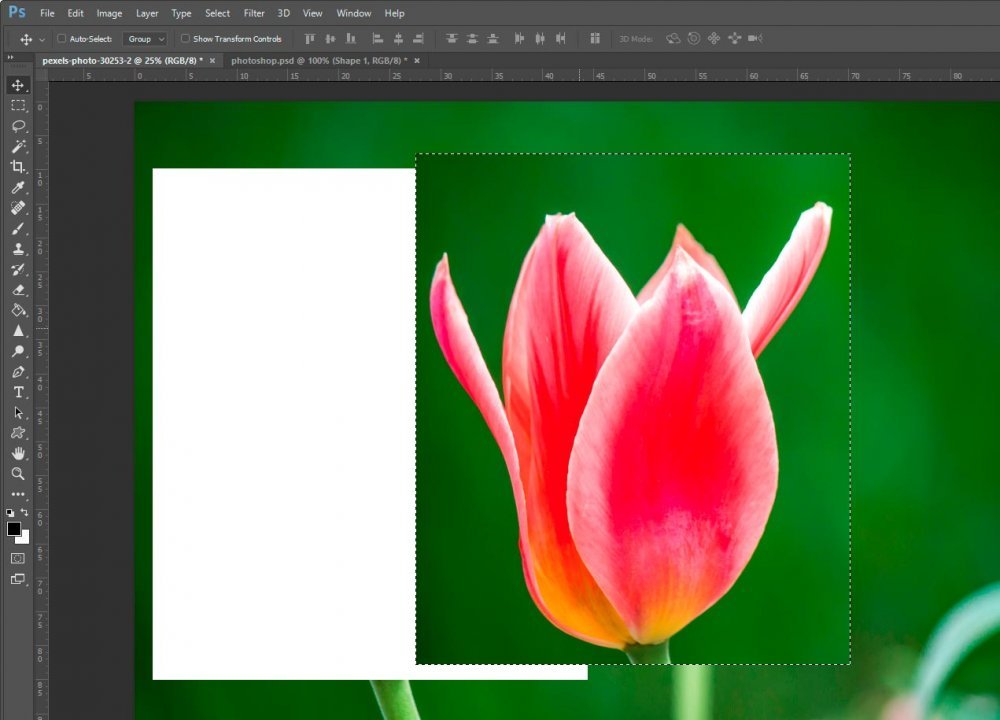
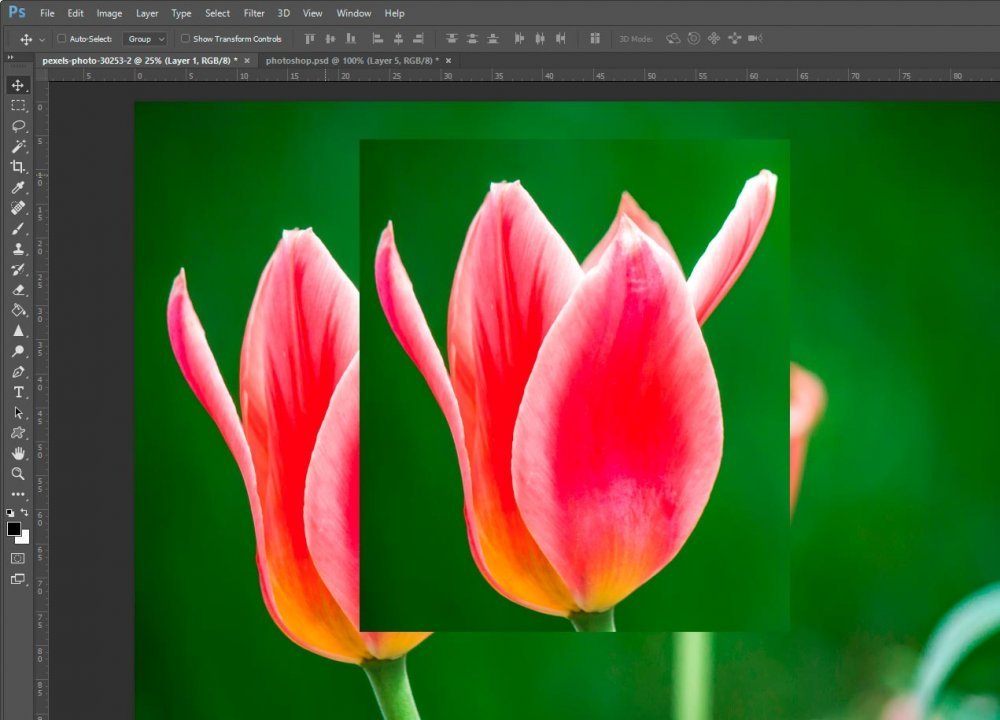
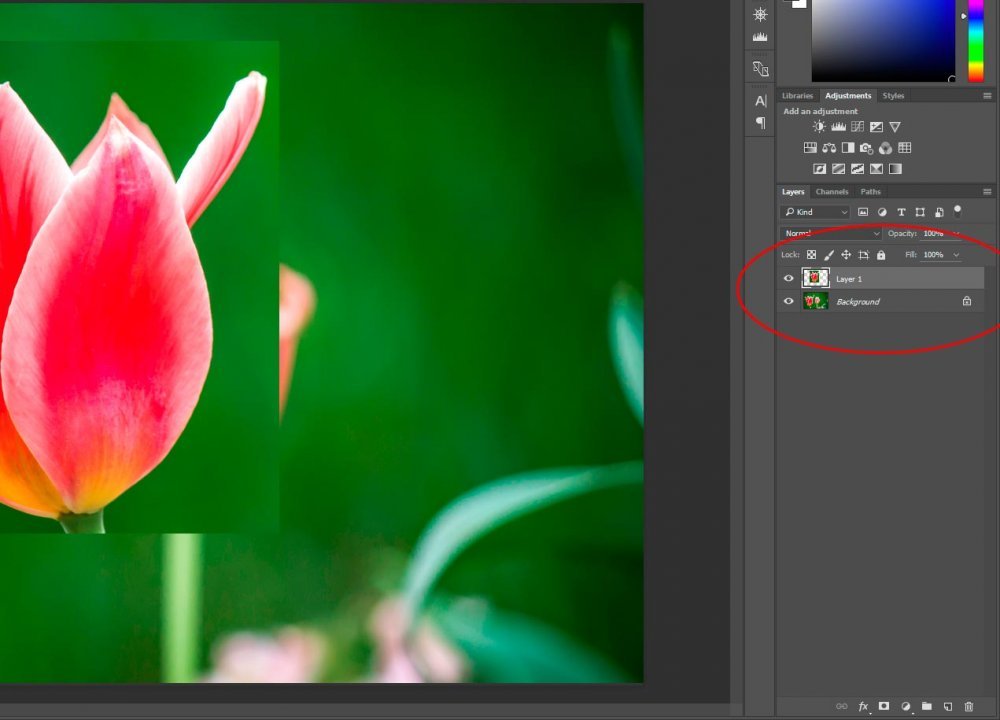
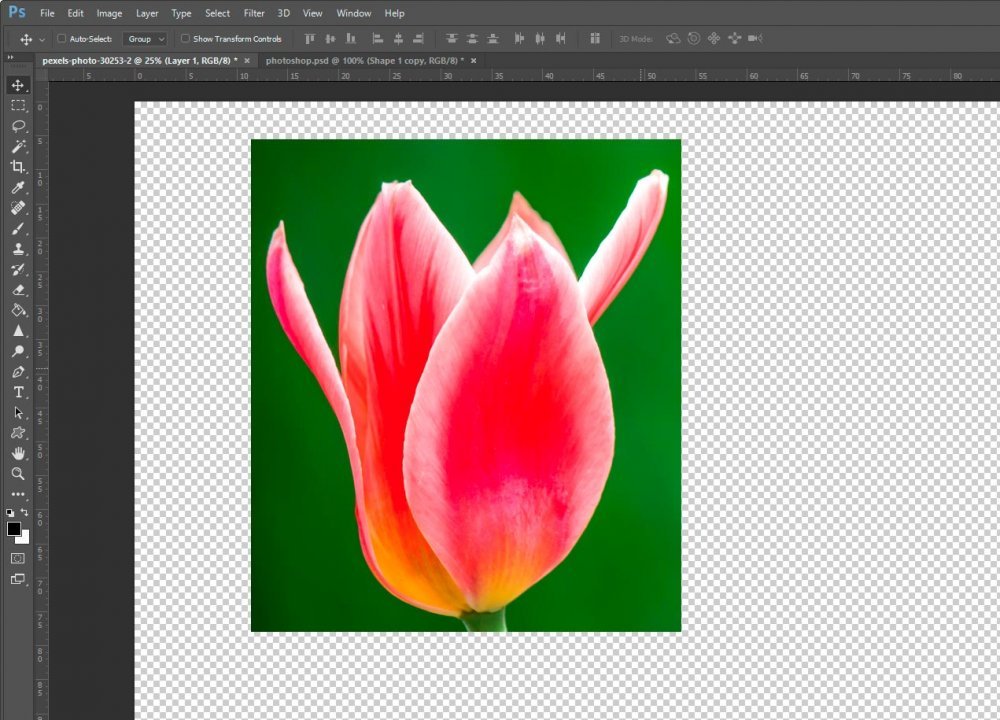
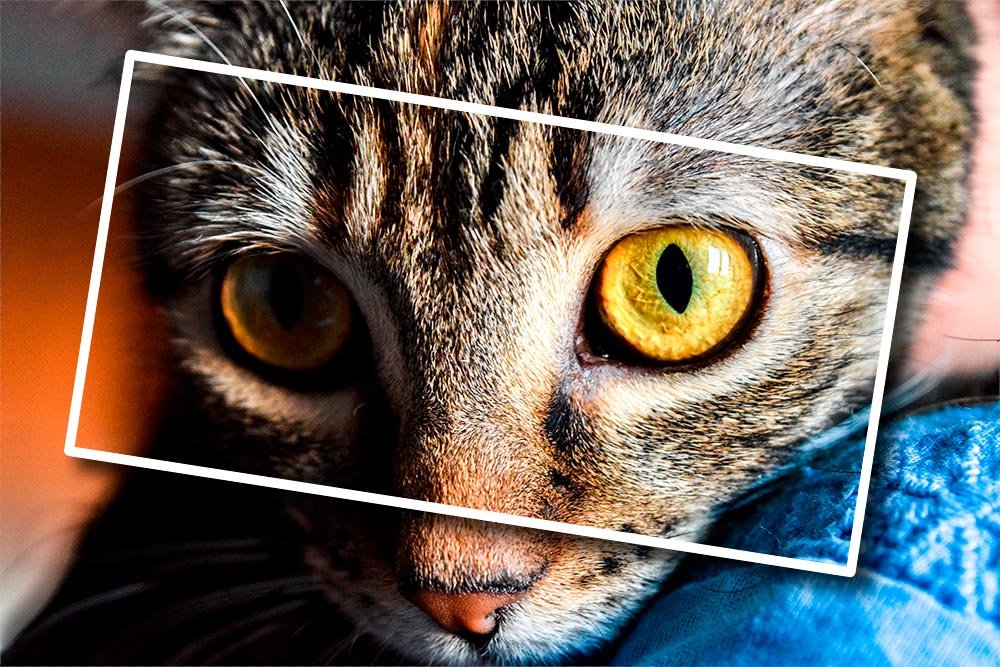
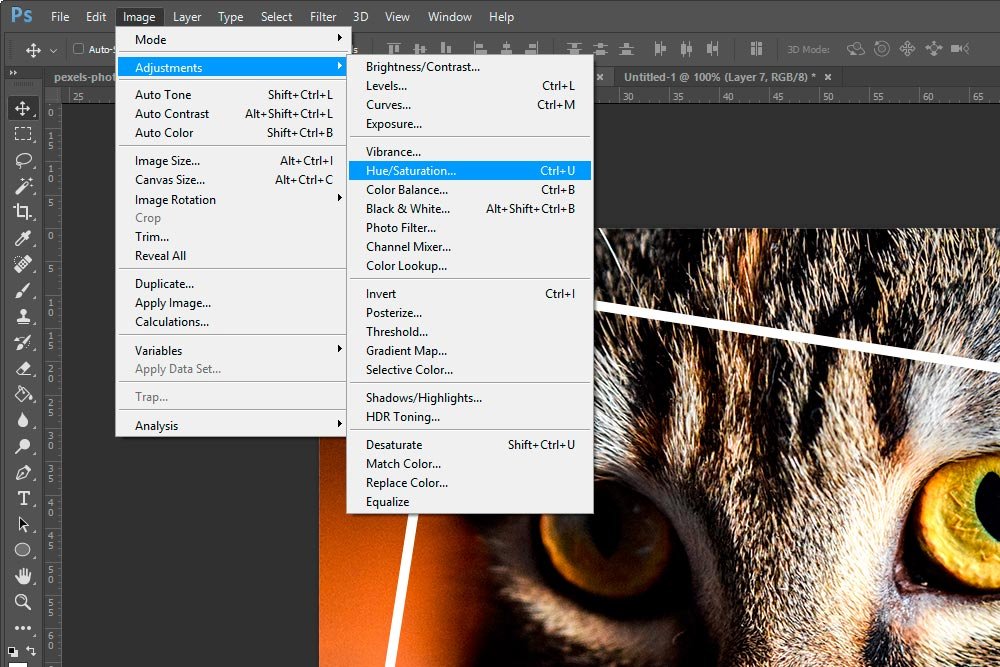
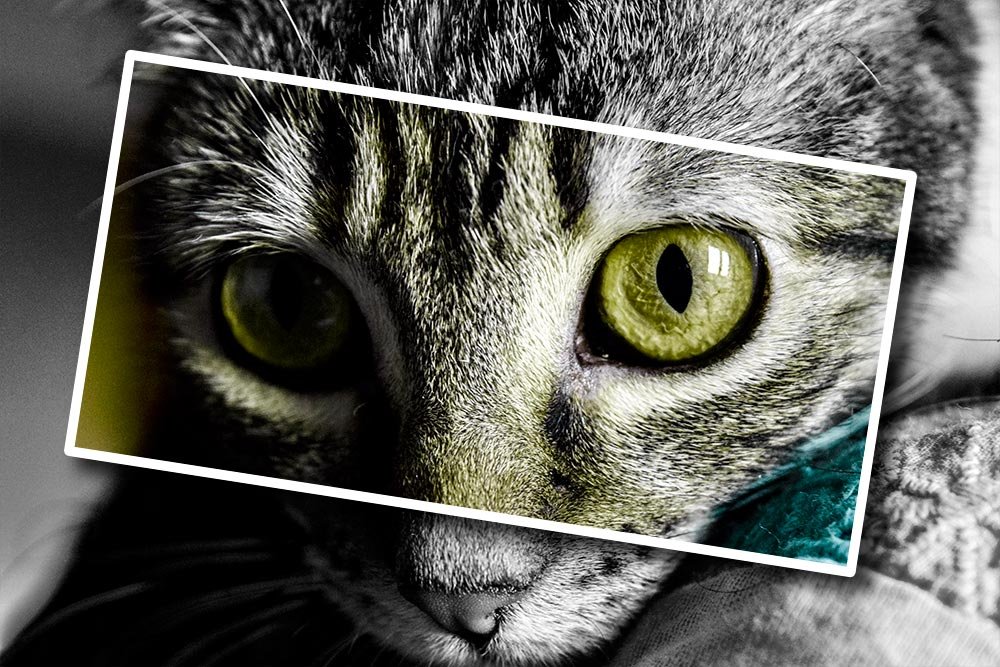
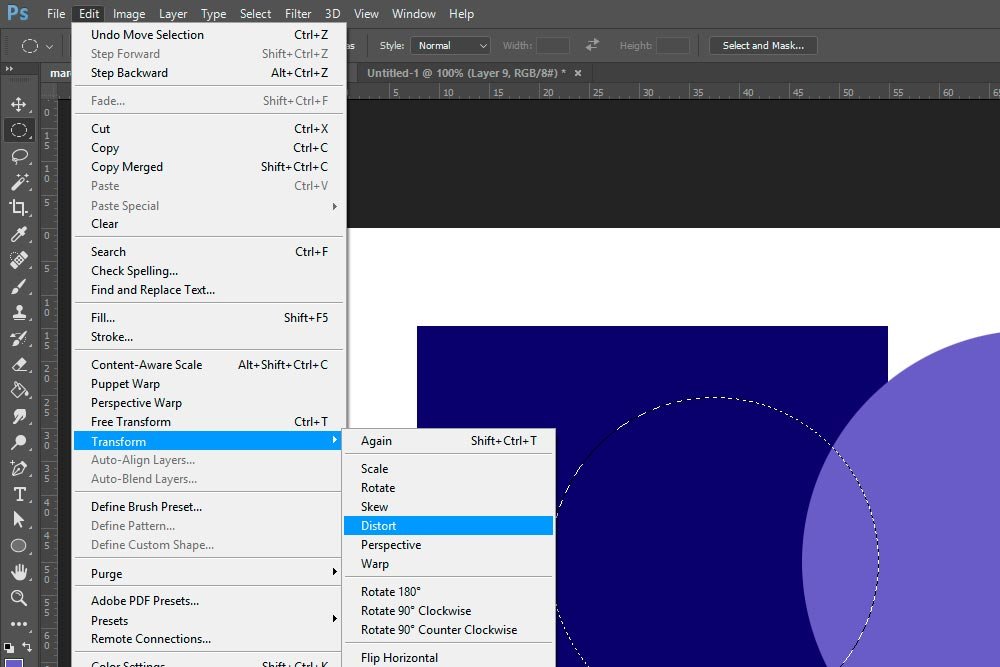
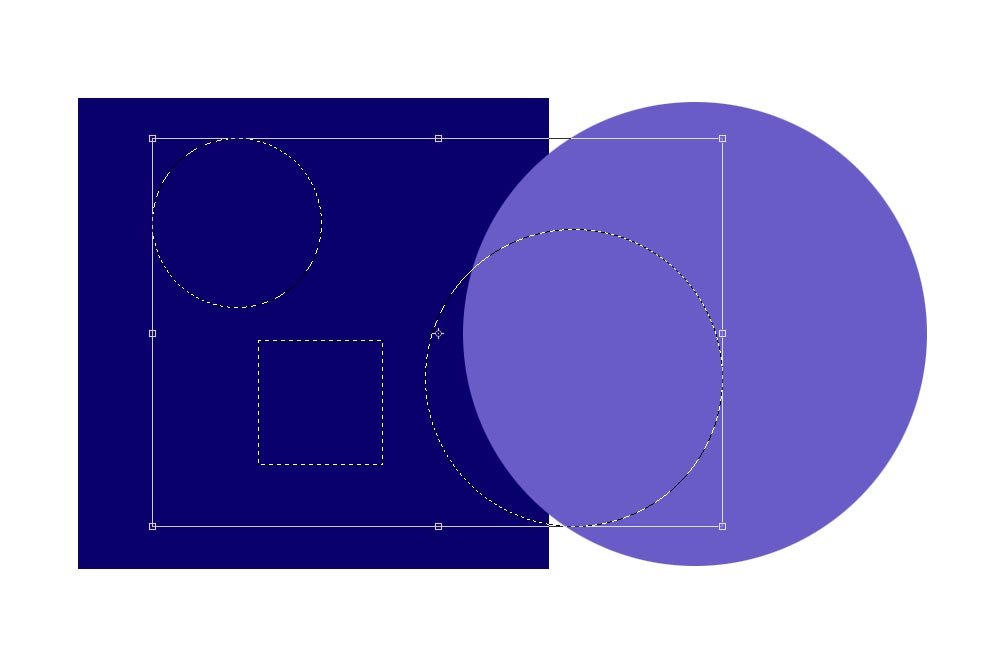
Before I begin discussing the different types of selection tools that Adobe Photoshop has to offer, I'd like to first talk about the selection and execution process itself. Basically, it comes in two steps; the selection of an area of an image with one of the tools I'll cover below and then the application of some sort of a change with another one of Photoshop's tools. For instance, let's say I would like to apply a filter to only a very specific area of a photograph. I would first use the appropriate selection tool to isolate the area in which I'd like to work and then I'd go ahead and apply whichever filter I deemed fit.What's best about Photoshop's selection tools is what I just mentioned above; isolation. Whichever tool you decide to use, rest assured that by making a selection, you'll be separating the selected area from the rest of your file. And once selected, you can delete that area, copy it, alter the pixels in some way, apply a color cast, apply a filter - whatever. This is the power of selections. The only thing you need to do now is decide on which one of the available tools is best to use and then to learn exactly how to use it. In today's post, I'll talk about which group of tools is most appropriate in which circumstances and then in later posts, I'll talk about how to go about using each tool in great detail.
Types of Selection Tools
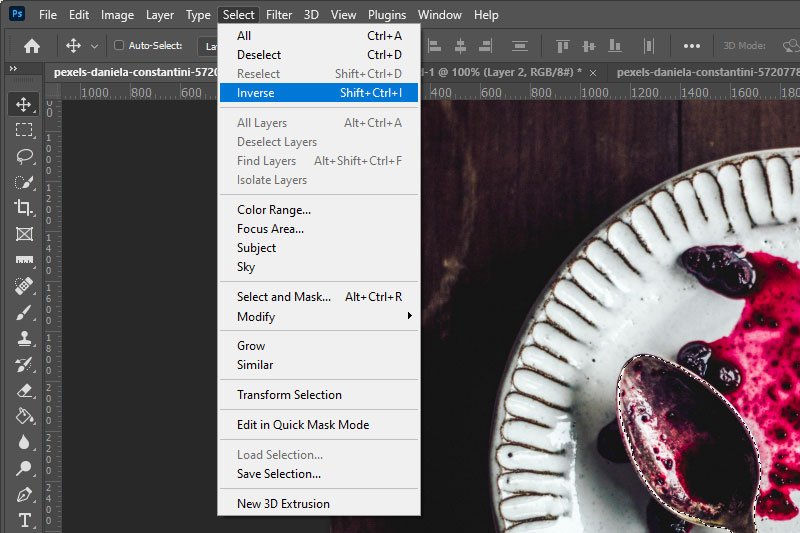
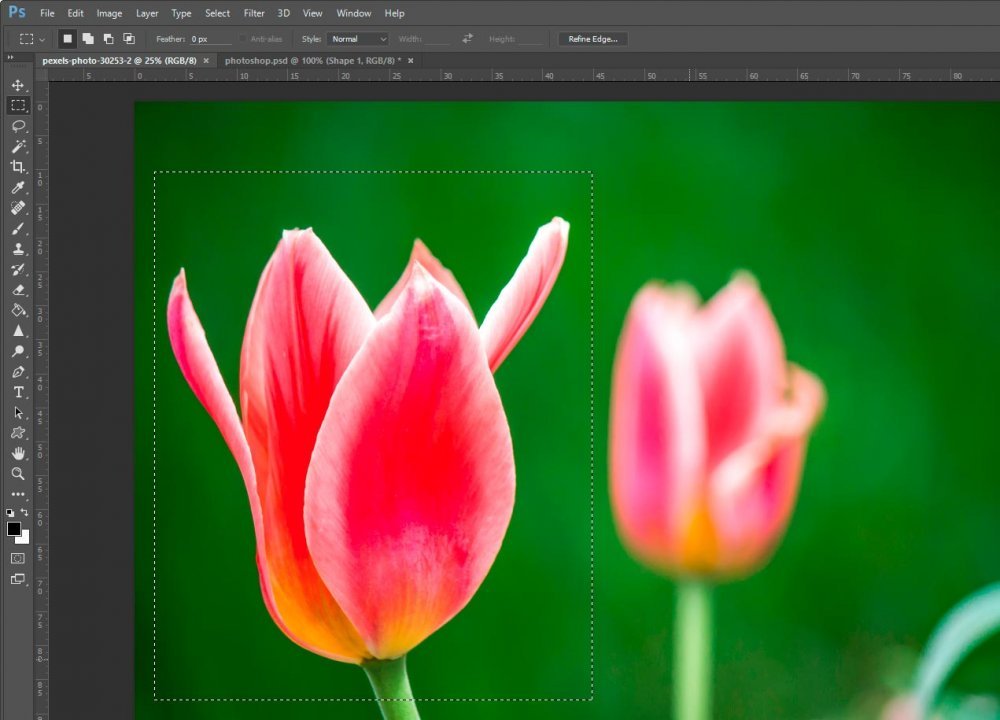
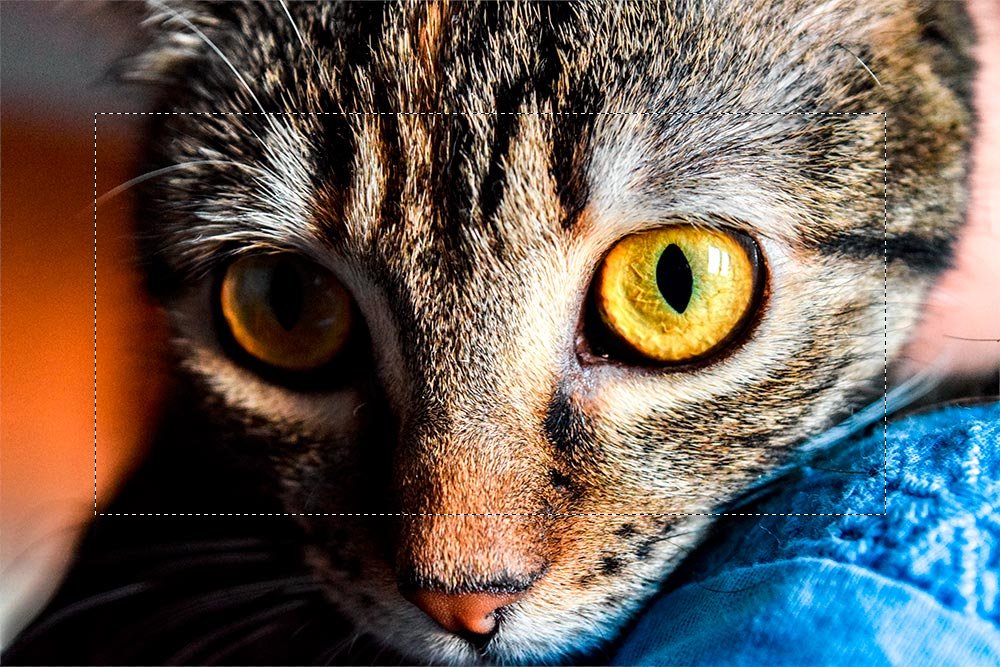
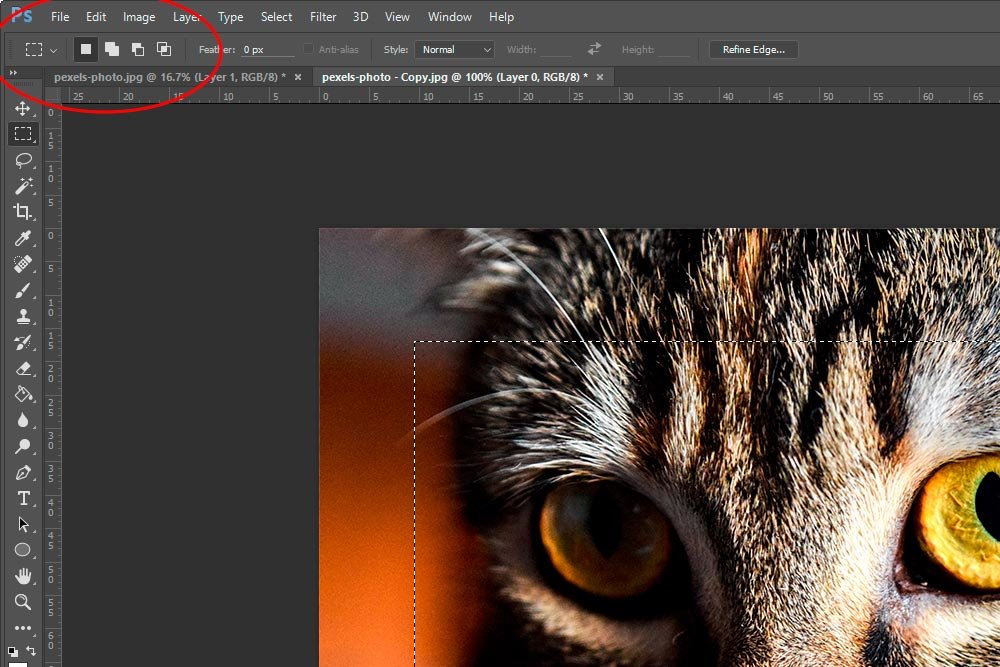
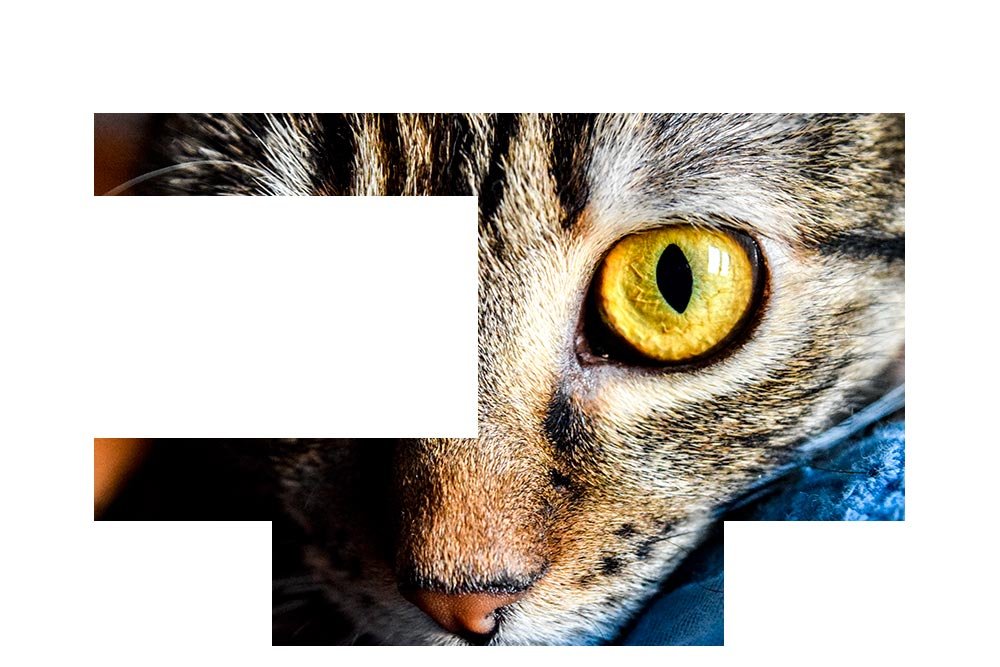
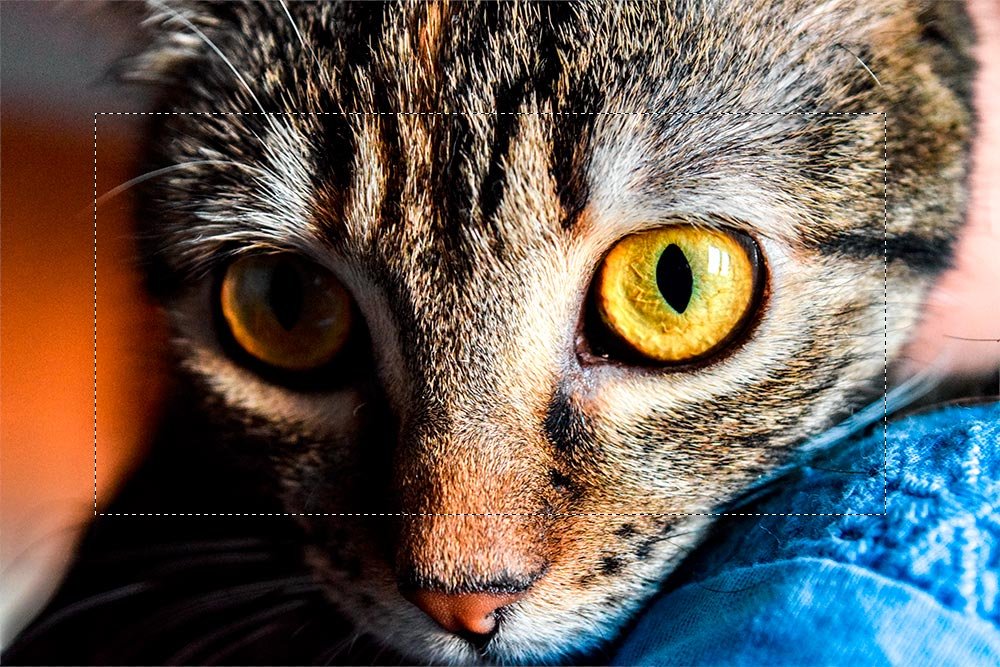
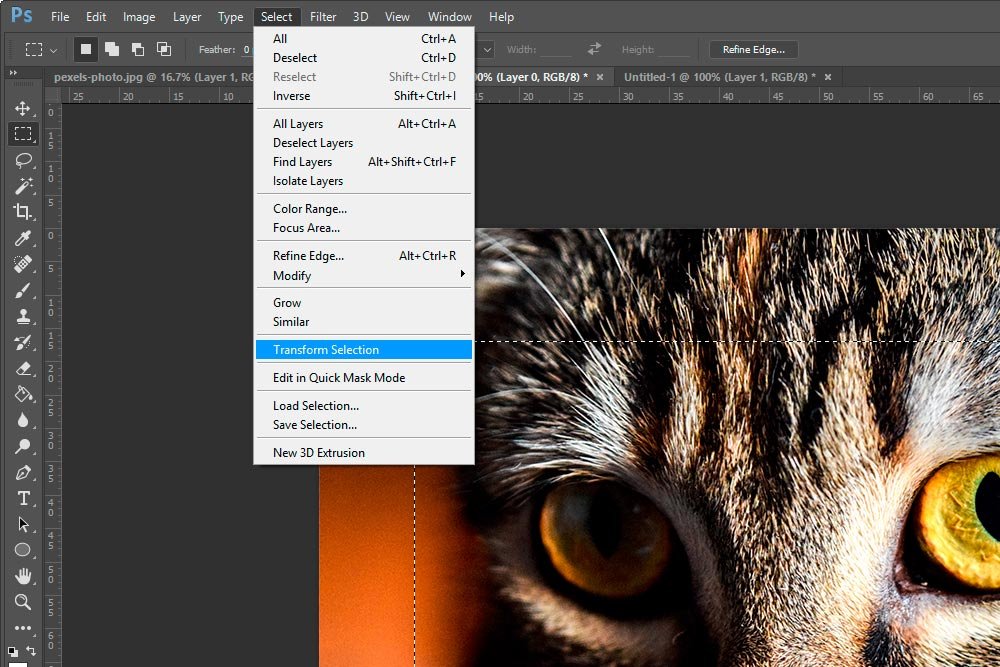
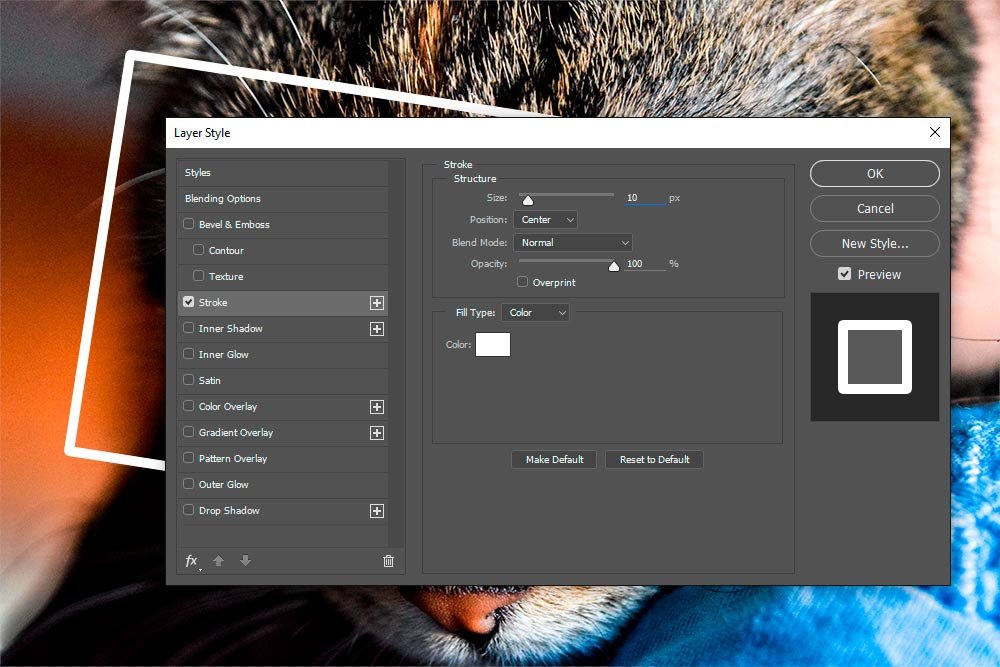
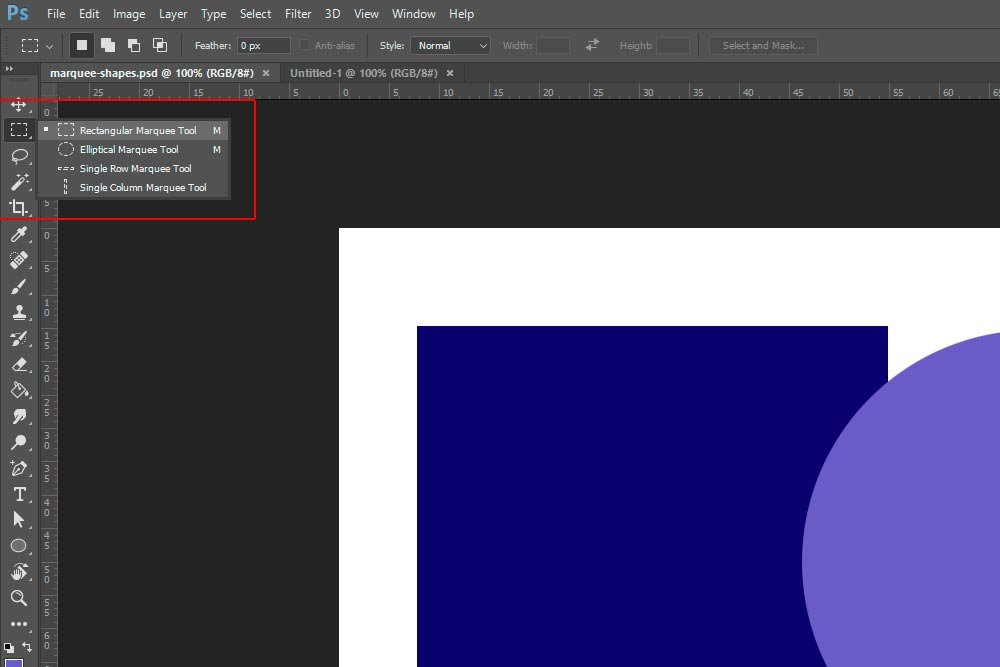
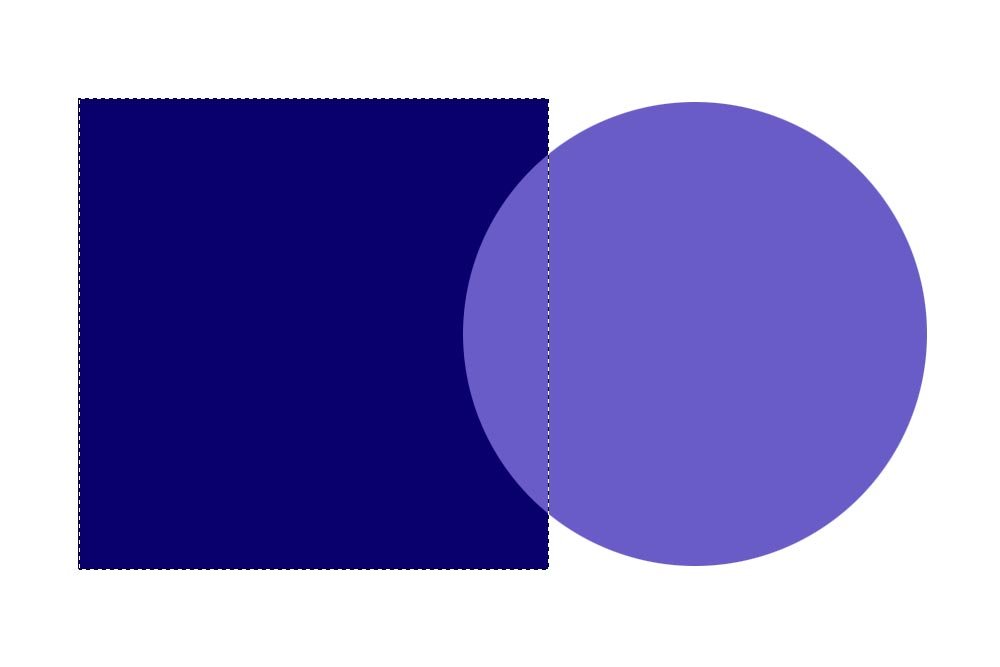
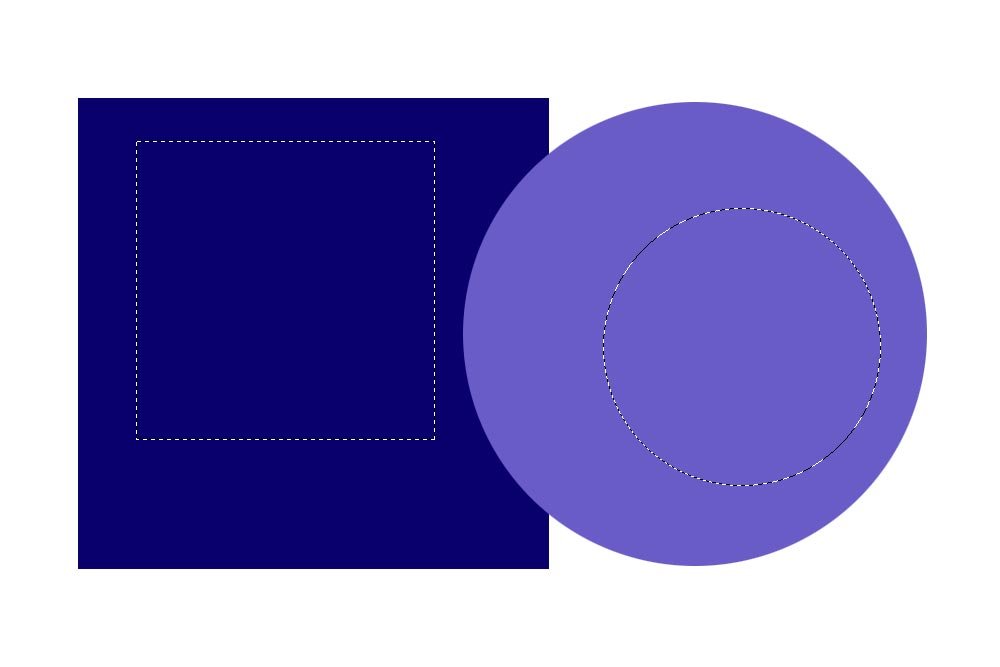
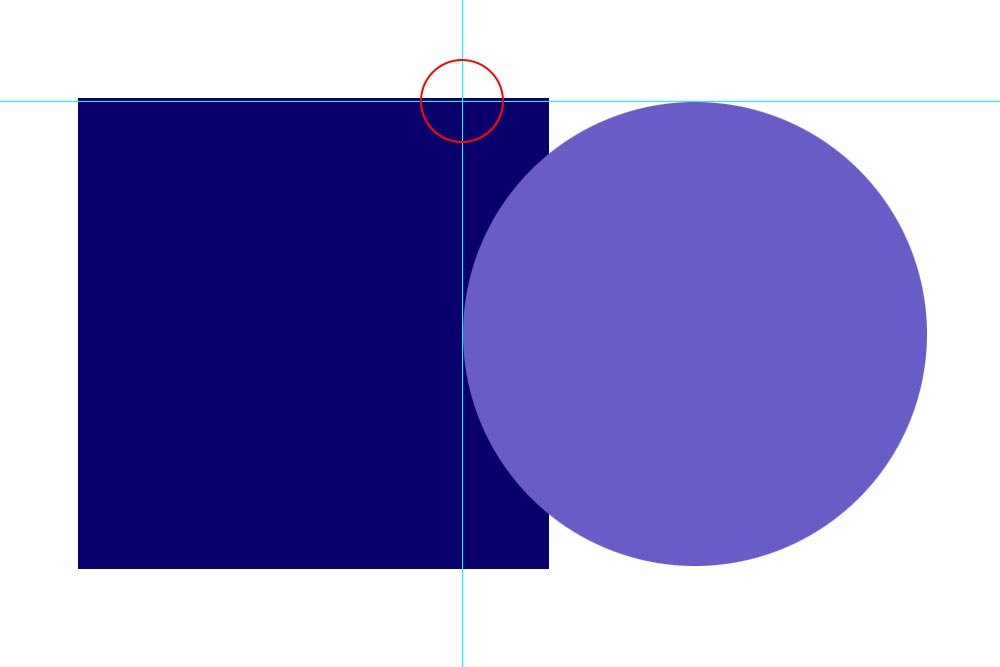
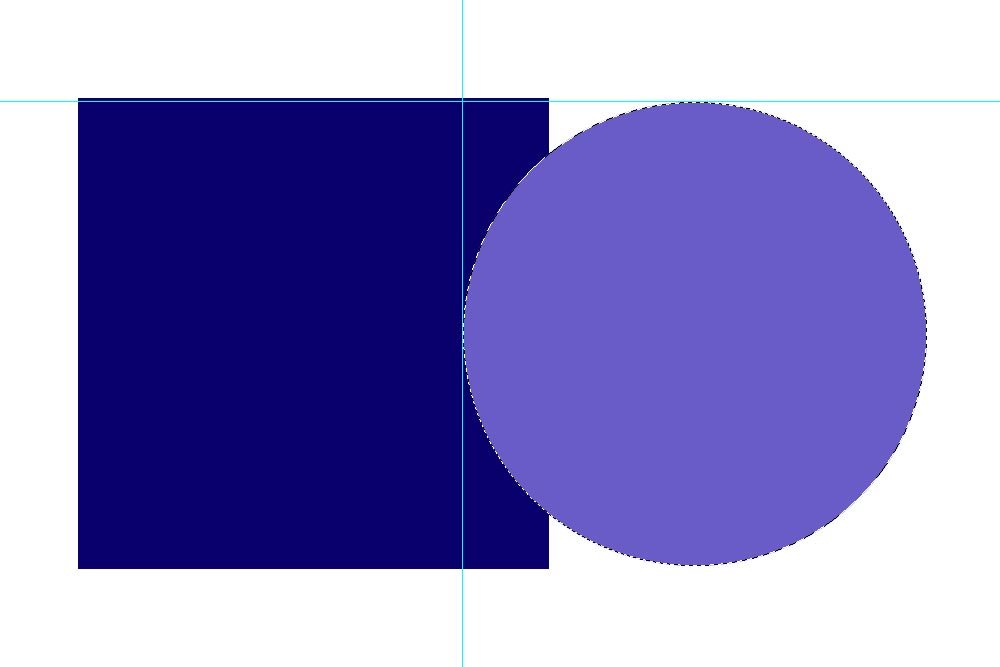
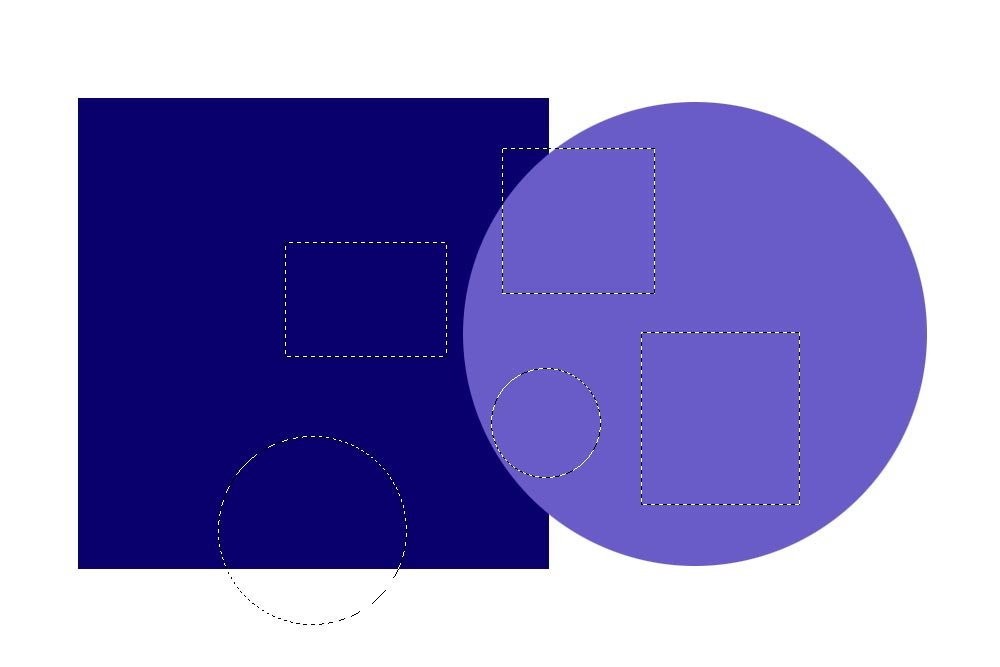
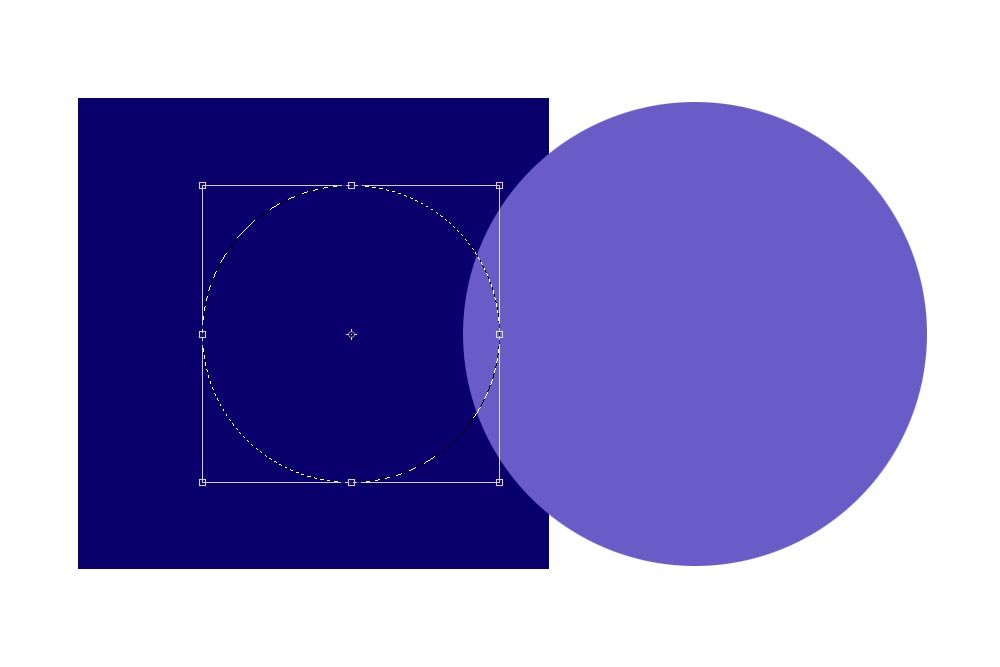
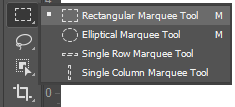
Photoshop organizes their selection tools into four groups; geometric, freehand, edge-based, and color-based. I'll talk about each one below.Geometric Selections - These selection tools include the Rectangular Marquee Tool, Elliptical Marquee Tool, Single Row Marquee Tool, and the Single Column Marquee Tool. In my opinion, these are the easiest tools of the bunch to use. When you choose one of them, you can make some settings in the options bar that can create very exacting measurements. If you were to hold the Shift key on your keyboard (or not hold it), you can create exactly proportionate shapes. Let's say you would like to copy and paste an area of your image that's shaped like a square. You could easily do that with the Rectangular Marquee Tool. You can also easily create column and row lines and borders when you combine the last two tools with some layer styles.

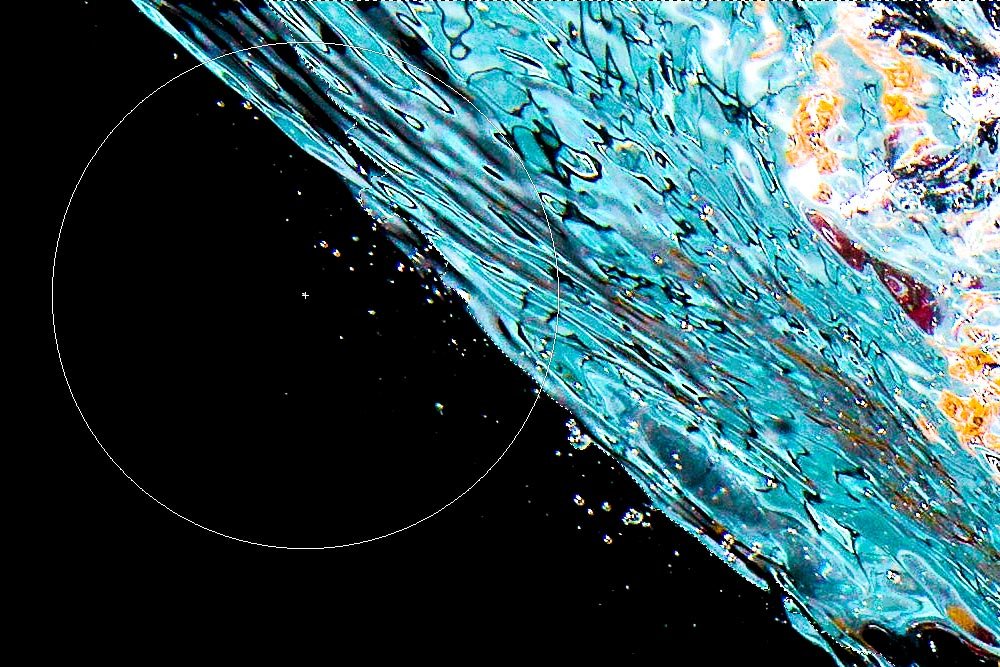
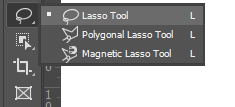
Freehand Selections - This group of selection tools includes the Lasso Tool, Polygonal Lasso Tool, and the Magnetic Lasso Tool. With the first tool, you can pretty much freehand draw a selection and then do what you want with it. It's sort of like having a crayon in your hand and choosing an area to select. With the second tool, you can click your mouse to create anchor points to form any shape you'd like. When completed, you'll have your selection. With the third tool, under the right circumstances (high contrast between what you'd like to select and its background), you can trace an object in your image and the selection area will "cling" to it as you move the tool around the object (hence the term "magnetic"). This is a very cool tool. It's perfect for selecting odd or jagged objects.

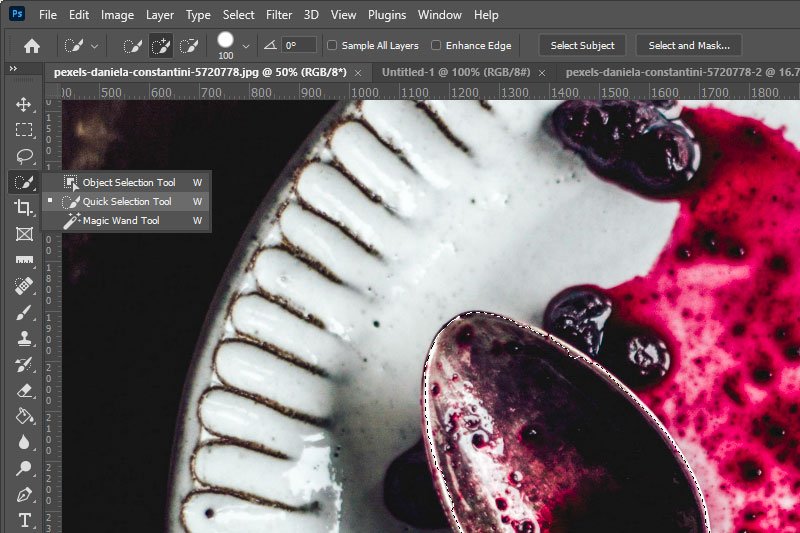
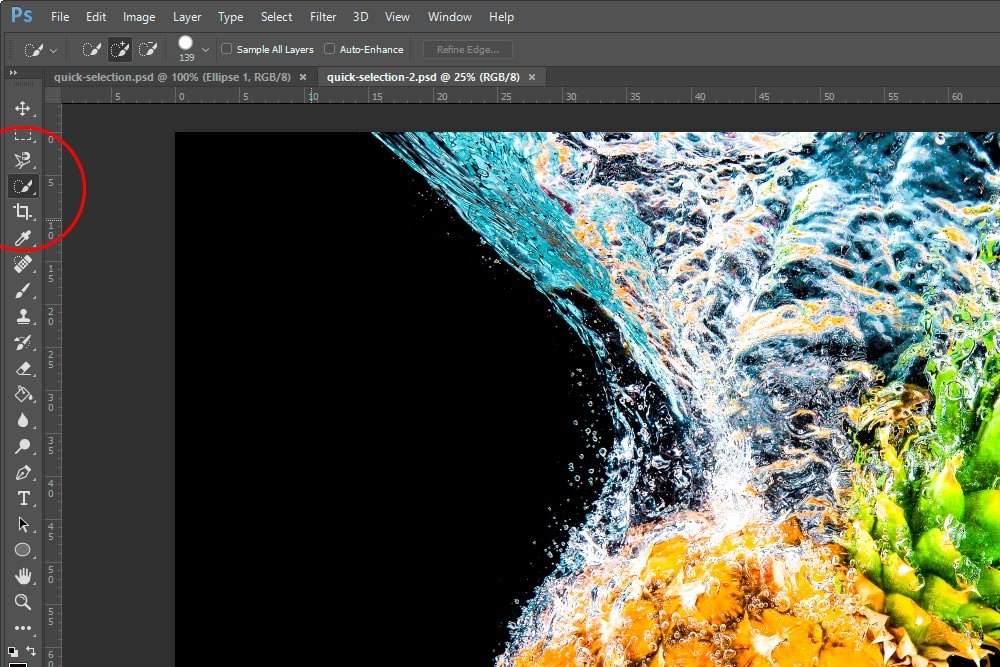
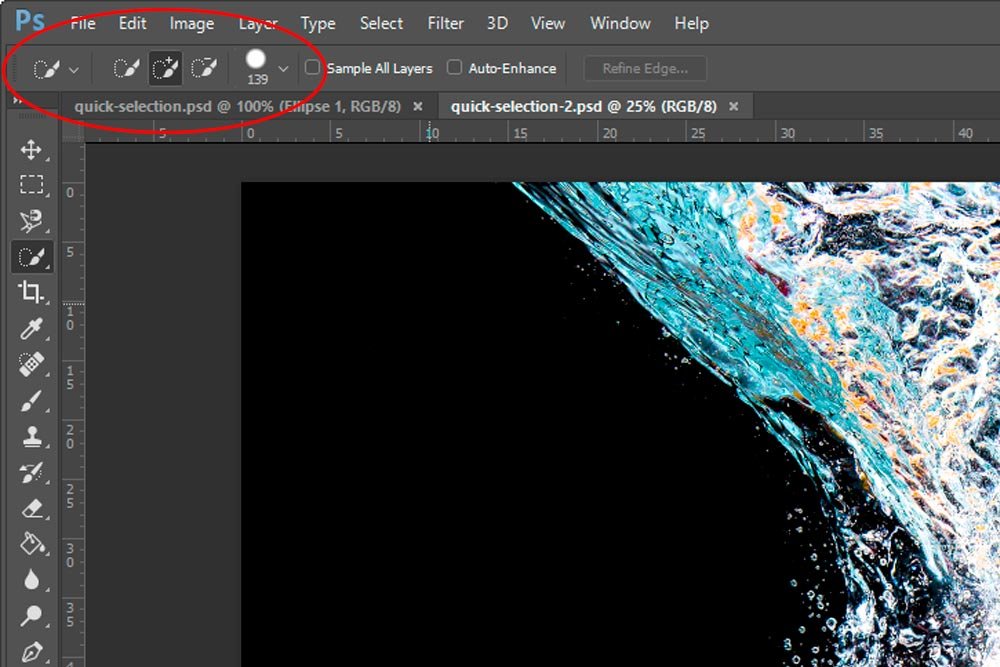
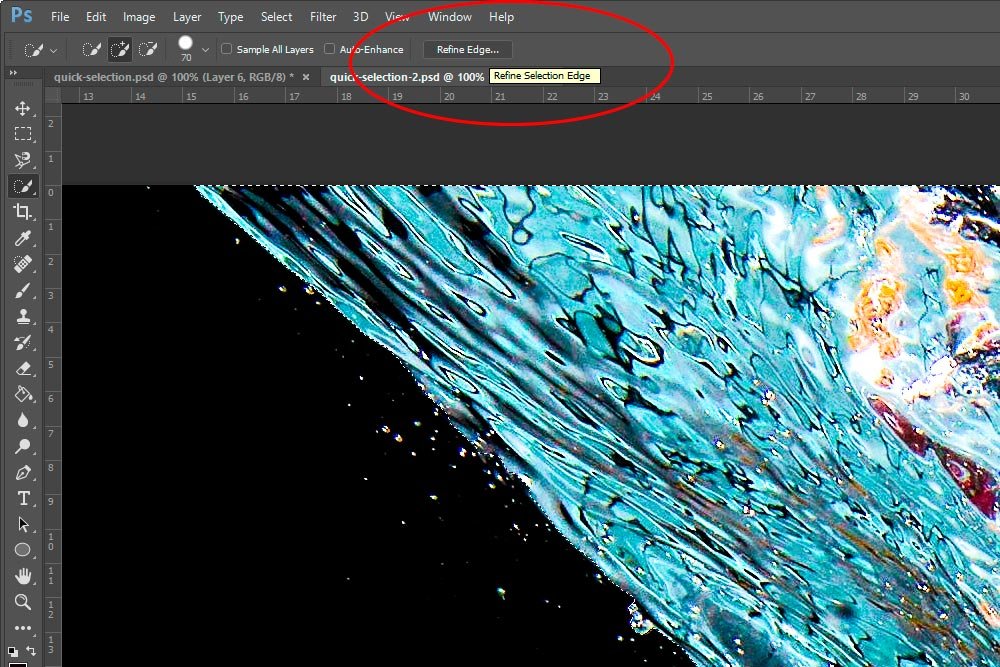
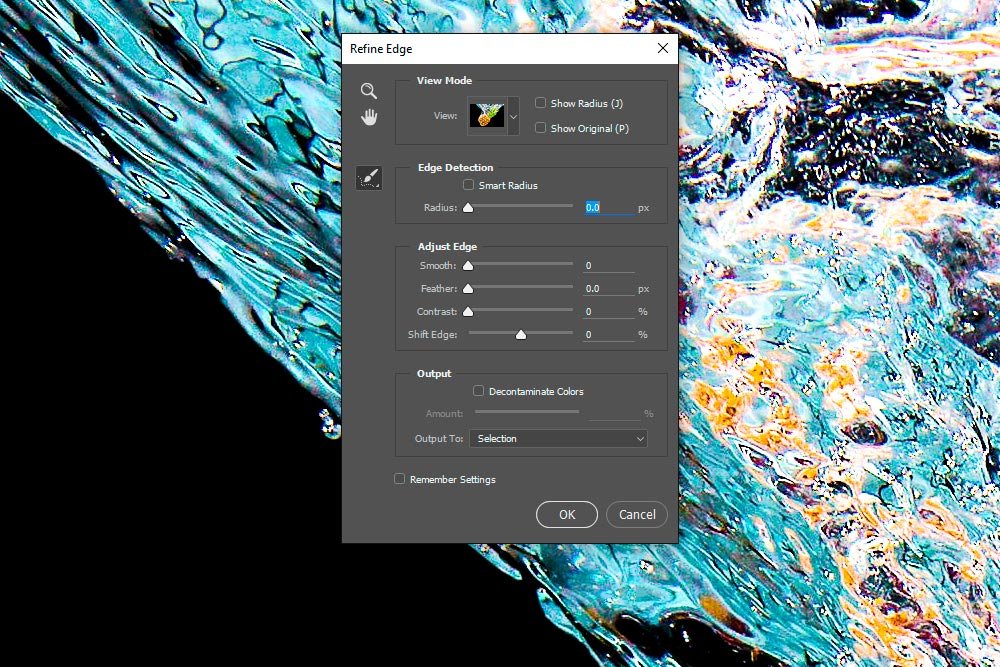
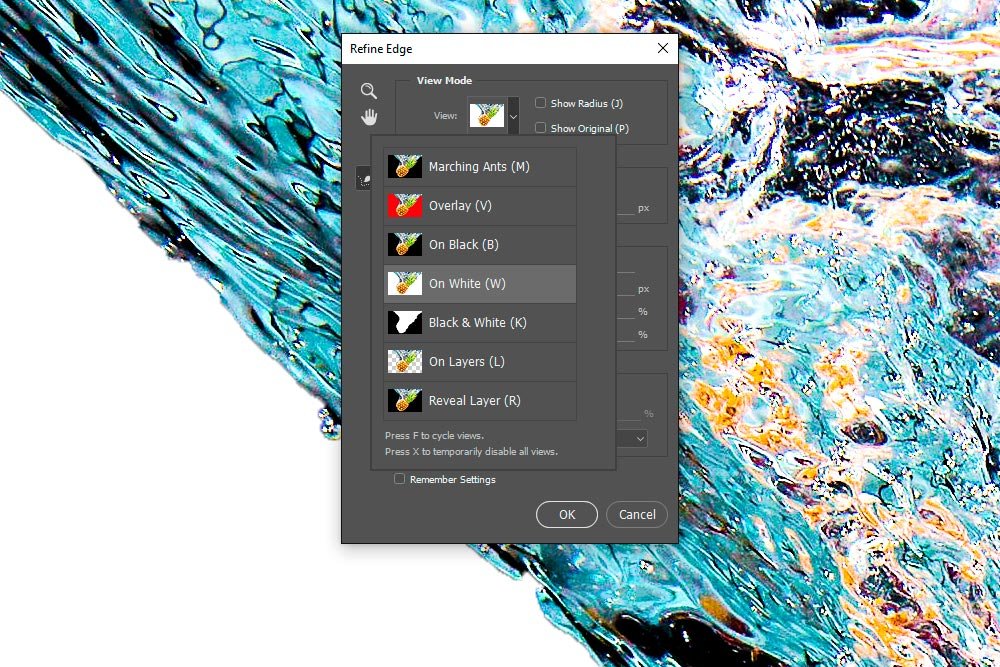
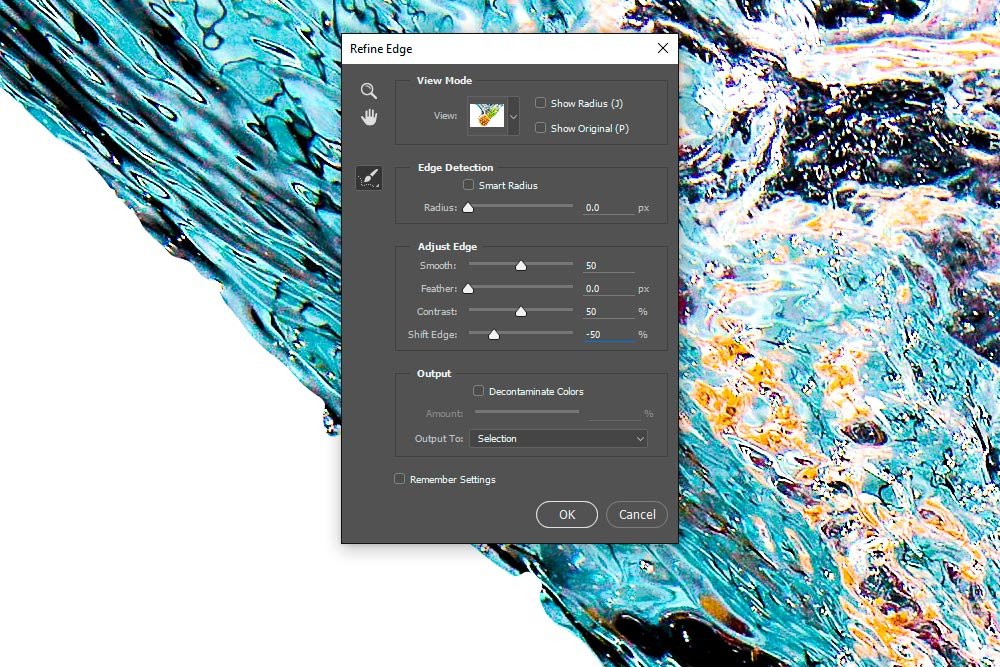
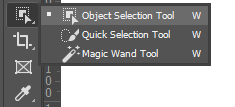
Edge-Based Selections - As you become more familiar with making selections in Photoshop, you'll undoubtedly seek more powerful tools. The next three should fit the bill. For this group, two tools can be put to good use. They are the Object Selection Tool and the Quick Selection Tool. The first tool is especially powerful in that it can select a distinct object in an image by just surrounding it. You can surround the object with something like the built-in rectangular marquee or lasso. Once surrounded and if the object is of sufficient contrast with its surroundings, it'll be selected. For the second tool, this one sort of works like the Magnetic Lasso Tool does. As you "paint" with its brush, it'll cling to shapes in the image. But with this tool, an entire area can be selected in one fell swoop. You don't need to encircle it.

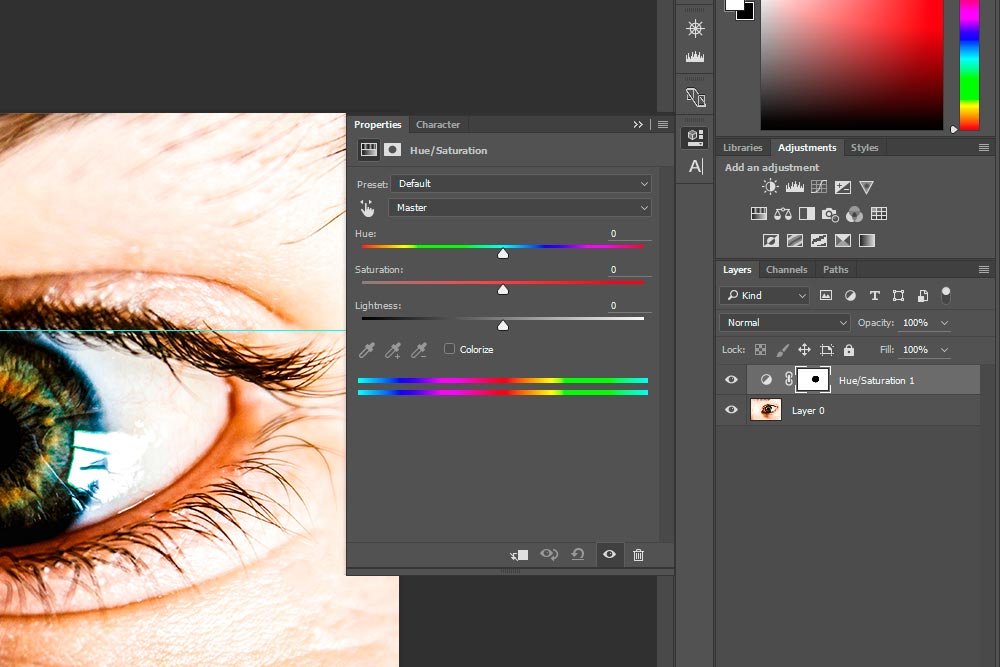
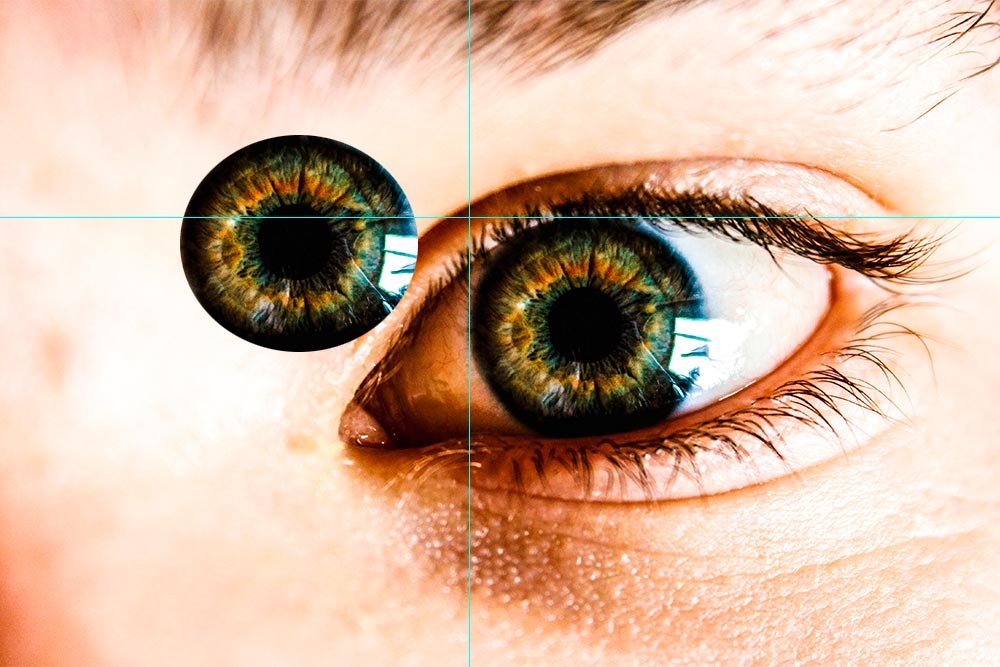
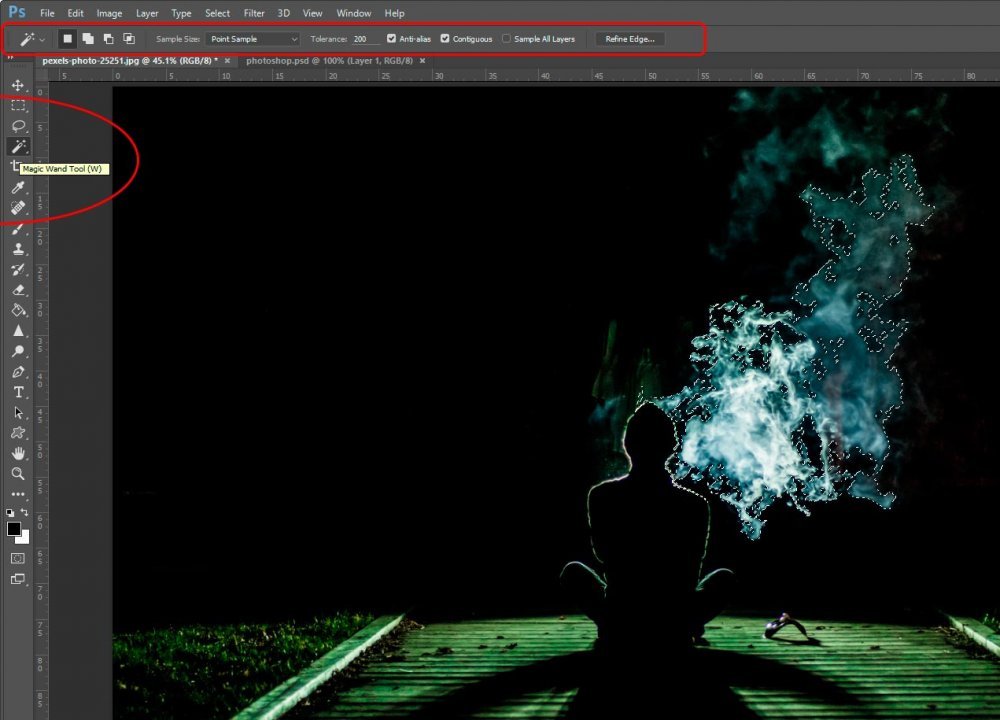
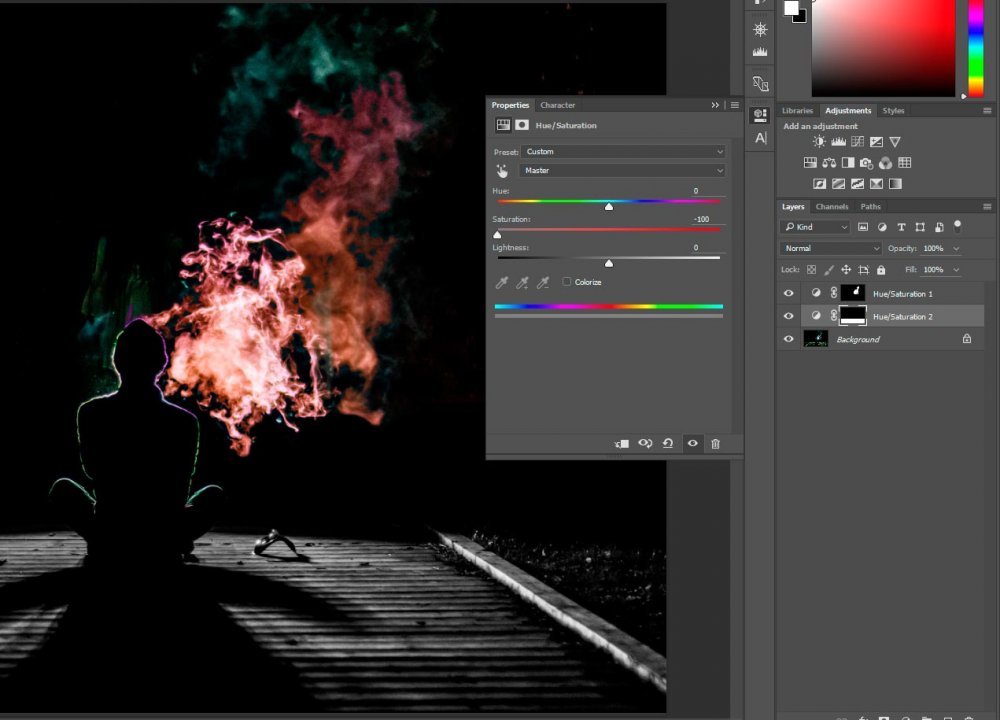
Color-Based Selections - This final group consists of only one tool, the Magic Wand Tool. Like the preceding few tools, this one needs to be used under the proper conditions. Based on the settings you choose in the options bar, this tool will make its selection based on pixel color. So if you've got distinct colors in an image and would like to select everything of that color, you can make one click with your mouse and you'll have your selection. This tool is a bit quirky and it takes a while to learn sufficiently, but with the proper images and shape colors, it can be a huge time saver.
So there you have it - a fairly decent description of the various groups of selection tools in Adobe Photoshop. If you've got something to add, please share down below. Also, if you've got any questions, you may ask them down below as well. Thanks!