The first thing you need to do is determine if your current theme supports drop-down menus. If it does, adding links to them is super easy. If it doesn't and if these types of menus are very important to you, you'll either need to learn how to code or change your theme. Once you get that all squared away, you can follow these instructions to add a page or link to a menu so it's part of the drop-down portion of it.
Log into your administration panel and then navigate to
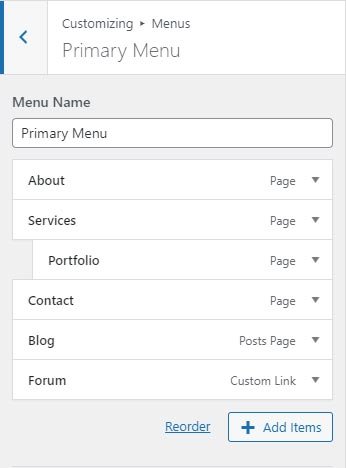
Appearance > Customize > Menus. Then, choose the menu you'd like to add drop-down links to. You should see the current links that are viewable in the menu. To move one of these links out of the top spot and into a drop-down spot, all you need to do is click and drag the link to the right a bit. Take a look:

In the screenshot above, I clicked and dragged the
Portfolio link to the right. As you can see, while I'm dragging, a dashed rectangle appears where a spot is available. That indented rectangle belongs to the drop-down menu. Each top-level link has one of these. After I drop the link in this indented position, it'll stay there.

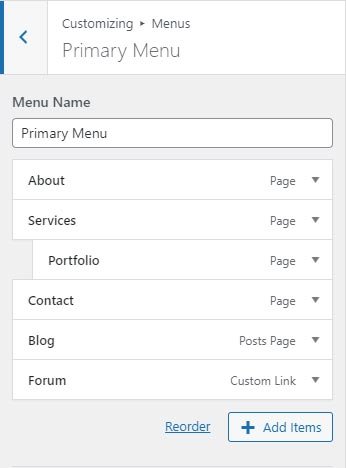
Really, this is all you need to do. After you do this to your own menu, click the
Publish button up top and that's it. Check your website to see the new element you've got in your drop-down menu.