LukeLewis
Member
- Joined
- May 7, 2021
- Messages
- 134
- Reaction Score
- 0
- Points
- 21
- #1

What are Virtual Copies in Adobe Lightroom?
In this post, I’d like to talk briefly about how both Lightroom’s and Camera Raw’s non-destructive capabilities work. They are truly a work of genius. The reason I’d like to discuss this attribute of both applications is because by understanding the concept, the point of this post will be understood as well. And that point has to do with virtual copies, which, if you don’t already know, are absolutely awesome.An Example of Destructive Editing
Let’s walk through the process of destructively editing a photo first, so we can get a better grasp of what’s going on. Say I open a JPG picture into Adobe Photoshop. I do a few things to it via the Image > Adjustments menu as well as through adjustment layers. When I’m finished with my edits, I visit the File > Save menu item and click. There. I’m done. Perfect.An hour later, I take another look at the photo I just edited and decide that it’s far too light. Apparently, I pushed the Brightness adjustment layer slider too far one way or another. That’s fine, I’ll just go back to the original…uh oh. Wait a second. I already edited and saved over the original. While I can open it up again and edit it, I’ll never get those original pixels back and I’ll never get the photo to look the way it once did. This is what we call destructive editing. I destroyed pixels that mattered.
If you aren’t in the know, I’ll tell you that this is bad. Bad, bad, bad.
Now, back in the day, I used to have a workaround for this. I would open a photo into Photoshop and duplicate the background (image) layer. Then, I’d save the file as a PSD and make my changes to the copies of the layers that I created. This worked, but it wasn’t elegant. At times, I’d also copy the original JPG image into a folder and name it “original.jpg.” Then, I’d copy it again, make some edits to it and name the new file “edit.jpg.” I’d do that again and again until I had a folder full of images called “crop-wide.jpg,” crop-narrow.jpg” and “brighter.jpg.” I think you can see where this is going. Hey, at least I didn’t destroy any pixels because I kept the original safe.
Think about this though – if I did this type of file copying and editing over and over for years, how much room would I be using on my hard drive? And how confused would I be? To be honest, I am not a great decider between two edited files. I never really know what I did to which.
I laugh as I ponder about this time in my life. Have you ever done or seen the classic file revisions? They were like this: “new.doc,” “new-new.doc,” new-(i-really-mean-it-this-time).doc” and then ultimately “final.doc.” Awesome days. Talk about getting stressed.
Lightroom & Camera Raw
Here comes the fun part. Let’s say that I open a RAW file in either Lightroom or Camera Raw. That RAW file is naturally going to have a much larger file size, but with that large file size comes great opportunity. While the size of one RAW file may equal that of five JPG files, I have the ability to edit RAW files as much as I’d like and never have to worry about making duplicates. So, in the long run, taking RAW photographs may end up saving space on a hard drive.The way both of these applications do this is to keep the original file intact and apply any edits that might be made to what’s called a sidecar file. This file simply holds the edit instructions.
For example, let’s say I open a RAW image into Adobe Lightroom. The image I opened is the original. If I went ahead and adjusted the exposure, the original file wouldn’t change at all. What would happen, though, is that a new file would be created. This file is what I just referred to – the sidecar file. The sidecar file is a text file that contains lines of code. In the case of the example I’m working with, the code could be translated to something like: “Exposure Original Value = 50% – Exposure New Value 75%.” I think we can all agree that keeping the original file by itself and just overlaying a tiny text file with an edit instruction is a much more efficient use of drive space. It also, as I mentioned earlier, keeps the original file untouched.
Regarding JPG files that are edited in Camera Raw and Lightroom – I’ve done this a bunch. I believe any changes you make to these files are stored in the metadata of each file, so it’s possible to make a change, close the program and then go back and undo that change. I know that I’ve done that. What I’m not sure about is how long having that ability will last. If the metadata gets somehow cleared, the changes will be lost. I’ve also experienced varied results with my attempting to revisit JPG files and make additional edits to them with these applications. Sometimes, what I thought would be non-destructive edits transformed themselves into destructive ones.
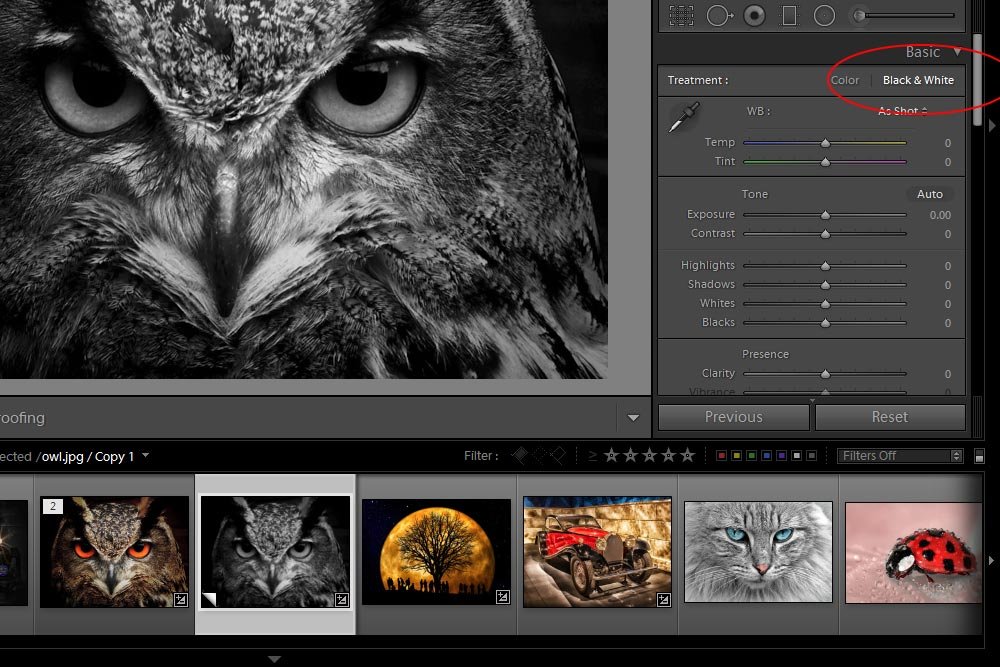
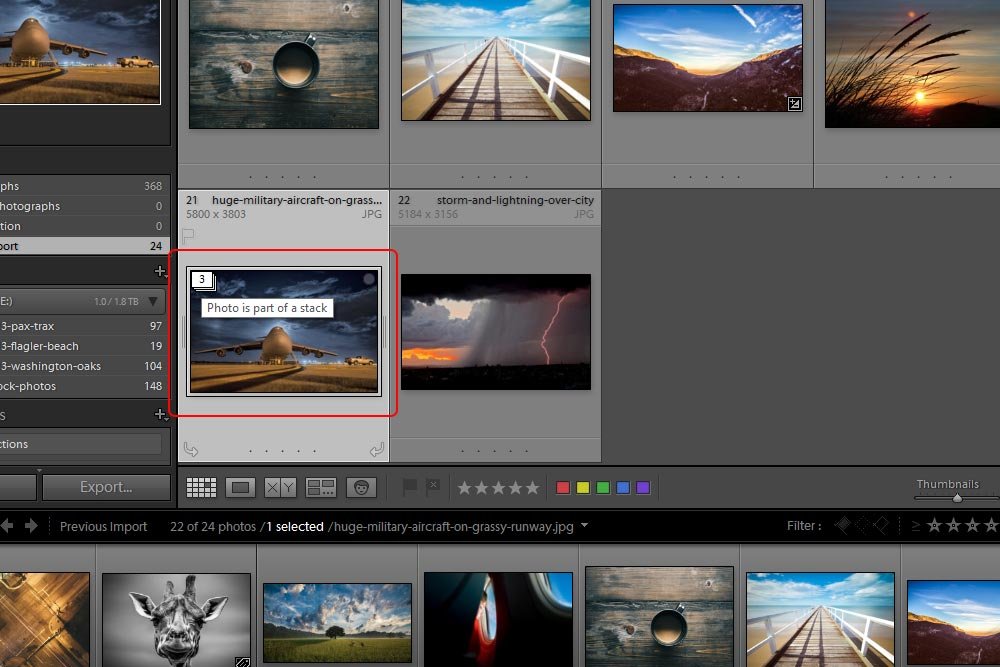
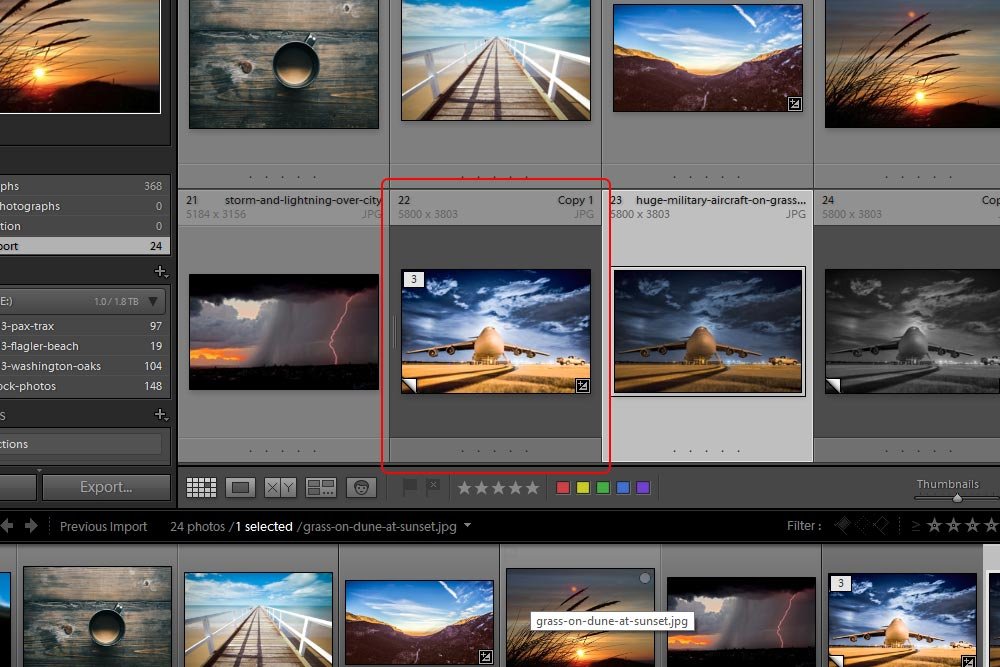
Lightroom Virtual Copies
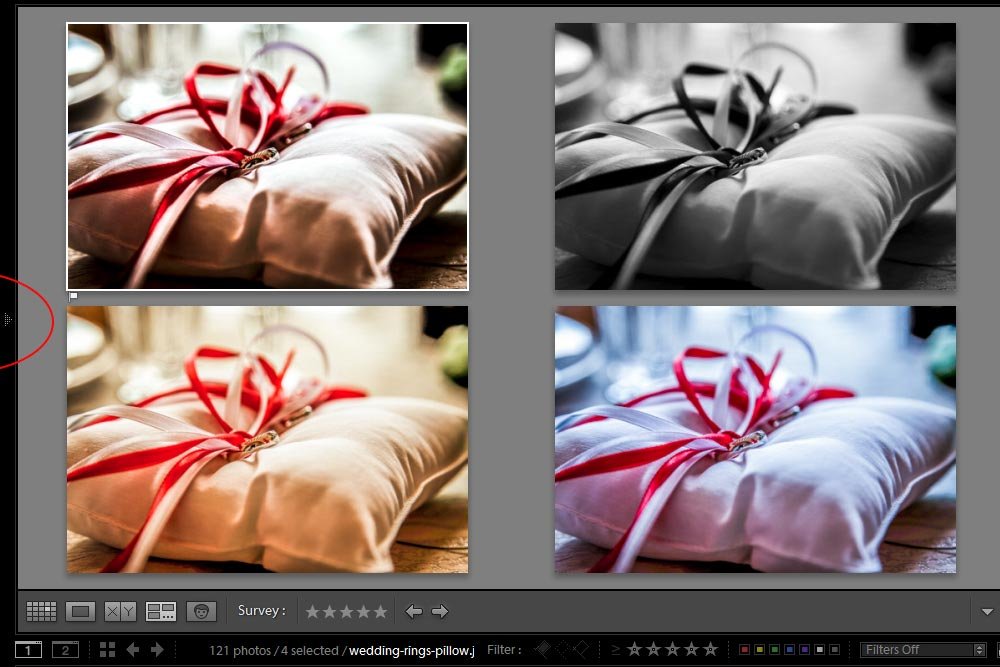
In the previous section, I described how we have the ability to launch a RAW file into Lightroom, make a change and have that change store itself in a sidecar file. This is great, but there’s one small issue. What if we wanted to make a whole bunch of changes, without exporting them, and keep them hanging around for however long we wanted them to? The way it works right now (excluding any special techniques) is that only one edit is allowed at any given time. If I wanted to open a file, crop it and then export the final image, I can do that. The problem is, if I wanted to crop it in a different direction, I’d have to work on that original again, re-crop the image and then export it. If this went on again and again, my editing would become quite cumbersome.Think about wedding photographs and how many different ways they’re edited and cropped. It’s mind boggling. Wouldn’t it be nice if there was a way to make as many “virtual” copies of the original as we wanted to and edit them any way we wish – and have those copies not take any more space than a few mere text files would? Wouldn’t that be nice?
Guess what – the magic is here.
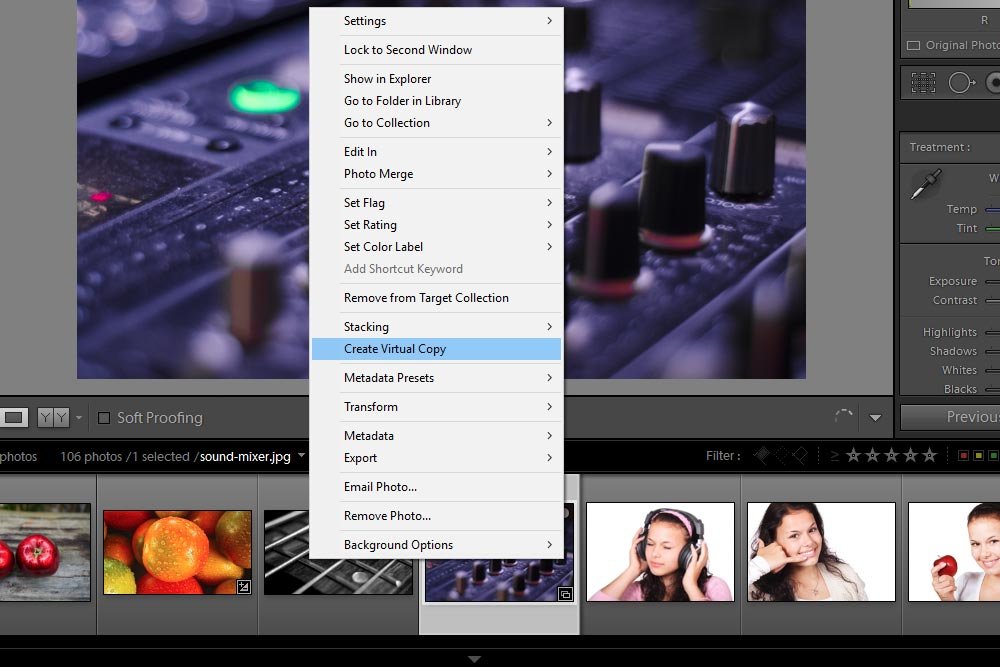
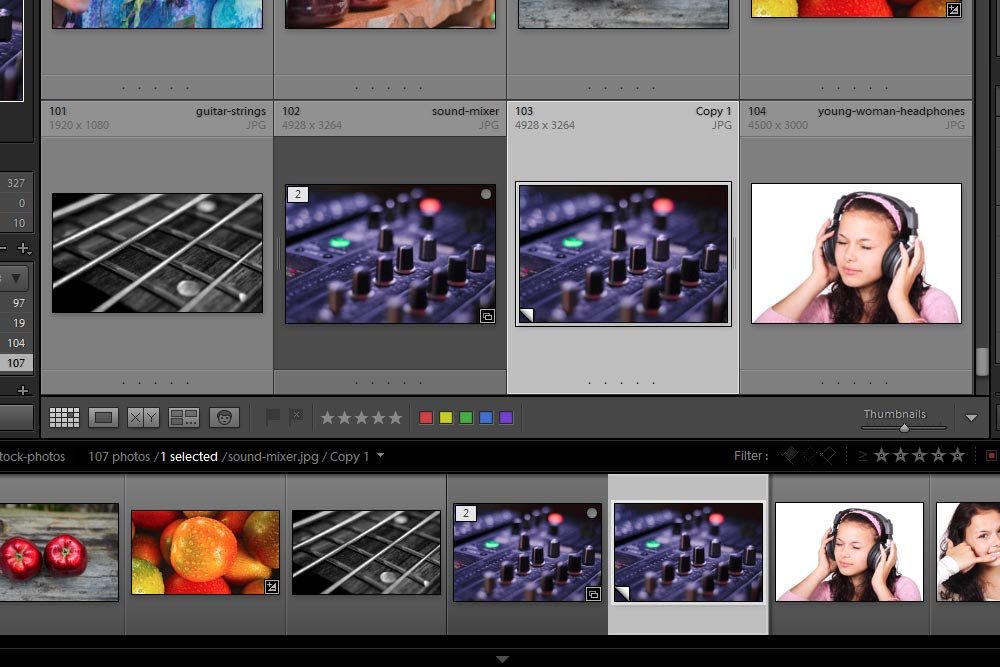
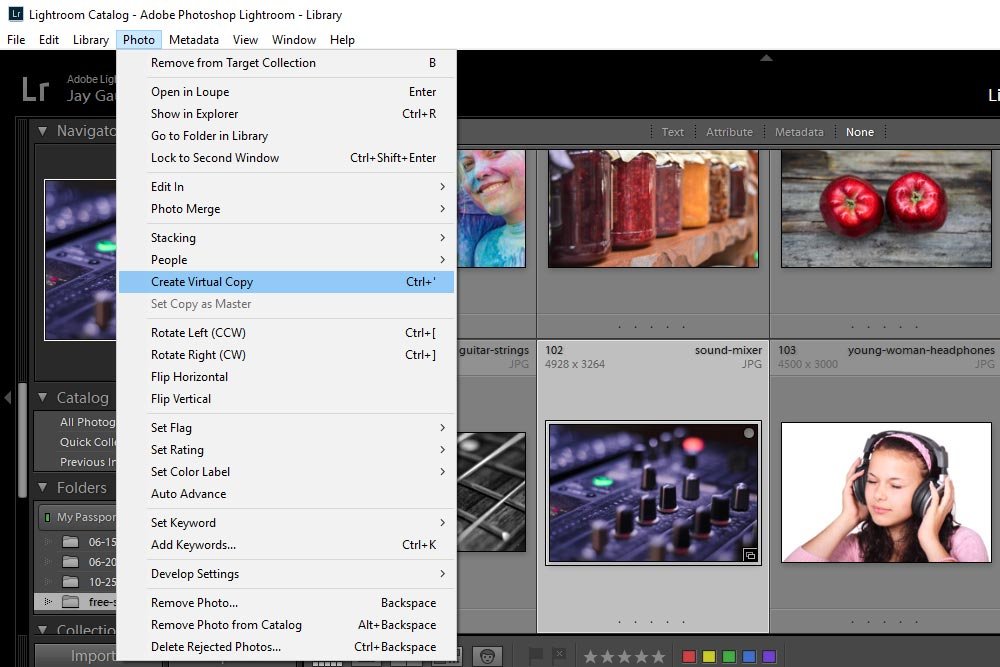
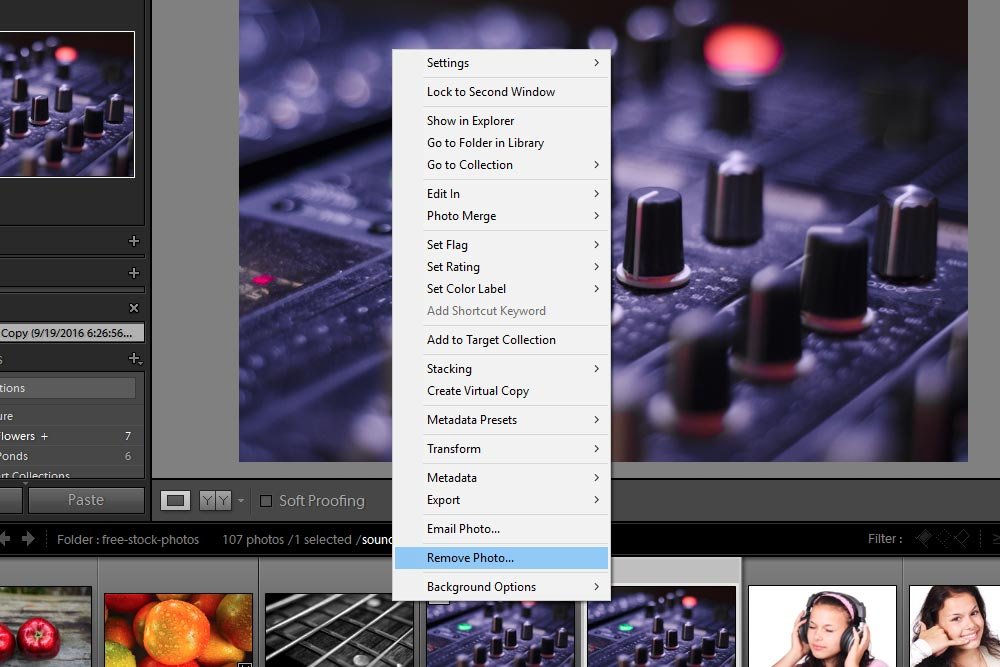
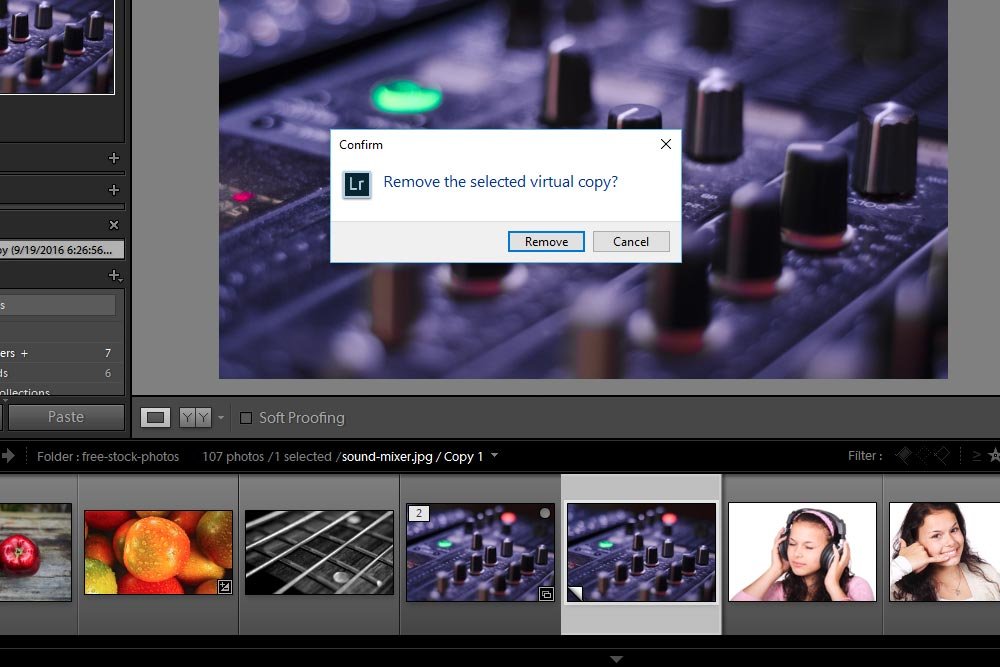
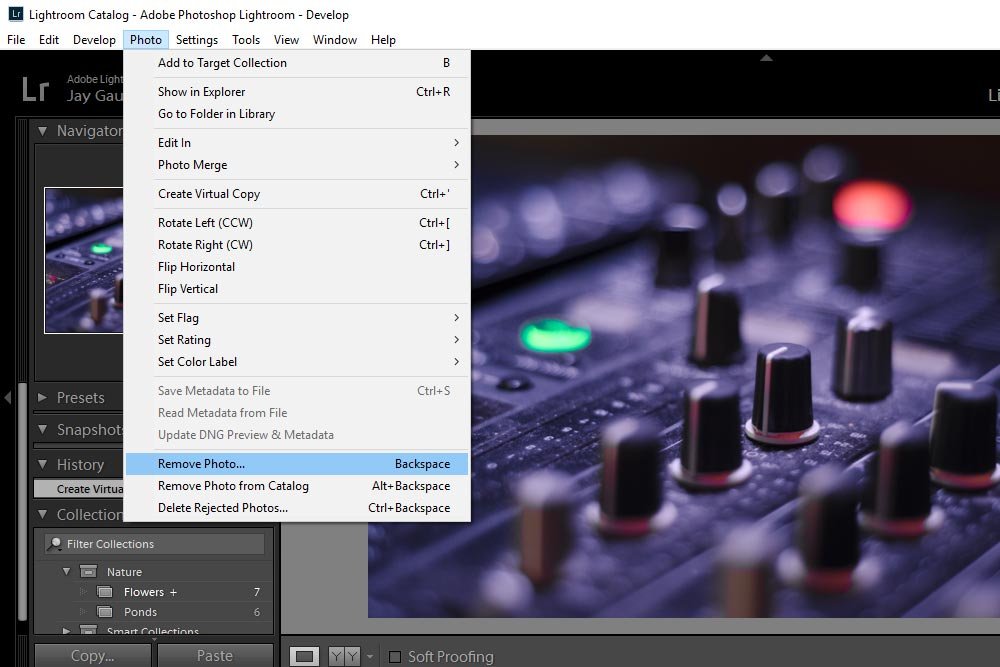
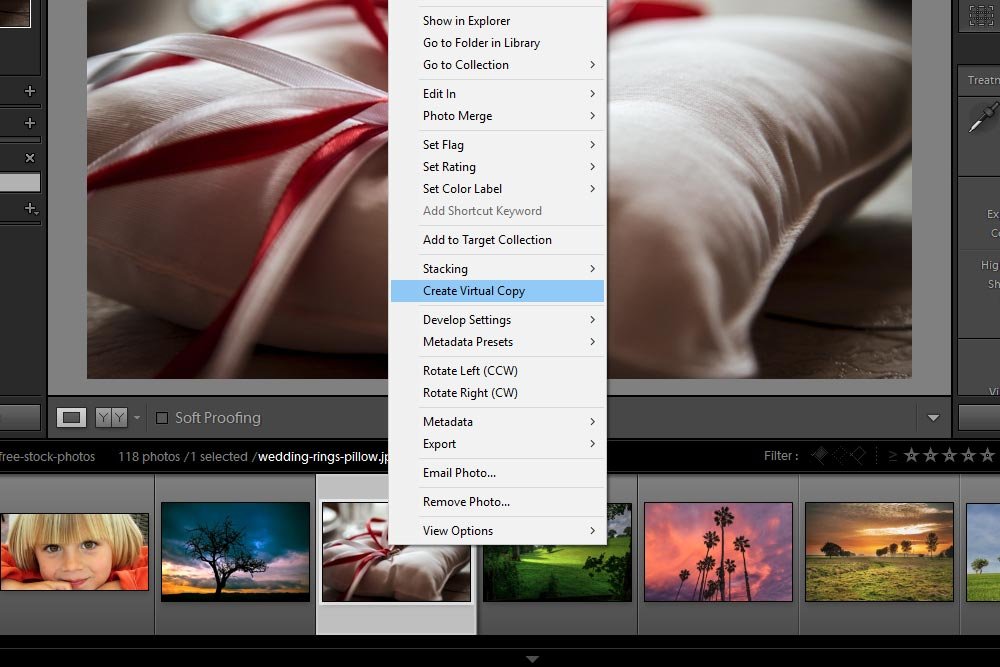
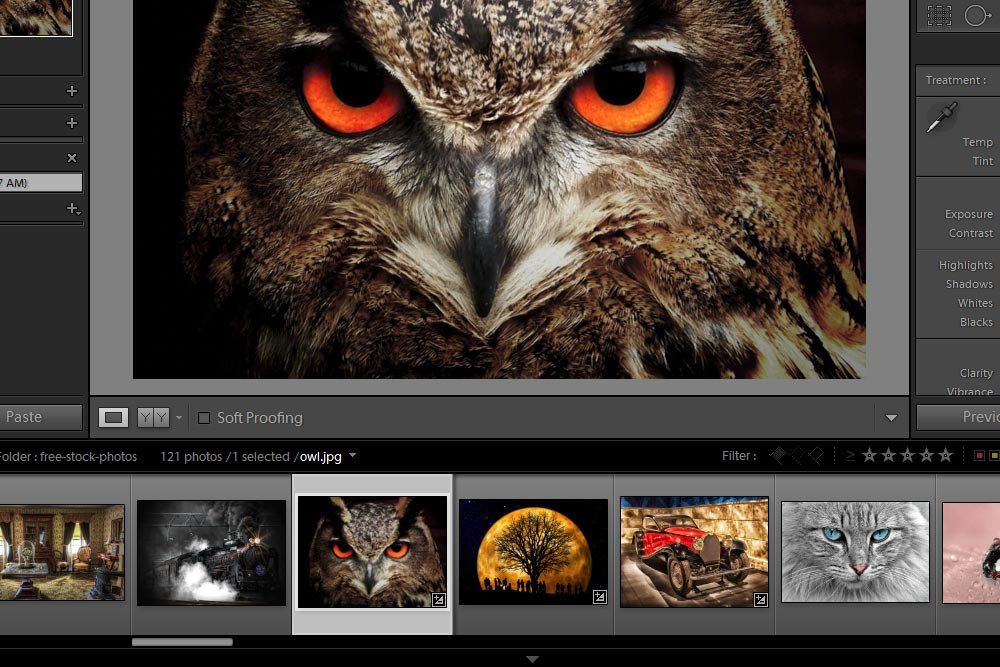
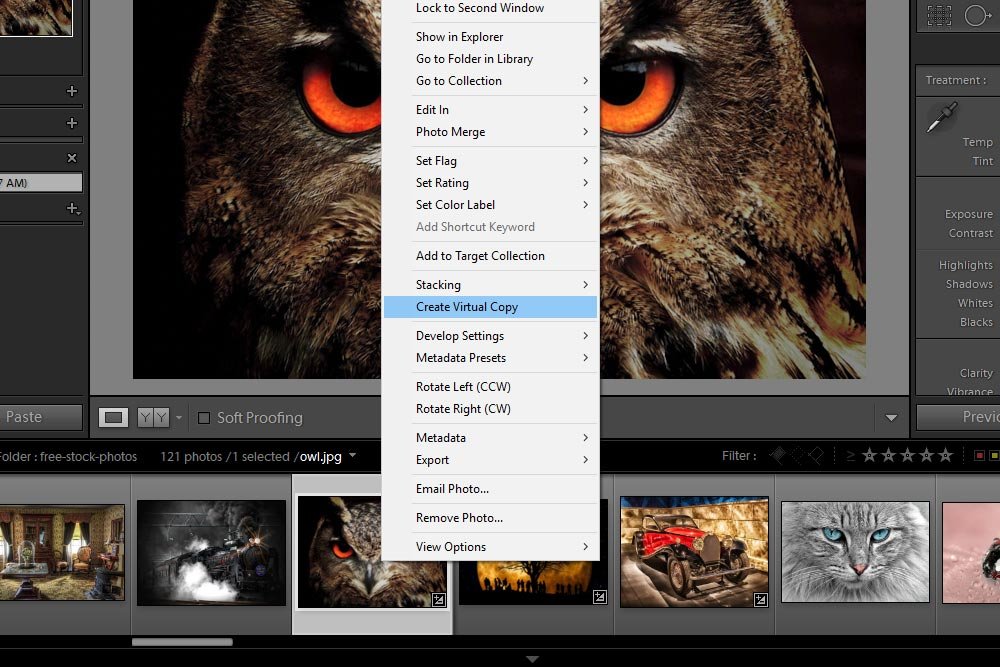
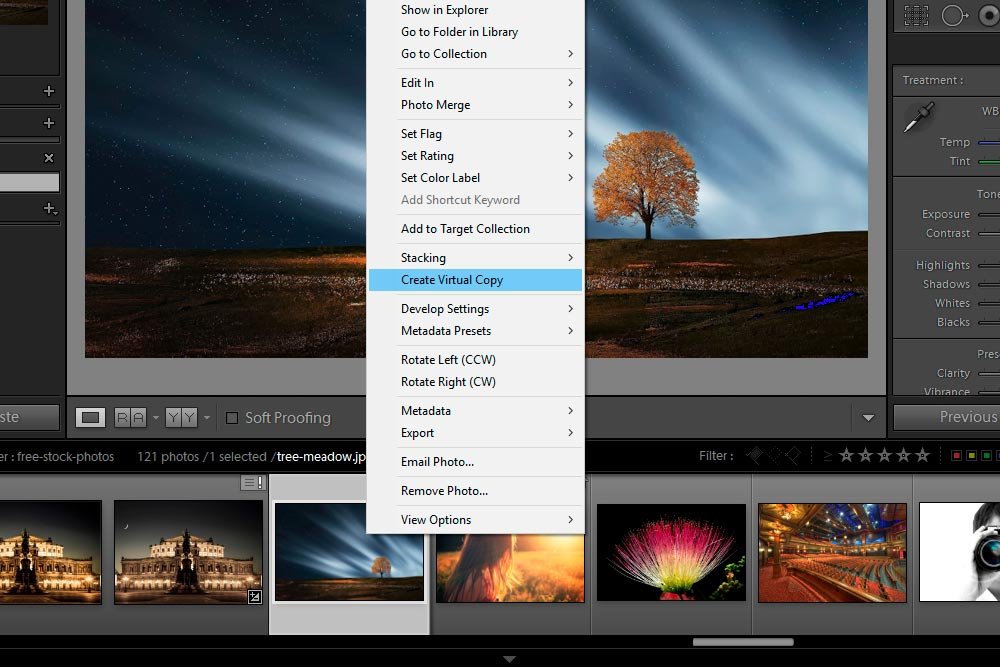
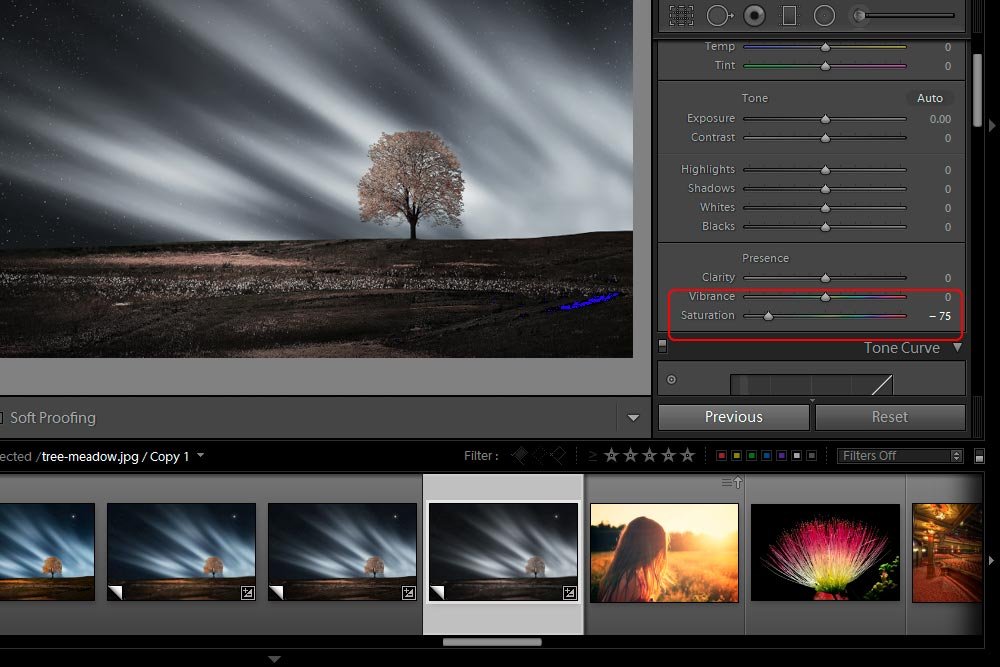
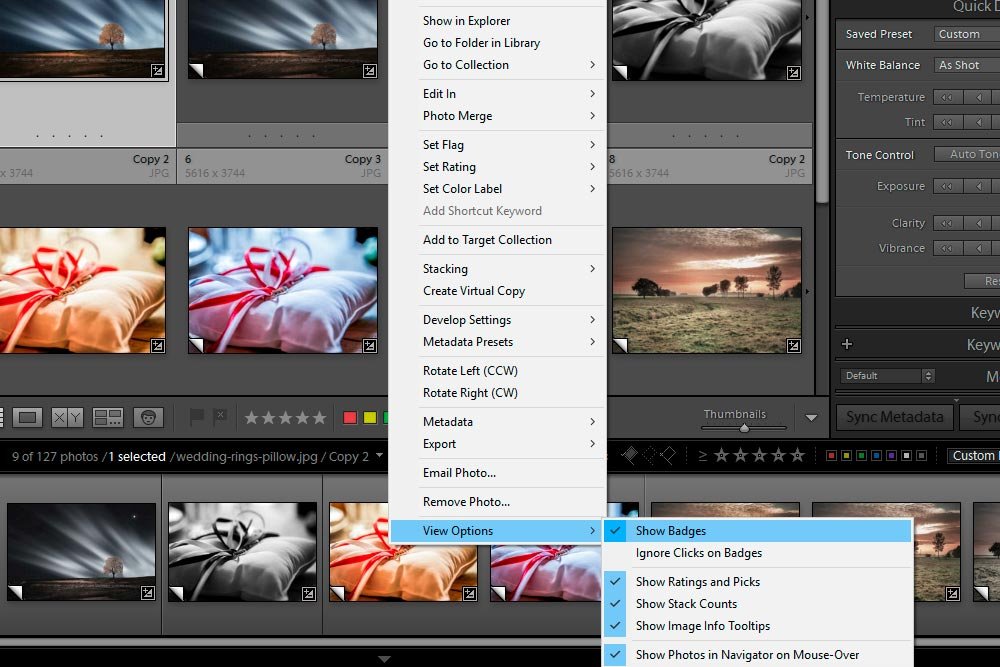
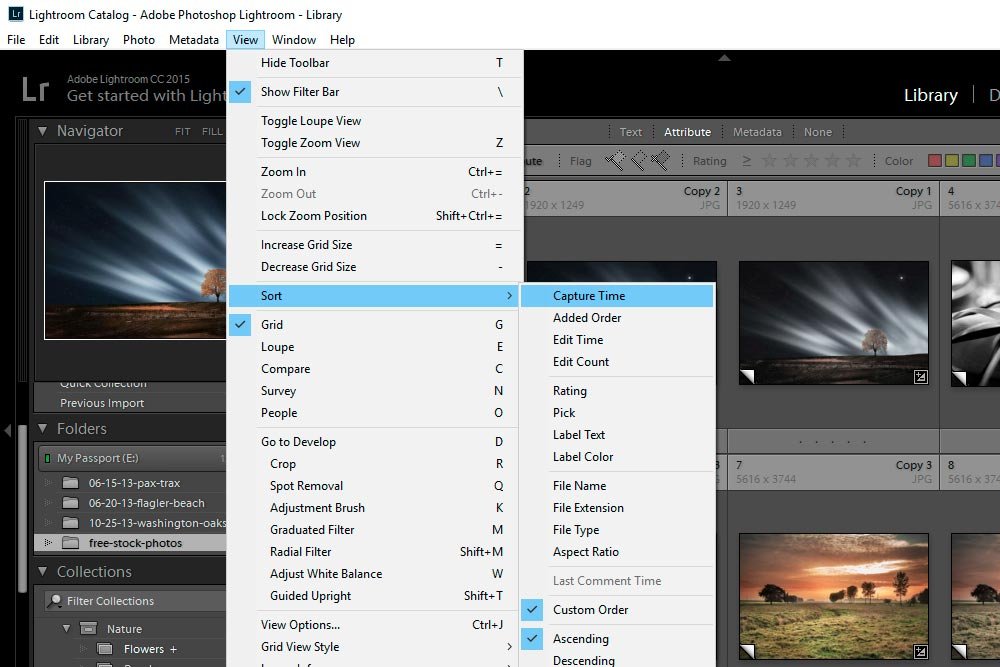
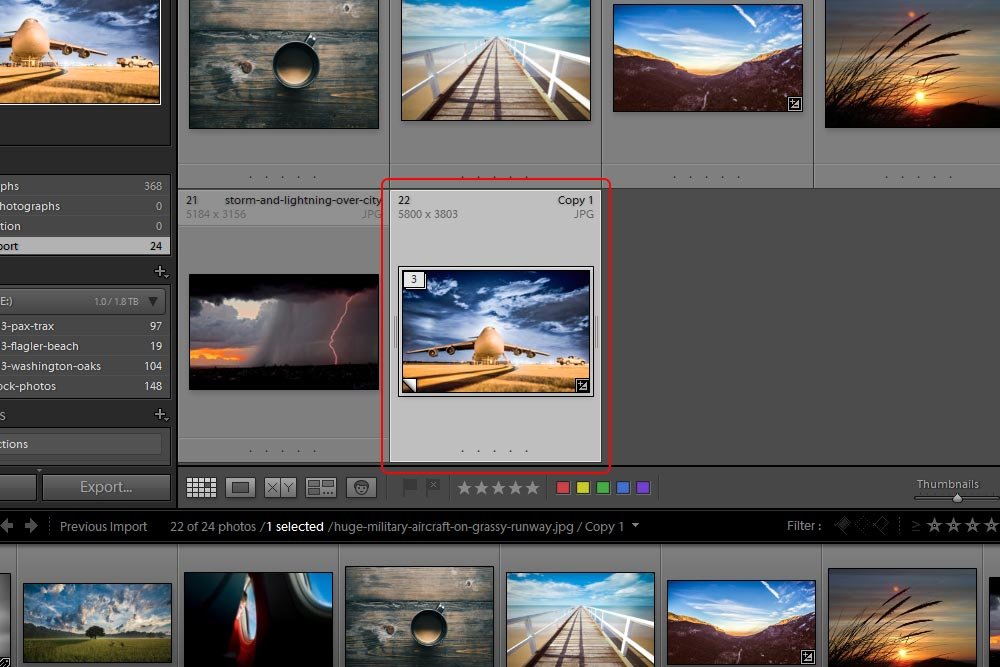
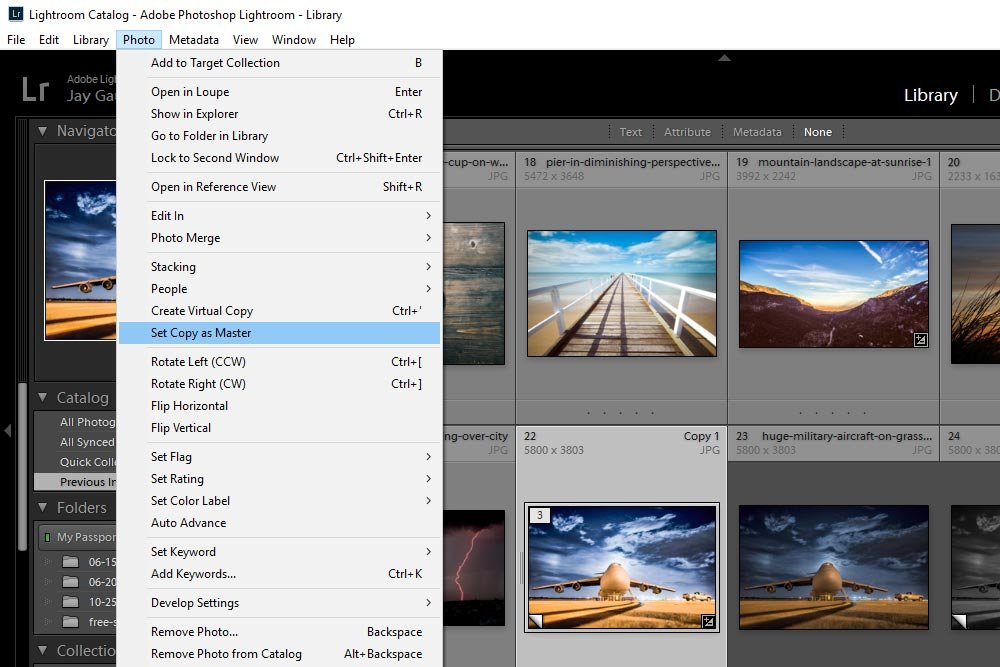
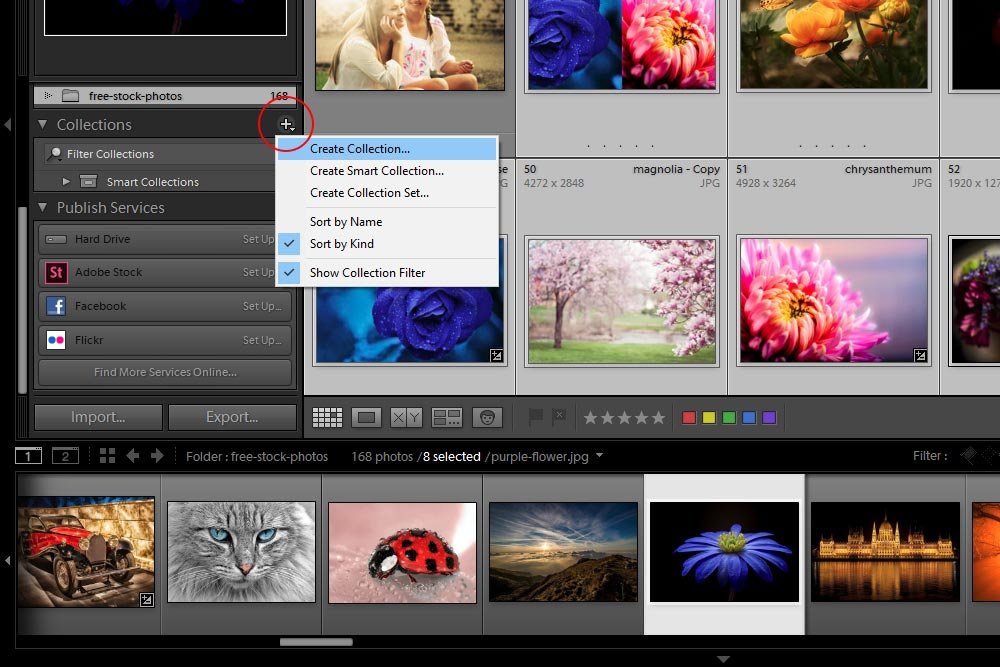
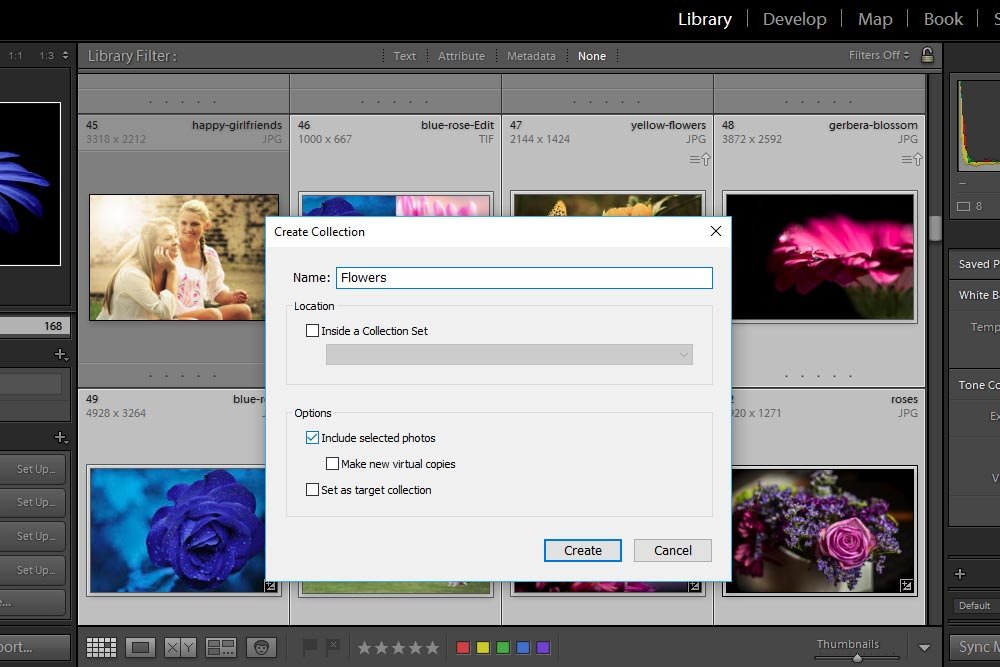
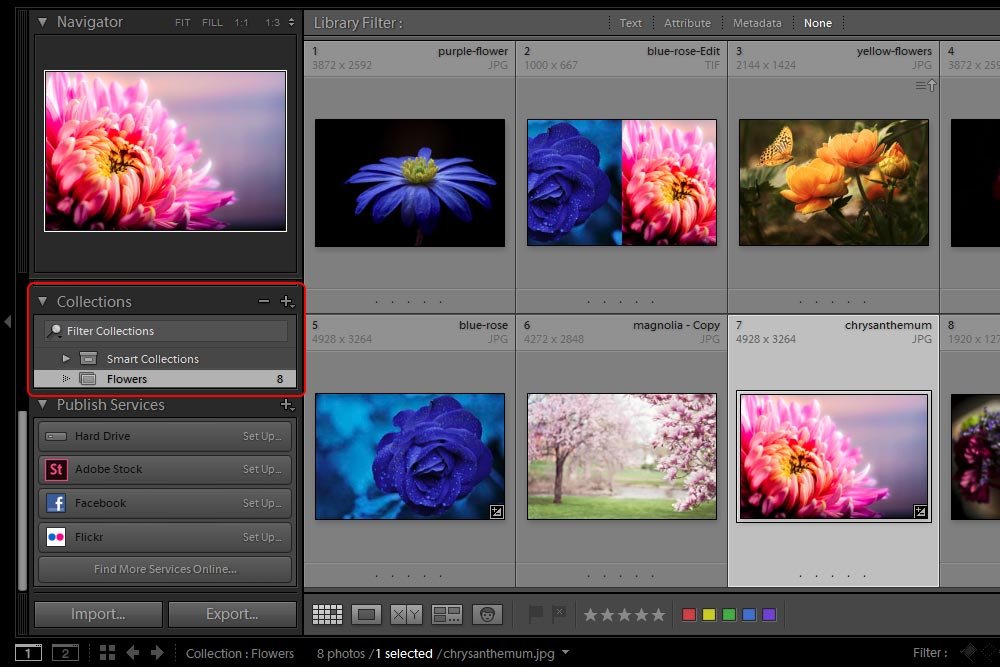
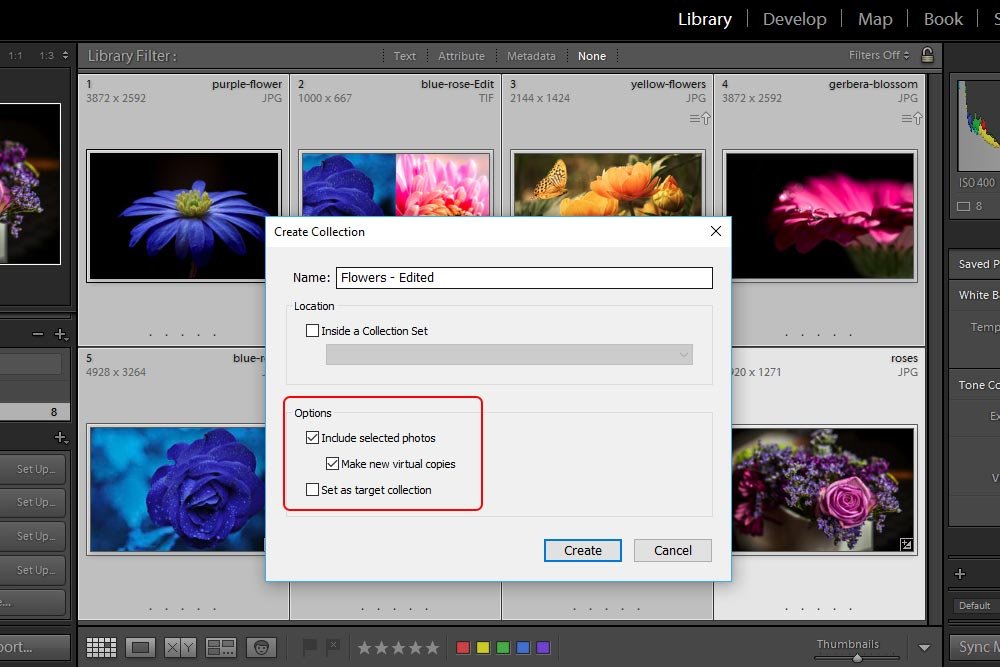
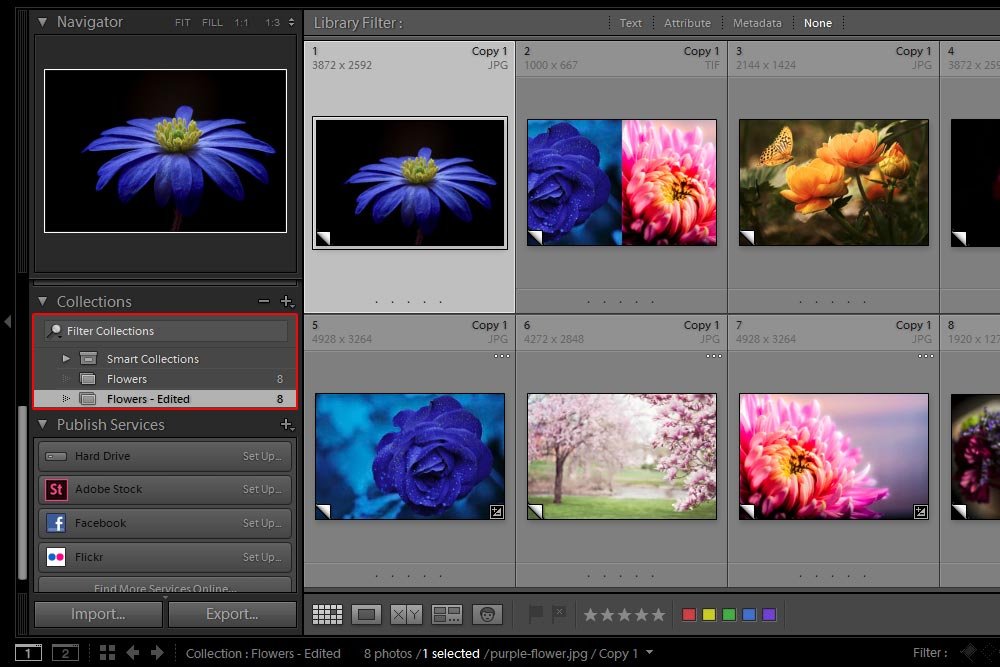
In later posts, I’ll be demonstrating a few methods that will explain exactly how to go about creating virtual copies of an original image. These copies will allow you to make as many edits as you want and to store those changes in a sidecar file. For now, in this post, I merely wanted to introduce and explain the feature. I’ll do that below.
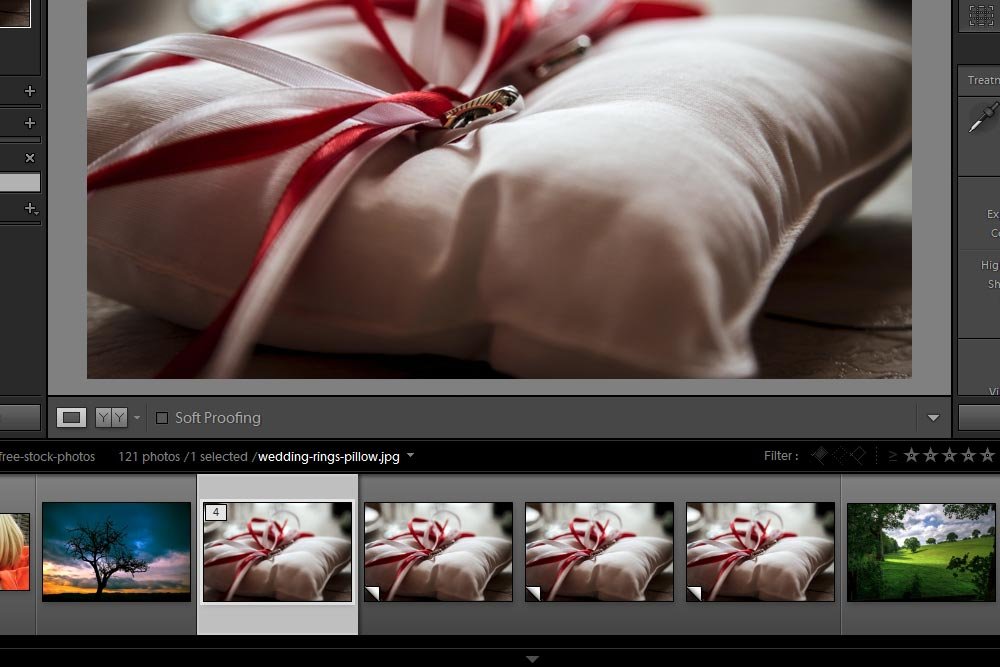
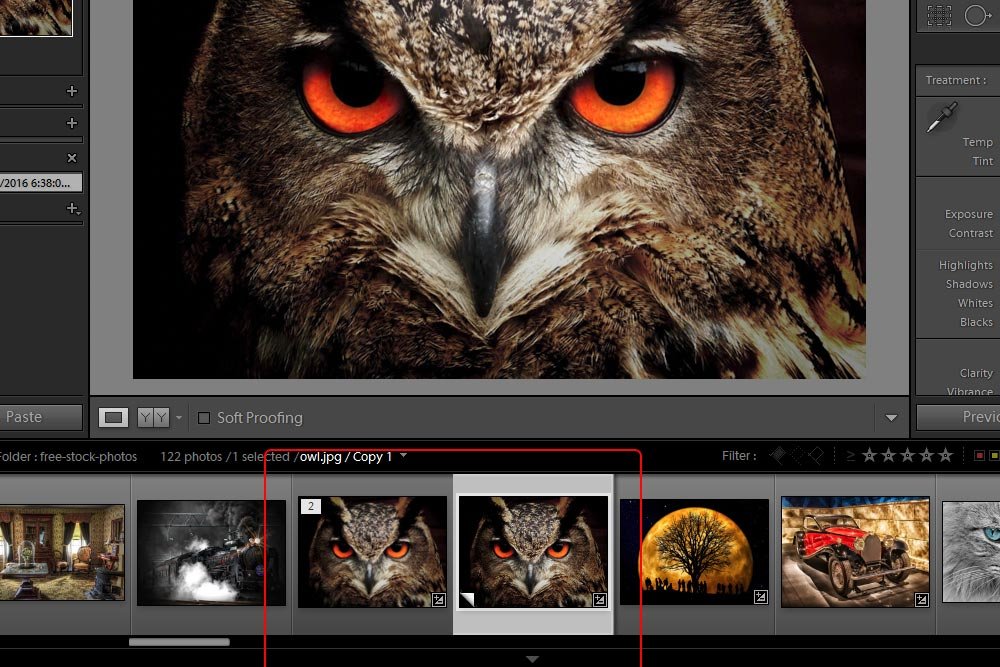
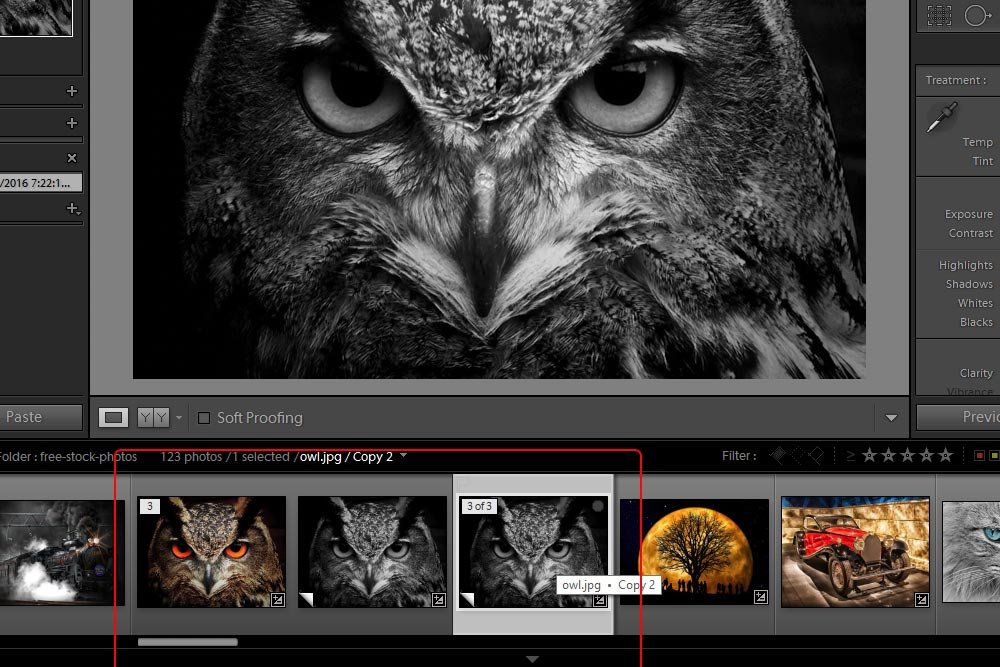
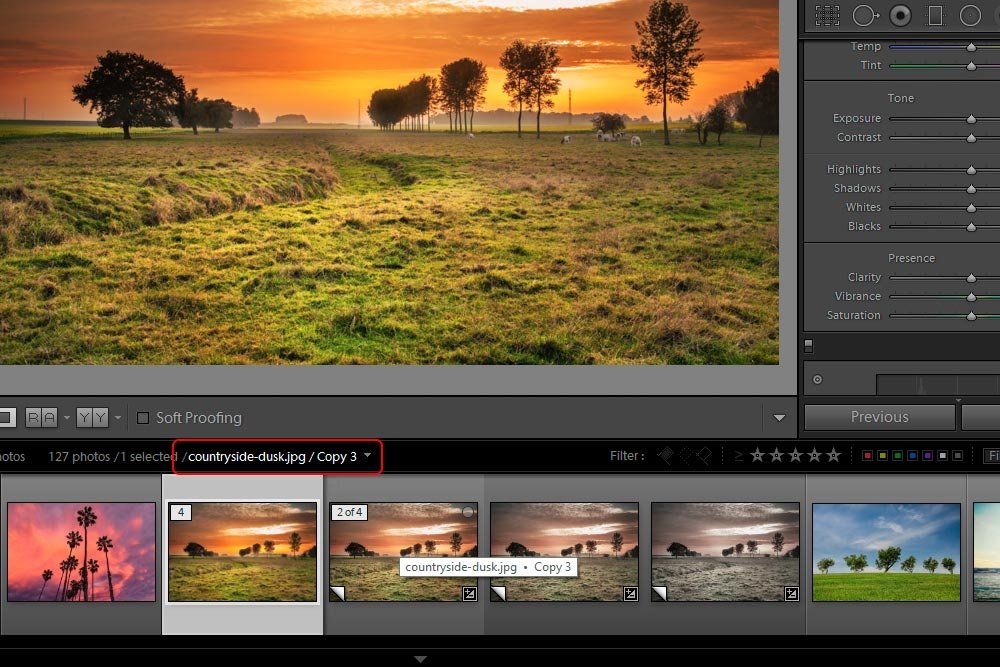
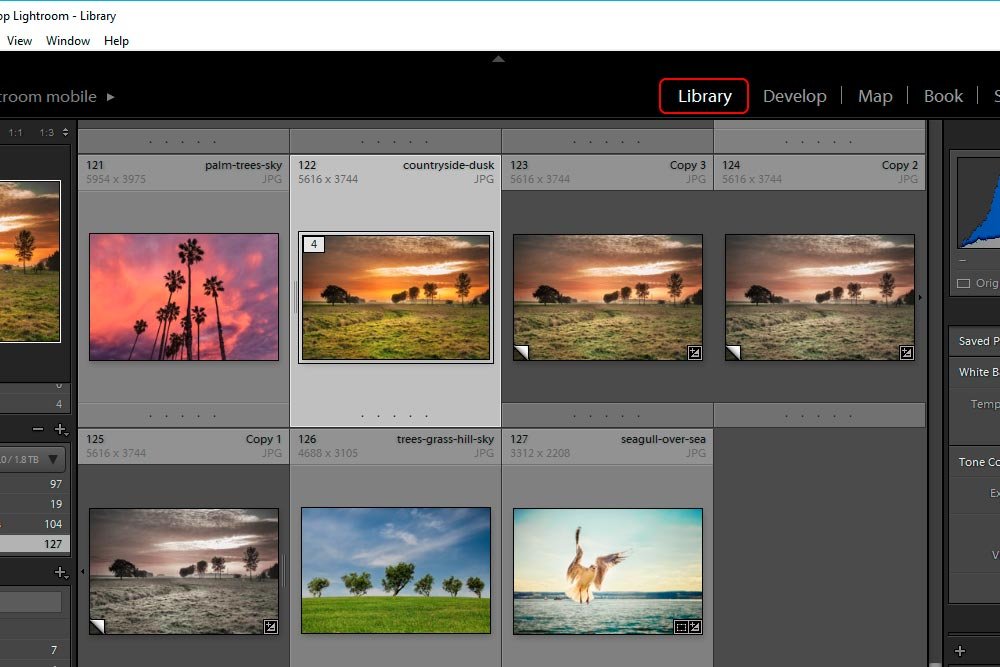
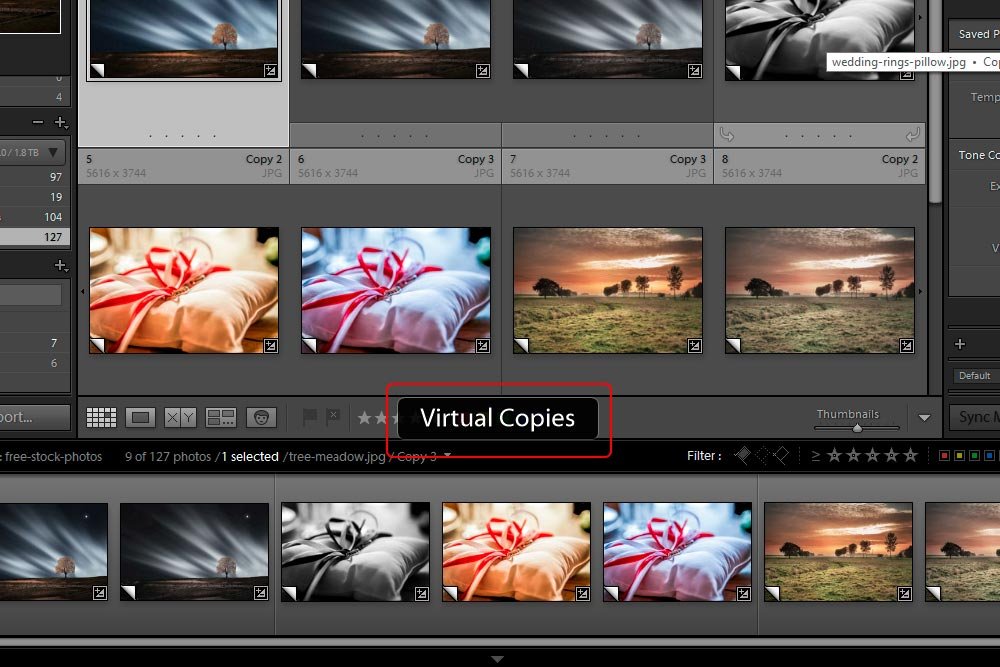
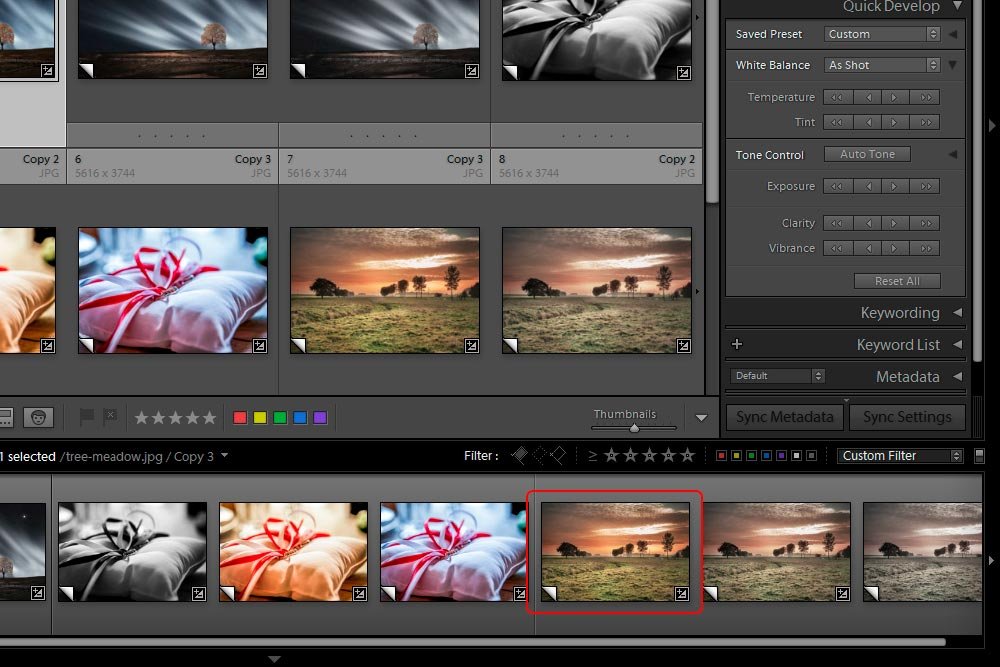
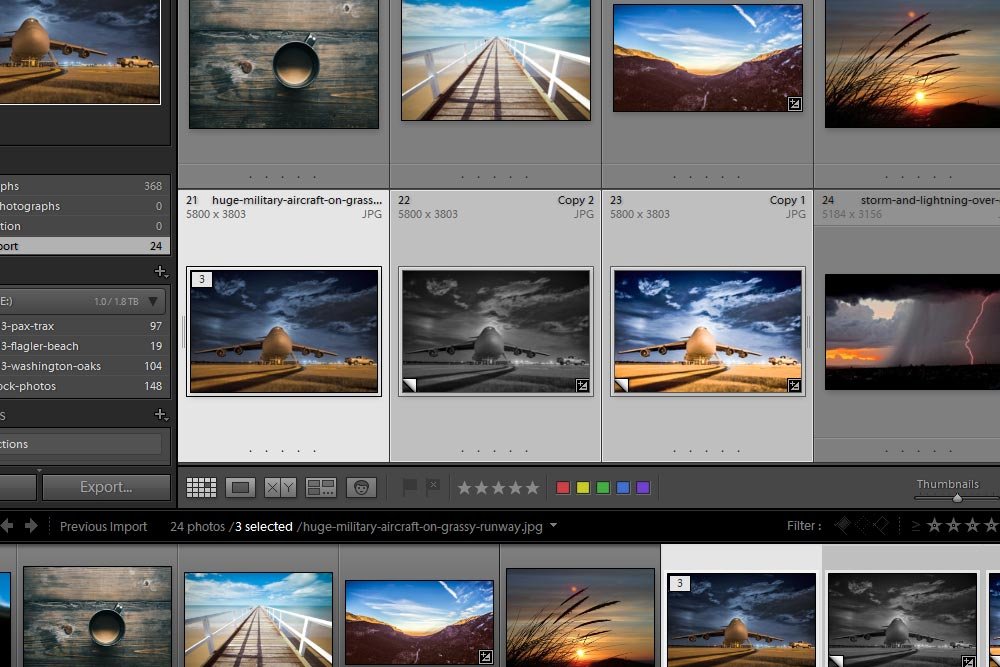
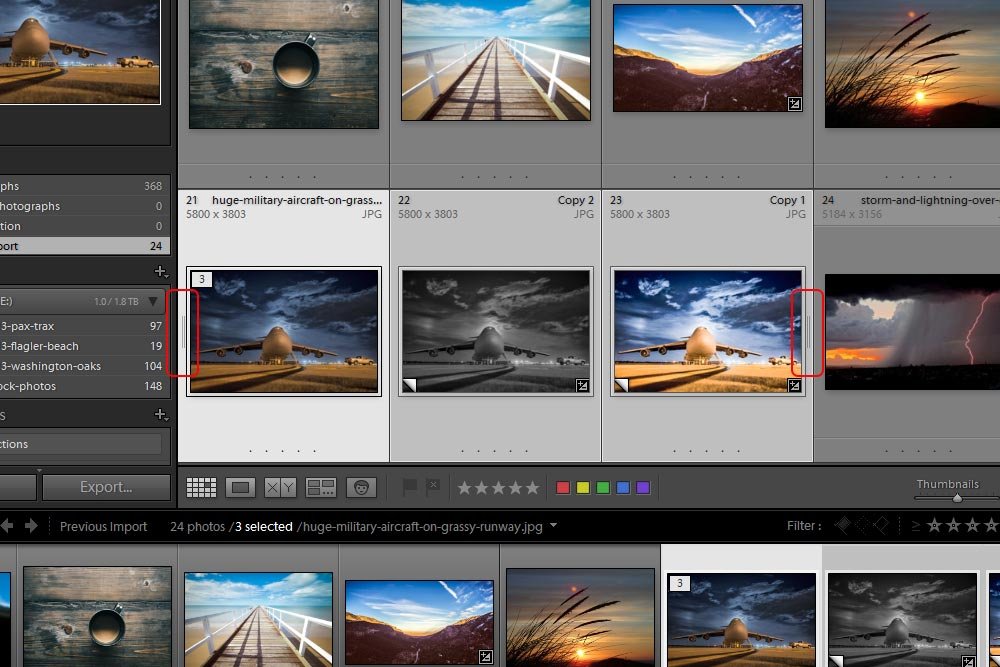
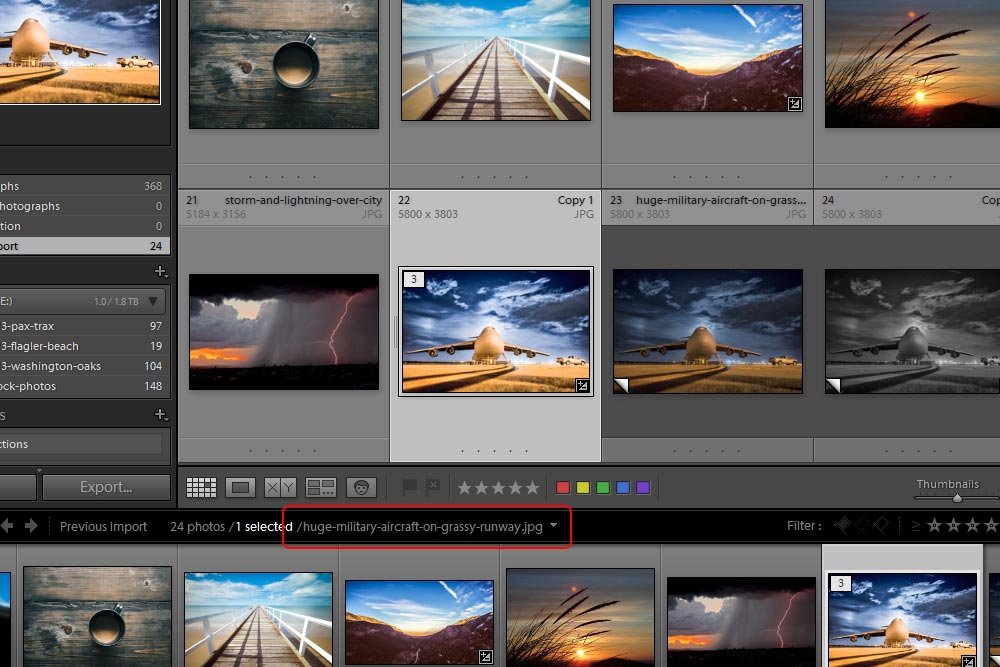
Let’s say I have one RAW file in my current Lightroom catalog. The size of this file on my hard drive is 25MB. I go ahead and make a virtual copy of that file. Now, I’m using 25MB plus something like 1KB – basically just a reference to a phantom file that’s pulling its essence from the original. I go ahead and make nine more virtual copies. Again, there is an increase of only a few kilobytes on my hard drive because I haven’t made any real copies, only virtual ones.
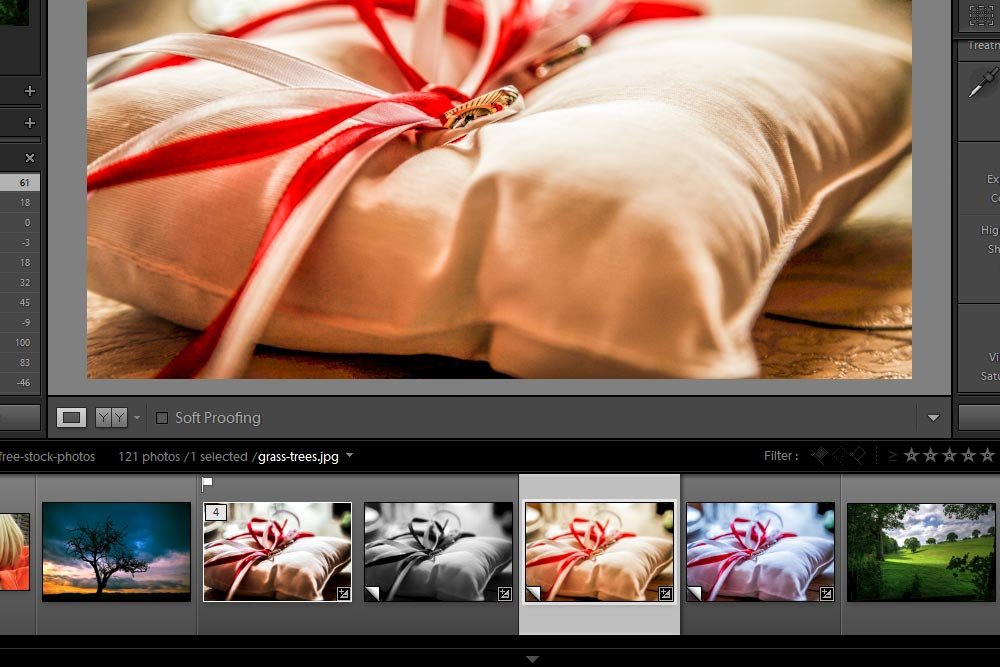
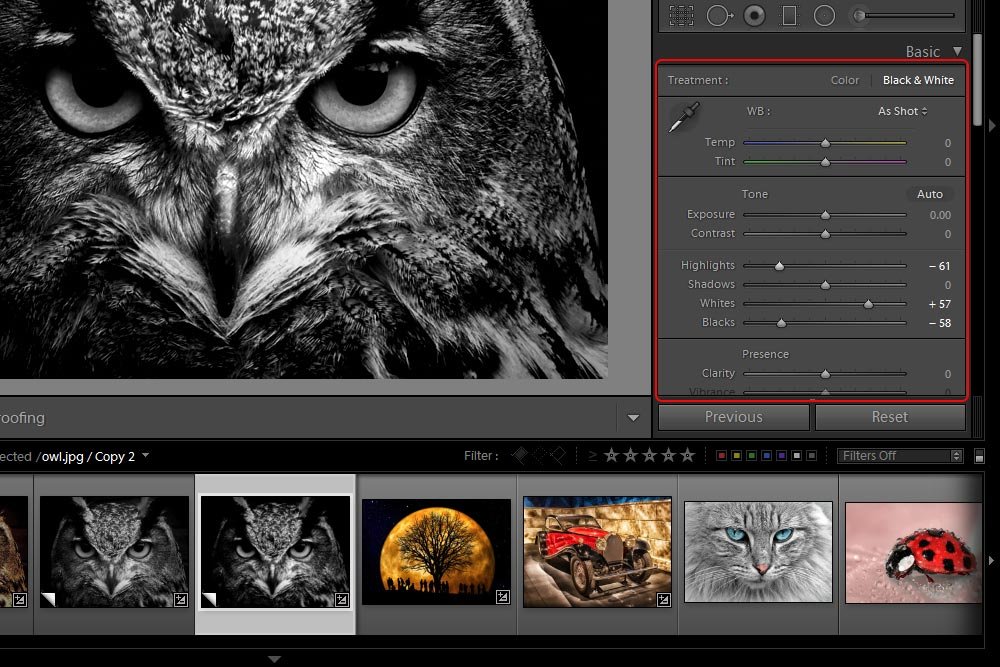
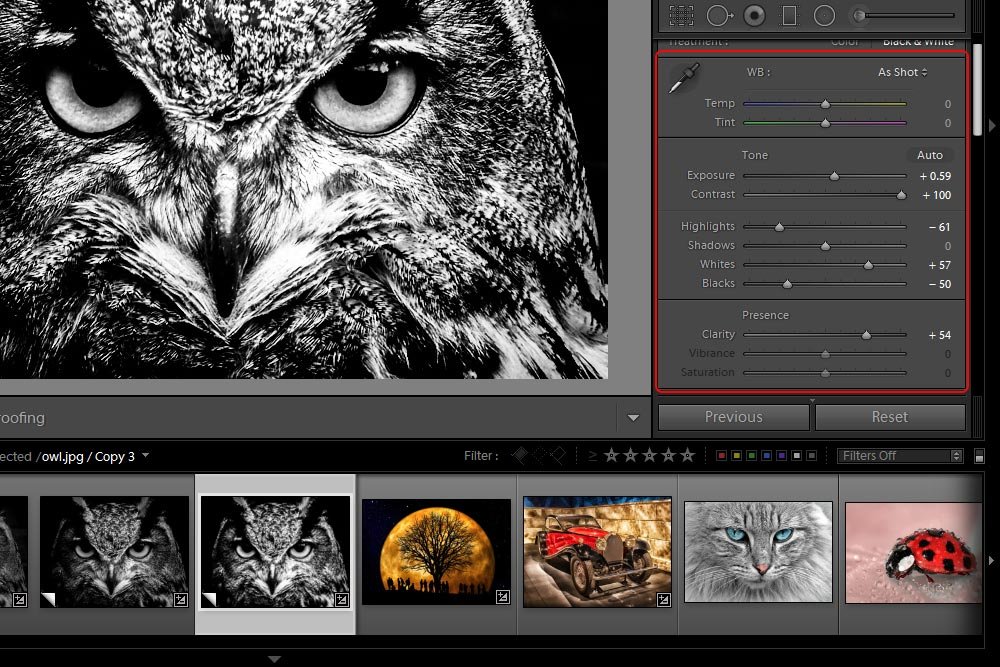
I can leave the original file the way it sits. I don’t even need to edit it at all. For the remaining ten copies of the file, I make ten different edits. The great part about this is that the edits I make to the virtual copies are stored in the sidecar file the same way the edit would be stored for the original file. So again, hardly any space on my hard drive is being used.
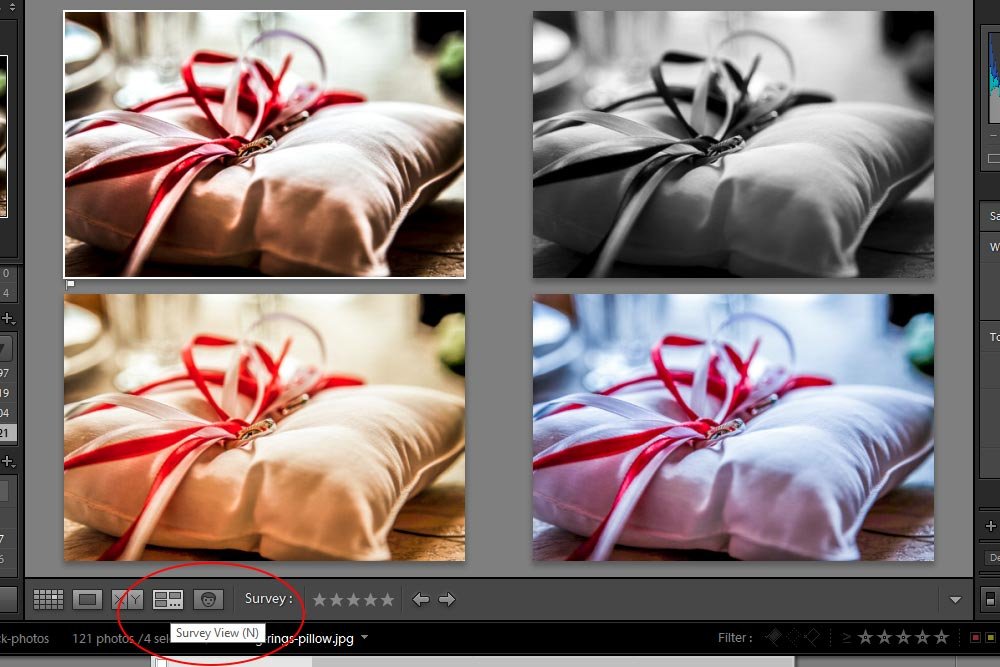
It’s at this point that I could show a client or a friend or a business partner all the edits. I could ask them to choose between them or whatever I wanted to do. When ready, I can export the chosen edits as final files. It’s only at this point that the edits in the sidecar file actually apply themselves as destructive pixel alterations – to the exported files, not the virtual copies. So, even if we work with virtual copies and make many, many of them, any edits we make remain non-destructive.
I hope I’ve done a good job explaining all this. Please be patient and continue reading my later posts on this topic. I’ll be using examples to clarify. This is important because it can truly transform your workflow into something super-efficient.