CaptainDan
Member
- Joined
- May 9, 2021
- Messages
- 113
- Reaction Score
- 0
- Points
- 16
- #1

A few days ago, I posed a challenge to myself. I wanted to see if I could take an interesting, but dull, photo and liven it up color-wise. The challenge was to do it completely in Adobe Photoshop – without any assistance from Camera Raw or another processing application. Also, I wanted to see how fast I could accomplish the task. I gave myself 1 minute to get the job done.
Guess what. I did it. I took a photo and made it pop. I didn’t use saturation or contrast or any of the typical solutions folks normally turn to. What I did was use some of the tools I covered in recent posts to transform the photo. More specifically, the posts I referred back to are:
Using Adjustment Layers
How To Adjust Brightness & Contrast In Adobe PhotoshopUsing the Adobe Photoshop Curves Tool For Photography
Using the Levels Adjustment in Adobe Photoshop for Photography
Using Blend Modes
What are Blending Modes in Adobe Photoshop?Learning the Difference Between Blending Modes in Adobe Photoshop
Exploring Layer Order with Blend Modes in Adobe Photoshop
Of course, I didn’t take advantage of everything I talked about in these previous posts. I listed them above so you have something quick to look back to, should you decide to venture out on a project like this yourself.
In today’s post, I’m going to go through the steps I took to add some extra, yet very controlled, color to a photograph. I’ll show you the original photo, demonstrate the steps I took to liven things up and then display the final product. So, if you have an interest in adding colors of a varying degree to your own photography, read on because this is an interesting topic with many possibilities.
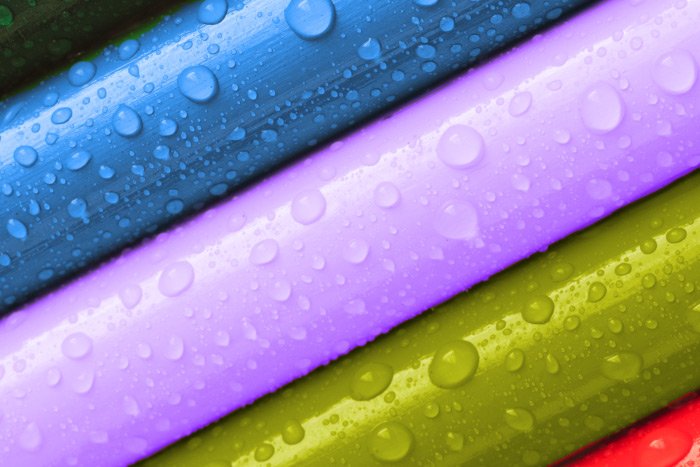
Original Photo
I’m going to show you the original, untouched, photo below. The only thing I did to this was to resize it for online use.
My goal for this project is to add an adjustment layer that will do a good job at adding color where I want it, not to the overall photo. I need some granular control. Next, I’d like to take advantage of a blend mode to add some sort of an effect to the adjustment layer. Oftentimes, adjustment layers can be harsh. I’d like to dampen that. And finally, depending on what I think of the photo, I’ll lessen the opacity of the adjustment layer to the point of the photo looking natural.
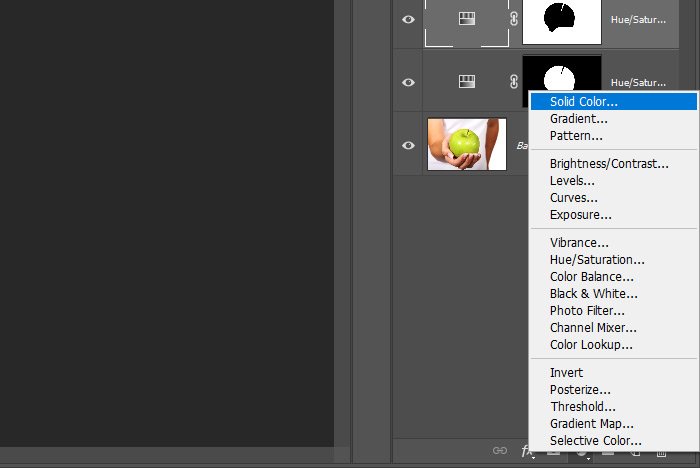
Adding An Adjustment Layer
The first thing I’m going to do is apply the Color Balance adjustment layer to the photo. The reason I like using this adjustment is because I have control over which colors get used for the shadows, midtones and the highlights. If I don’t need to apply any color to a specific type of lighting, I leave it be. If I want to add more blues or reds to the shadows or highlights, I can easily make an edit. It’s a wonderful tool to use when playing with colors in a photo.To learn more about what Adobe has to say about the Color Balance adjustment, you can take a look at this resource:
Photoshop Help / Apply the Color Balance Adjustment
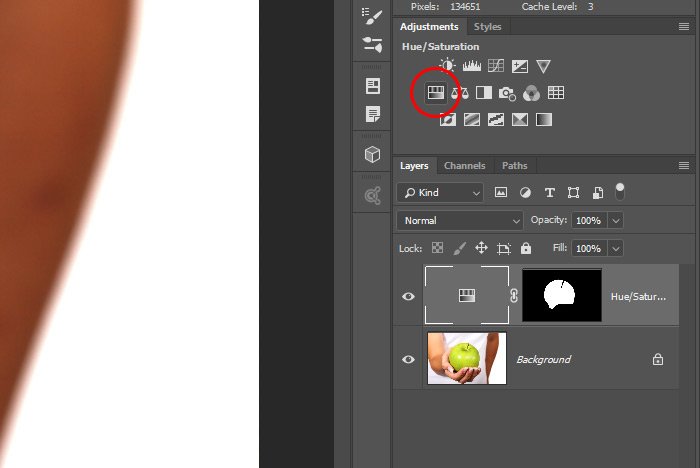
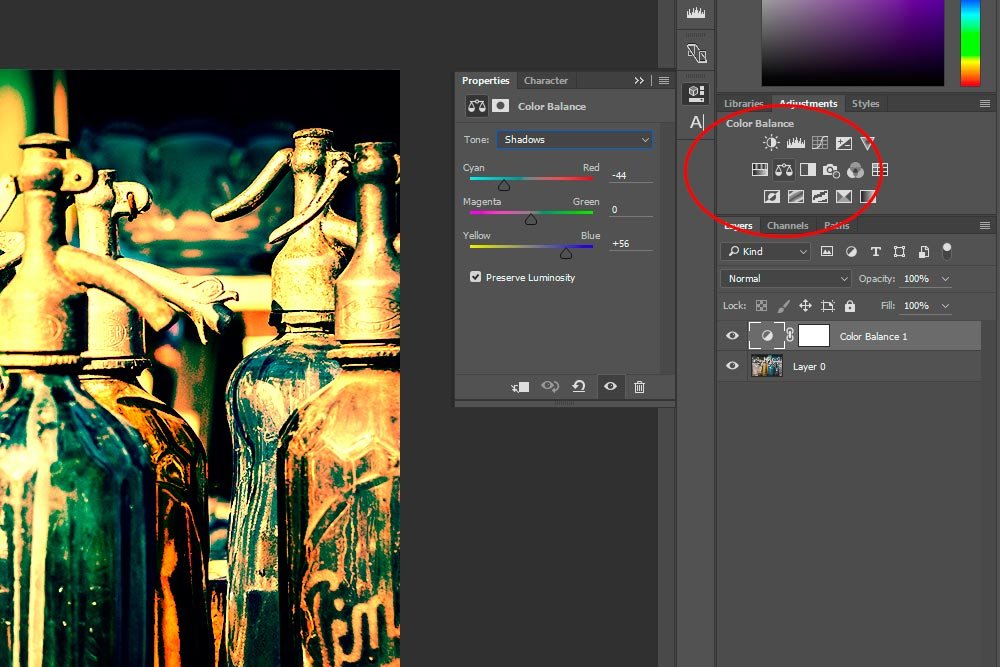
In the next three screenshots, I’ll show you the adjustments I made for each tone in the Properties > Color Balance panel. In the first screenshot, I circled the Color Balance button inside the Adjustments panel, so you know how I opened the Properties panel.
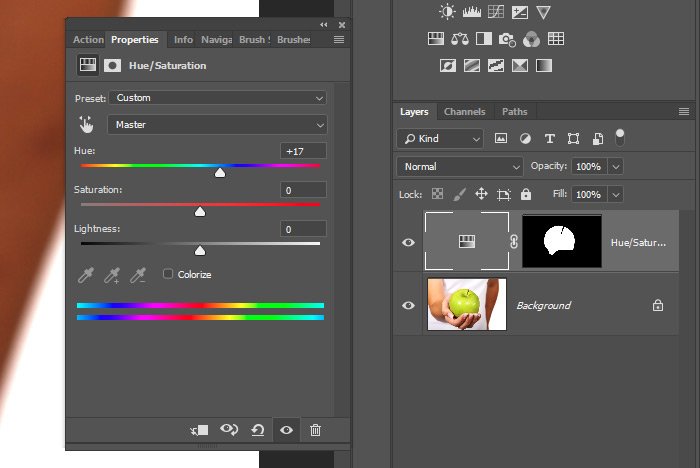
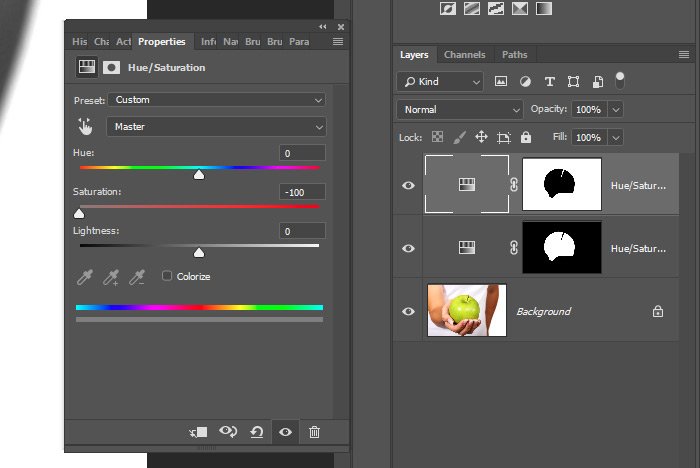
These are the adjustments I made to the Shadows.

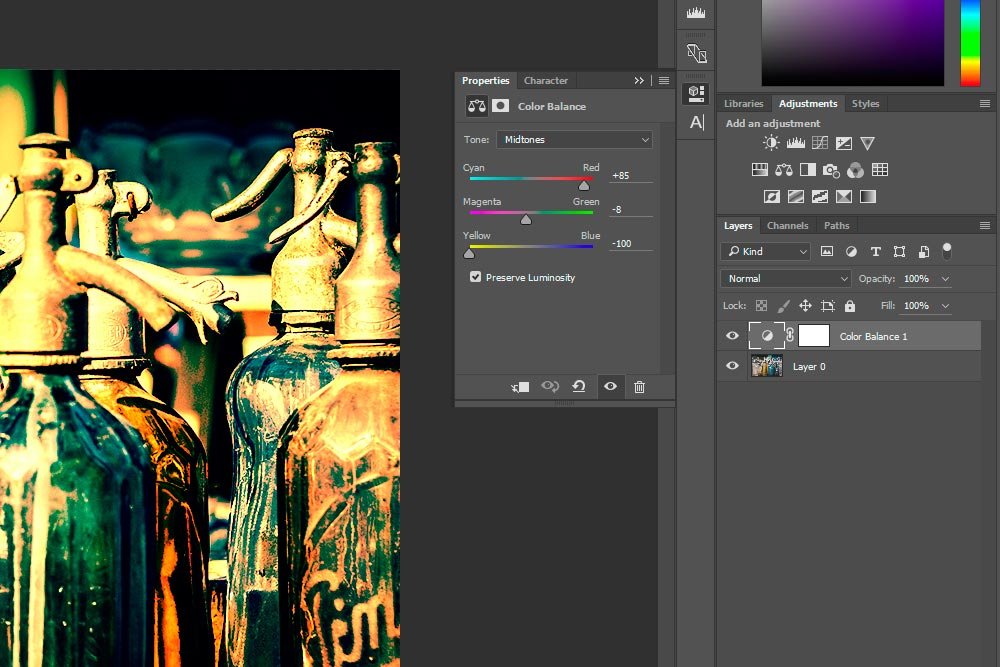
These are the adjustments I made to the Midtones.

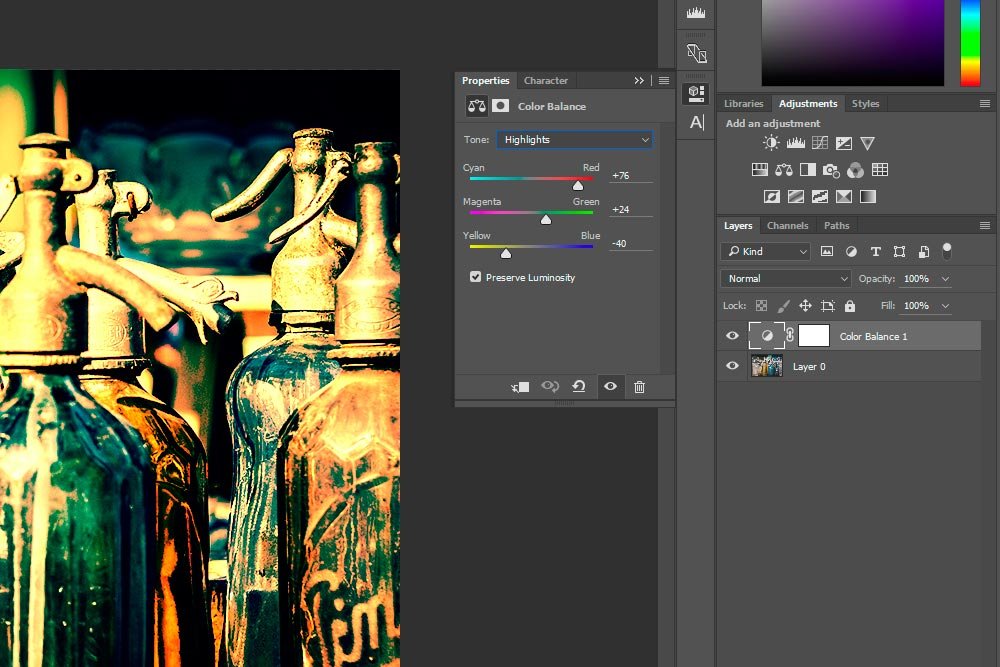
These are the adjustments I made to the Highlights.

And this is the photo at this point. All that’s been done is the addition of the adjustment layer.

Now, I know the colors look a little funky at this point. That’s why I’m going to turn to the blend modes. They can offer some remarkable enhancements.
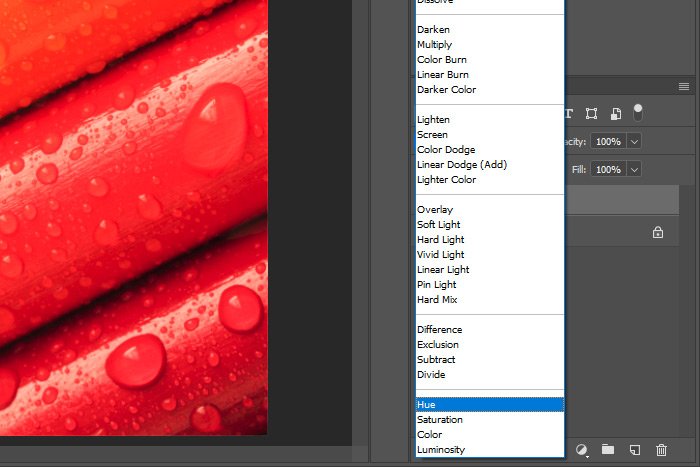
Adding a Blend Mode
I’m going to apply a blend mode right to the adjustment layer. Remember what I mentioned in my previous post? Blend modes need to be applied to the layer on top to have any effect.I flipped through all the modes and decided that Soft Light gives me the most pleasant, realistic look. Here’s what Adobe has to say about this particular blend mode:
Soft Light – Darkens or lightens the colors, depending on the blend color. The effect is similar to shining a diffused spotlight on the image. If the blend color (light source) is lighter than 50% gray, the image is lightened as if it were dodged. If the blend color is darker than 50% gray, the image is darkened as if it were burned in. Painting with pure black or white produces a distinctly darker or lighter area, but does not result in pure black or white.
Let’s have a look at the photo after this mode has been applied.

Now, it was a toss-up between Soft Light and Overlay. The Overlay mode is much stronger, but looks pretty cool.

Adobe’s definition of the Overlay blend mode is:
Overlay – Multiplies or screens the colors, depending on the base color. Patterns or colors overlay the existing pixels while preserving the highlights and shadows of the base color. The base color is not replaced, but mixed with the blend color to reflect the lightness or darkness of the original color.
This mode isn’t too far from the photo with only the adjustment layer applied. Perhaps the blacks are a bit blacker, but not much more was done.
Adjusting the Opacity
If I were to go with the Soft Light blend mode, I’d leave the opacity alone and call this a finished project. If I were to go with the Overlay blend mode, I’d dampen the colors down a bit by reducing the opacity. I thought I’d show you what that would look like if I lowered the opacity to 75%.
It sort of takes the edge off. Here’s the before and after:

I know this post took a while to read, but I’d like you to give this type of project a shot. Once you go over it, you’ll be able to whiz through it in under a minute too. Let me know what you think.