15Katey
Member
- Joined
- May 10, 2021
- Messages
- 130
- Reaction Score
- 0
- Points
- 23
- #1

I’ll start this post off by telling you that my favorite aunt is a very talented illustrator. She’s been drawing and painting for years. I can remember back to when I was a young girl sitting in one of those Radio Flyer wagons, waiting for her to finish painting a picture of me. Believe it or not, I have that picture hanging on the wall not more than ten feet from where I’m sitting right now. She stood on my grandmother’s walkway with her easel and paint and I sat on the edge of the road in the wagon. My legs were so short they didn’t even touch the ground.
Aunt Ruthanne emailed me yesterday and asked for my assistance. She recently set up an Instagram page that shows off some of her illustrations. If you’d like to take a look at those, please feel free. I’m sure she’d be thrilled to share something she’s so passionate about with those who appreciate such things.
Her goal is to take five illustrations and merge them into one document using Adobe Photoshop. The issue is, while she has the illustration part down pat, she’s relatively new with Photoshop. This is where I come into play. She requested that I write up a tutorial that talks about how to accomplish her goal. I’m more than happy to help.
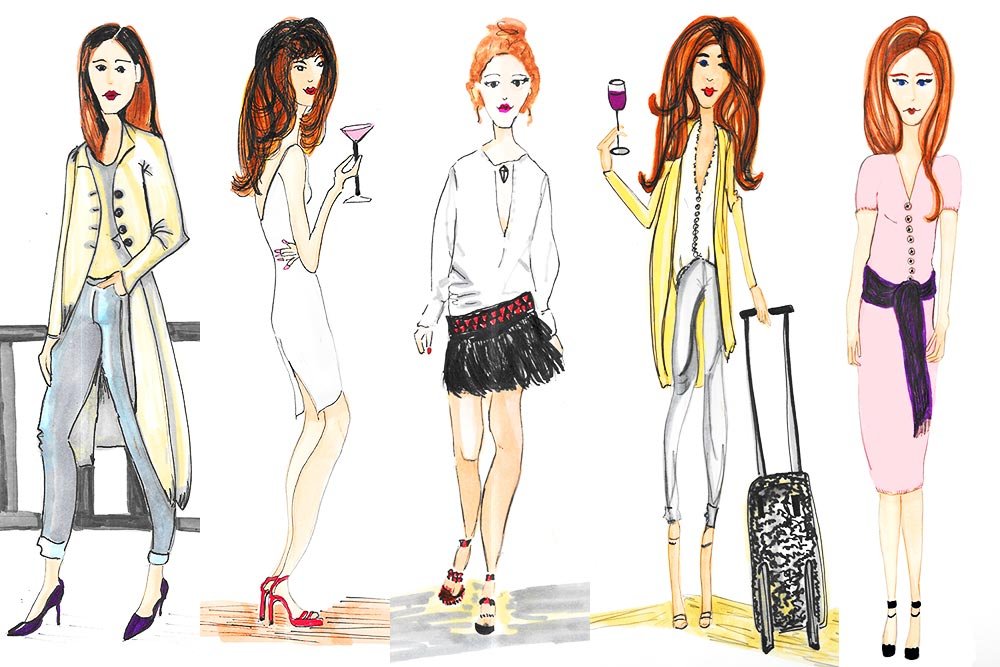
In today’s post, I’m going to take the five files that Aunt Ruthanne sent over to me last night and take a step by step approach to putting each of these in a new document, cropping them and arranging them so they make sense. Hopefully by the end of this post, I’ll have something that looks like the lead-in image up top.
Creating a New Document
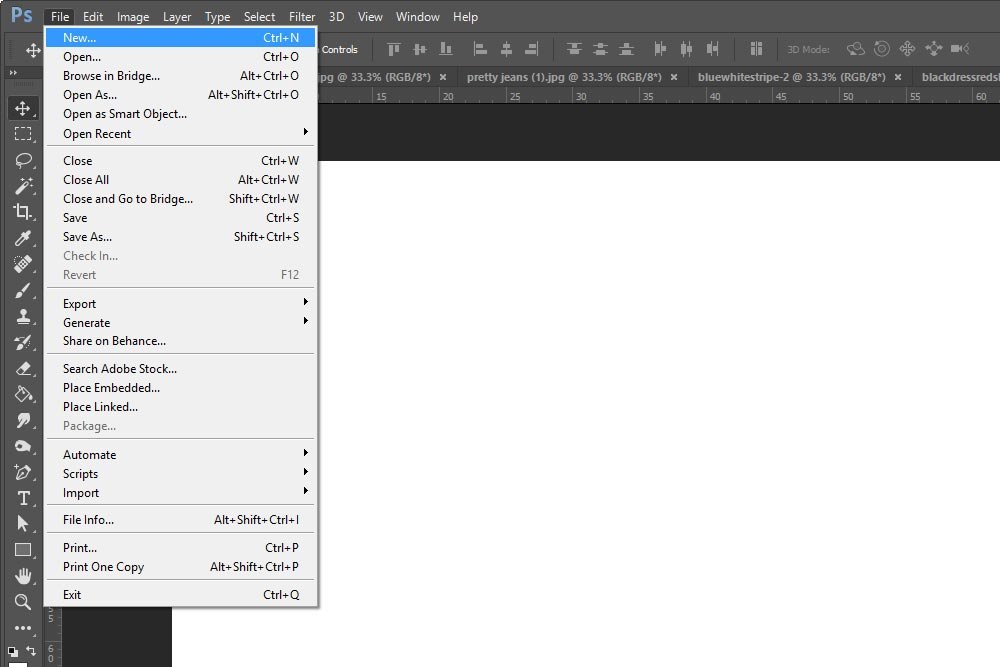
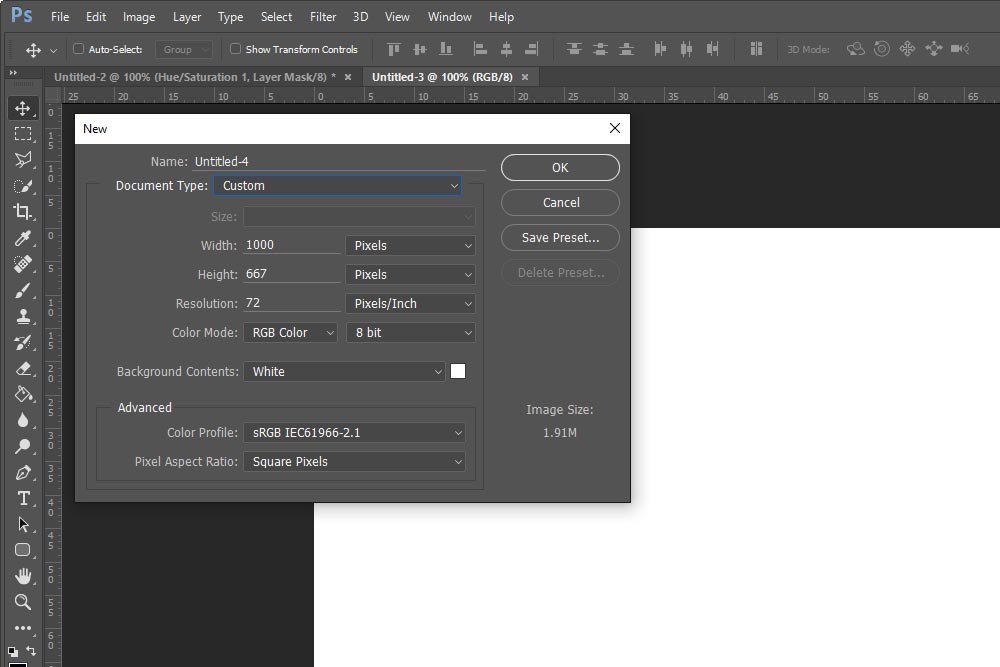
The first thing I’m going to do (after launching Photoshop) is create a new document. To do this, I’ll head up to the File > New menu item and click. From there, the New dialog box will appear.
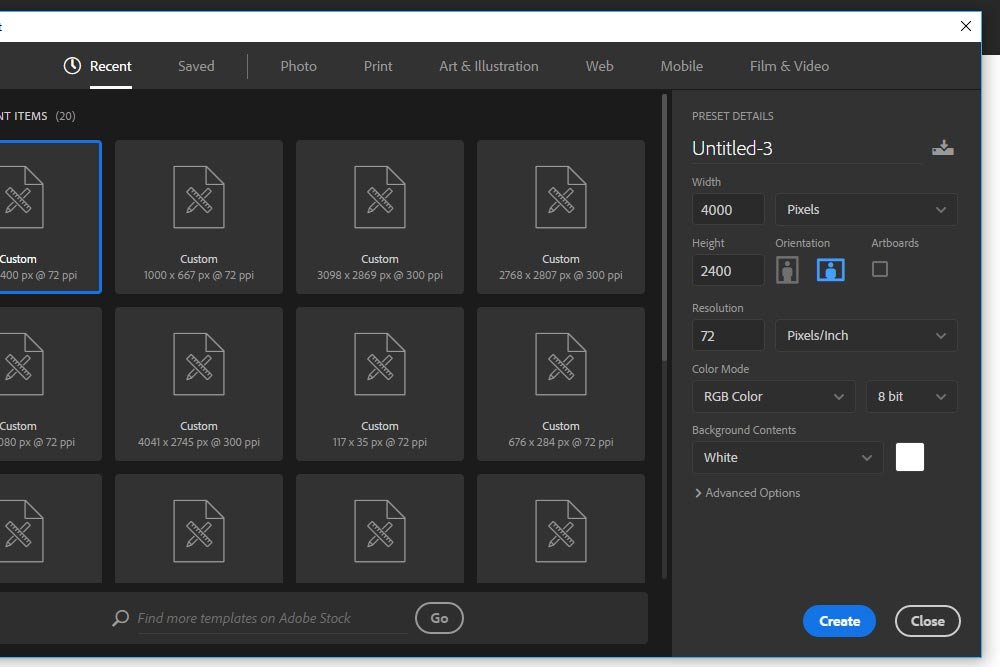
I’ll set the width to 1000 pixels, the height to 667 pixels and the resolution to 72 dpi. The reason I chose these dimensions is because they are what I use for this blog. The ratio is that of a regular photograph taken with a DSLR camera and the resolution is what’s used for the web. If I were creating this image for print, all this would change.
When I’m finished with this, I’ll click OK and a new tab will appear. Now, regarding these tabs, you may see some additional ones in my screenshots for this post. Just ignore those. I’m currently using them for the previously mentioned screenshot. If you’re following along, you should only have one tab open in Photoshop at the moment.
Opening the Illustration Files into Photoshop
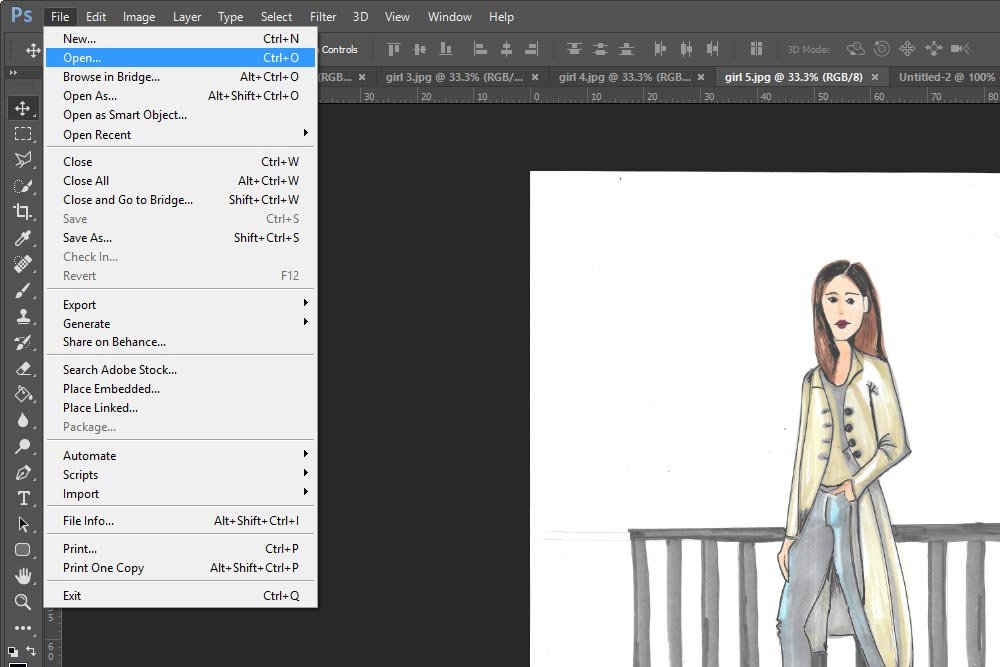
The next thing I’m going to do is open all five illustrations into Photoshop. I’ll head up to the File > Open menu item and click.
When I select this menu item, I’ll be presented with the screen that navigates Windows. I’ll find the files, select all of them at once and then hit Open down at the bottom right of the dialog box. This will open all five illustrations in the same workspace in Photoshop. At this point, you should have a total of six tabs. One blank one and five illustrations.
Need a refresher on tabs? Check out my posts on the topic.
How To Arrange the Tabs in Your Photoshop Workspace
Tips For Tabs & Guides in Adobe Photoshop
Making Uniform Illustration Heights
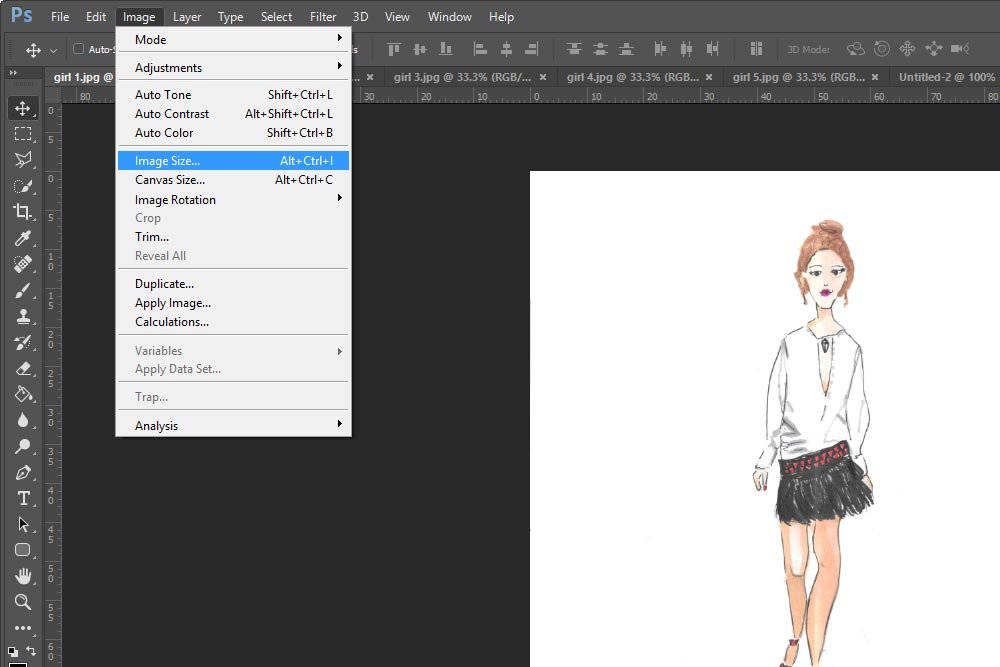
This is the section where the fun begins. Since I now have all five illustrations open in Photoshop, I can start looking more closely at them. To see what I’m dealing with, I’ll click the Image > Image Size menu item from the top navigation bar.
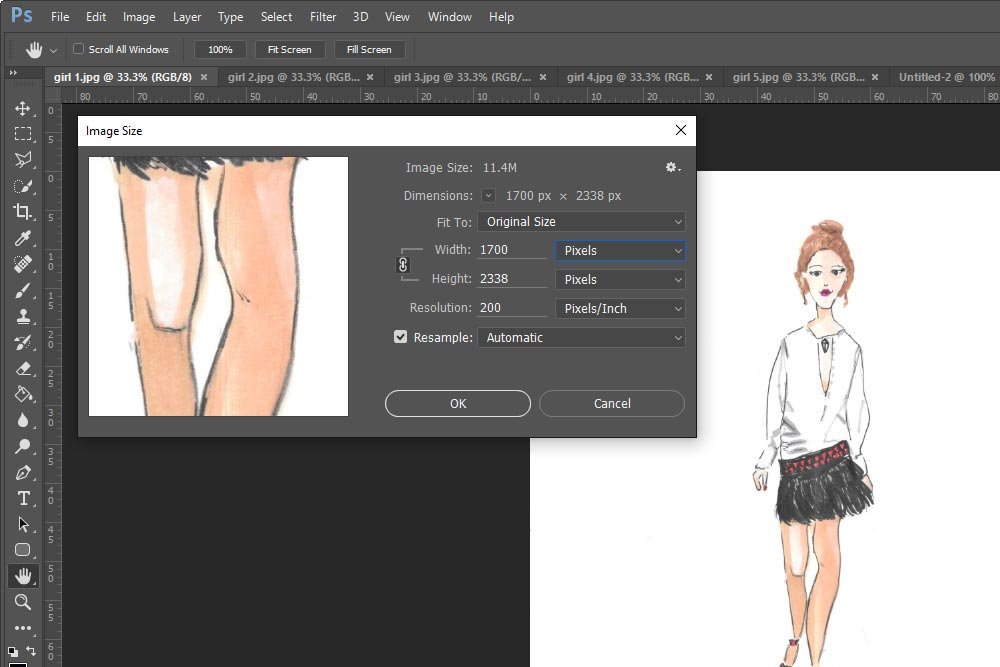
When I do this, the Image Size dialog box appears. I’ll take a look at the height dimension for all five files to see if they match.

It appears that they don’t. If they did and if each drawing was centered the same way all the others were, I could do some batch processing. Since each file is wider or taller than the others, I’ll need to work on them one at a time. The first thing I need to do is trim each image.
Cropping the Illustrations
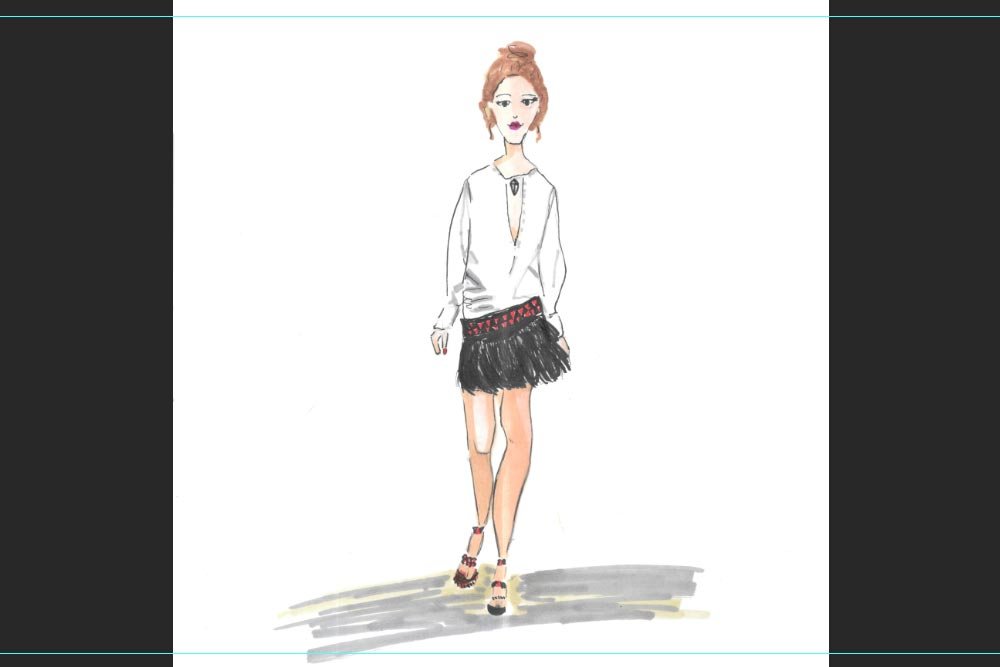
In the final composition, I want some white space above the head and below the feet of each model. I’ll keep this in mind when I’m cropping.To crop each image, I’ll first set up some guides. To do this, I’ll click inside the top ruler and drag the guide down so it sits where I’d like to crop from. If you aren’t familiar with using guides, please scroll down to the Setting Guides section of this post. I explain everything there.

I’ll set guides like this for each illustration.
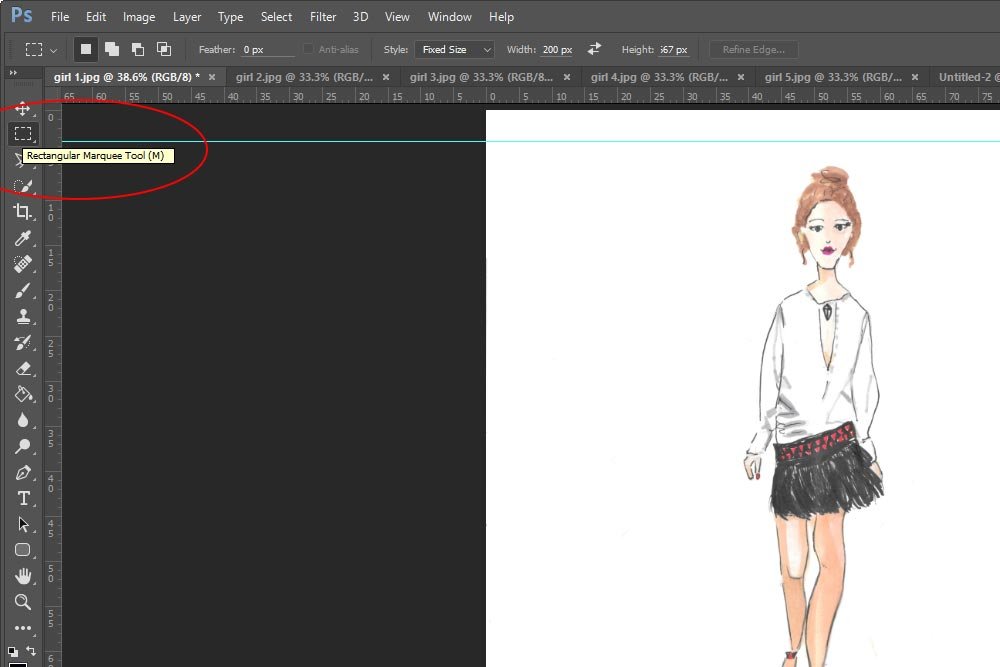
Next, I’ll select the Rectangular Marquee Tool from the left vertical toolbar.

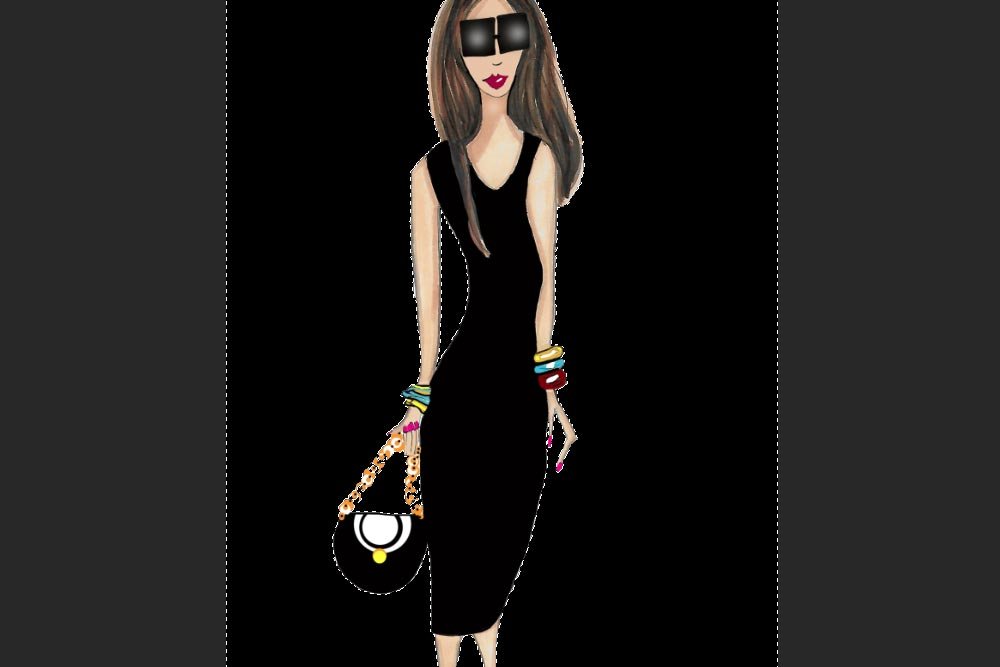
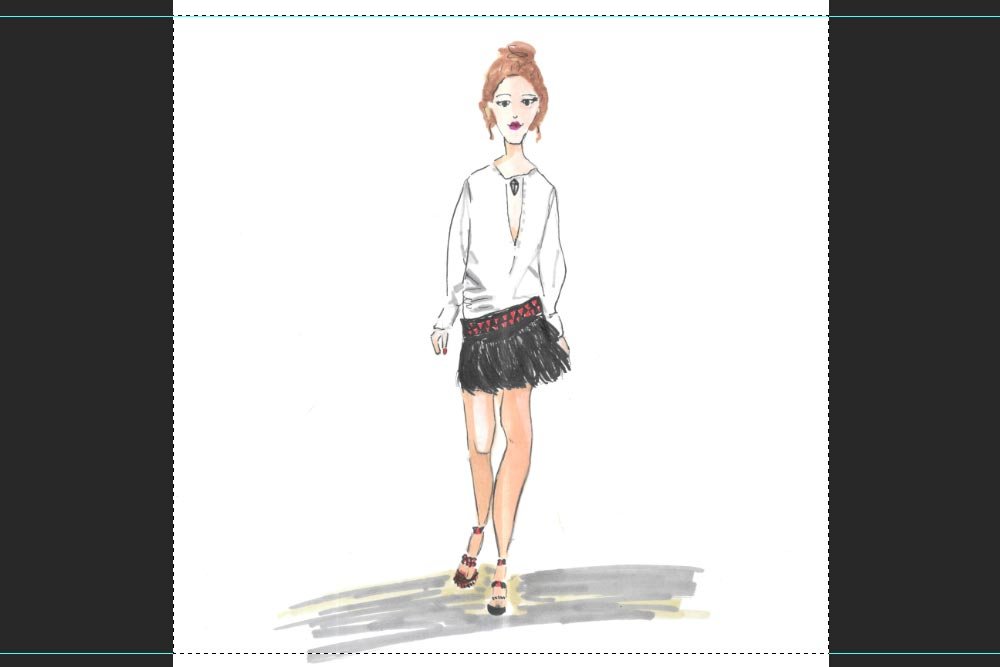
In the top options bar, I’ll be sure the Style drop-down box says Normal. Then, I’ll click and drag the marquee so it’s lined up with the guides and the edges of the image.

In the above screenshot, please notice the small dashed lines that surround the area of the image I’ll be cropping.
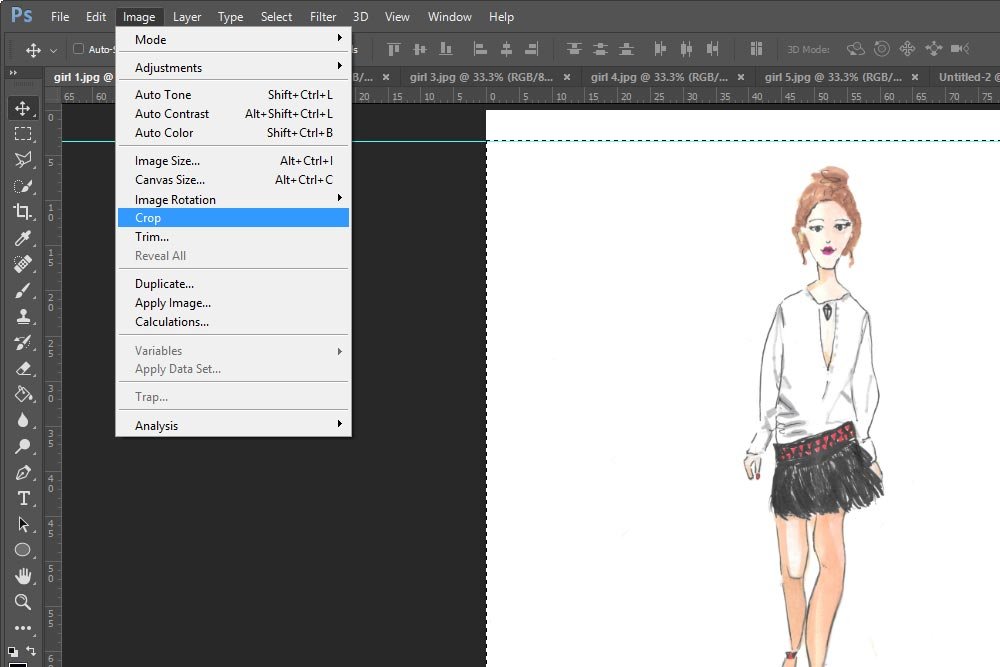
After that, I’ll head up to the Image > Crop menu item and click on it.

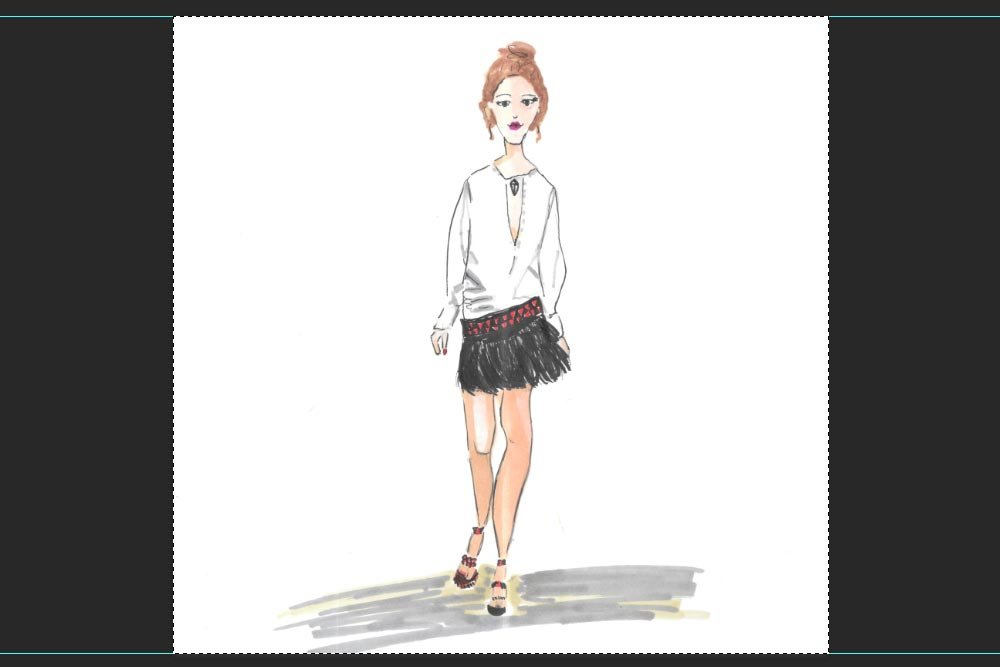
Once I click Crop, everything outside those marching ants (dashed lines) will disappear. I’ll be left with this:

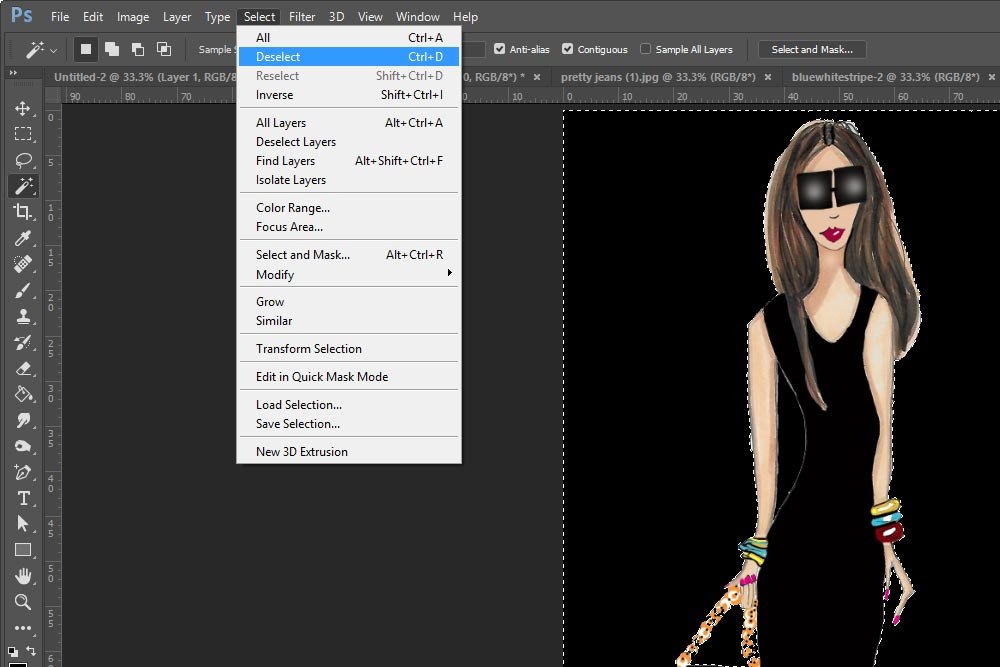
To remove the marching ants and deselect the image, I’ll go to the Select > Deselect menu item and click. Then, I’ll move on to the remaining four illustrations and do the same thing. I’ll crop them the same way I did above.
Resizing the Illustrations
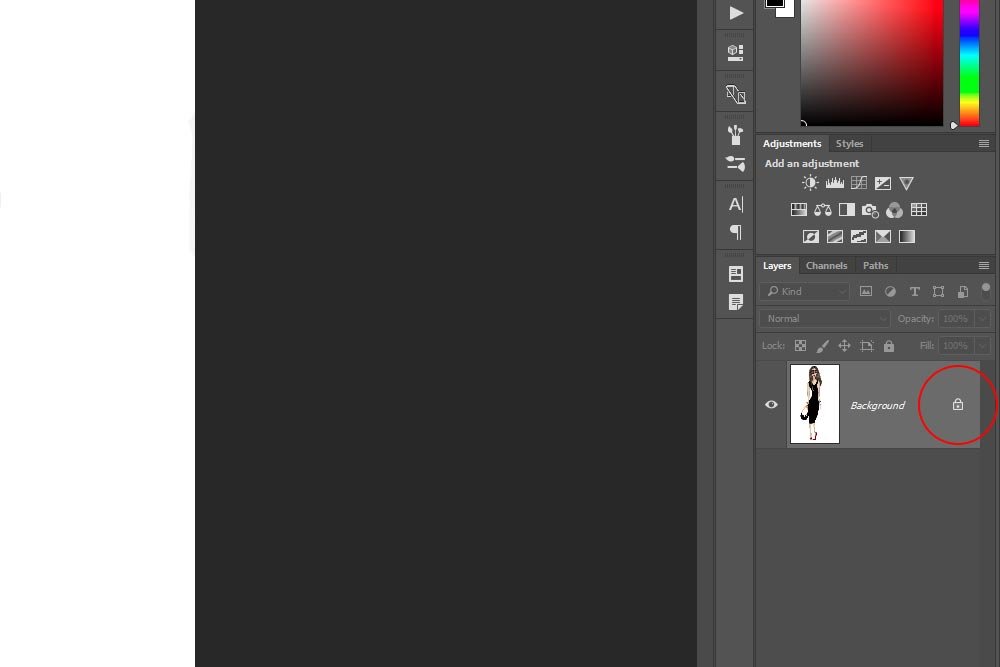
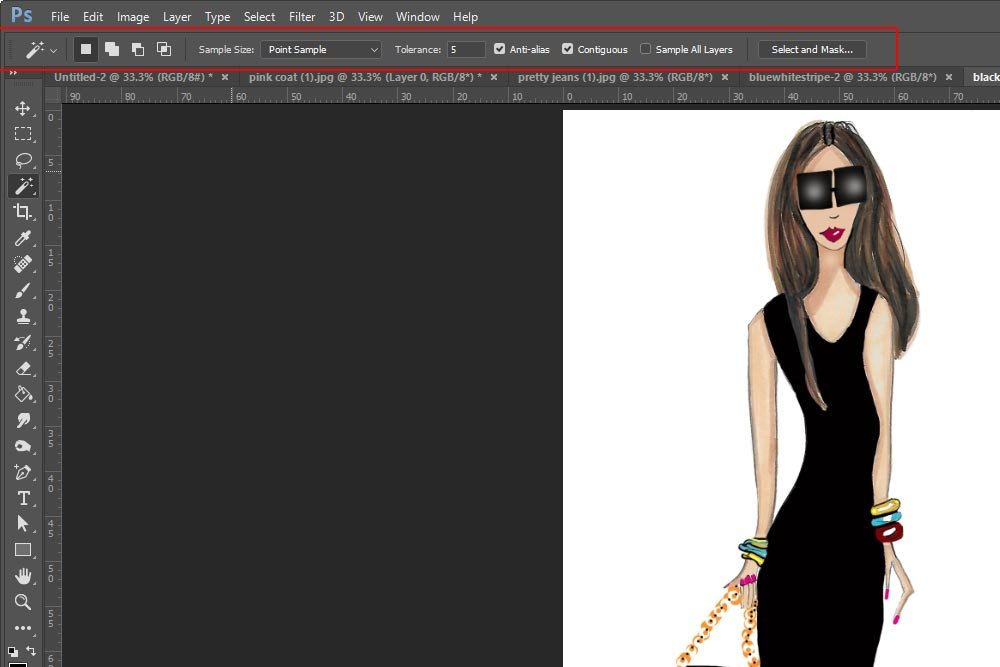
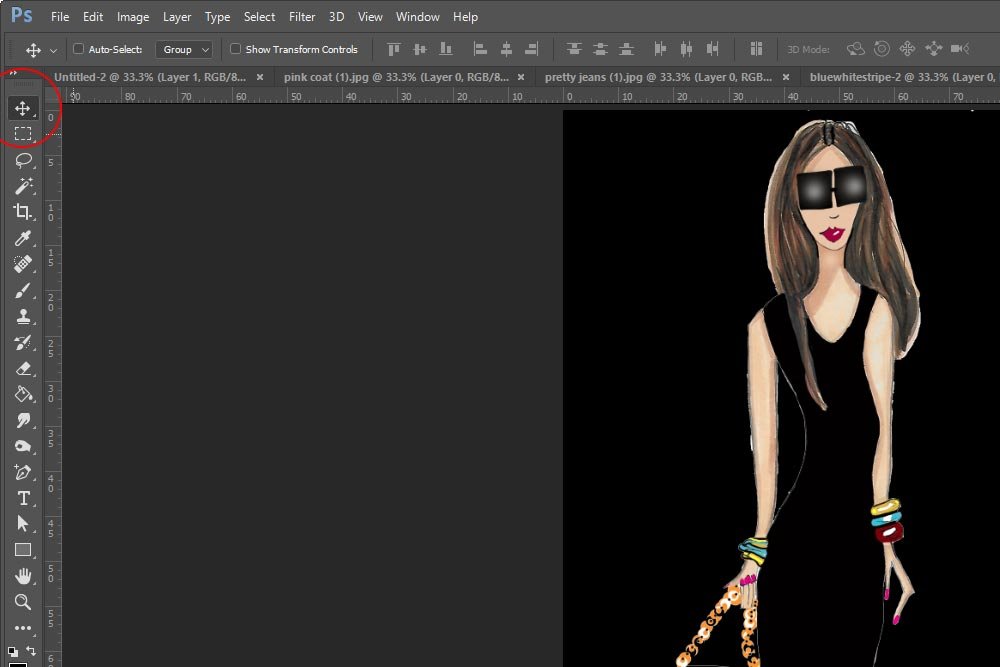
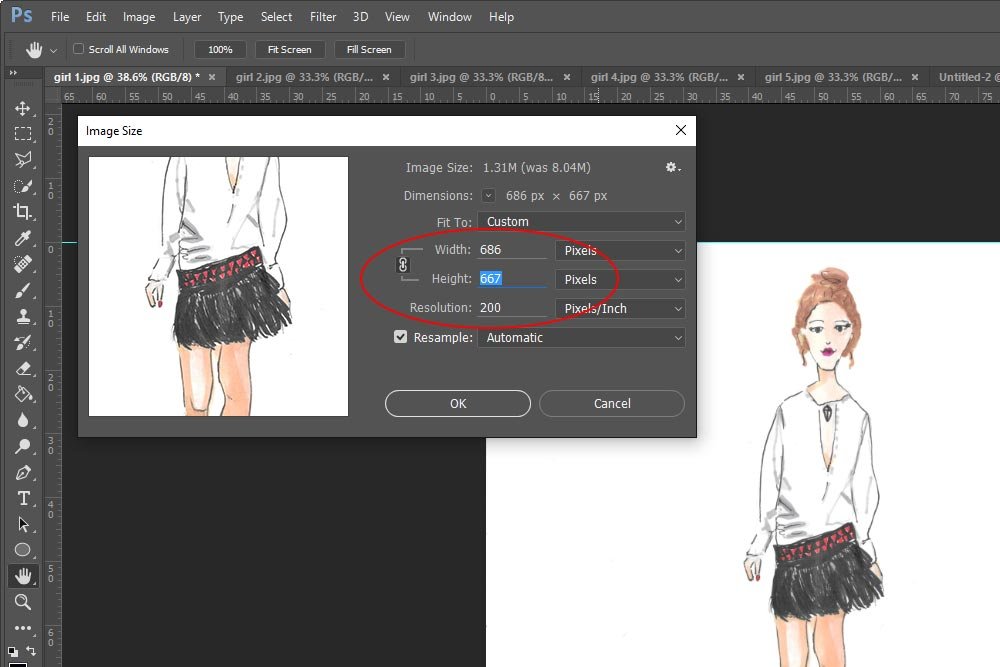
Since the output file will be 667 pixels high, I need to resize each illustration so it’s the same height. Resizing is simple. All that needs to be done is for me to click on the Image > Image Size menu item again and to set the Height dimension to 667. When finished, I’ll click OK. This will reduce the image size so it matches the output file’s dimensions. I’ll do this for all five illustrations.NOTE: If you look inside the red circle in the screenshot below, you’ll notice that a small chain link is highlighted. Make sure yours is too. This locks the image ratio so things don’t end up all squeezed and weird looking.

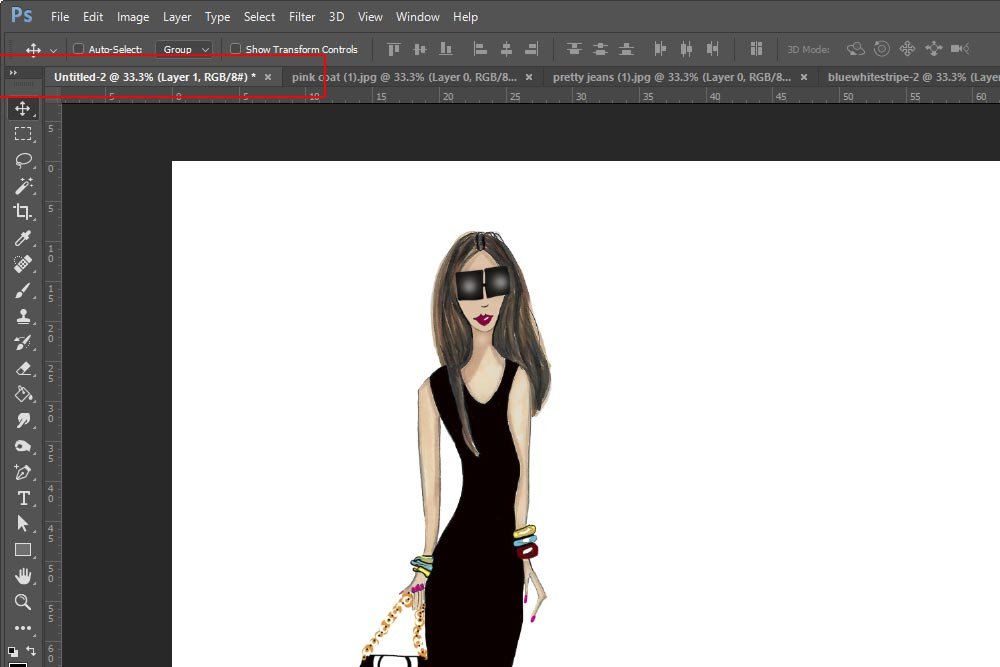
After resizing, the images will look rather small on your screen. To enlarge them to their 100% size, simply click Ctrl + on your keyboard. Do this until you see 100% in each tab for each file.
Cropping Again
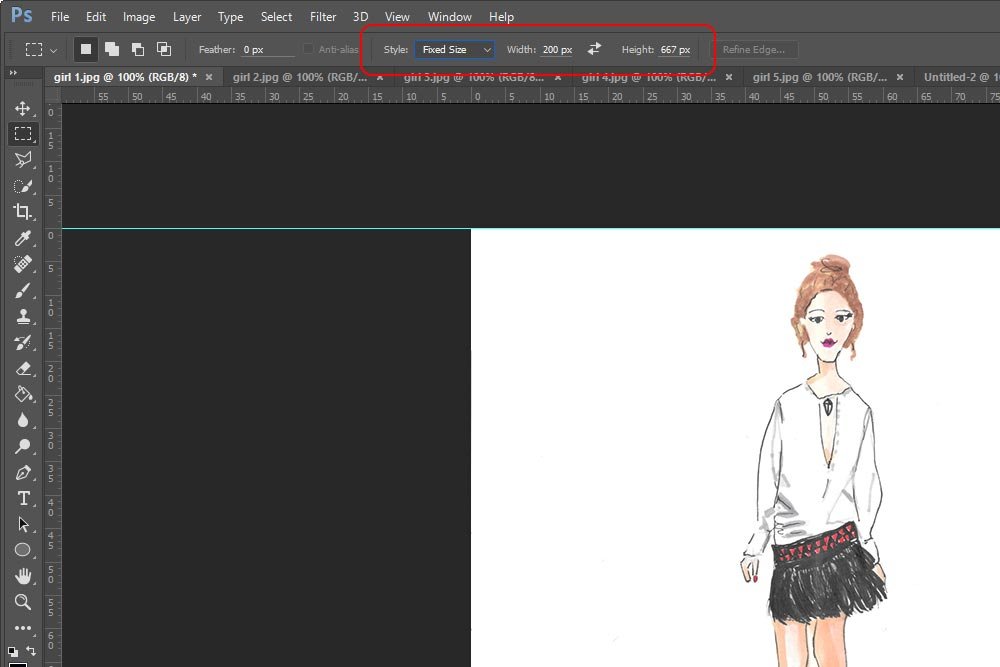
Since I know that the final image will be 1000 pixels wide and that I have five illustrations to fit in the final file, I’ll do a bit of math. 1000 divided by 5 is 200. So, each of these illustrations now needs to be cropped to 200 pixels wide. This is really easy to do as well.Again, I’ll go over to the left toolbar and click on the Rectangular Marquee Tool. This time though, I’ll make a change to the Style drop-down in the options bar up top. I’ll choose Fixed Size. Once I do that, a few more fields will appear. Inside the Width field, I’ll type 200 px and inside the Height field, I’ll type 667 px.

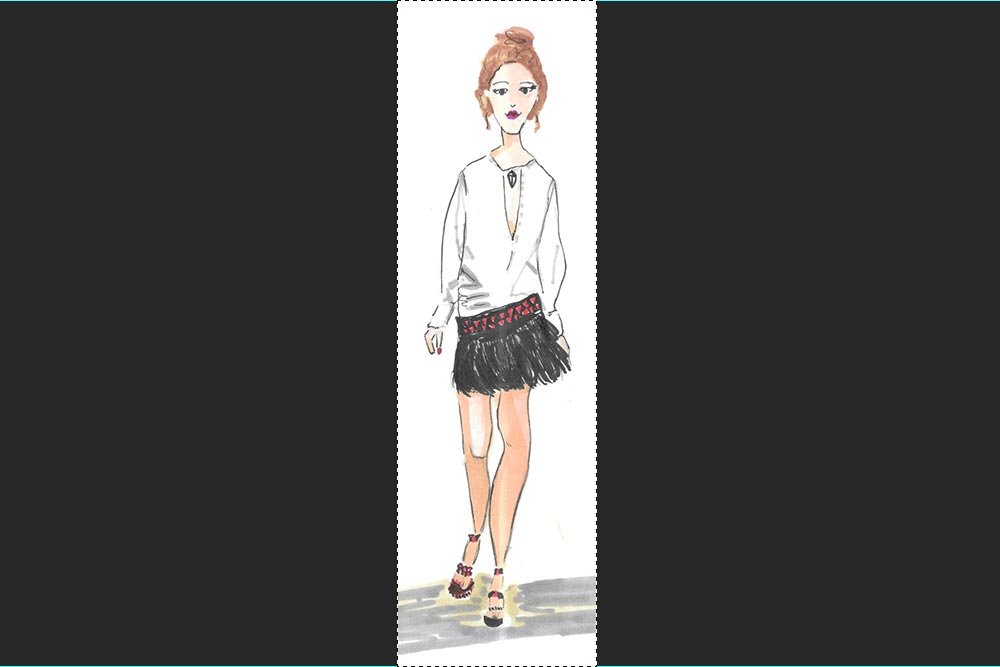
Now when I click inside one of the illustrations to crop, a fixed size square will appear. To nudge it up, down, right and left, I’ll use the arrow keys on my keyboard. When I get the square into position, I’ll go back to the Image > Crop menu item and click. This is what I’ve ended up with:

Again, I’ll deselect the Rectangular Marquee Tool. And again, I’ll crop all five illustrations this way.
Arranging the Layers Inside the Final Image File
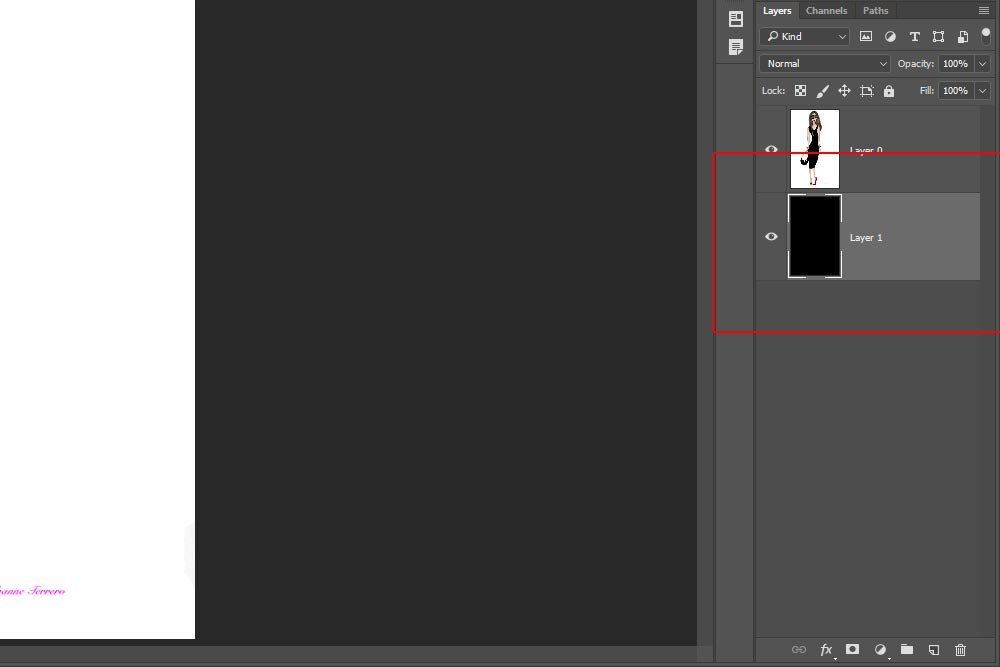
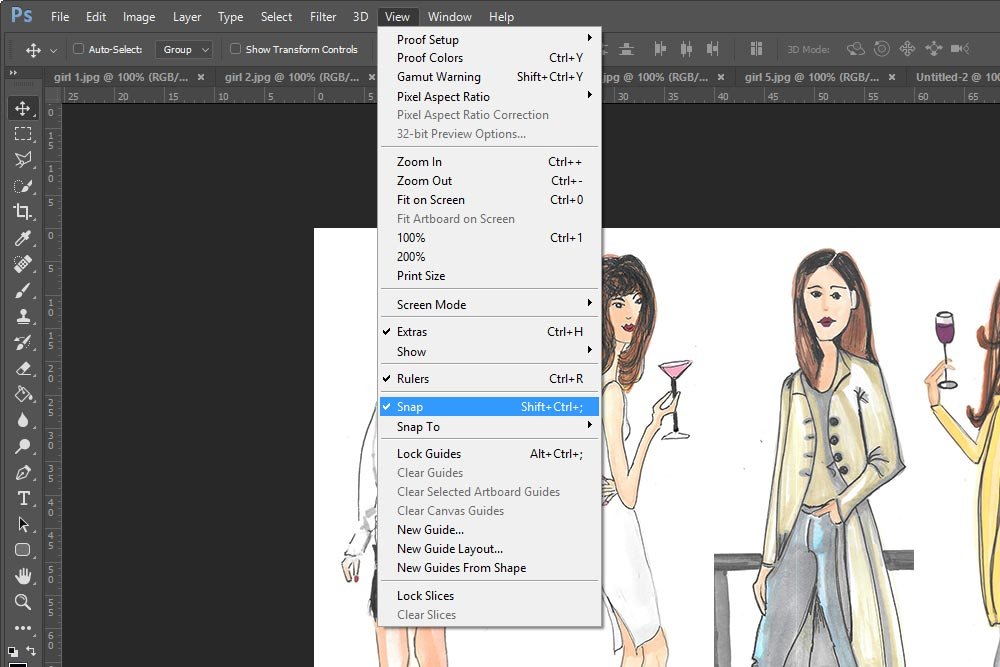
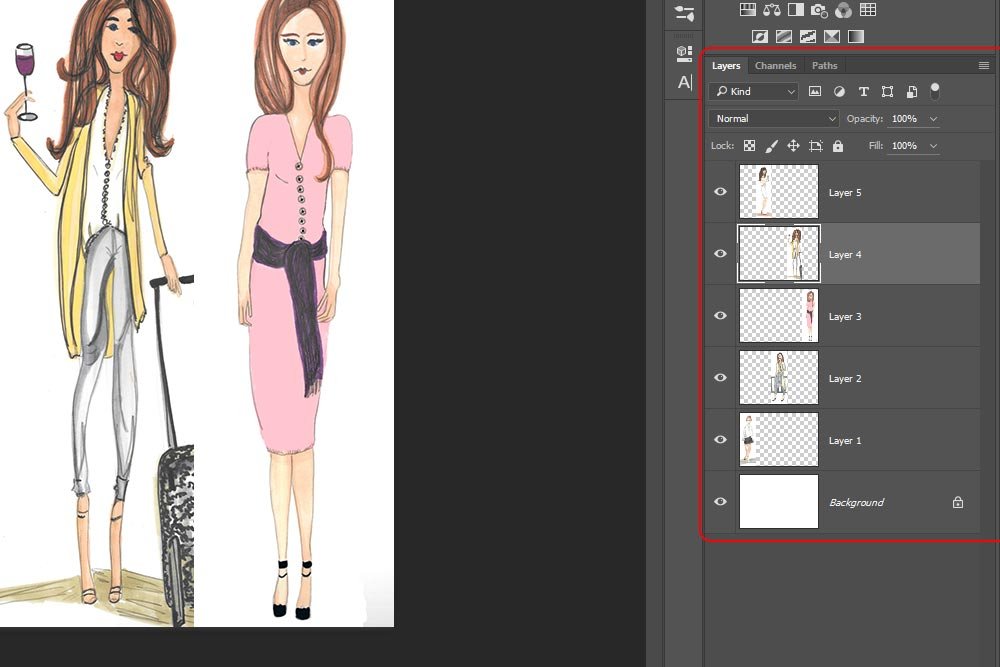
At this point in the project, I have five identically sized layers (images) that are located in five different tabs. What I need to do now is drag each layer over to the final file tab. To do this, I’ll need to go to the Layers panel in each illustration tab, click the layer and drag it up to the tab of the final image. Without letting go, I need to drag the layer down into the workspace of the final image and then let go. I need to do this for each of the five illustrations.Once the layers are all in the same file, I can begin arranging them. If I go to the View > Snap menu item, each layer will snap into place much easier than if I didn’t use that feature.

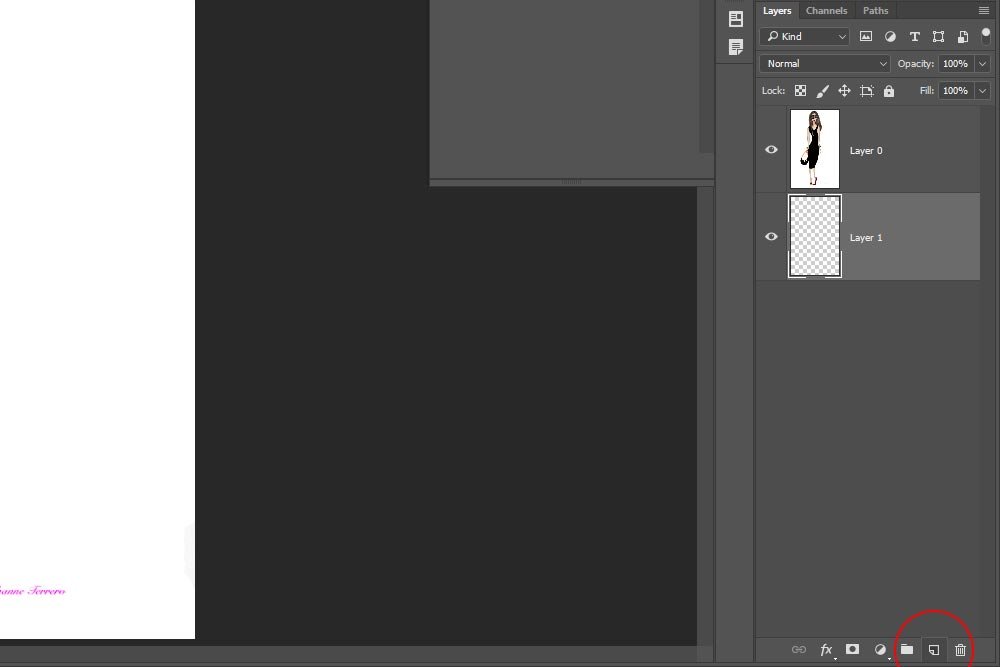
I’ll be sure to select the Move Tool (the top tool in the left vertical toolbar) to move the layers around. And if I take a look at the Layers panel, this is what it looks like with all the illustration layers in it:

Once the layers are arranged the way I want them, I can save out the file.
Saving the File
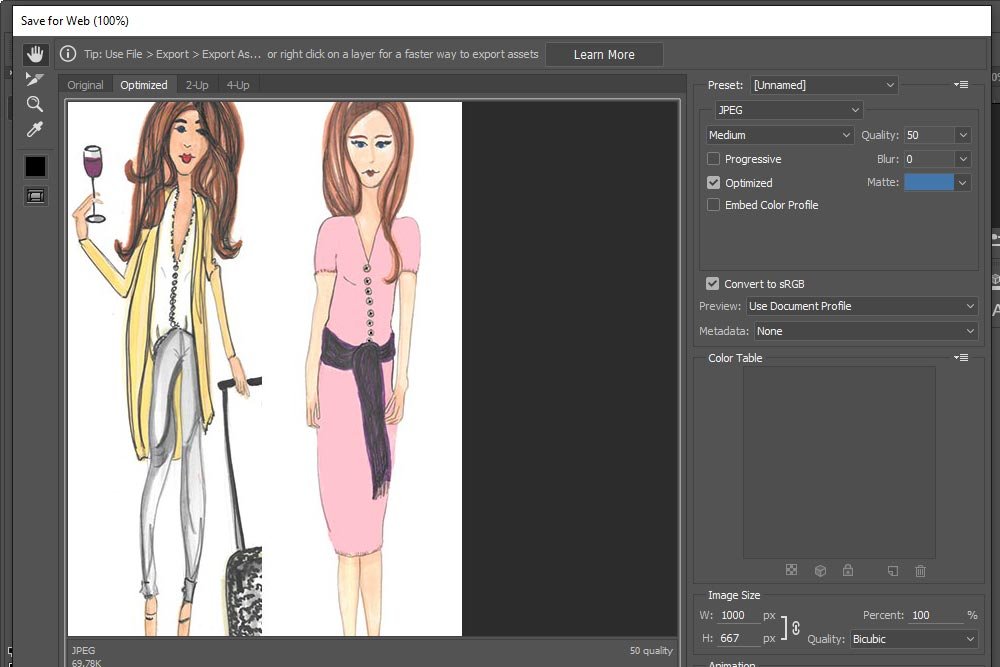
Now that the project is basically finished, I’d like to save the file so I can email it or use it online. To do this, I’ll go up to the File > Export > Save For Web menu item and click. When I do this, the Save For Web dialog box will appear.
I’ll choose JPEG as the file type and 50% for the Quality. Then, I’ll click on Save and browse to the area on my computer I’d like to output the image.
And that’s it. I think this looks much more challenging than it is. I swear that if I timed myself to do something like this, it would take no longer than 2 minutes. If there are any areas you get hung up on, please ask in the comments section below. There are bound to be questions and by the time I get them, my fingers will be ready to type very clear and thorough answers. Thanks!