LukeLewis
Member
- Joined
- May 7, 2021
- Messages
- 134
- Reaction Score
- 0
- Points
- 21
- #1

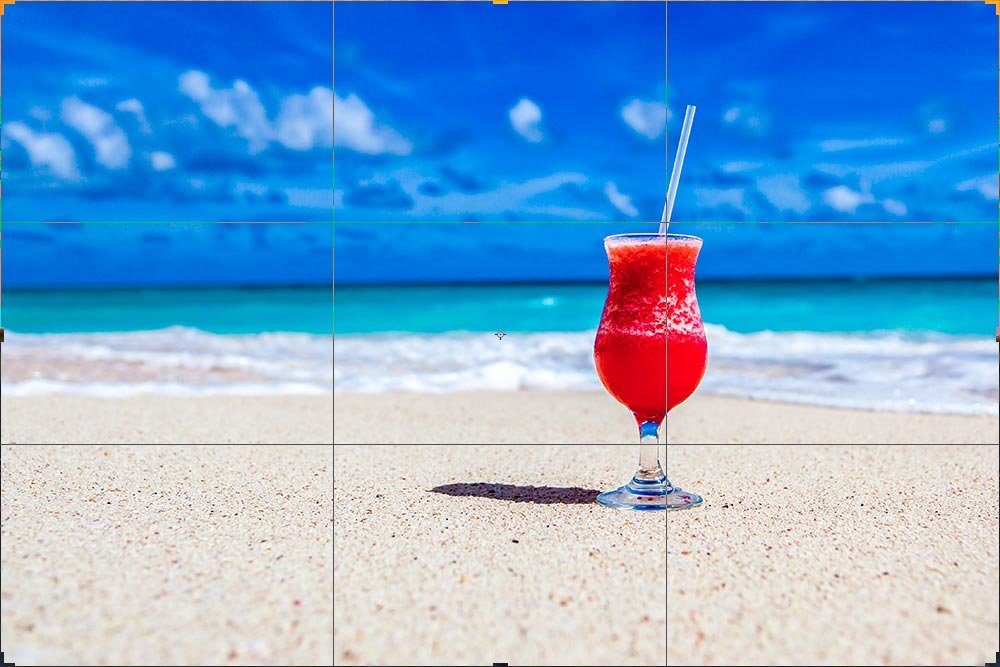
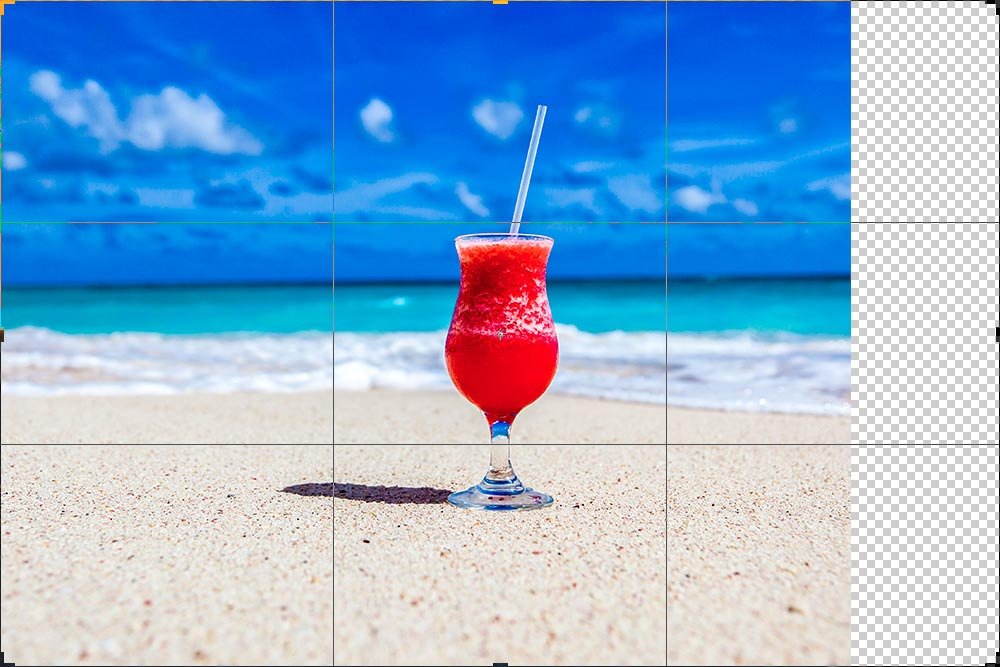
Take a look at the above photo. Do you see anything strange about it? Anything wrong that jumps out at you? Don’t worry if you don’t. I don’t either. That’s the power of a pretty awesome feature in Adobe Photoshop that’s called Content-Aware Scale.
Content-Aware Scale is a tool that allows you to scale a photo within Photoshop without the harmful effects of distorting people, buildings, animals and more. It helps to preserve proportion when scaling smaller as well as filling in empty areas when scaling larger. When you use this feature, Photoshop focuses its efforts on pixels that don’t play a large role in the photo. Ask me how it does this and I’ll tell you it’s magic. I wish I knew the secrets that are hidden inside the Adobe lab.
To read more, please take a look at Adobe’s page: Content-Aware Scaling
How to Stretch an Image Using Content-Aware Scale in Adobe Photoshop
In today’s post, I’m going to extend a photo that originally has a drink set off to one side. Here, take a look:
My goal for today is to center the drink in the photo without reducing its size at all.
I know that the first step most folks would take in a situation like this is to crop the photo smaller so the drink sits at the center. The thing is, what if we didn’t want to lose any sand or sky area? What if we didn’t want to cause the drink to appear larger? In cases like these, simple cropping wouldn’t work. That’s where Content-Aware Scale comes in.
Cropping Outward
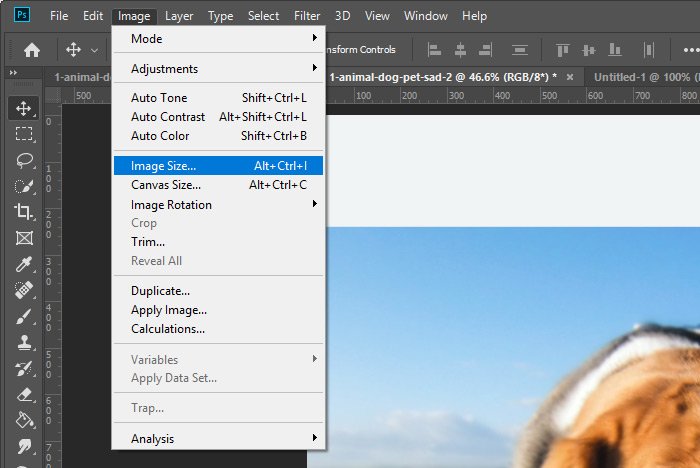
I want to give you a word of warning before I begin today’s tutorial. When using this feature in Photoshop, you need to be careful. The best results occur in photos that have larger open areas that are conducive to manipulation. I played around with another photo before I settled on this beach scene and didn’t have half as much luck. The was a road in the photo and when I attempted to enlarge it, it warped in an obvious way. If you have images of fields, skies, beaches or anything that can be enlarged gracefully, you should achieve very good results.To begin working on the photo, I’ll open it in Photoshop and then select the Crop Tool from the left vertical toolbar. As of today, it’s the 5th tool from the top. You can either select it from the toolbar or simply click C on your keyboard.
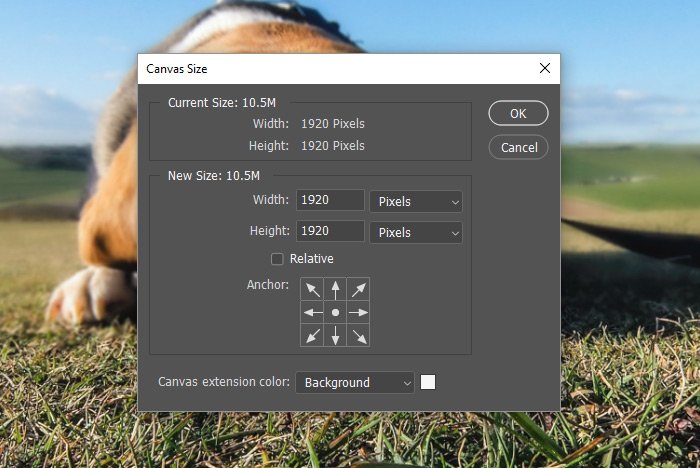
I’ll then select the image with the tool so it looks like this.

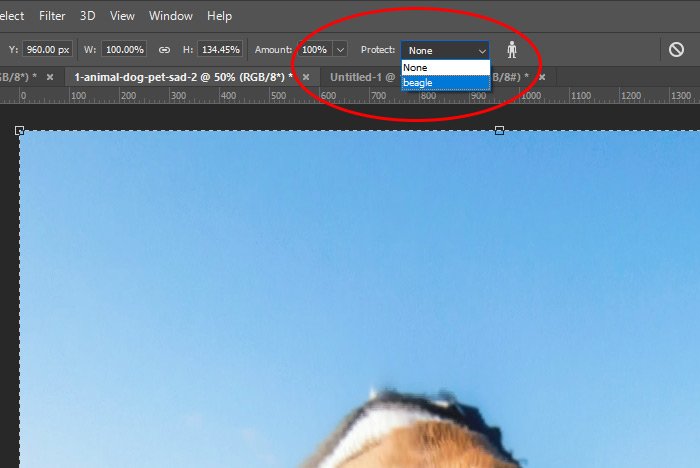
After that, I’ll take a look at the drop-down box in the Crop options bar that sits along the top of the workspace when the Crop Tool is activated. I’ll make sure I have the appropriate setting chosen. If you aren’t comfortable with cropping in Adobe Photoshop, please take a look at these posts. I wrote them a while back and they do a good job of covering most of what you need to know on the topic:
Using the Crop Tool in Adobe Photoshop
How to Crop a Photo to an Exact Size & Resolution in Adobe Photoshop
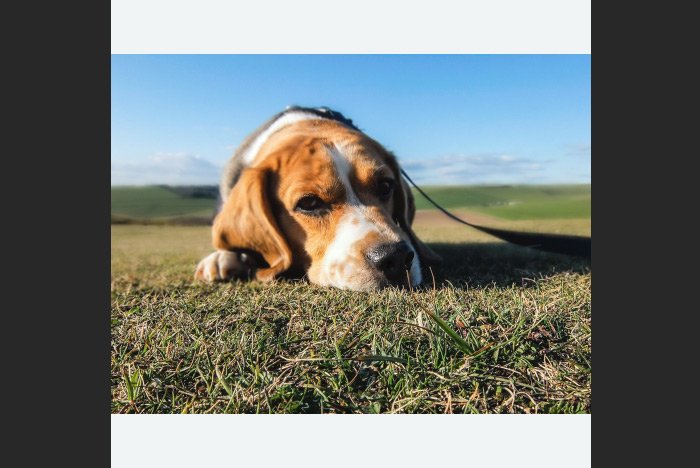
Next, I’ll click inside the image somewhere and drag it to the left until the drink is centered in the photo.

After that, I’ll either double-click or hit Enter on my keyboard to actually crop the image. What I have left is exactly what you’re looking at above, minus the Crop Tool outlines.
Selecting Part of the Image
The next step is to try to select as much of the photo that’s similar to the area I’d like the empty part to look like. In other words, in the photo I’m currently working on, I would like the empty area to look like sky, water and sand. I don’t want any part of the drink in it. So, I’ll use the Rectangular Marquee Tool to select everything on the right side of the drink.
Content-Aware Scale
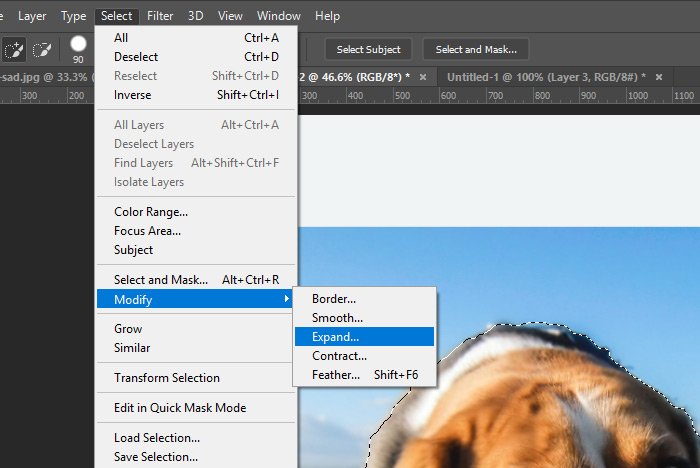
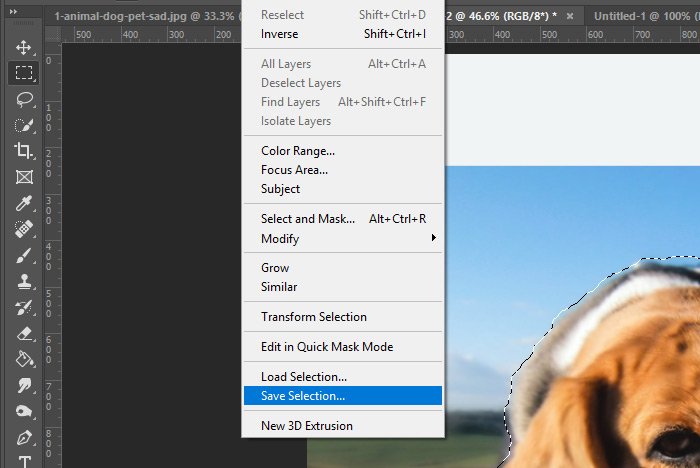
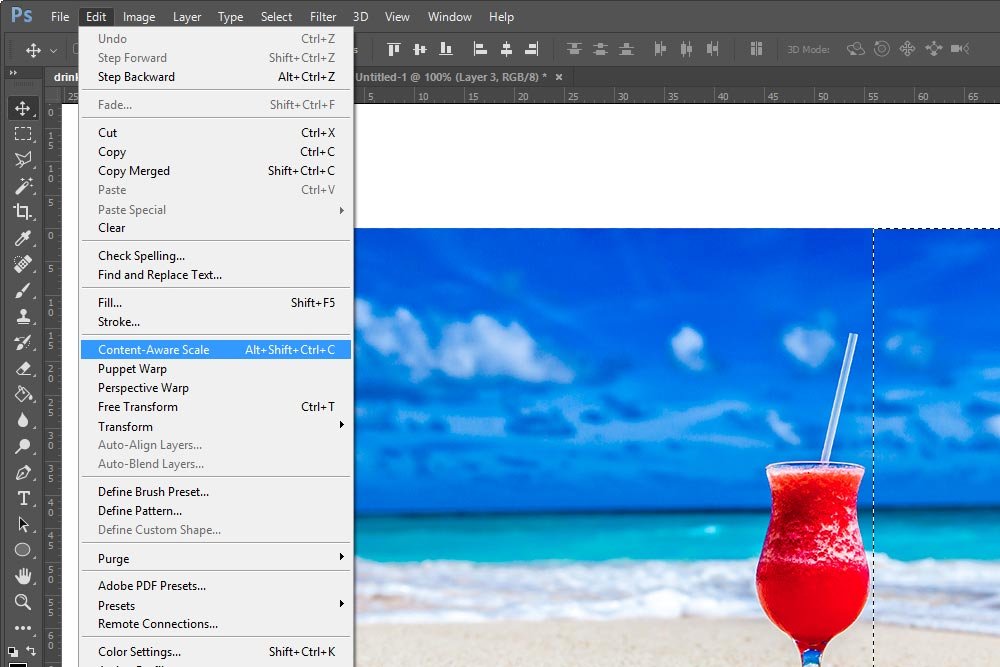
Here comes the best part. The magic, if you will. Now that I have the proper area selected, I can head up to the Edit > Content-Aware Scale menu item and click.
Once I do that, I’ll notice that the selected area stays selected, but has some Free Transform handles applied to it. If I click the center-right handle and drag the transformation to the right so it matches up with the edge of the photo, things will start looking good.

From here, all I need to do it hit Enter on my keyboard to apply the transformation and then go up to the Select > Deselect menu item and click to remove the marching ants. And that’s it. I’m done.

Looks pretty good, doesn’t it? I don’t think anyone would ever guess that this photo was edited.