KristinaW
Member
- Joined
- May 7, 2021
- Messages
- 127
- Reaction Score
- 0
- Points
- 18
- #1
When I think of applying filters to images in Adobe Photoshop, my skin crawls. I don’t like the idea of it at all. I remember all the occasions when I used one of them towards the beginning of whatever it was that I was working on and then when I changed my mind later on down the road and wanted to get rid of it. Simple situation, you say. Not so simple, I say. Can you go back and change a filter once it’s applied? No. You can’t. You’re stuck with it.
Any filter applied to a Smart Object is a Smart Filter. Smart Filters appear in the Layers panel below the Smart Object layer to which they are applied. Because you can adjust, remove, or hide Smart Filters, they are nondestructive.
If you’re a Photoshop user and a fan of filters, Smart Filters are like a present on Christmas morning. These things are awesome.
In today’s post, I’m going to quickly run through a demo project that will show you exactly how to transform a regular layer into a Smart Object. Then, I’ll demonstrate how to apply a Smart Filter to that layer, which will enable us to edit the filter if we want to change it. It will also allow us to completely delete the filter, leaving the original layer intact. Hopefully, by the end of this post, you’ll have a good idea about how to separate layers and filters, while keeping all your edits non-destructive.


Remember, to do this, you need to right click on the empty layer area, not the layer thumbnail.
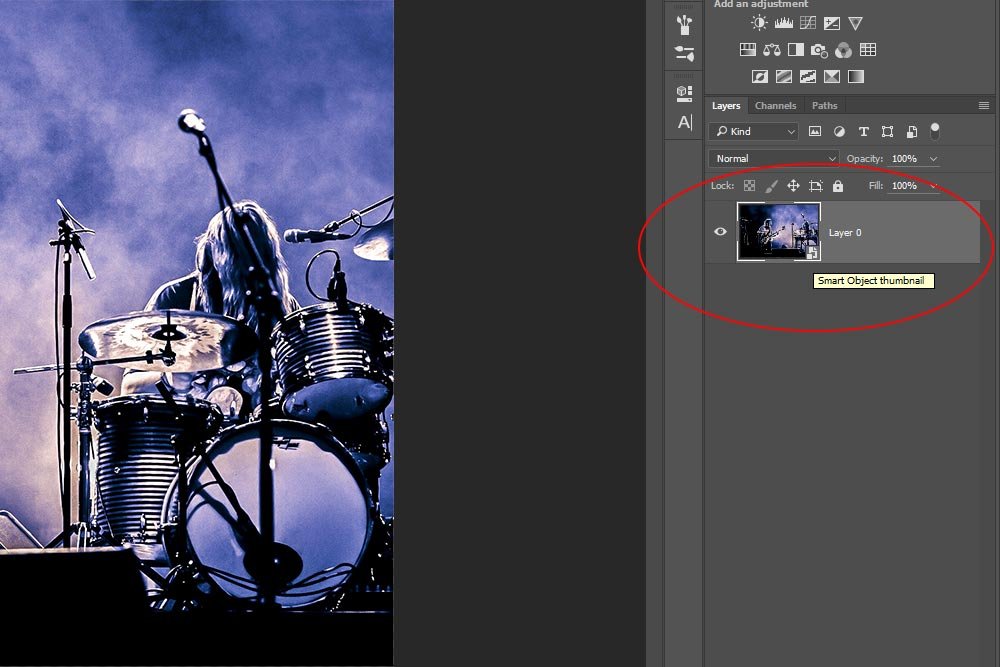
Once the layer becomes a Smart Object, a small icon will appear in the lower right corner of the layer thumbnail. When that icon is rolled over, a small popup appears that says Smart Object Thumbnail.

If you aren’t familiar with Smart Objects and their benefits, please take a quick peek at my previous post where I covered the topic:
What are Smart Objects in Adobe Photoshop?
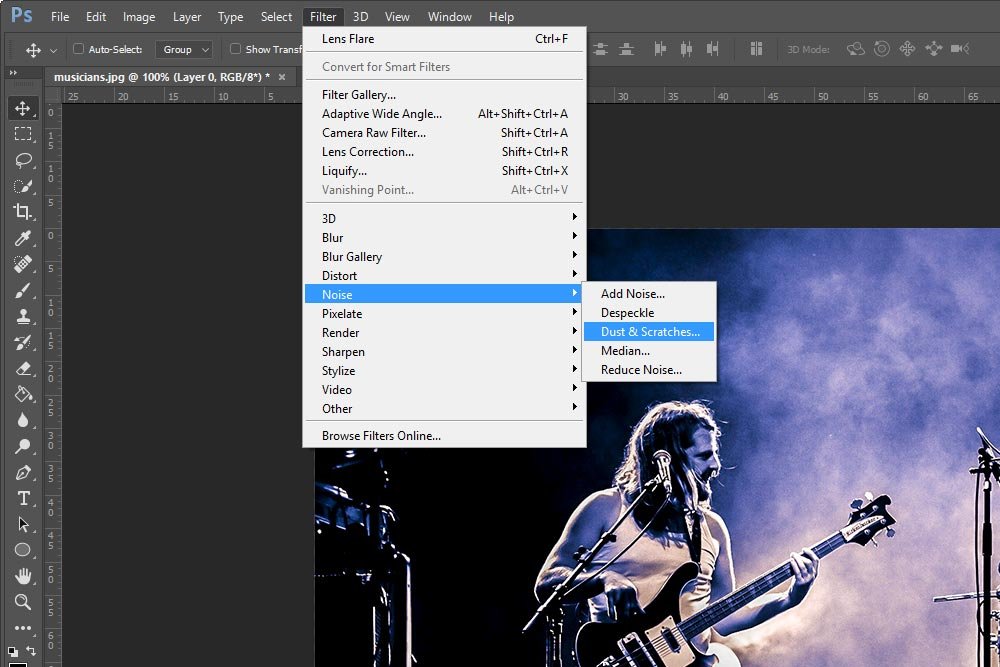
With that in mind, I’ll go ahead and head up to the Filter > Noise menu item and select Dust & Scratches. My goal is to give the photo a badass weird look. Not too much – just enough to make someone look twice.

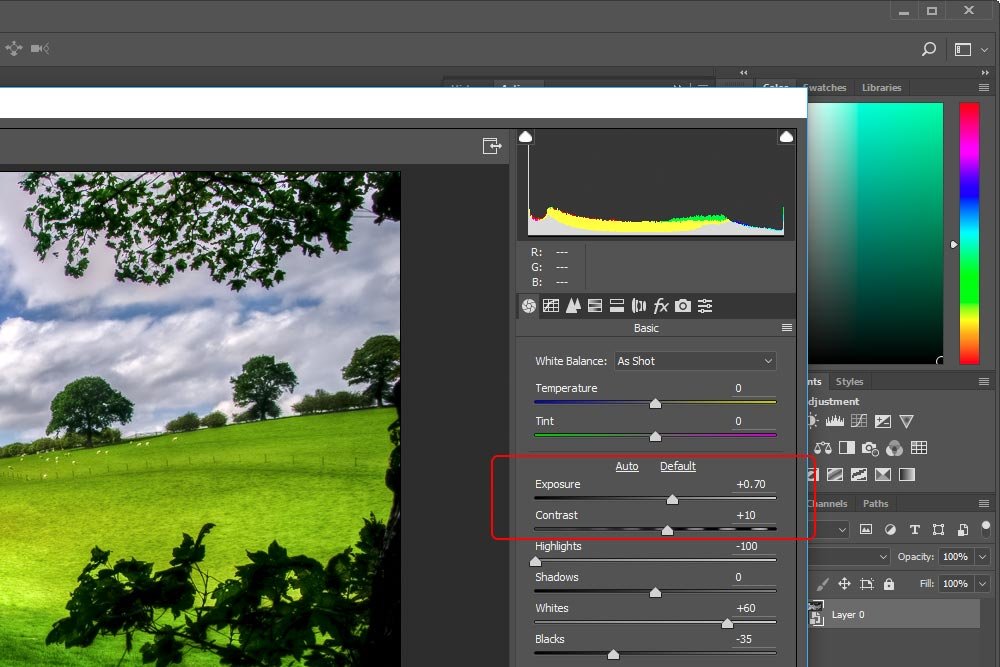
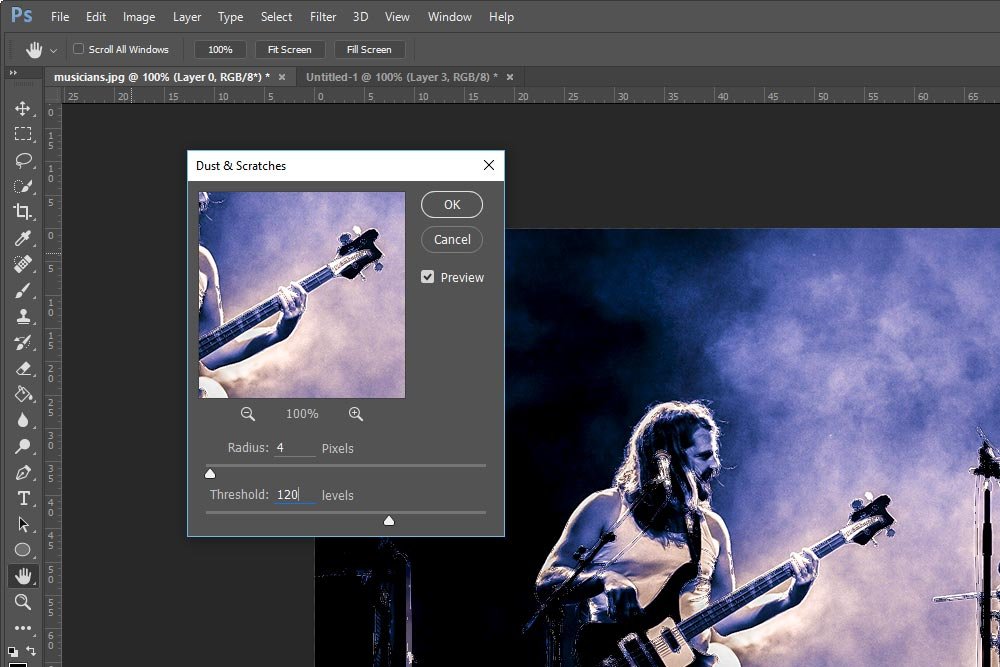
After I make this selection, the Dust & Scratches dialog box will appear. Inside, I’ll move the Radius slider to 7 pixels and the Threshold slider to 120 levels.

When finished, I’ll click OK and my focus will turn to the Layers panel.

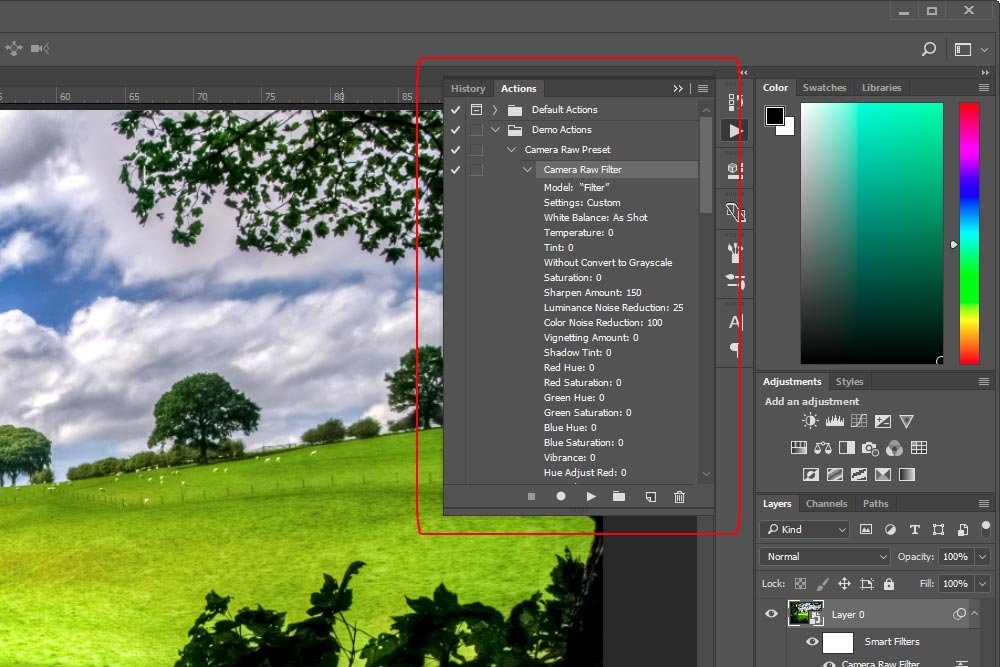
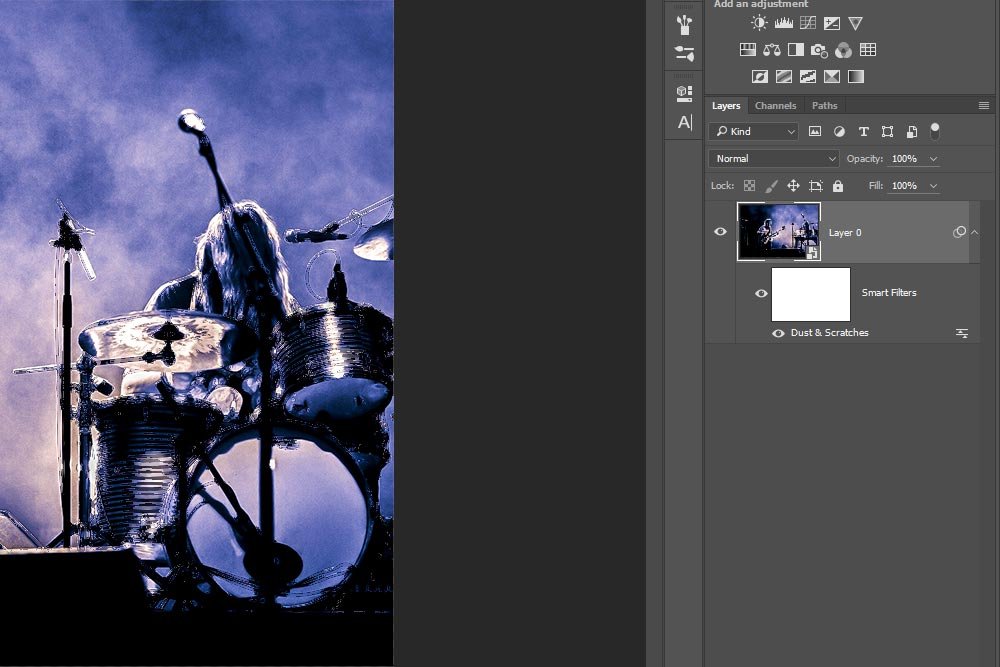
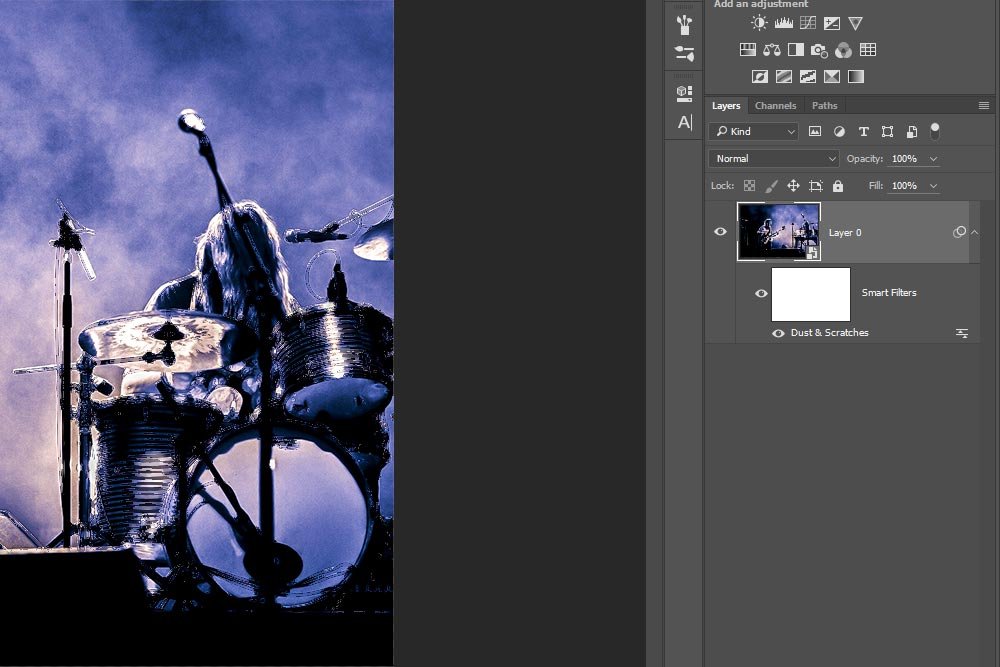
From the screenshot above, you can see that we now have a filter applied and it’s considered “Smart.” And in case you’re interested in what the resulting photo looks like, here it is below.

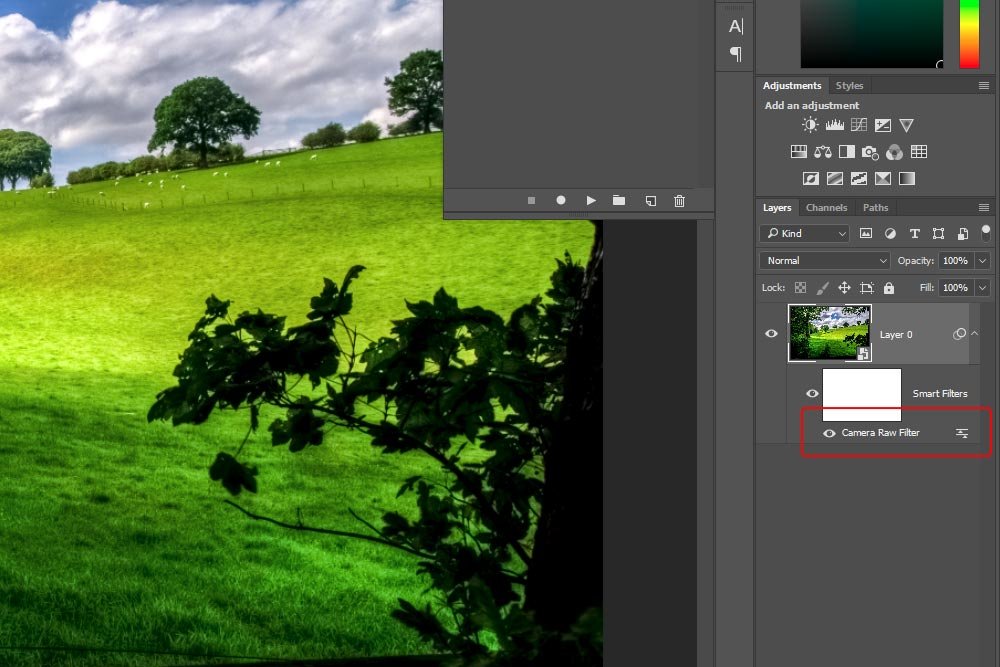
Deleting: To delete the filter, simply click the Smart Filters layer and drag it down to the trash can icon at the bottom of the Layers panel.
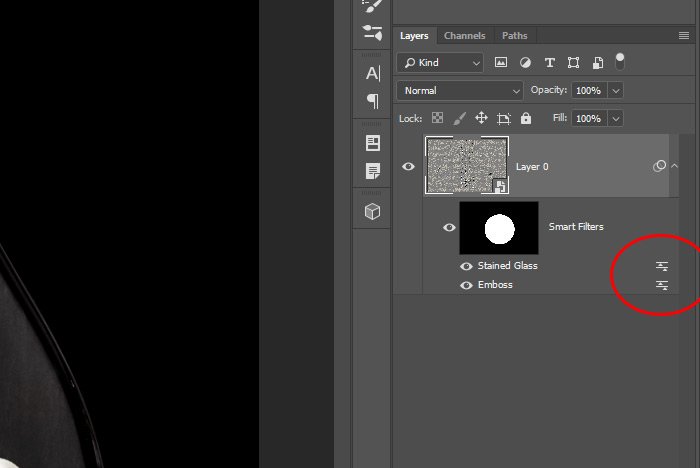
Hiding: To hide a Smart Filter, click the small “eye” icon that’s located to the left of the filter name in the Layers panel.
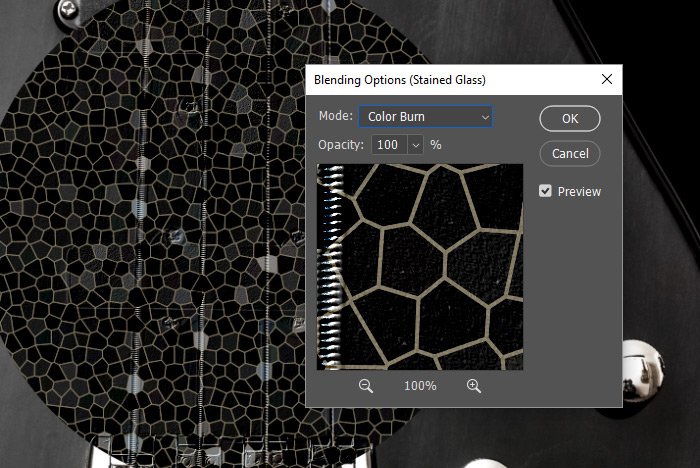
Blending: To attach a blending mode to the filter, click the small icon that’s located at the right of the specific filter name in the Layers panel.
Editing: To edit the initial filter through its dialog box, double-click the name of the filter in the Layers panel.
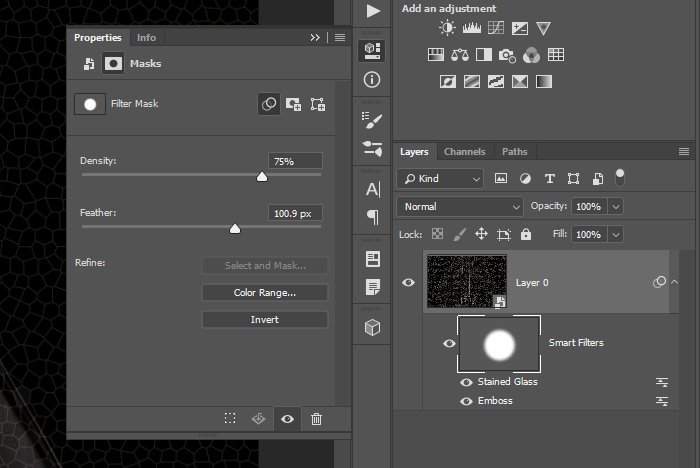
Masking: To use the Smart Filter as a mask, all you need to do is select the white filter mask thumbnail in the Smart Filters layer and then paint with white or black.
Properties: To edit the mask properties, double-click on the mask thumbnail and push the adjust the settings in the resulting Properties panel.
Talk about non-destructive flexibility. I’m not sure this can be beat. When the developers at Adobe heard about the issues surrounding permanent and destructive filters in Photoshop, they sure responded in a positive way.
I hope I explained some of the value of using Smart Filters. If you have any comments or questions, please leave them in the comment section below. Thanks!
Why Smart Filters are Important in Adobe Photoshop
Above is the post I would have written years ago if someone has asked me to talk about filters in our favorite image editing application (Photoshop). Today, things are different. Today, we have something called Smart Filters at our disposal. What are Smart Filters? Well, let’s read what Adobe has to say about them:Any filter applied to a Smart Object is a Smart Filter. Smart Filters appear in the Layers panel below the Smart Object layer to which they are applied. Because you can adjust, remove, or hide Smart Filters, they are nondestructive.
If you’re a Photoshop user and a fan of filters, Smart Filters are like a present on Christmas morning. These things are awesome.
In today’s post, I’m going to quickly run through a demo project that will show you exactly how to transform a regular layer into a Smart Object. Then, I’ll demonstrate how to apply a Smart Filter to that layer, which will enable us to edit the filter if we want to change it. It will also allow us to completely delete the filter, leaving the original layer intact. Hopefully, by the end of this post, you’ll have a good idea about how to separate layers and filters, while keeping all your edits non-destructive.
Original Photo
I found a really great photo for this post. Since I’m going to be using one of the Noise filters, I think it’ll offer a classic look.
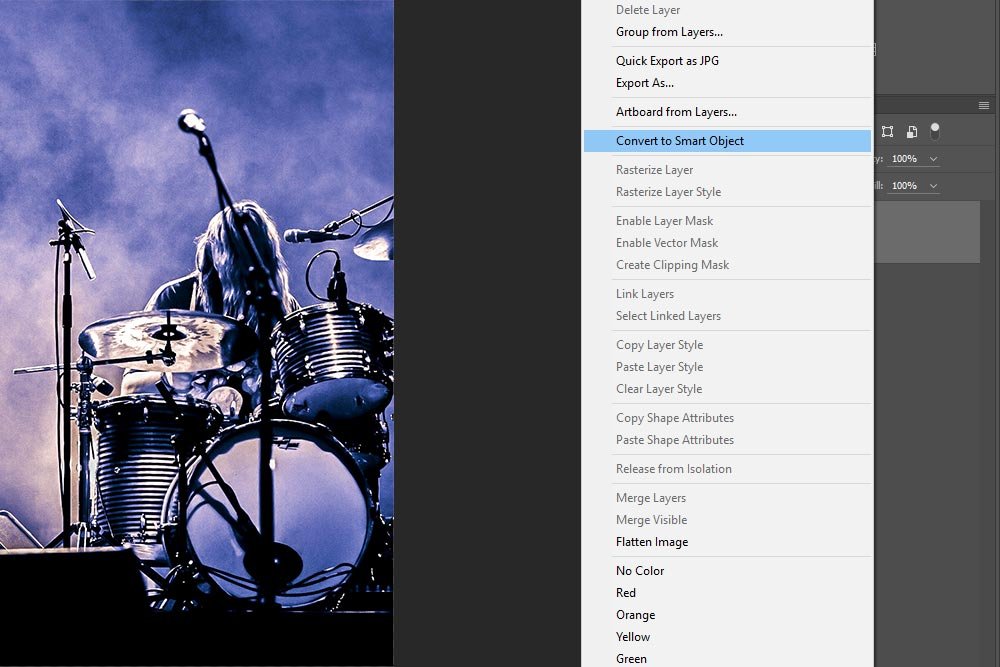
Converting Layer to Smart Object
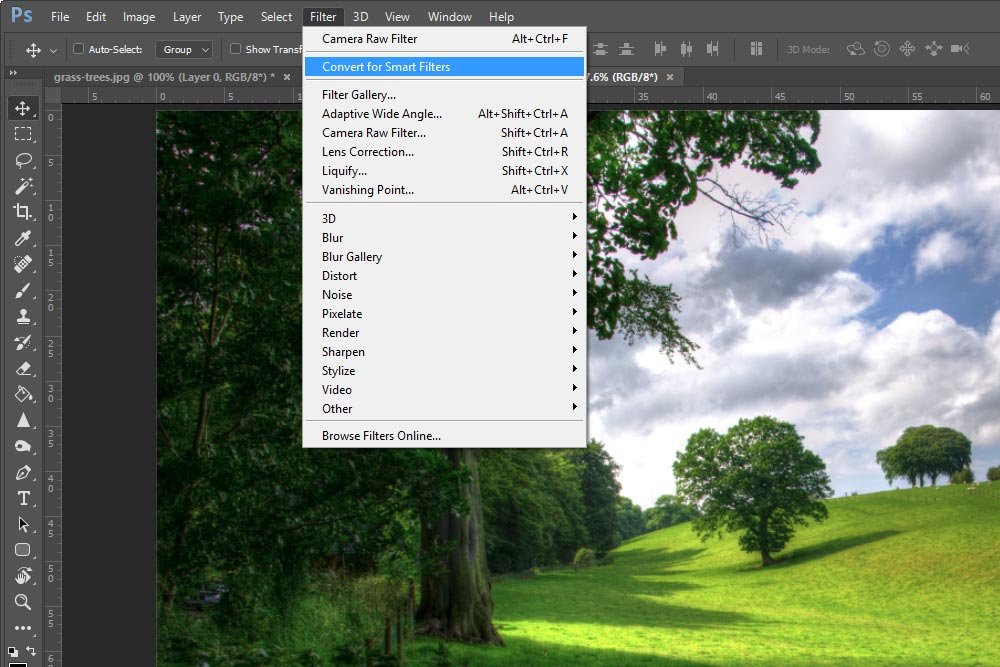
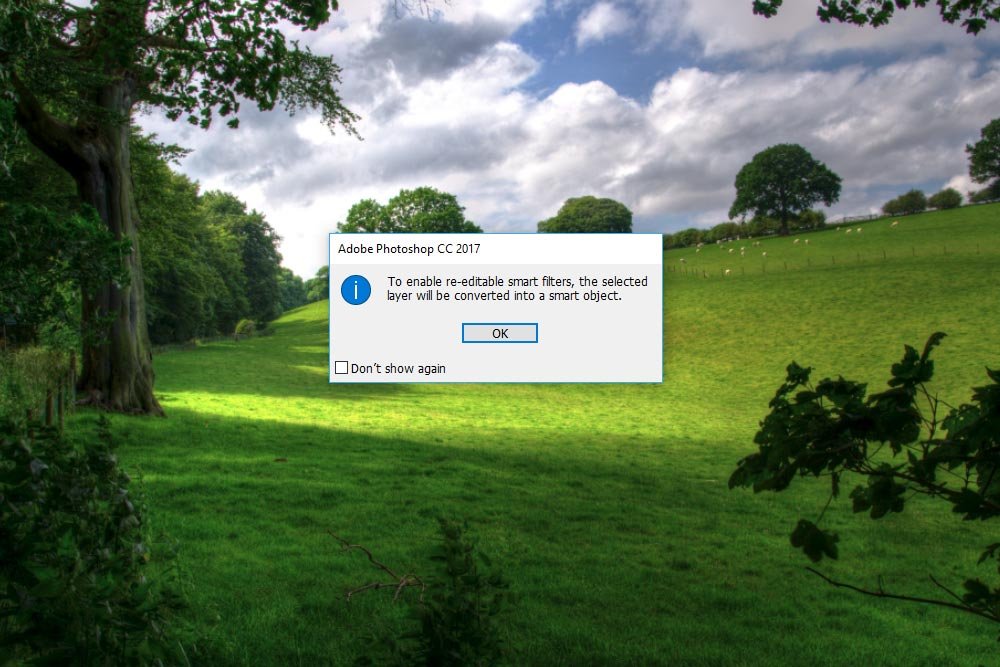
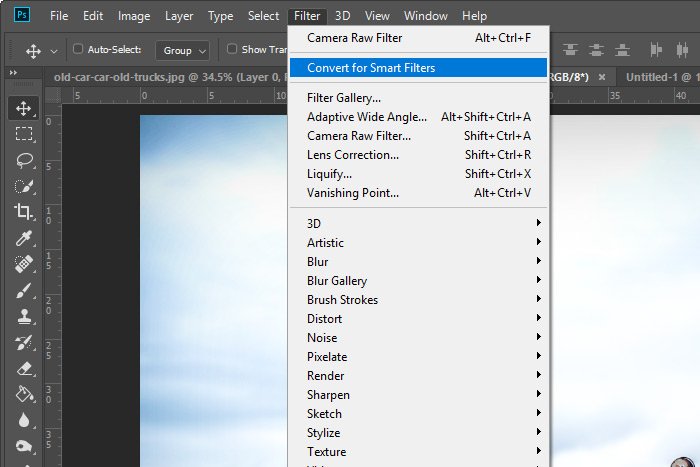
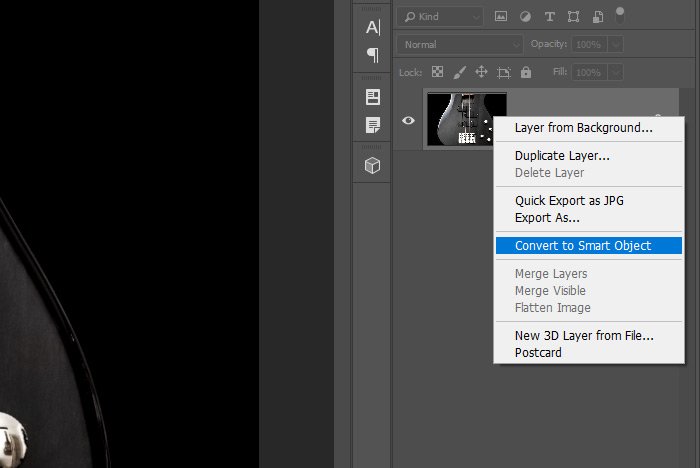
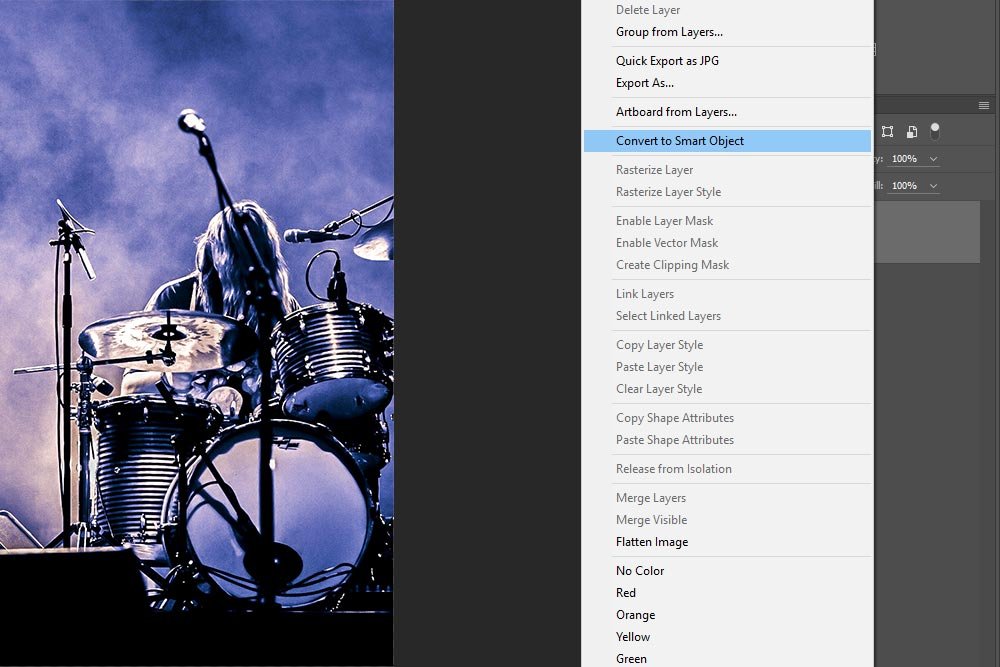
To add a Smart Filter, the layer first needs to be converted to a Smart Object. The fastest way to do this is to right-click on the layer in question and select the Convert to Smart Object option.
Remember, to do this, you need to right click on the empty layer area, not the layer thumbnail.
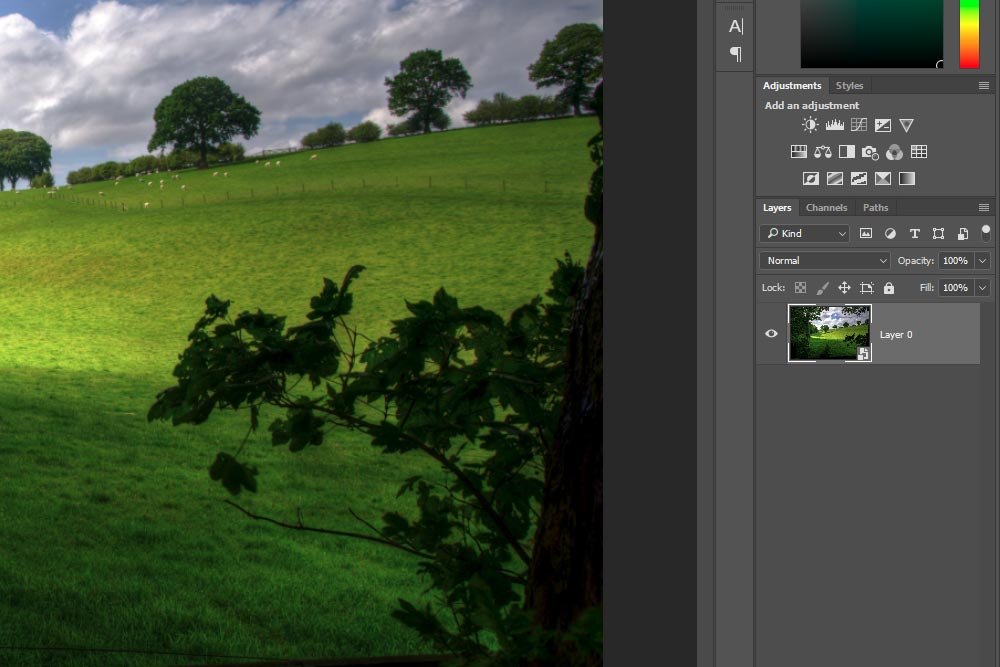
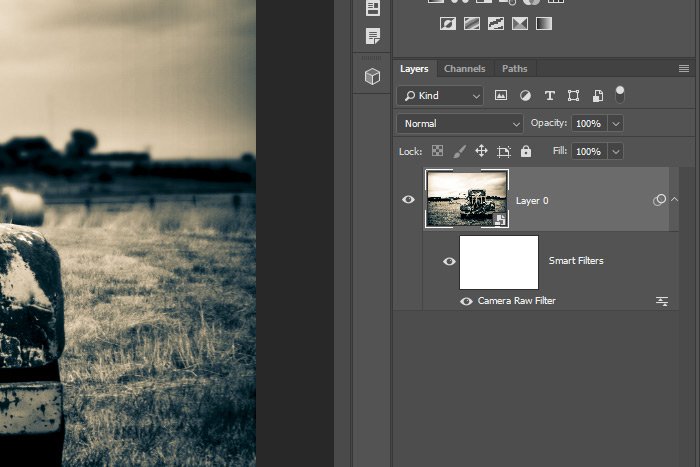
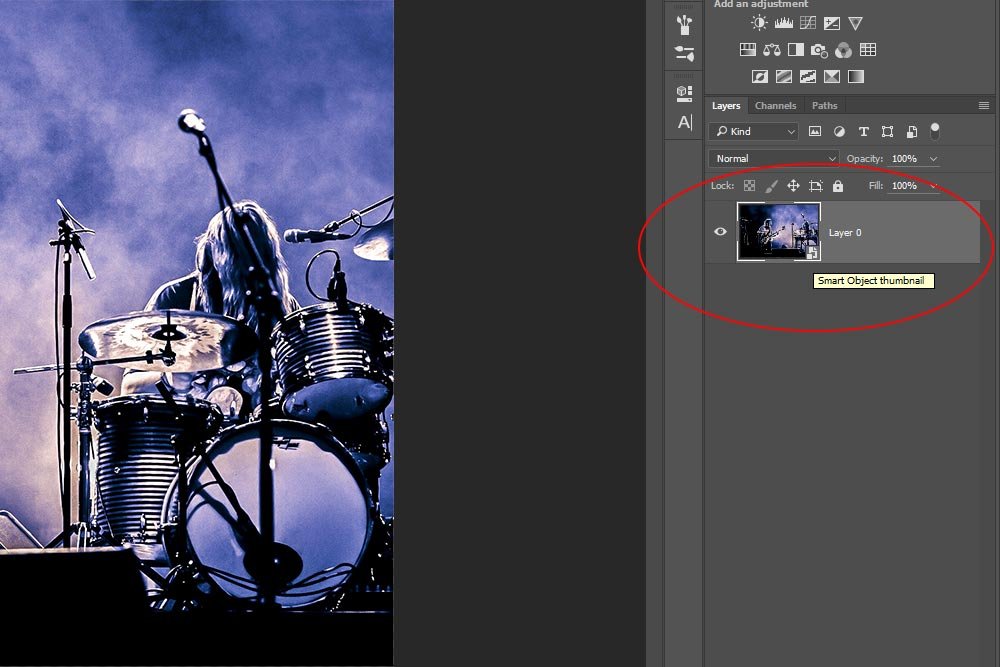
Once the layer becomes a Smart Object, a small icon will appear in the lower right corner of the layer thumbnail. When that icon is rolled over, a small popup appears that says Smart Object Thumbnail.

If you aren’t familiar with Smart Objects and their benefits, please take a quick peek at my previous post where I covered the topic:
What are Smart Objects in Adobe Photoshop?
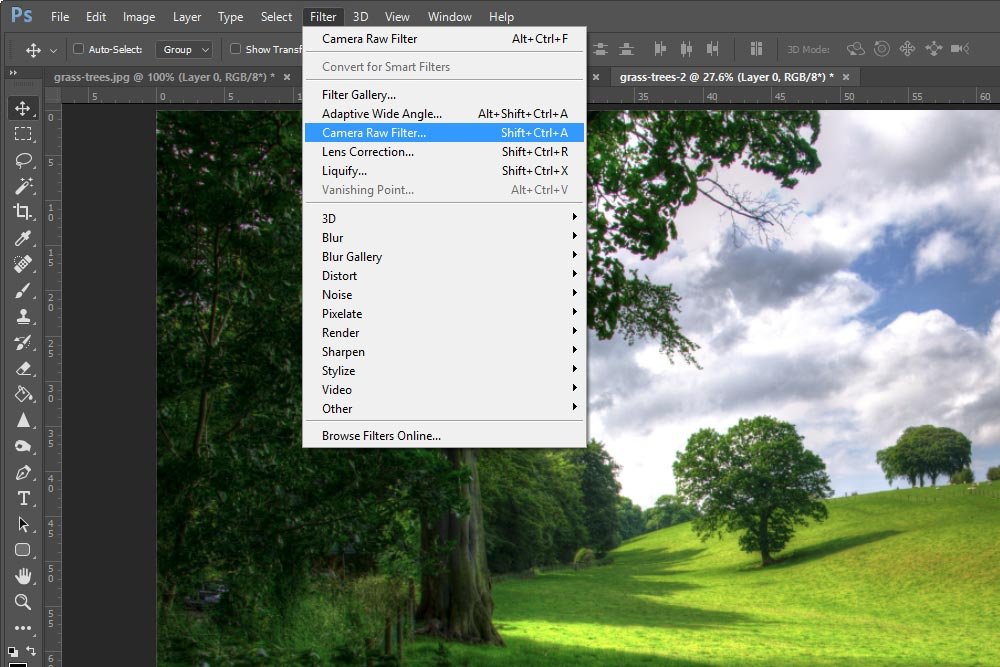
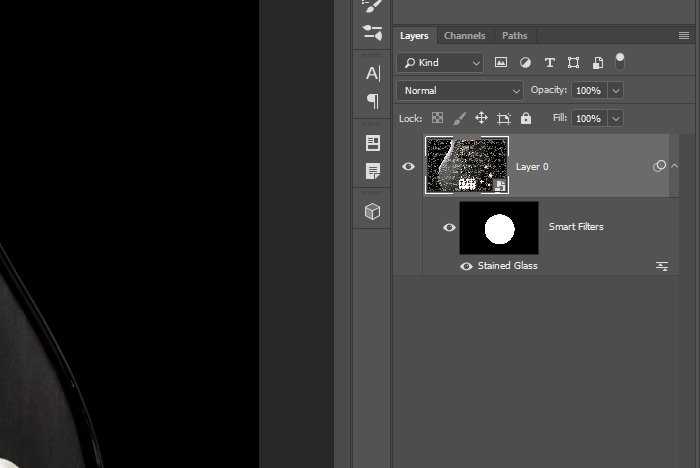
Applying a Filter
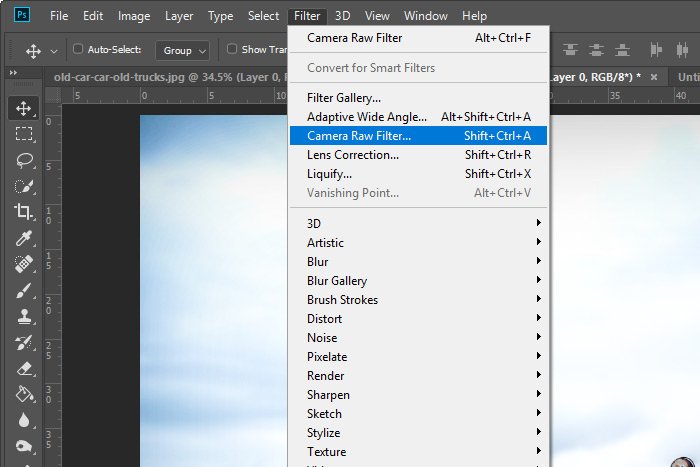
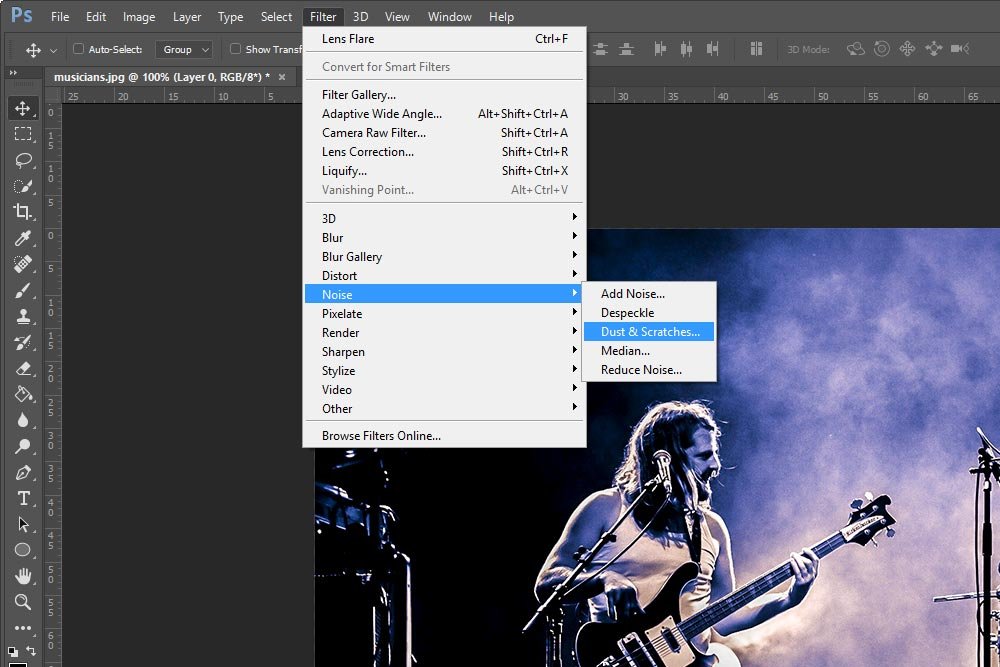
FYI – Any filter we apply now that we’re dealing with a Smart Object will automatically attach itself to the layer as a Smart Filter. There’s no additional steps beyond simply applying the filter.With that in mind, I’ll go ahead and head up to the Filter > Noise menu item and select Dust & Scratches. My goal is to give the photo a badass weird look. Not too much – just enough to make someone look twice.

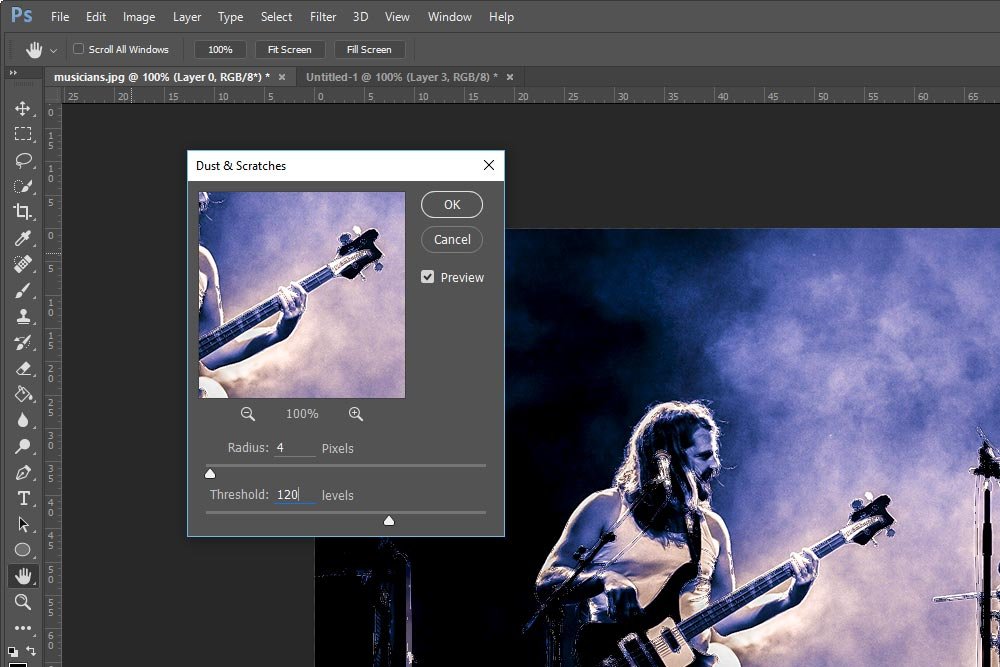
After I make this selection, the Dust & Scratches dialog box will appear. Inside, I’ll move the Radius slider to 7 pixels and the Threshold slider to 120 levels.

When finished, I’ll click OK and my focus will turn to the Layers panel.

From the screenshot above, you can see that we now have a filter applied and it’s considered “Smart.” And in case you’re interested in what the resulting photo looks like, here it is below.

Smart Options
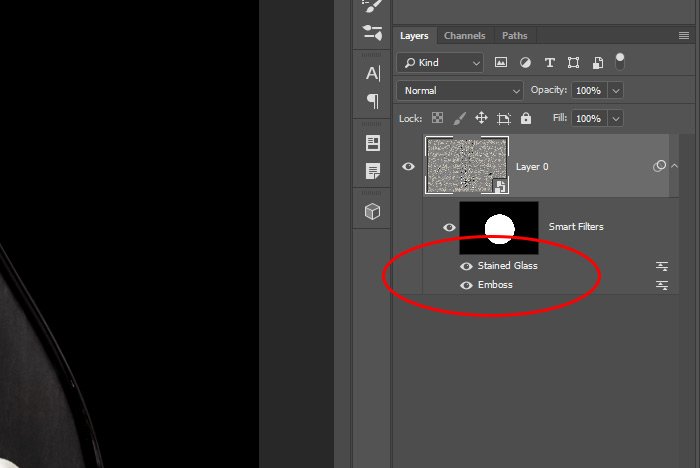
You may be scratching your head wondering why we went through all the trouble of making the Smart Object and then having the filter that’s applied to the layer a Smart Filter. Well, here’s why – we now have options. Many good options. All of which we didn’t have before.Deleting: To delete the filter, simply click the Smart Filters layer and drag it down to the trash can icon at the bottom of the Layers panel.
Hiding: To hide a Smart Filter, click the small “eye” icon that’s located to the left of the filter name in the Layers panel.
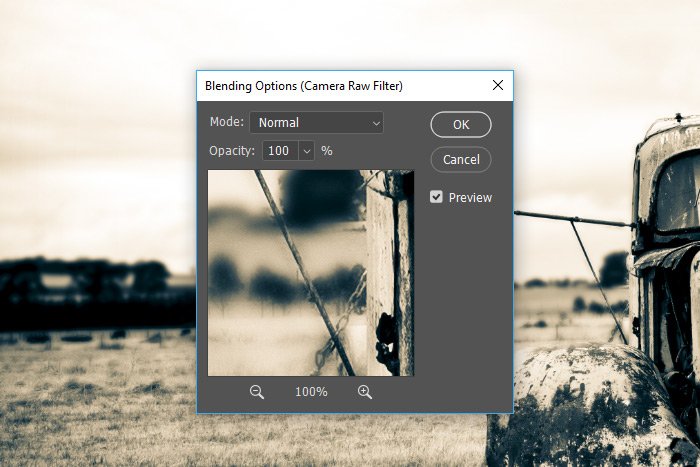
Blending: To attach a blending mode to the filter, click the small icon that’s located at the right of the specific filter name in the Layers panel.
Editing: To edit the initial filter through its dialog box, double-click the name of the filter in the Layers panel.
Masking: To use the Smart Filter as a mask, all you need to do is select the white filter mask thumbnail in the Smart Filters layer and then paint with white or black.
Properties: To edit the mask properties, double-click on the mask thumbnail and push the adjust the settings in the resulting Properties panel.
Talk about non-destructive flexibility. I’m not sure this can be beat. When the developers at Adobe heard about the issues surrounding permanent and destructive filters in Photoshop, they sure responded in a positive way.
I hope I explained some of the value of using Smart Filters. If you have any comments or questions, please leave them in the comment section below. Thanks!