15Katey
Member
- Joined
- May 10, 2021
- Messages
- 130
- Reaction Score
- 0
- Points
- 23
- #1
The lasso tools in Adobe Photoshop are truly spectacular. I use them often and don’t know what I’d do without them. From the simplicity of the standard and most basic Lasso Tool to the more nuanced and complex Polygonal Lasso Tool to the thoughtful and intuitive Magnetic Lasso Tool, there’s surely something to help out in almost any situation.
In today’s post, I’d like to look at each of Photoshop’s lasso tool in a bit more detail than I just did above. While I won’t go into tremendous depth with each one, I think I can paint a fairly clear picture for you that can point you in the right direction should the occasion arise when you may need one of these tools.

Once activating one of the three available tools, you’ll see a new options bar up top appear. For the first two tools, the options bar is the same and is very basic. For the third one (the Magnetic Lasso), things become a bit more complex. It’s nothing to worry about, but some explaining will be in order. I’ll cover it all below as I walk through each tool.

As I draw, I can see a solid line appear as a path. When I reach the beginning point of my path (close the loop) and let go of my mouse pointer, the lines will connect as an area and a selection will result, marching ants and all. If I don’t draw all the way back to the beginning of where I began and I let go of my mouse, the selected area will still close, but with a straight line that connects the beginning and the end points.

This is great, but what if I wanted to use the Lasso Tool to draw straight lines? Luckily, I can do that. If I wanted to draw a box around the center of the flower instead of a freehand circle, all I would need to do is to first hold down the Alt key on my keyboard and then click once to create a start point. Then, I’d find the next point where I’d like the first line to end and click again. A line will be drawn. Then, I’d continue this process until I was finished. Either I’d close the area by making my way back to the beginning or I would simply let go of the alt key. Once I did that, the area would close and a selection would be formed.
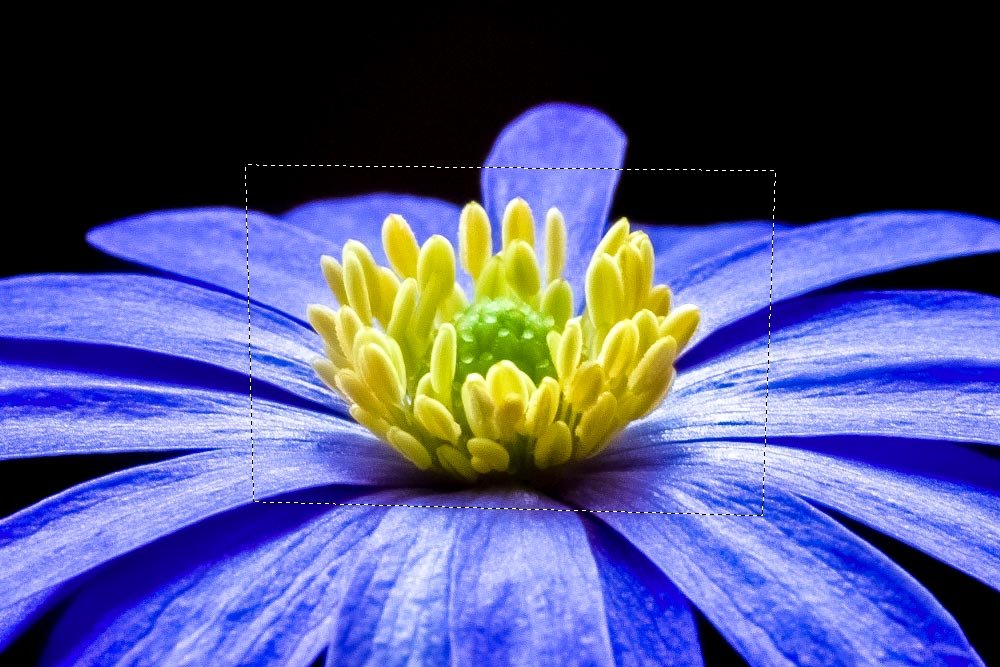
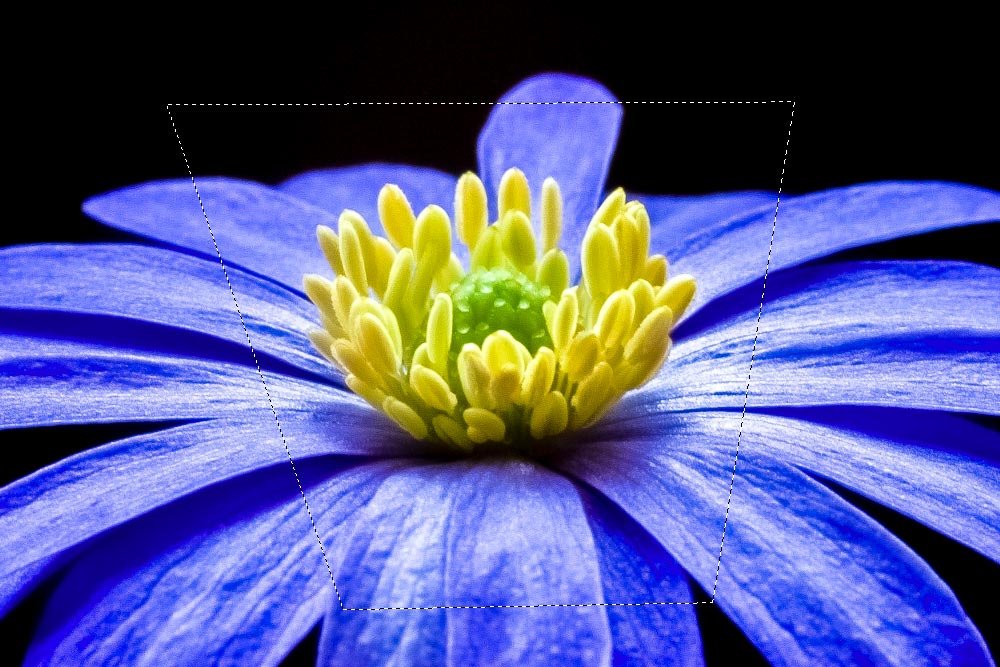
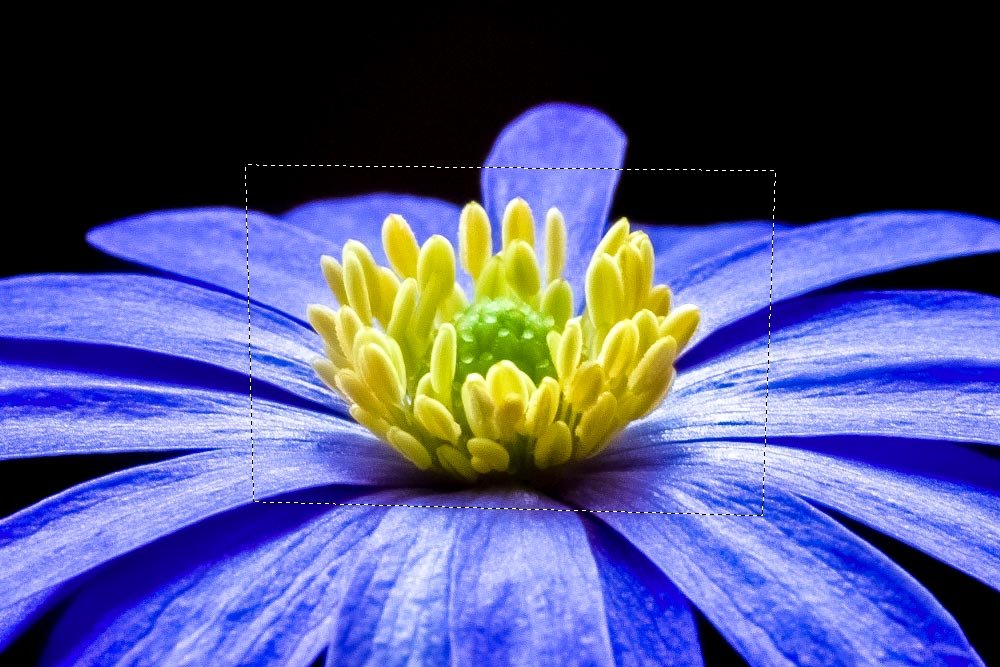
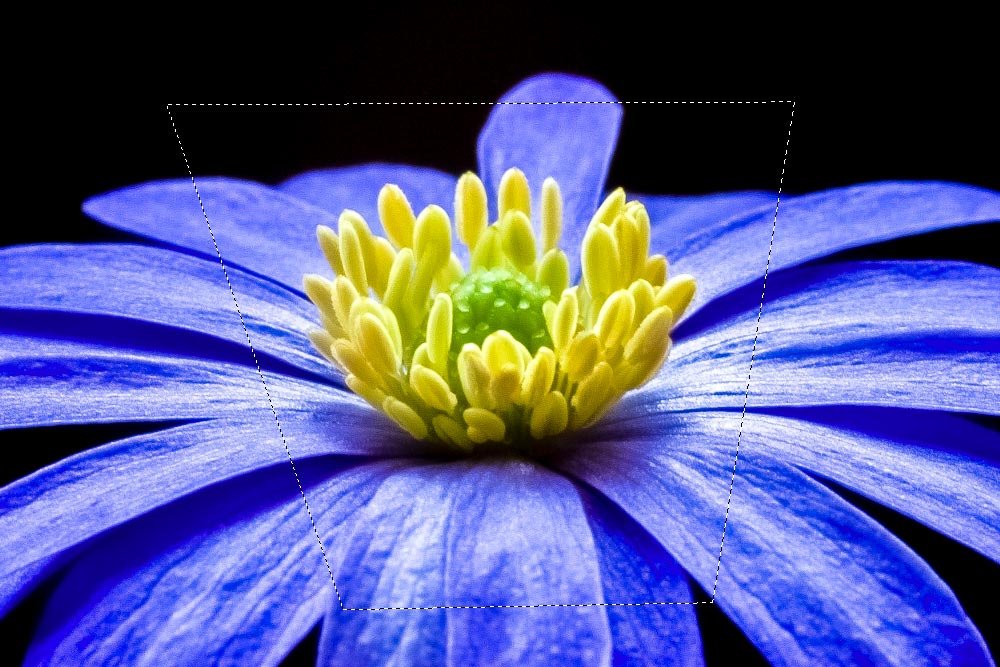
Here’s an example. I first held down the Alt key and then I clicked in the upper right area of the center of the flower. I kept the Alt key held down and I moved my mouse pointer to the upper left area. Once there, I clicked. Then, while still holding the Alt key, I moved to the lower left and followed the same procedure. Finally, I made it to the lower right and then the upper right again. Here’s the result.

To delete a straight segment that I just drew, I’d keep the Alt key pressed and press the Delete key on my keyboard for just a second. This is a very sensitive action. If I press and hold too long, screwy things will happen. If I press it for just one second and then let go and press this key again, the most recent straight segment in my drawing will be deleted.
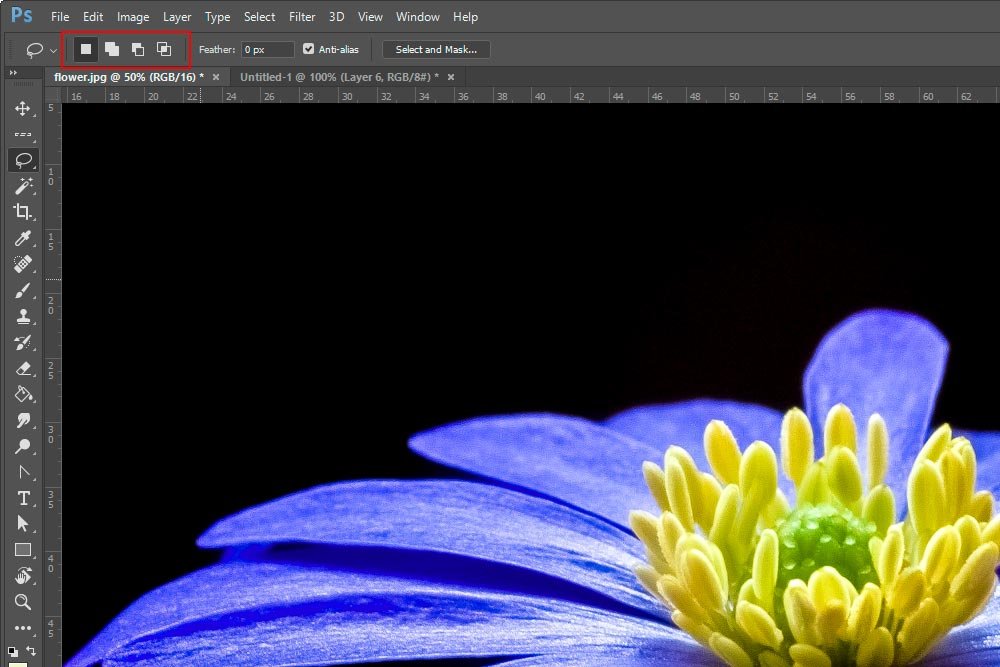
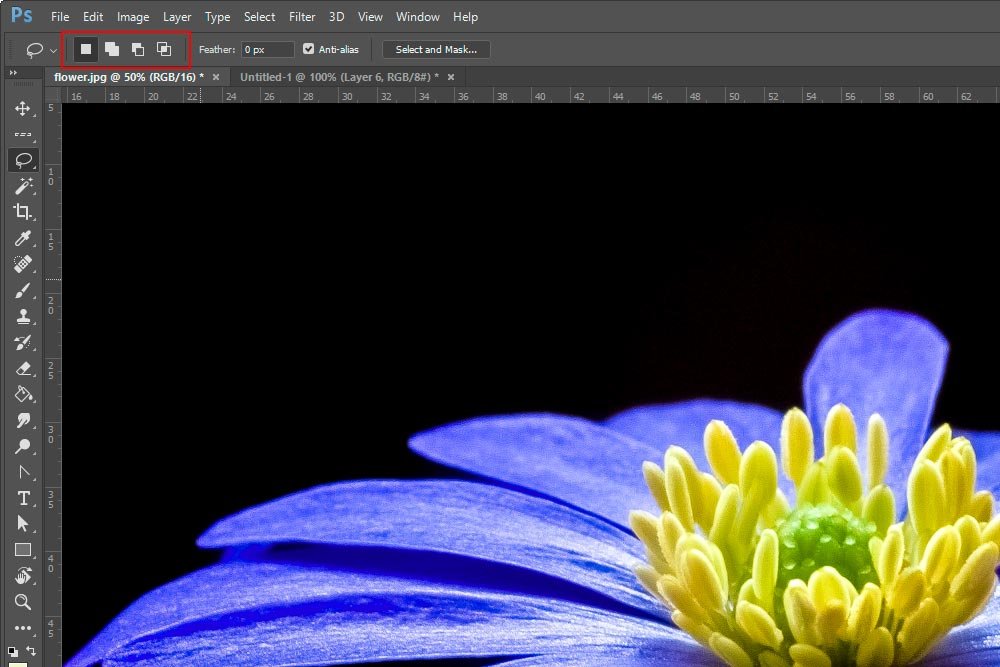
As with many selection tools, there are a few boxes up in the options bar that need explaining. These are similar with many of these tools. Take a look in at the next screenshot to see what I’m referring to.

Basically, selecting each of these boxes allows you to draw a selection (the first box), add to a selection (the second box), subtract from a selection (the third box) and intersect a selection (the last box). You’ll need to draw a selection first and then add to it, subtract from it or intersect it with something new. I talked about these efforts in a previous post. You can view it by clicking through below. Remember, these options apply to all three lasso tools.
Growing, Shrinking & Transforming a Selection in Adobe Photoshop
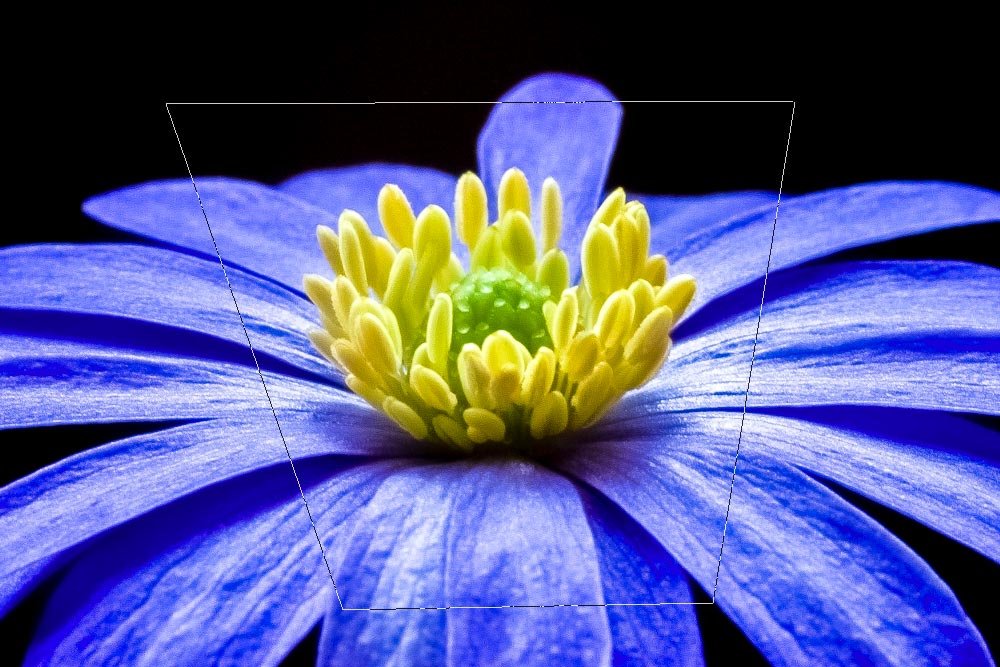
If I were to activate the Polygonal Lasso Tool and then click in each of the four corners, without holding any other keys down, I’d be able to create a selection comprised of straight edges. It’s that easy with this tool. Simply clicking five times gave me this outline.

Which in turn, gave me this selection, with the marching ants and all.

The primary difference between this tool and the previous one is that when you close the area you’re drawing with this one, you’ll see your mouse pointer change into a lasso with a small O next to it, which stands for the closure. The previous tool had no such indicator.
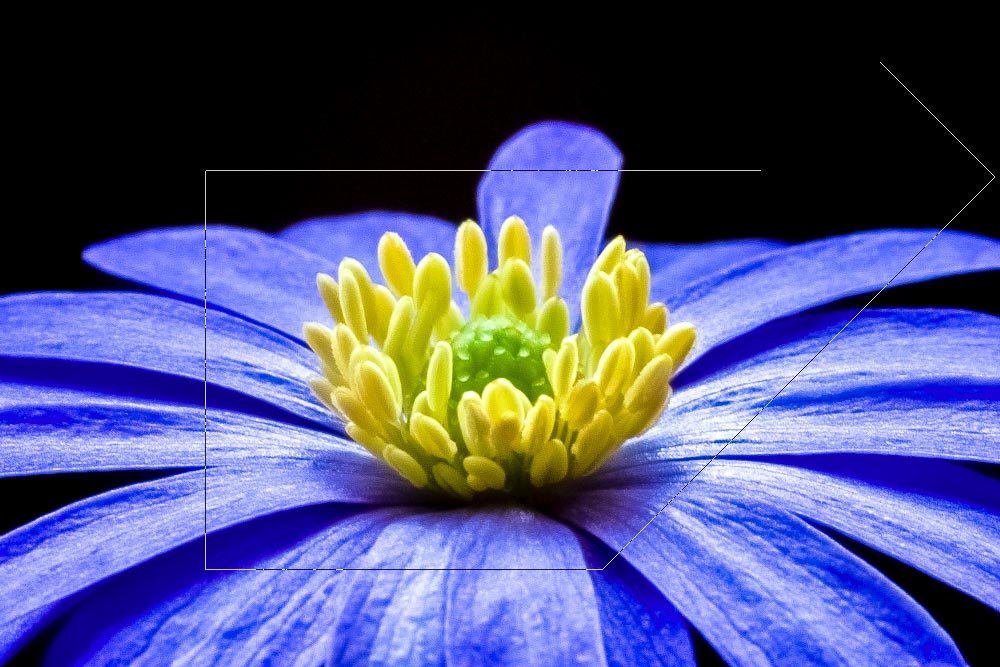
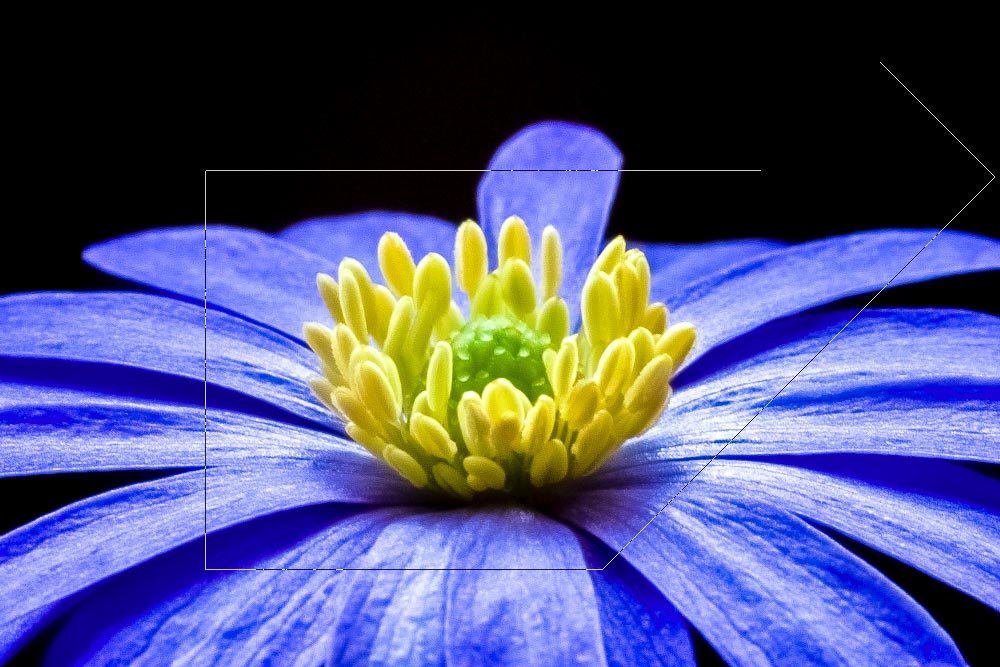
Let’s say I wanted to draw lines in multiples of 45 degree angles. If I hold down the Shift key on my keyboard and then follow the instructions I just gave above, I could. While holding the Shift key down, I can click. I’ll move my mouse pointer to the left and click my mouse button again. I’ll move my mouse down and click again and so on. Every time I move my mouse pointer while holding down the Shift key, I’ll find that I’m only able to create a line that travels in a multiple of 45 degrees. It’s locked like this, which is perfect for creating horizontal, vertical or angled selections. Here’s the path outline of my latest selection.

This feature give editors and graphic designers much more control over their selections.
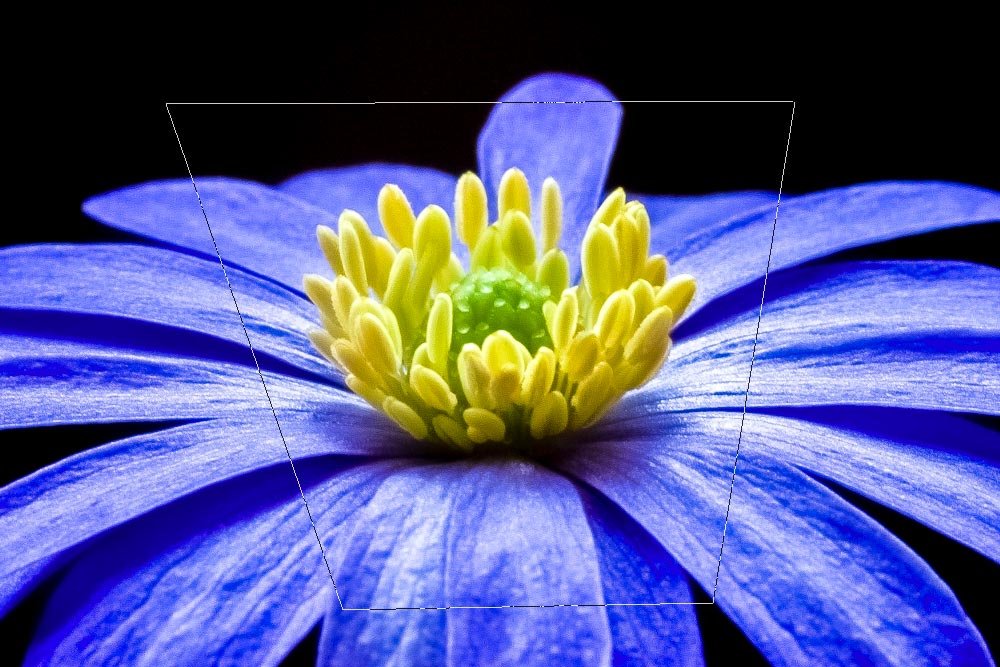
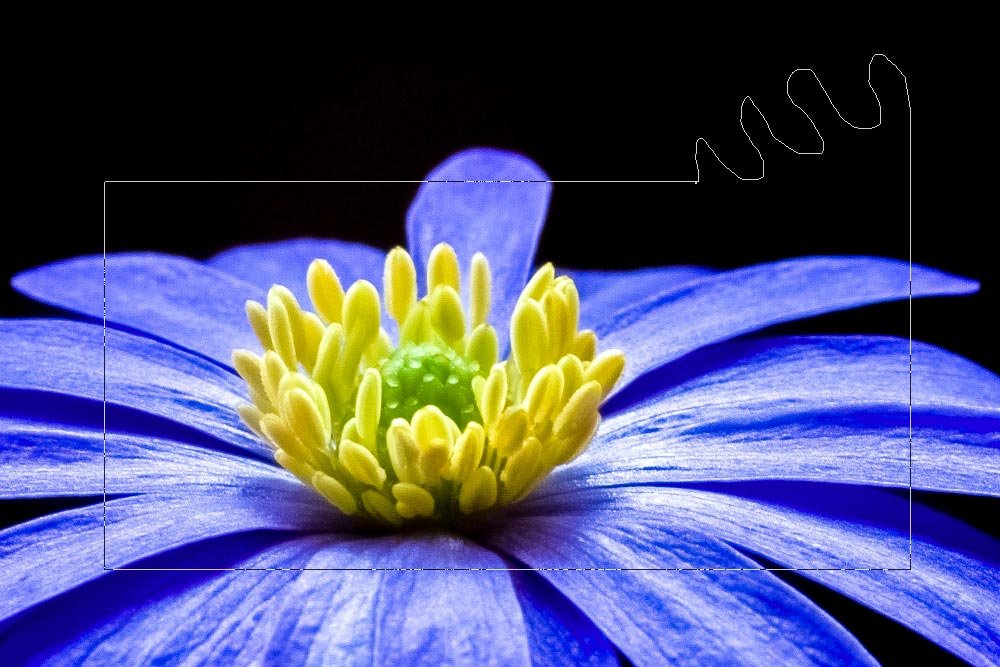
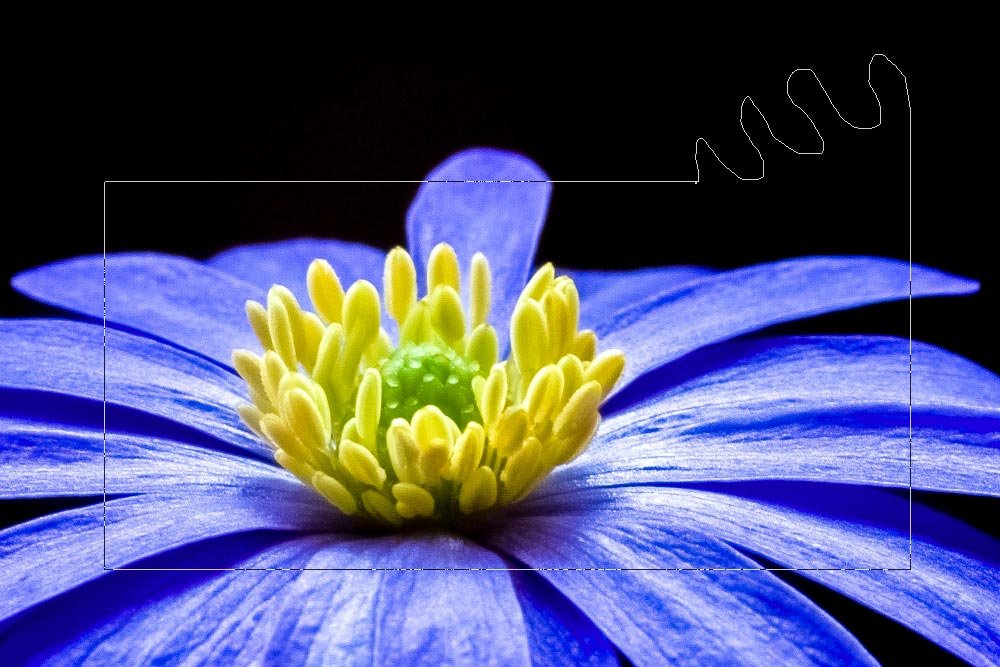
Next, I’ll use the Shift key to create a nice box around the center of the flower. When I get all the way around and in the area of the upper right corner, I’ll let go of the Shift key and instead, I’ll press and hold down the Alt key. From there, I’ll press and hold down my mouse pointer and begin drawing freehand. Take a look.

With this tool, you have the ability to draw precisely or freehand. That’s fantastic.
With the regular Lasso Tool, wherever you stopped drawing and let go of the mouse pointer, your selected area would close automatically. Since this Polygonal Lasso Tool has so much more power and allows you to click multiple times, it doesn’t know when to stop and create the closed selection. You need to tell it when to do that.
To finish drawing and to create a selection, you’ll either need to close the loop yourself and hover your mouse pointer over your start point like I explained earlier, or you could simply stop wherever you are and double click your mouse button. If you choose the latter option, a connecting path will be drawn and your selection will be closed automatically by Photoshop with a straight line.
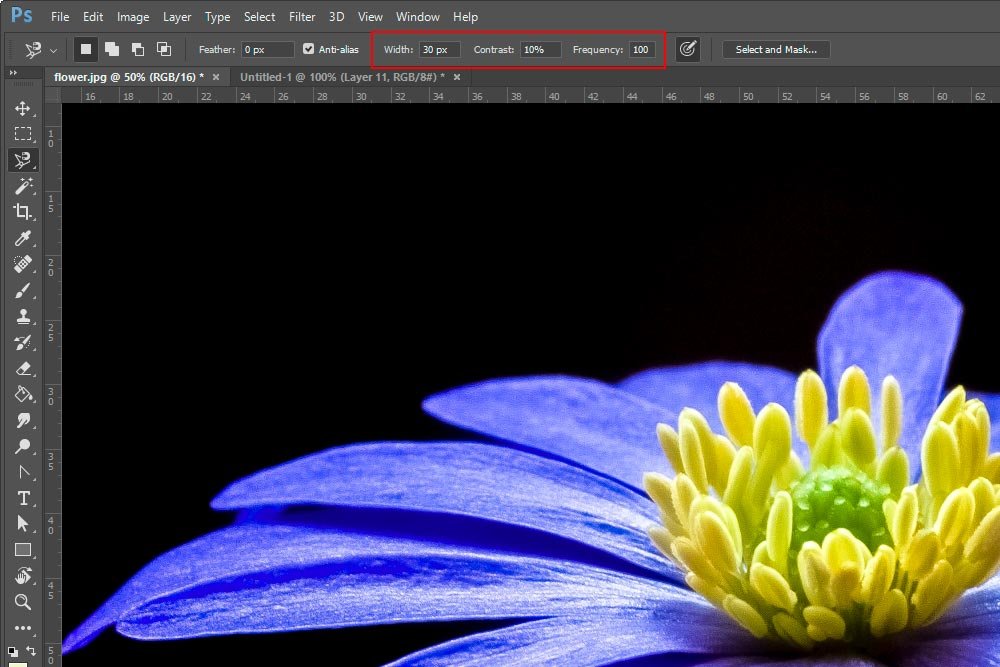
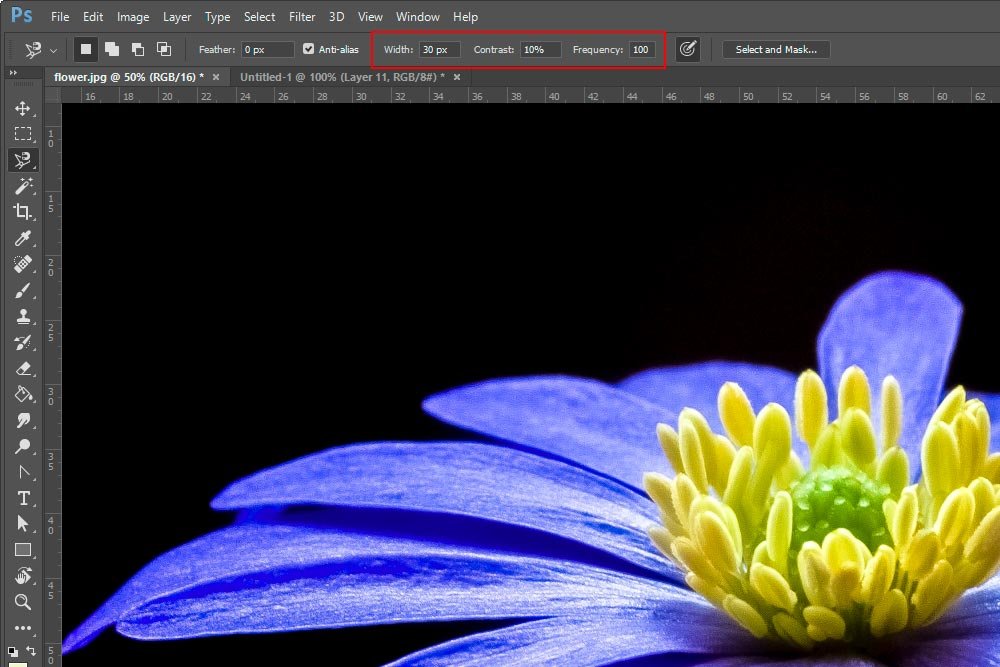
After I select this particular tool, I’ll see that the options bar up top changes and is different than it was for the previous two. So, before I go any further, I’d like to discuss three options included in the bar.

If you look at the screenshot above, you’ll see the three fields I outlined in red. These fields are titled Width, Contrast and Frequency. I’ll define these below.
Width: When you draw your selection lines, you’ll see your mouse pointer turn into something that looks like a brush. The Width setting sets the size of this brush. Because the Magnetic Lasso Tool finds edges and snaps to them like a magnet, the tool needs to be told what area to look for an edge in. Setting the size of this brush tells Photoshop the diameter of the area it should use. The larger the area, the more distracted the tool will become. There may be many edges around, creating an opportunity for mistakes to be made. Reducing the area will keep the tool focused, but it will also be more difficult to trace the edge because you’ll need to be more precise with your hand movements.
Contrast: This setting controls the tool’s sensitivity to nearby edges. If you lower this setting, many more edges will be kept in the running to have the tool snap a to. If you raise the value of this setting, edges with more contrast between the object and its background will be considered.
Frequency: As you trace an edge, anchor points are laid along the edges. The more anchor points, the more accurate your selection will be. The fewer anchor points, the more spread out they will be, giving you a lower resolution edge, for lack of a better phrase. If you have straight edges, you’d want to lower this value. If you have very detailed edges, you’d want to raise it.
I’m going to go ahead and use this tool to trace around part of the flower petals, just so you can see what it looks like. I’ll keep the options bar settings to something moderate.

As you can see from the screenshot above, there are quite a few anchor points. Now, there are a few methods to close the loop with this tool. You can double click your mouse pointer like I did above. You can press the Enter key on your keyboard or you can simply bring your mouse all the way back to where you began and wait to see that O again. When you do, let go of your mouse pointer if you were holding it down or click once if you weren’t. You can trace an edge by either holding the mouse button or not with this tool.

You’ll likely need practice with each of these tools to become proficient with them, but what I just shared with you should give you a good start. There is much more information that surrounds these tools and there are quite a few tricks you could take advantage of, but I feel this post was a good source for getting your feet wet. If you have any questions or concerns regarding this post, please let me know in the comment section below. Thanks for reading!
What’s the Difference Between the 3 Lasso Tools in Adobe Photoshop?
Each of these lasso tools give you the same end result – a selection. The primary difference between the three are how you go about getting that selection. Sometimes, all you need to do is quickly encapsulate an object in a file. That’s fine. The Lasso Tool can help with that. If you’re dealing with straight edges that need to be selected, your best bet would probably be the Polygonal Lasso Tool. This tool is perfect for outlining buildings, streets and anything requiring precision. When you have a graphic or an image with distinct edges, then the Magnetic Lasso Tool can be a real time saver. It acts like static laced plastic wrap and can stick to those edges with ease.In today’s post, I’d like to look at each of Photoshop’s lasso tool in a bit more detail than I just did above. While I won’t go into tremendous depth with each one, I think I can paint a fairly clear picture for you that can point you in the right direction should the occasion arise when you may need one of these tools.
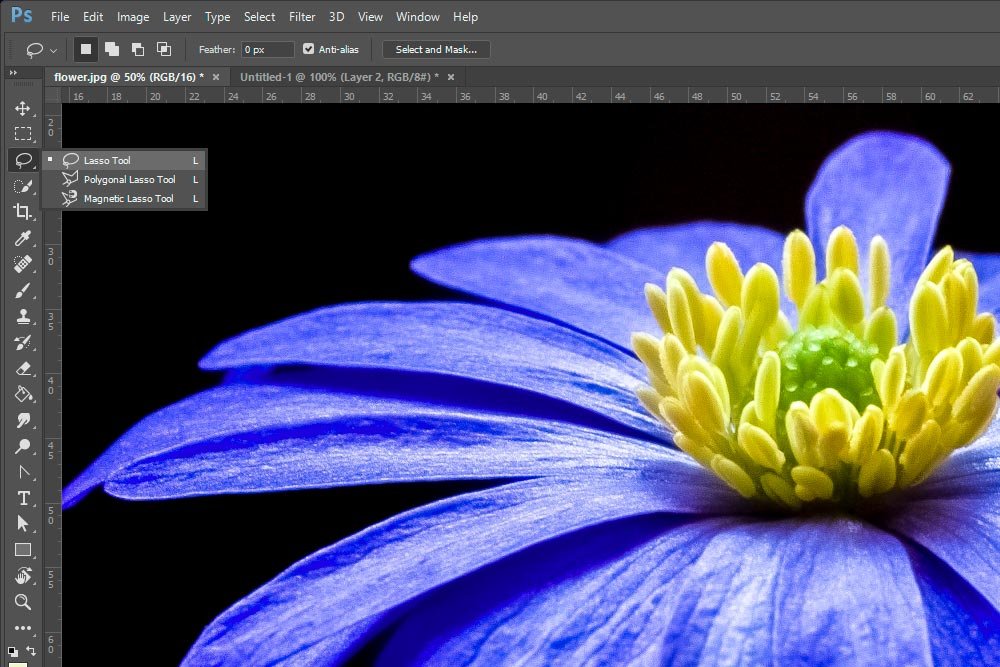
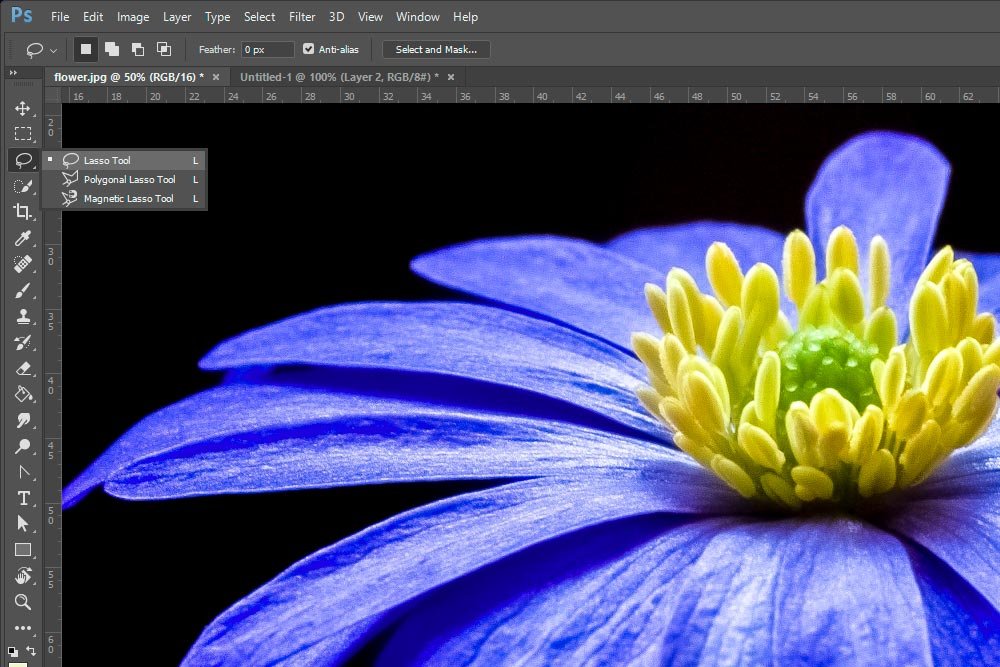
Accessing the Lasso Tools
Each of the tools I’ll be using today can easily be accessed from the vertical toolbar on the left side of Photoshop. Currently, they are located in the third slot down from the top. If you click on the tool and drag out to the right, you’ll see all three of them.
Once activating one of the three available tools, you’ll see a new options bar up top appear. For the first two tools, the options bar is the same and is very basic. For the third one (the Magnetic Lasso), things become a bit more complex. It’s nothing to worry about, but some explaining will be in order. I’ll cover it all below as I walk through each tool.
The Lasso Tool
The Lasso Tool is the most basic and straightforward of all three tools. It’s sort of like holding a pencil in your hand and drawing with it. If that’s all you want it to do, that’s fine. It can do that. Let me show you what I mean. I have the tool activated and I just drew a circle around the center of the flower.
As I draw, I can see a solid line appear as a path. When I reach the beginning point of my path (close the loop) and let go of my mouse pointer, the lines will connect as an area and a selection will result, marching ants and all. If I don’t draw all the way back to the beginning of where I began and I let go of my mouse, the selected area will still close, but with a straight line that connects the beginning and the end points.

This is great, but what if I wanted to use the Lasso Tool to draw straight lines? Luckily, I can do that. If I wanted to draw a box around the center of the flower instead of a freehand circle, all I would need to do is to first hold down the Alt key on my keyboard and then click once to create a start point. Then, I’d find the next point where I’d like the first line to end and click again. A line will be drawn. Then, I’d continue this process until I was finished. Either I’d close the area by making my way back to the beginning or I would simply let go of the alt key. Once I did that, the area would close and a selection would be formed.
Here’s an example. I first held down the Alt key and then I clicked in the upper right area of the center of the flower. I kept the Alt key held down and I moved my mouse pointer to the upper left area. Once there, I clicked. Then, while still holding the Alt key, I moved to the lower left and followed the same procedure. Finally, I made it to the lower right and then the upper right again. Here’s the result.

To delete a straight segment that I just drew, I’d keep the Alt key pressed and press the Delete key on my keyboard for just a second. This is a very sensitive action. If I press and hold too long, screwy things will happen. If I press it for just one second and then let go and press this key again, the most recent straight segment in my drawing will be deleted.
As with many selection tools, there are a few boxes up in the options bar that need explaining. These are similar with many of these tools. Take a look in at the next screenshot to see what I’m referring to.

Basically, selecting each of these boxes allows you to draw a selection (the first box), add to a selection (the second box), subtract from a selection (the third box) and intersect a selection (the last box). You’ll need to draw a selection first and then add to it, subtract from it or intersect it with something new. I talked about these efforts in a previous post. You can view it by clicking through below. Remember, these options apply to all three lasso tools.
Growing, Shrinking & Transforming a Selection in Adobe Photoshop
The Polygonal Lasso Tool
This next tool is very cool. At first glace, it sort of resembles the previous tool. It has the ability to draw straight lines and to create a selection. Where it differs is in its additional features, which I’ll cover below.If I were to activate the Polygonal Lasso Tool and then click in each of the four corners, without holding any other keys down, I’d be able to create a selection comprised of straight edges. It’s that easy with this tool. Simply clicking five times gave me this outline.

Which in turn, gave me this selection, with the marching ants and all.

The primary difference between this tool and the previous one is that when you close the area you’re drawing with this one, you’ll see your mouse pointer change into a lasso with a small O next to it, which stands for the closure. The previous tool had no such indicator.
Let’s say I wanted to draw lines in multiples of 45 degree angles. If I hold down the Shift key on my keyboard and then follow the instructions I just gave above, I could. While holding the Shift key down, I can click. I’ll move my mouse pointer to the left and click my mouse button again. I’ll move my mouse down and click again and so on. Every time I move my mouse pointer while holding down the Shift key, I’ll find that I’m only able to create a line that travels in a multiple of 45 degrees. It’s locked like this, which is perfect for creating horizontal, vertical or angled selections. Here’s the path outline of my latest selection.

This feature give editors and graphic designers much more control over their selections.
Next, I’ll use the Shift key to create a nice box around the center of the flower. When I get all the way around and in the area of the upper right corner, I’ll let go of the Shift key and instead, I’ll press and hold down the Alt key. From there, I’ll press and hold down my mouse pointer and begin drawing freehand. Take a look.

With this tool, you have the ability to draw precisely or freehand. That’s fantastic.
With the regular Lasso Tool, wherever you stopped drawing and let go of the mouse pointer, your selected area would close automatically. Since this Polygonal Lasso Tool has so much more power and allows you to click multiple times, it doesn’t know when to stop and create the closed selection. You need to tell it when to do that.
To finish drawing and to create a selection, you’ll either need to close the loop yourself and hover your mouse pointer over your start point like I explained earlier, or you could simply stop wherever you are and double click your mouse button. If you choose the latter option, a connecting path will be drawn and your selection will be closed automatically by Photoshop with a straight line.
The Magnetic Lasso Tool
If you’d like to select an object that has distinct and clear edges from a photo, there are fewer tools better equipped to handle that than the Magnetic Lasso Tool. By definition, this tool “…snaps to the edges of defined areas in the image.” It’s very handy and it works best when edges are very visible, as they are in high contrast images. This is actually part of the reason I chose the demo image of the flower I’ve been using. Just for this tool.After I select this particular tool, I’ll see that the options bar up top changes and is different than it was for the previous two. So, before I go any further, I’d like to discuss three options included in the bar.

If you look at the screenshot above, you’ll see the three fields I outlined in red. These fields are titled Width, Contrast and Frequency. I’ll define these below.
Width: When you draw your selection lines, you’ll see your mouse pointer turn into something that looks like a brush. The Width setting sets the size of this brush. Because the Magnetic Lasso Tool finds edges and snaps to them like a magnet, the tool needs to be told what area to look for an edge in. Setting the size of this brush tells Photoshop the diameter of the area it should use. The larger the area, the more distracted the tool will become. There may be many edges around, creating an opportunity for mistakes to be made. Reducing the area will keep the tool focused, but it will also be more difficult to trace the edge because you’ll need to be more precise with your hand movements.
Contrast: This setting controls the tool’s sensitivity to nearby edges. If you lower this setting, many more edges will be kept in the running to have the tool snap a to. If you raise the value of this setting, edges with more contrast between the object and its background will be considered.
Frequency: As you trace an edge, anchor points are laid along the edges. The more anchor points, the more accurate your selection will be. The fewer anchor points, the more spread out they will be, giving you a lower resolution edge, for lack of a better phrase. If you have straight edges, you’d want to lower this value. If you have very detailed edges, you’d want to raise it.
I’m going to go ahead and use this tool to trace around part of the flower petals, just so you can see what it looks like. I’ll keep the options bar settings to something moderate.

As you can see from the screenshot above, there are quite a few anchor points. Now, there are a few methods to close the loop with this tool. You can double click your mouse pointer like I did above. You can press the Enter key on your keyboard or you can simply bring your mouse all the way back to where you began and wait to see that O again. When you do, let go of your mouse pointer if you were holding it down or click once if you weren’t. You can trace an edge by either holding the mouse button or not with this tool.

You’ll likely need practice with each of these tools to become proficient with them, but what I just shared with you should give you a good start. There is much more information that surrounds these tools and there are quite a few tricks you could take advantage of, but I feel this post was a good source for getting your feet wet. If you have any questions or concerns regarding this post, please let me know in the comment section below. Thanks for reading!
