EmeraldHike
Member
- Joined
- May 10, 2021
- Messages
- 133
- Reaction Score
- 0
- Points
- 21
- #1
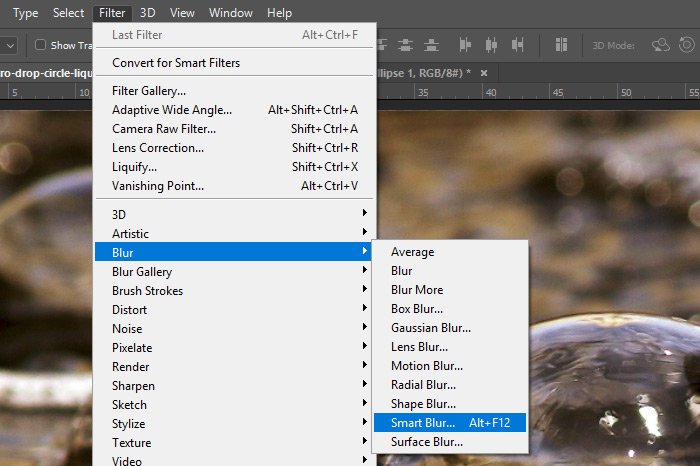
I can remember the very first time I opened a photo in Adobe Photoshop. It was a very long time ago, but this I recall quite clearly. I opened the photo, looked around Photoshop’s interface a bit and somehow landed inside of the Filter menu. From there, I began randomly clicking things. Blur, Sharpen, Cutout, Plastic Wrap, Wind, Lens Flare. Some of what I just listed may not have even been available back then because I’m just pulling these from the top of my head. It doesn’t matter. My point is, what I discovered was seriously cool. How many of us can remember the days of embossing every single piece of text we ever wrote? Um…yeah.
Filters are huge in Photoshop. There is no shortage of creative potential when it comes to them, but after wasting a few hours or days simply toying around with things, it’s important to get a handle on what’s exactly going on. There’s a lot to learn when it comes to filters and I’ll admit that many folks don’t know nearly enough. Knowledge of how to use filters are what separate the okay editors with the genius ones. Actions are chock full of them. Filters really are where it’s at.

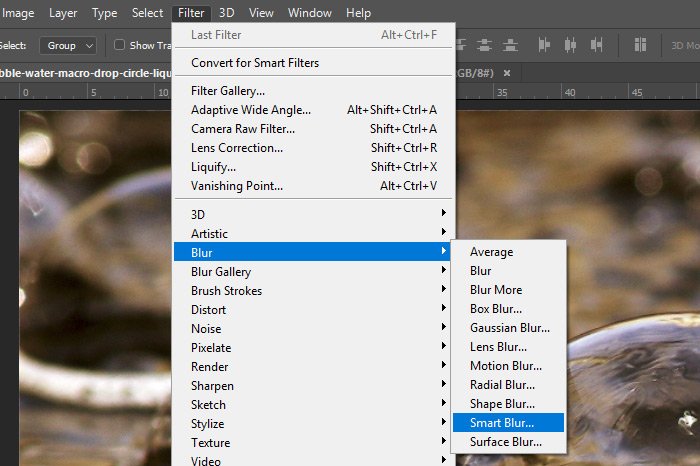
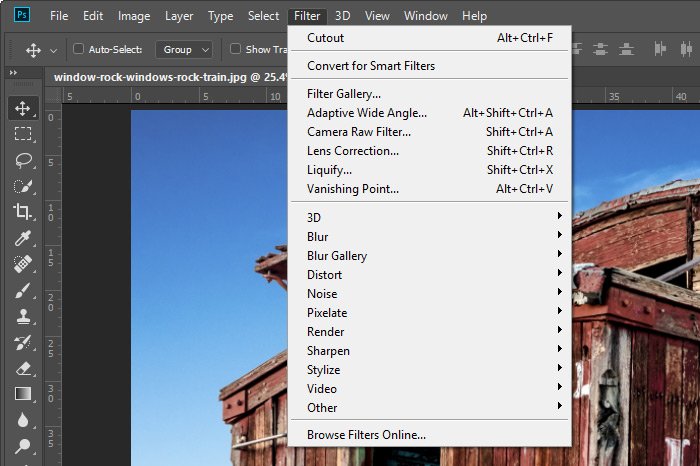
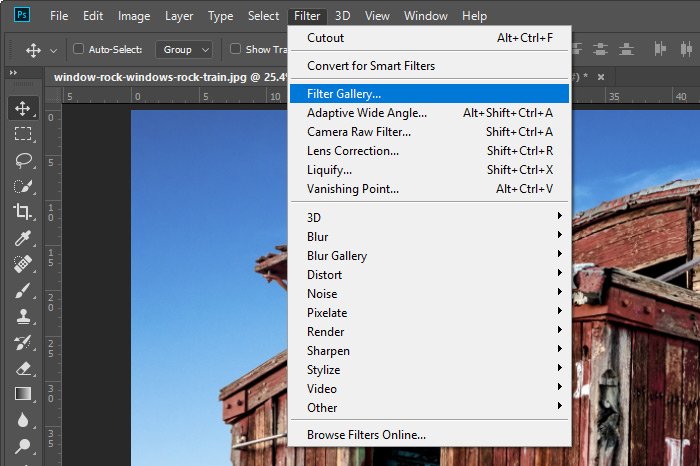
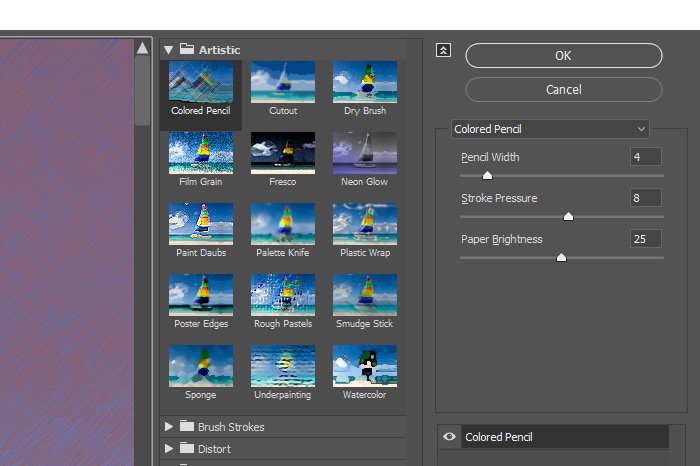
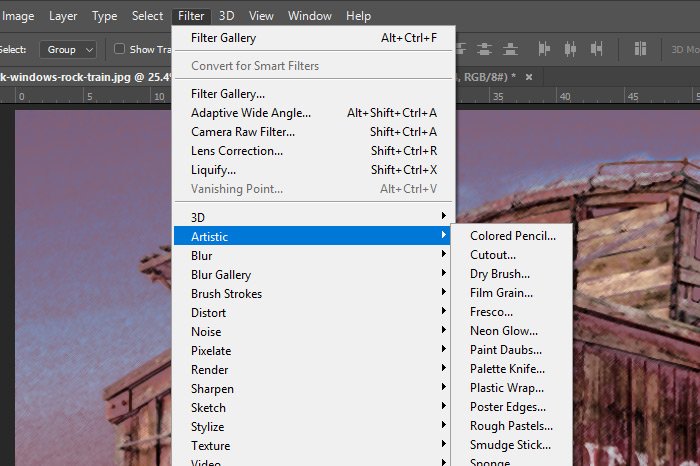
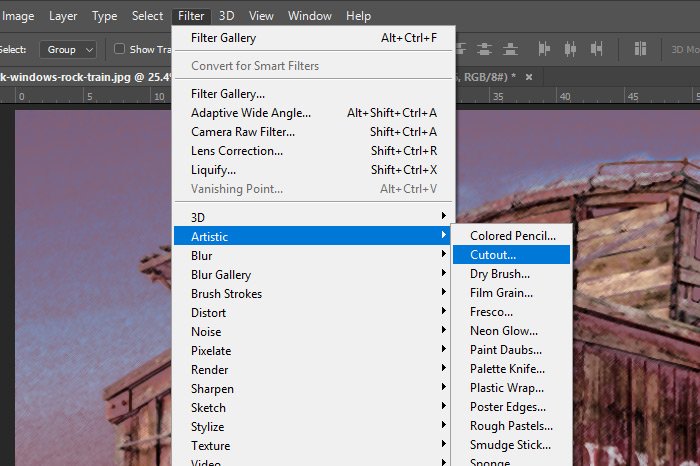
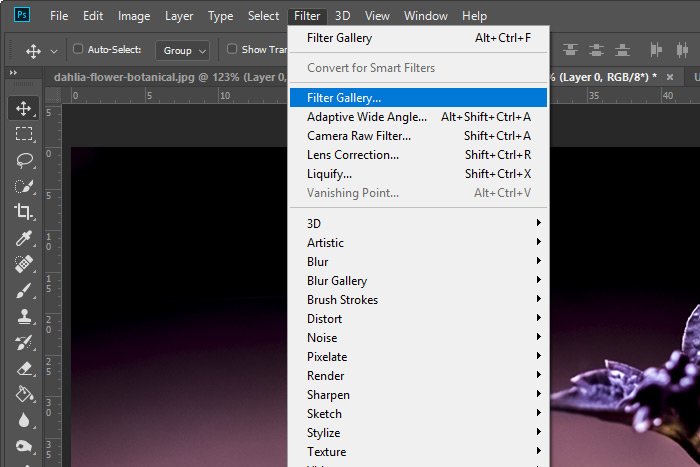
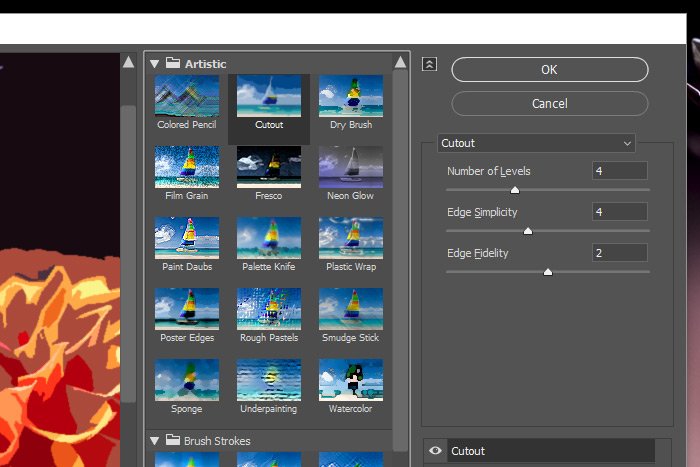
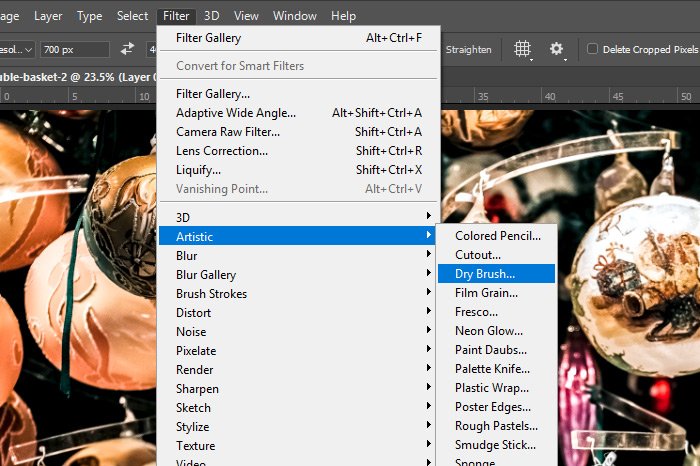
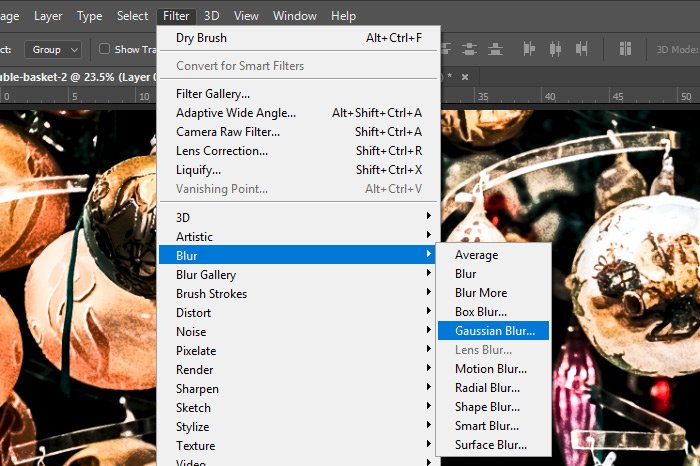
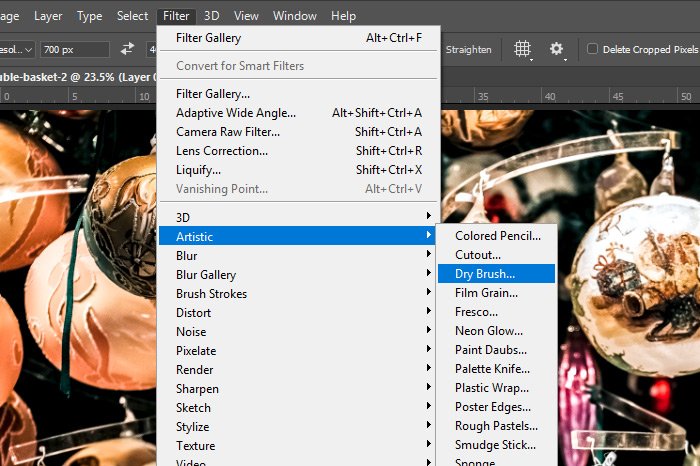
Next, I’ll head up to the Filter menu and select a filter. Any one will do at this point, so I’ll just randomly choose Filter > Artistic > Dry Brush.

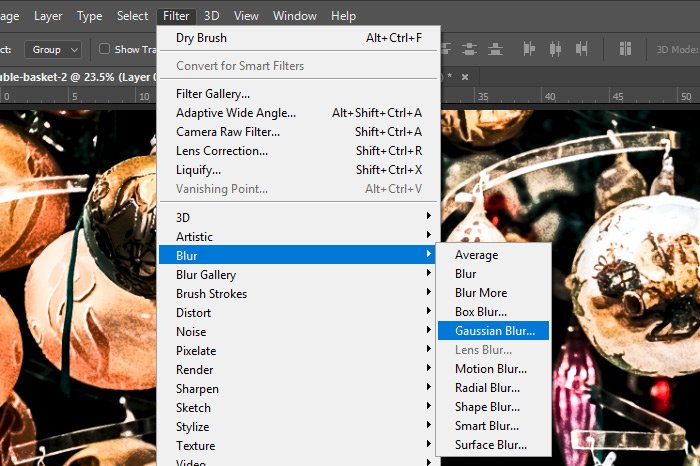
I’ll apply that filter and then I’ll head back up to the Filters menu and choose another one. This time, I’ll go with Filter > Blur > Gaussian Blur.

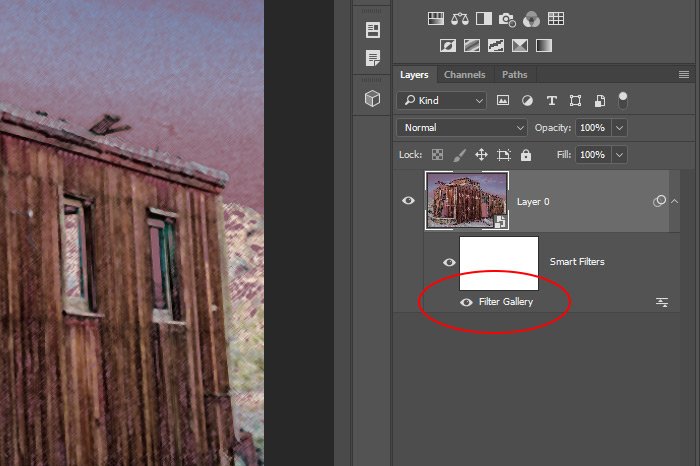
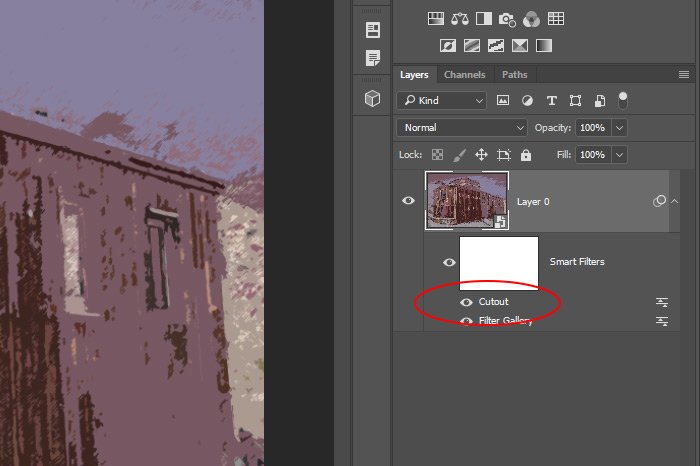
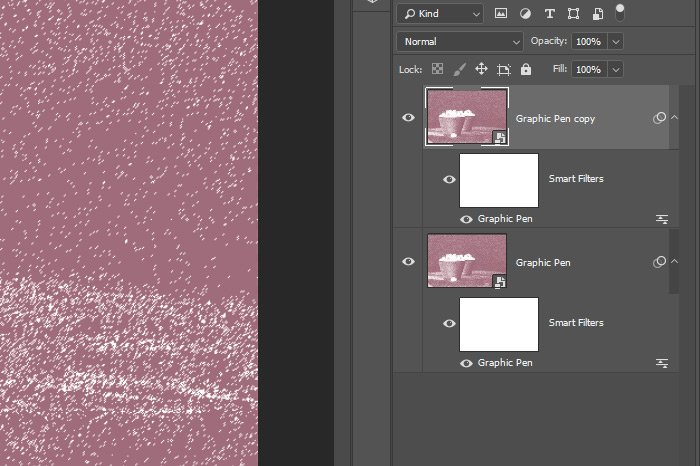
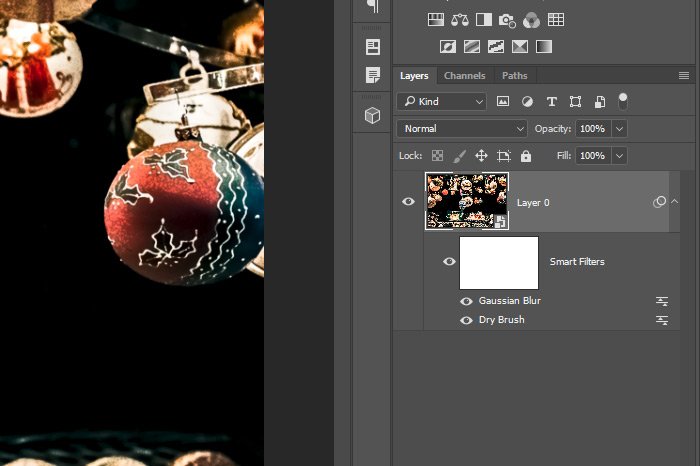
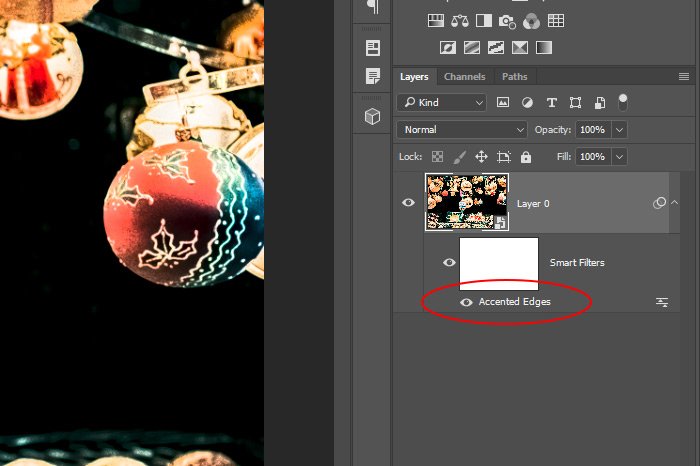
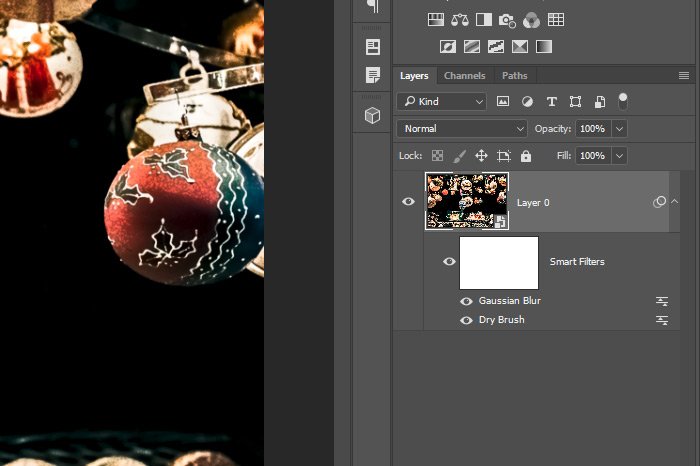
I’ll apply that one too and when I’m done, I have a Layers panel that looks like this.

What do I have here? Well, it’s basically the background layer that was converted to a Smart Object, with a virtual plastic wrap overlay that holds filters on top of that. Since I converted the background layer into a Smart Object, any filter I apply to the layer will really be applied to a mask that sits on top of the photo. Doing things this way gives me tons of flexibility. If I wanted to, I could use the Brush Tool set to black to wipe away part of the filter effects. I’m not going to do that, but I could if I wanted to. I could also turn off and on the visibility of each filter as well as delete them one by one. All of this is a benefit of working with Smart Objects. If I hadn’t converted the layer before I began, I’d be stuck with whatever filter I applied and I’d have absolutely no recourse if I ever changed my mind.
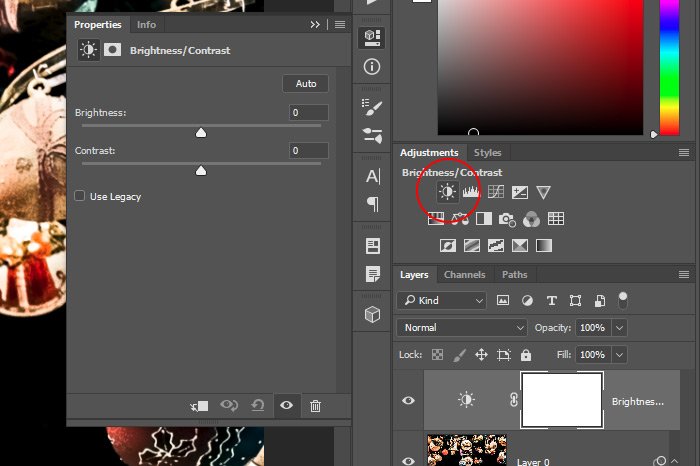
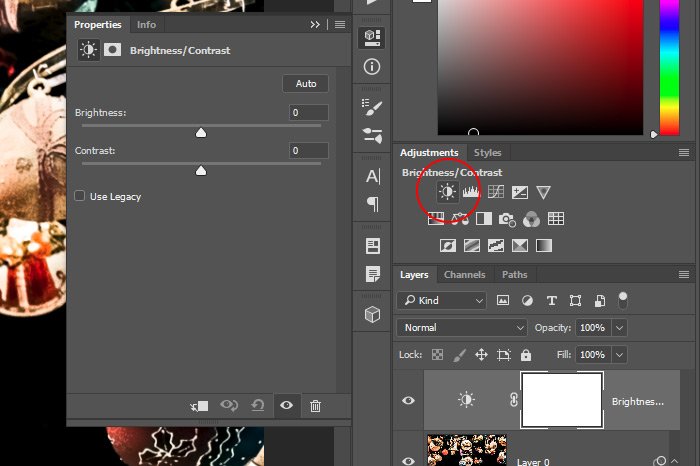
Okay, you’ve already seen the filters in the Layers panel in the above screenshot. Now, I’ll head up to the Adjustments panel and click the Brightness/Contrast icon. This will open up the appropriate Properties panel as well as create a new layer.

As you can see, adjustment layers appear differently in the Layers panel than filters do. Adjustment layers are independent from the layer they’re affecting as well as from each other. If I were to apply more than one adjustment layer, each one would be in its own layer. If I were to apply more than one filter, they would all be stacked upon one another under the Smart Filters mask. These two aspects of Photoshop are very different from one another.

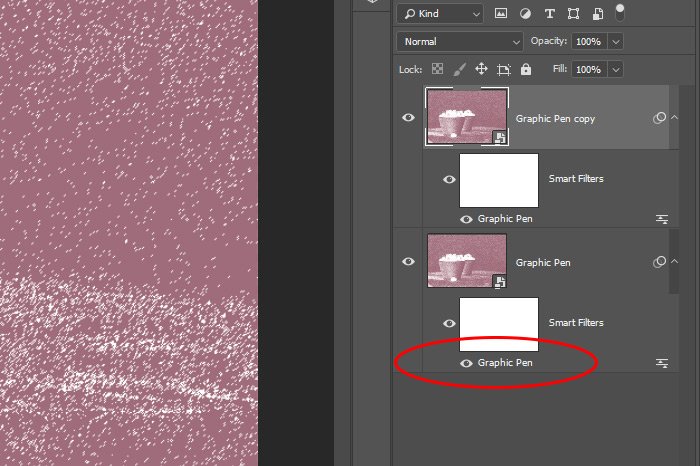
If I select that menu item and then look over in the Layers panel, I should see it in the Smart Filters area.

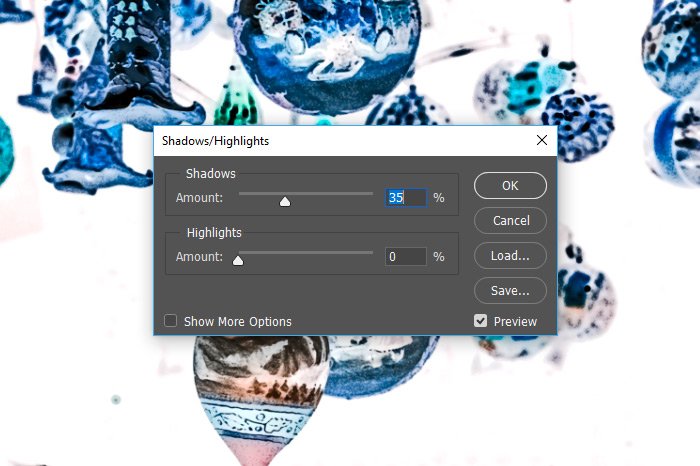
It’s there. What’s the benefit of this? If I double-click the Invert item, the photo will revert to the way it was before that specific item was applied. If I were to go ahead and apply some Shadows/Highlights from the same menu area, something else would take place.

The Shadows/Highlights item would be added to the Smart Filters area. That would be the same.

But if I double-clicked on this item, the appropriate dialog box would open up where I could edit this item’s values again and again.

Since this enhancement has been added to the Smart Filters area, I can edit its values any time I want. That’s wicked handy, I’d say.
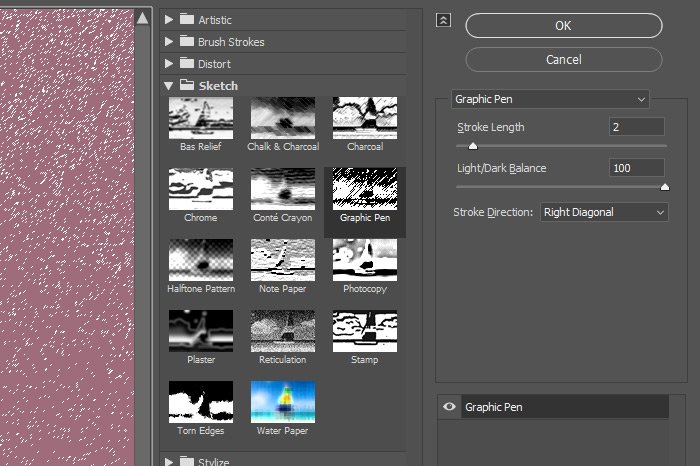
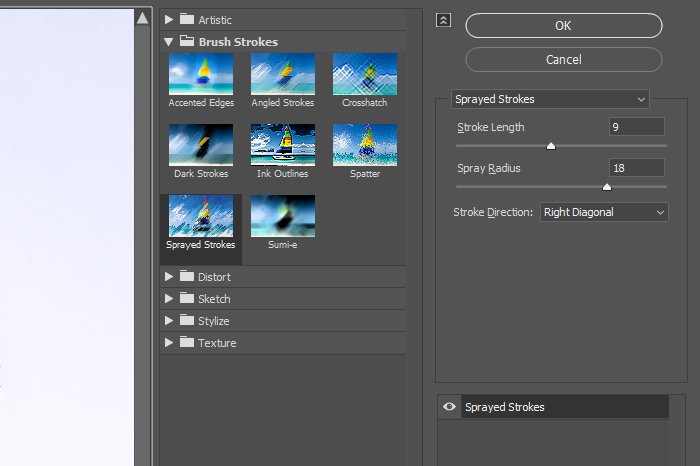
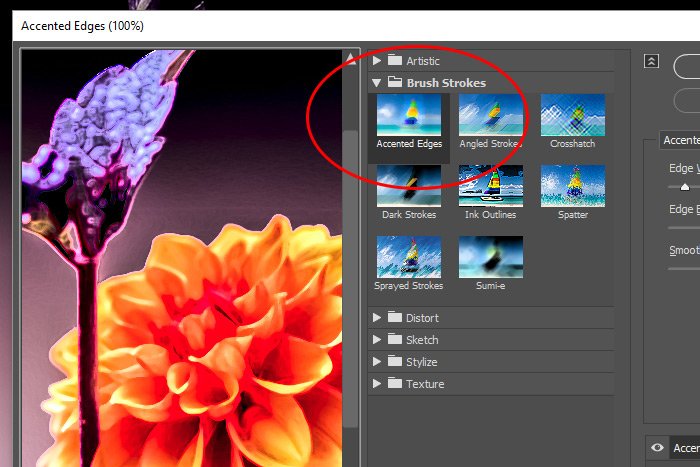
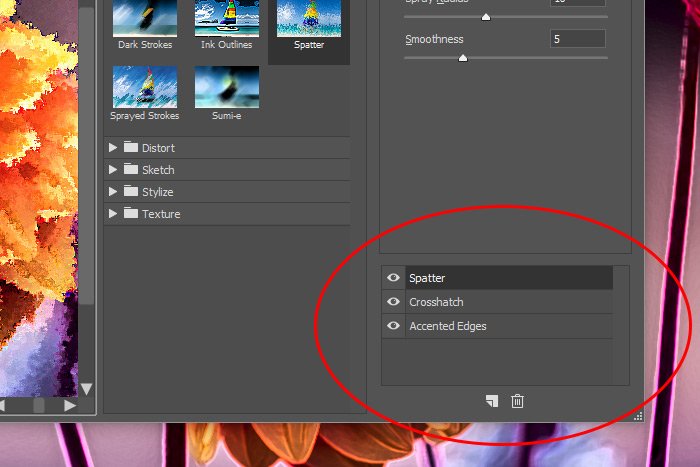
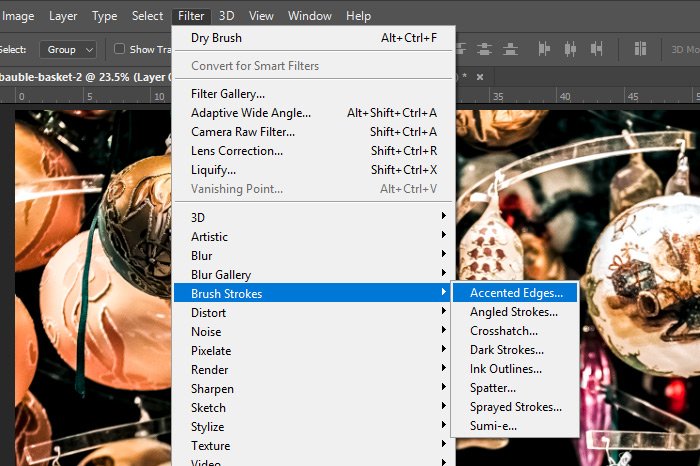
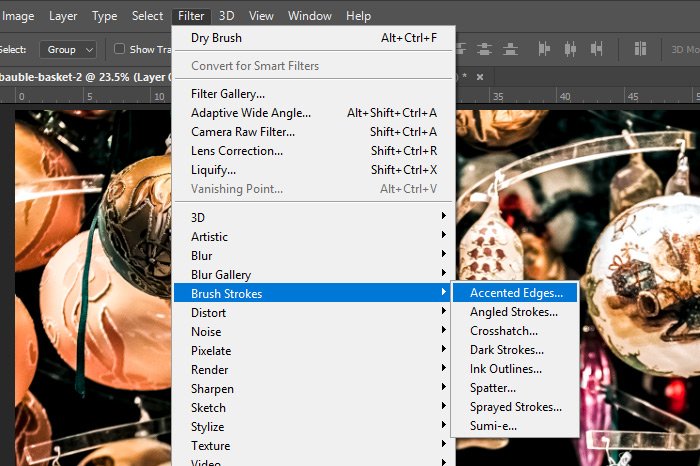
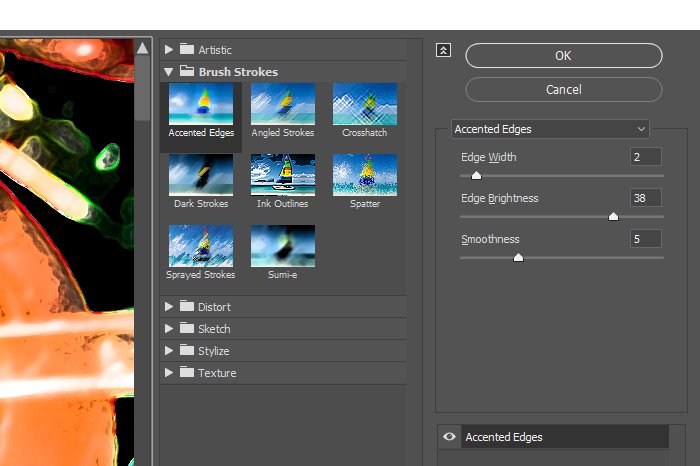
Now, I’m going to apply some brush strokes to this photo. I’ll head back up to the Filter menu and choose Brush Strokes > Accented Edges.

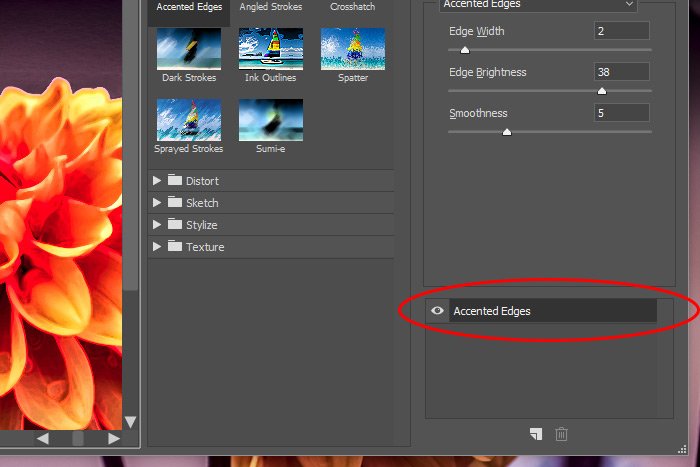
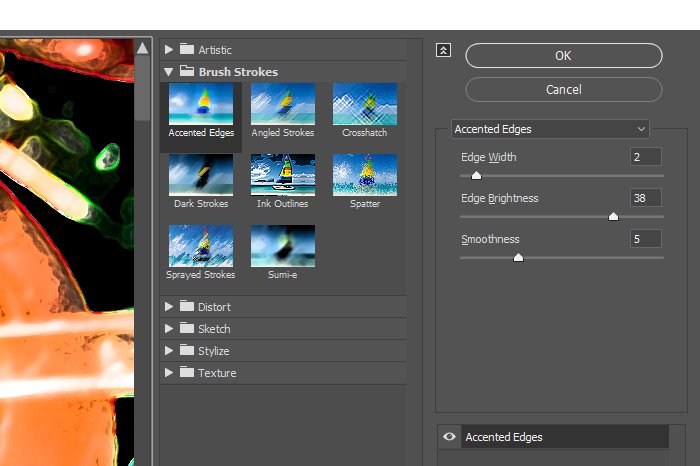
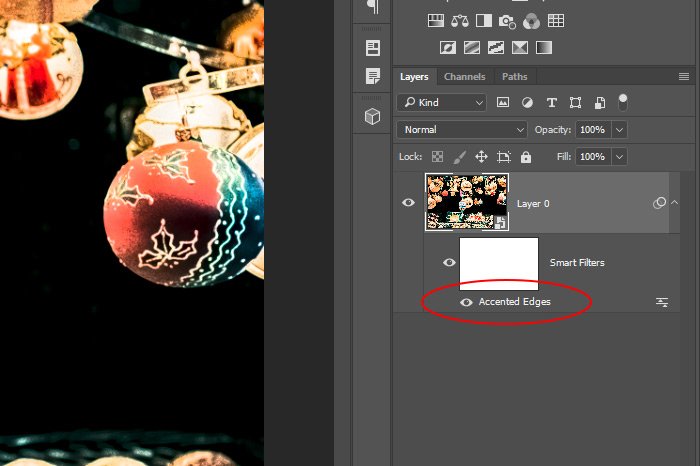
I’ll simply click the OK button when the workspace opens up. Doing this will apply the default values and it will add Accented Edges to the list under the Smart Filters mask.

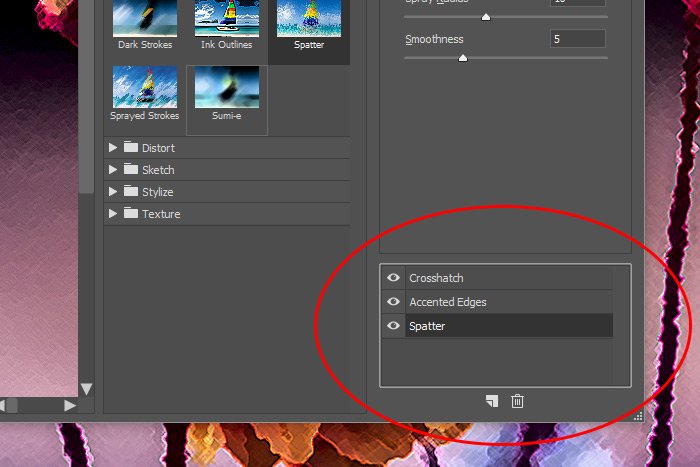
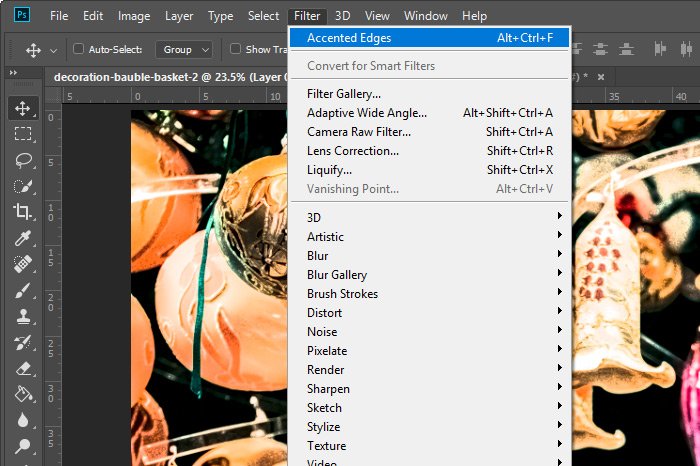
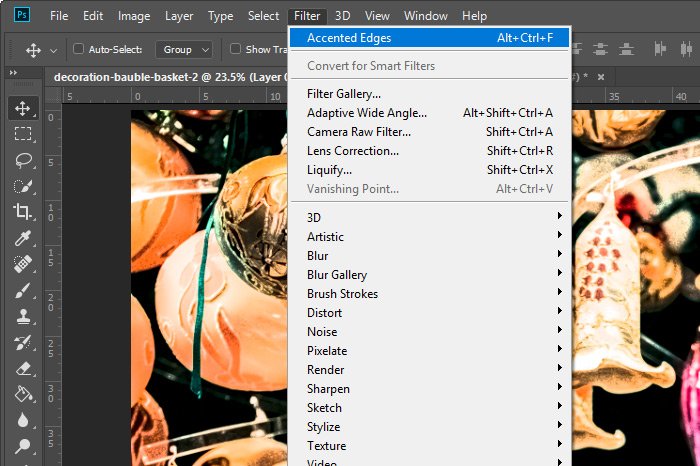
Earlier in this post, I mentioned that it’s popular to return to the same filter more than once while working on a project. Laying filters gives even more flexibility than I’m discussing here, but we’ll get to that in another post. For now, I’ll tell you that you can easily apply the previous filter by using a simple keyboard shortcut. If I press Ctrl+Alt+F (Command+Option+F on Mac) on my keyboard, the same filter workspace as I just used will open back up for another go round. This time though, it will be used for another of the same filters.


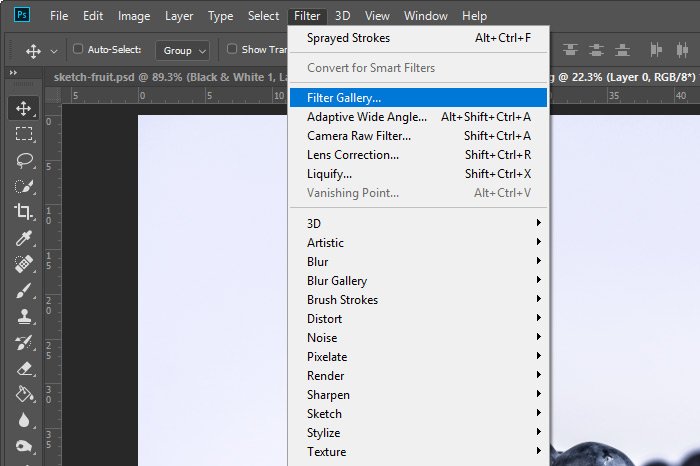
Whenever you use filters, Photoshop saves the most recent used and places it at the top of the Filter menu. You can click that or just take advantage of the keyboard shortcut I just mentioned.
In previous versions of Photoshop, you could simply press Ctrl+F to reapply your previous filter. If you wanted to reapply and change values, you’d have to use the Ctrl+Alt+F shortcut. It appears that Adobe has removed the Ctrl+F option in these later versions. It appears that way. I may be wrong.
There’s a lot more to the filter feature in Photoshop and I’ll cover all of it in later posts.
I hope I clearly explained how to apply and reapply a filter in Adobe Photoshop. If you have any questions or concerns regarding this post, please leave them in the comment section below. Thanks for reading!
Filters are huge in Photoshop. There is no shortage of creative potential when it comes to them, but after wasting a few hours or days simply toying around with things, it’s important to get a handle on what’s exactly going on. There’s a lot to learn when it comes to filters and I’ll admit that many folks don’t know nearly enough. Knowledge of how to use filters are what separate the okay editors with the genius ones. Actions are chock full of them. Filters really are where it’s at.
Applying & Reapplying Filters in Adobe Photoshop
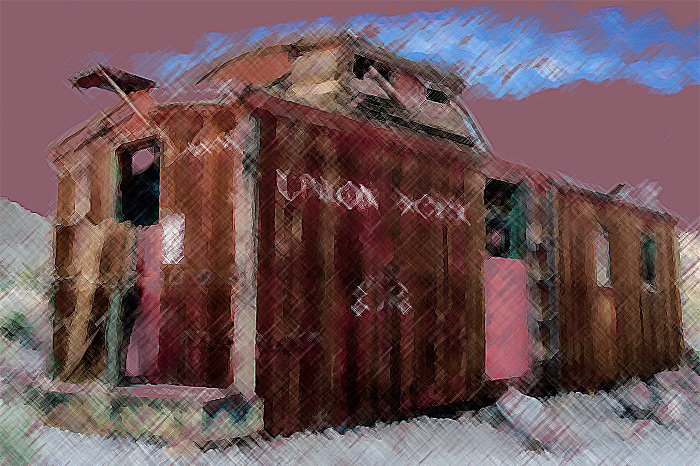
In today’s post, I’d like to begin exploring how to go about applying a filter to a photograph. I’ll use a sample photo to mess around with and I’ll show you a few ins and outs regarding this entire area. I’ll also demonstrate how you can apply a filter and then quickly reapply it using a keyboard shortcut. You’ll want to know about this because as you learn more and more about these things, you’ll be using them much more frequently. You’ll also likely speed up your process and this keyboard shortcut can save a lot of time.Demo Photo
Any photo would have been fine for this post, so I decided to go with one of some nostalgic Christmas ornaments. I can remember these pointed ones from when I was a kid. Plus, this photo is really good quality, so whatever I do to it will stand out nicely.
What Do Filters Look Like in the Layers Panel?
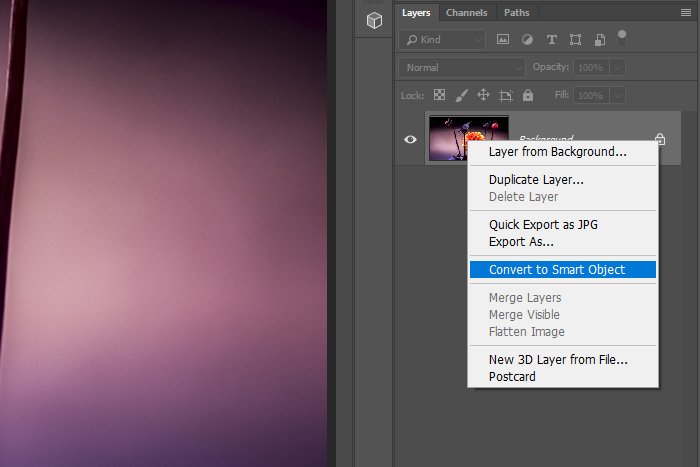
The very first task I’ll complete before doing anything else is to convert the photo layer into a Smart Object. By now, you know why to do this. It’s to preserve the layer, just in case you’d ever like to see it in its original format again. I’ll convert the layer by right-clicking on its thumbnail in the Layers panel and then by selecting Convert to Smart Object.Next, I’ll head up to the Filter menu and select a filter. Any one will do at this point, so I’ll just randomly choose Filter > Artistic > Dry Brush.

I’ll apply that filter and then I’ll head back up to the Filters menu and choose another one. This time, I’ll go with Filter > Blur > Gaussian Blur.

I’ll apply that one too and when I’m done, I have a Layers panel that looks like this.

What do I have here? Well, it’s basically the background layer that was converted to a Smart Object, with a virtual plastic wrap overlay that holds filters on top of that. Since I converted the background layer into a Smart Object, any filter I apply to the layer will really be applied to a mask that sits on top of the photo. Doing things this way gives me tons of flexibility. If I wanted to, I could use the Brush Tool set to black to wipe away part of the filter effects. I’m not going to do that, but I could if I wanted to. I could also turn off and on the visibility of each filter as well as delete them one by one. All of this is a benefit of working with Smart Objects. If I hadn’t converted the layer before I began, I’d be stuck with whatever filter I applied and I’d have absolutely no recourse if I ever changed my mind.
How Filters Differ From Adjustment Layers in the Layers Panel
Because both Smart Objects and Adjustment Layers use masks to offer flexibility, many editors confuse the two. I’d like to take just a moment to show you how they differ.Okay, you’ve already seen the filters in the Layers panel in the above screenshot. Now, I’ll head up to the Adjustments panel and click the Brightness/Contrast icon. This will open up the appropriate Properties panel as well as create a new layer.

As you can see, adjustment layers appear differently in the Layers panel than filters do. Adjustment layers are independent from the layer they’re affecting as well as from each other. If I were to apply more than one adjustment layer, each one would be in its own layer. If I were to apply more than one filter, they would all be stacked upon one another under the Smart Filters mask. These two aspects of Photoshop are very different from one another.
Sneaky Extra Filters
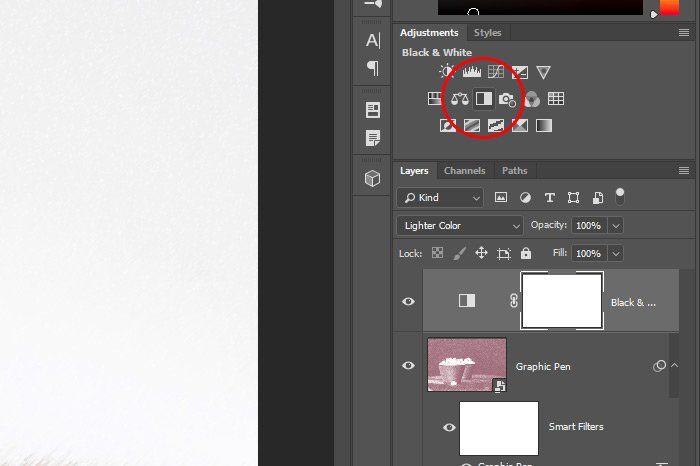
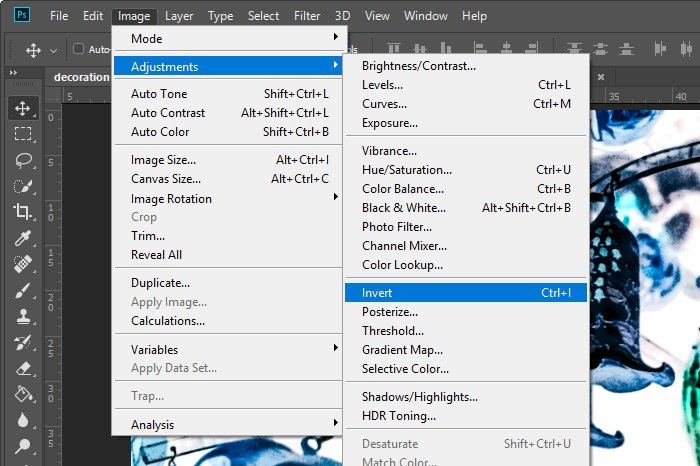
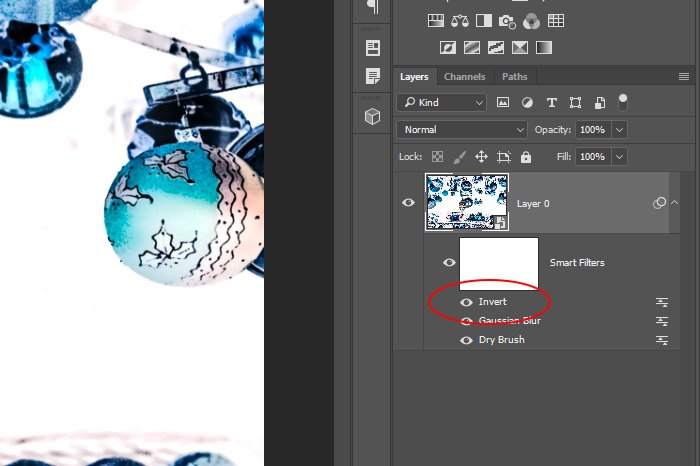
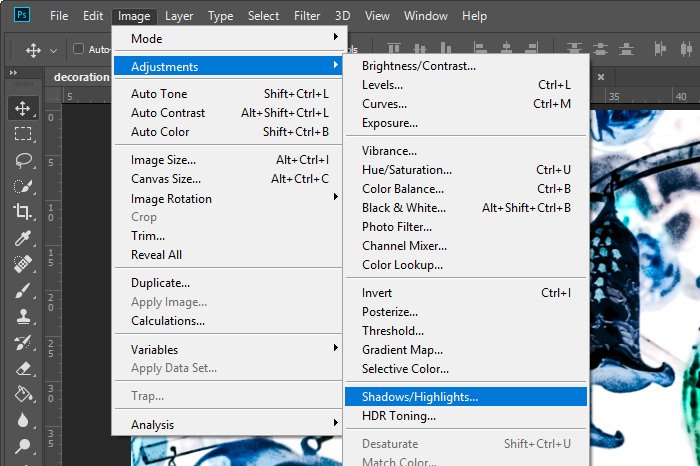
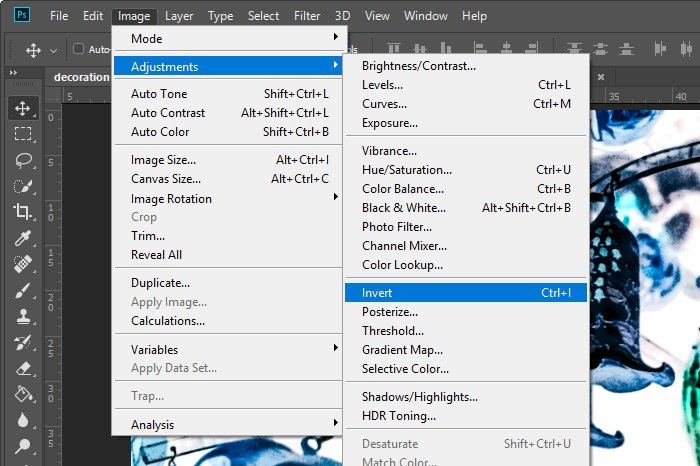
It’s not only filters from the Filters menu that get stacked up under the Smart Filters mask in the Layers panel. If I were to head up to the Image > Adjustments menu item and click something from the sub-menu, that item would be added to the same area. For example, I’ll go ahead and select the Image > Adjustments > Invert menu item to see what happens.
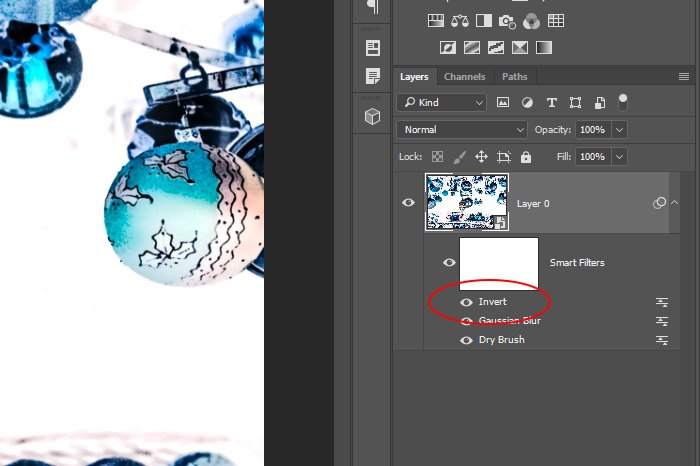
If I select that menu item and then look over in the Layers panel, I should see it in the Smart Filters area.

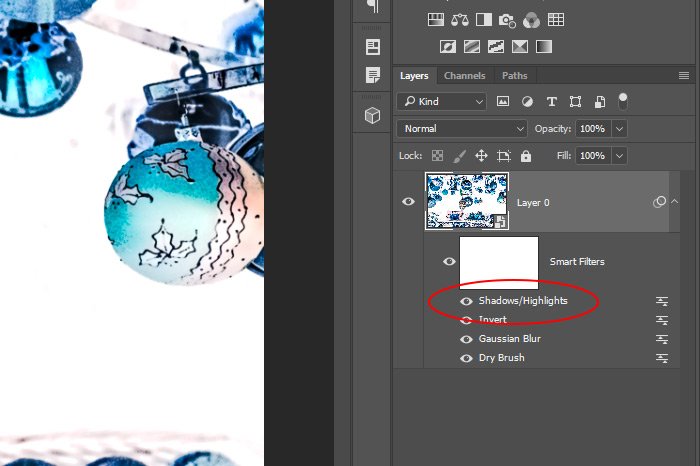
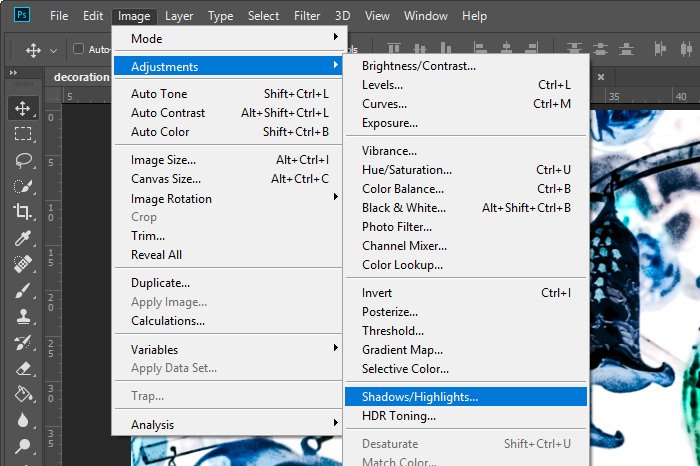
It’s there. What’s the benefit of this? If I double-click the Invert item, the photo will revert to the way it was before that specific item was applied. If I were to go ahead and apply some Shadows/Highlights from the same menu area, something else would take place.

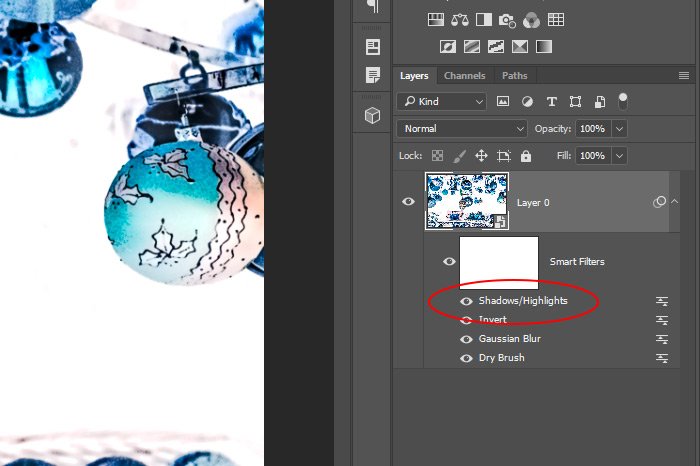
The Shadows/Highlights item would be added to the Smart Filters area. That would be the same.

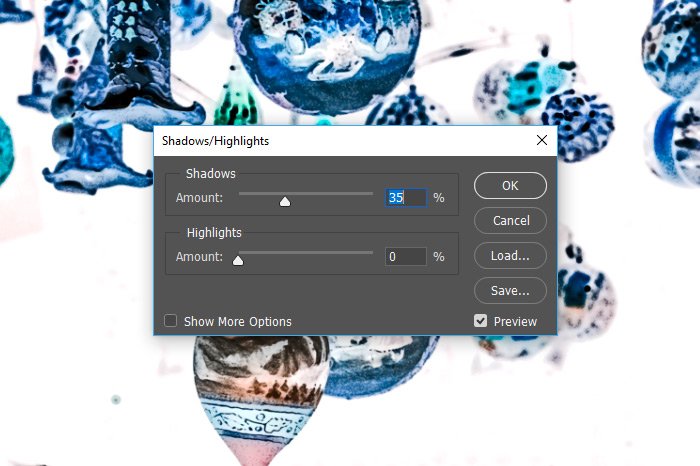
But if I double-clicked on this item, the appropriate dialog box would open up where I could edit this item’s values again and again.

Since this enhancement has been added to the Smart Filters area, I can edit its values any time I want. That’s wicked handy, I’d say.
Applying & Reapplying Filters
I’m going to erase everything I’ve done so far, just to get back to the beginning. That will be helpful for this next section. I’ll keep the Smart Object though.Now, I’m going to apply some brush strokes to this photo. I’ll head back up to the Filter menu and choose Brush Strokes > Accented Edges.

I’ll simply click the OK button when the workspace opens up. Doing this will apply the default values and it will add Accented Edges to the list under the Smart Filters mask.

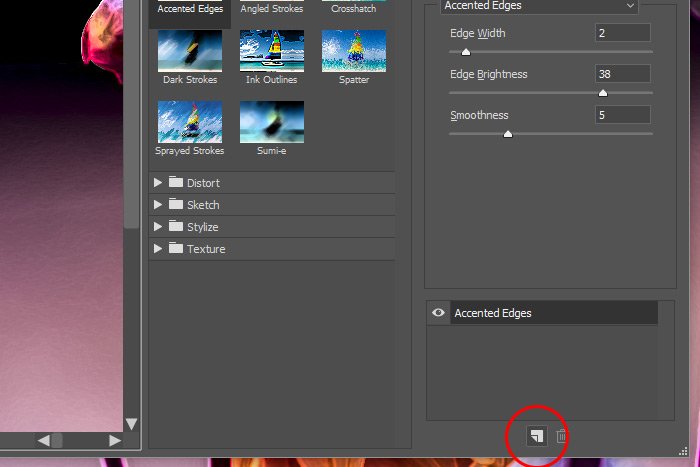
Earlier in this post, I mentioned that it’s popular to return to the same filter more than once while working on a project. Laying filters gives even more flexibility than I’m discussing here, but we’ll get to that in another post. For now, I’ll tell you that you can easily apply the previous filter by using a simple keyboard shortcut. If I press Ctrl+Alt+F (Command+Option+F on Mac) on my keyboard, the same filter workspace as I just used will open back up for another go round. This time though, it will be used for another of the same filters.


Whenever you use filters, Photoshop saves the most recent used and places it at the top of the Filter menu. You can click that or just take advantage of the keyboard shortcut I just mentioned.
In previous versions of Photoshop, you could simply press Ctrl+F to reapply your previous filter. If you wanted to reapply and change values, you’d have to use the Ctrl+Alt+F shortcut. It appears that Adobe has removed the Ctrl+F option in these later versions. It appears that way. I may be wrong.
There’s a lot more to the filter feature in Photoshop and I’ll cover all of it in later posts.
I hope I clearly explained how to apply and reapply a filter in Adobe Photoshop. If you have any questions or concerns regarding this post, please leave them in the comment section below. Thanks for reading!