KodyWallice
Member
- Joined
- May 7, 2021
- Messages
- 123
- Reaction Score
- 1
- Points
- 23
- #1
There are tons of effects you can make up and use on all sorts of things in Adobe Photoshop. Between the idea, the effect itself and the adjustments you can make to it, I’d say the possibilities are endless. When it comes to text effects, I have seen many through the years. Typical stuff really – embossed, outlined, shadows, almost everything. Rarely do I see a drop shadow that’s been converted to an outline though. That’s something new and pretty nice to look at.
In today’s post, I’ll show you the one step that’s needed to convert a regular drop shadow into an outline drop shadow in Adobe Photoshop. If you already know how to apply a drop shadow layer effect to something, this should be very easy to pull off. All you need to do is change the contour and then adjust the distance, spread and size.
The first thing I’ll do is write out some random text on an empty canvas. I’ll use the Horizontal Type Tool to do this. The font I’m using is called Microsoft Tai Le. Here’s the text.

Next, I’ll double-click on the text layer in the Layers panel to open up the Layer Style palette. Once open, I’ll click on the Drop Shadow option.

Inside the Drop Shadow area, I’m going to make a few adjustments. Don’t take it as though these adjustments are etched in stone. You can do anything you’d like to your own text. The most important part is the contour.
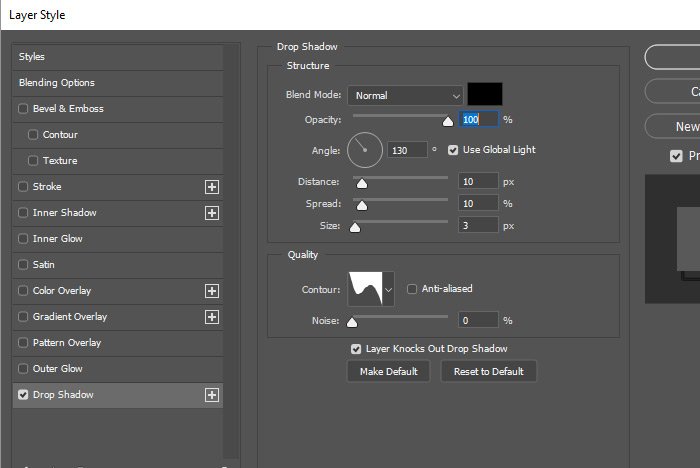
I’ll first set the Opacity to 100% and the Blend Mode to Normal. Then, I’ll change the Angle to 130°. Then, I’ll set the Contour to Rolling Slope – Descending.
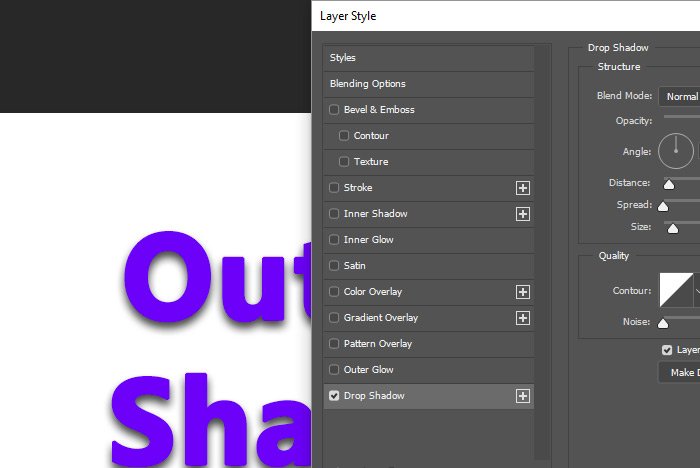
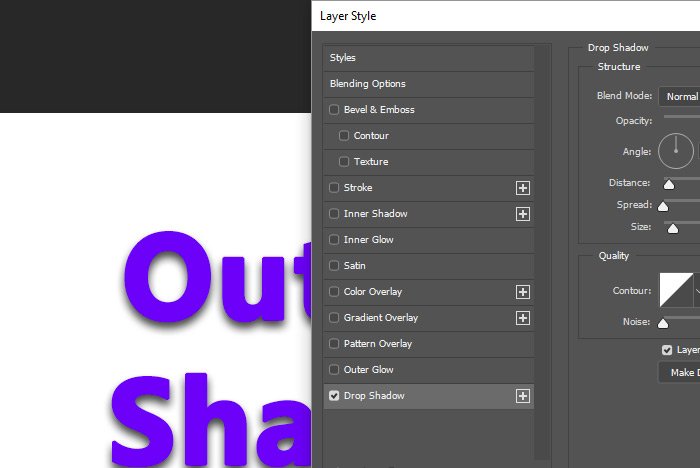
At this point, my shadow is going to look a bit weird. The reason for this is because I haven’t fine tuned it yet. Let’s take a look at what I’ve got.

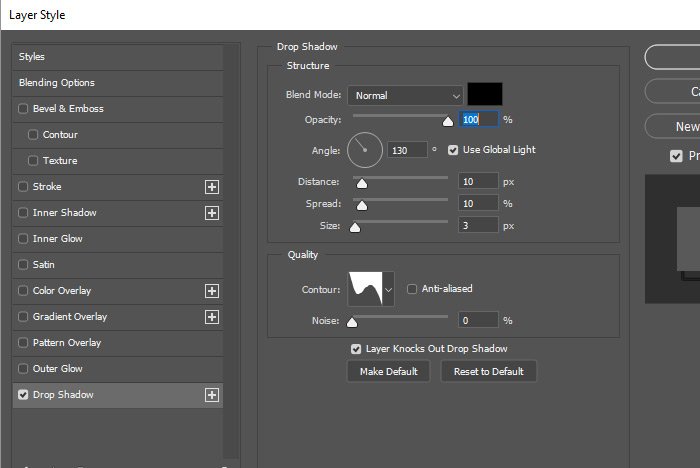
If I go ahead and set the Distance to 10, the Spread to 10 and the Size to 3, I think things look a lot better. Here are the settings.

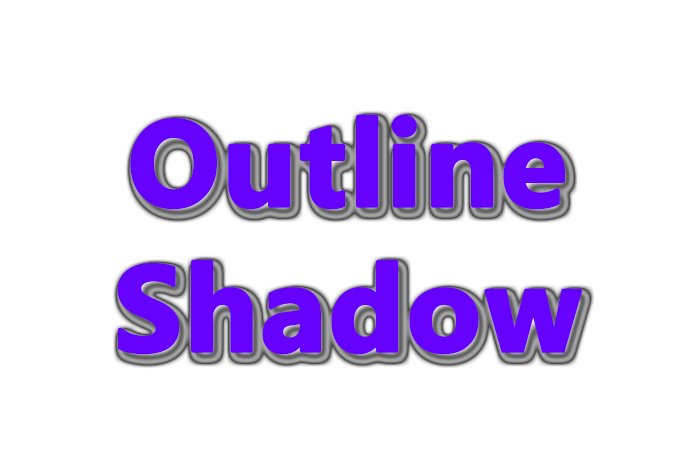
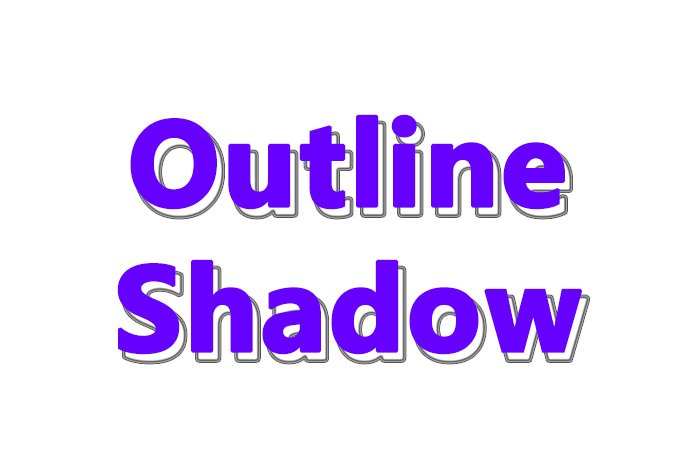
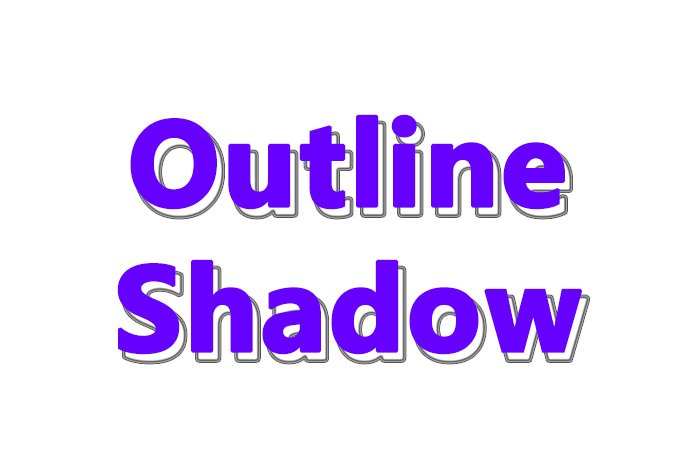
Here’s the final text shadow outline effect.

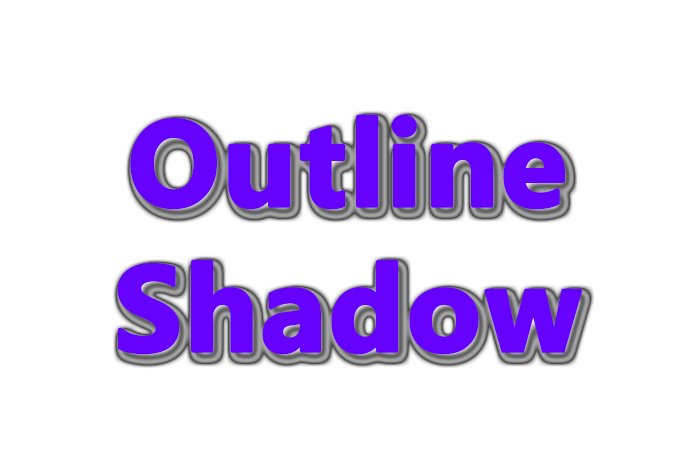
Pretty cool, right? Let me tell you that this type of effect looks so much different what it’s applied to different fonts. I played around a bit and found some interesting applications. Check these out.

I have to stop because I could sit here all day and mess with these things. I think this is good enough for you to get going though. If you have any questions about how to apply this type of effect to some text in Adobe Photoshop, please let me know in the comment section down below or on the Photoshop forum. Thanks for reading!
In today’s post, I’ll show you the one step that’s needed to convert a regular drop shadow into an outline drop shadow in Adobe Photoshop. If you already know how to apply a drop shadow layer effect to something, this should be very easy to pull off. All you need to do is change the contour and then adjust the distance, spread and size.
The first thing I’ll do is write out some random text on an empty canvas. I’ll use the Horizontal Type Tool to do this. The font I’m using is called Microsoft Tai Le. Here’s the text.

Next, I’ll double-click on the text layer in the Layers panel to open up the Layer Style palette. Once open, I’ll click on the Drop Shadow option.

Inside the Drop Shadow area, I’m going to make a few adjustments. Don’t take it as though these adjustments are etched in stone. You can do anything you’d like to your own text. The most important part is the contour.
I’ll first set the Opacity to 100% and the Blend Mode to Normal. Then, I’ll change the Angle to 130°. Then, I’ll set the Contour to Rolling Slope – Descending.
At this point, my shadow is going to look a bit weird. The reason for this is because I haven’t fine tuned it yet. Let’s take a look at what I’ve got.

If I go ahead and set the Distance to 10, the Spread to 10 and the Size to 3, I think things look a lot better. Here are the settings.

Here’s the final text shadow outline effect.

Pretty cool, right? Let me tell you that this type of effect looks so much different what it’s applied to different fonts. I played around a bit and found some interesting applications. Check these out.

I have to stop because I could sit here all day and mess with these things. I think this is good enough for you to get going though. If you have any questions about how to apply this type of effect to some text in Adobe Photoshop, please let me know in the comment section down below or on the Photoshop forum. Thanks for reading!
