KodyWallice
Member
- Joined
- May 7, 2021
- Messages
- 123
- Reaction Score
- 1
- Points
- 23
- #1
I’ve written quite a few posts that talk about selecting areas or parts of an image. There’s certainly no shortage of methods to take advantage of when it comes to something like this. And really, Photoshop has come a very long way with making life easier for editors like you and me. Selecting can be done very quickly today, which is a stark contrast with some of the darker times of the past.
In today’s post, I’d like to cover one more option for making a selection in Adobe Photoshop. In the past, I relied on using one of the many selection tools, such as the Quick Selection Tool, Magic Wand Tool, one of the Lasso Tools or one of the Marquee Tools. Whatever the case was, I made the selection outside of the Select & Mask area. Below, I’d like to discuss how you can go about making your selection inside the Select & Mask area. It’s quite simple and it’s oftentimes more efficient making selections this way, rather than one of the others, because all of the refinement options are right there at your fingertips.


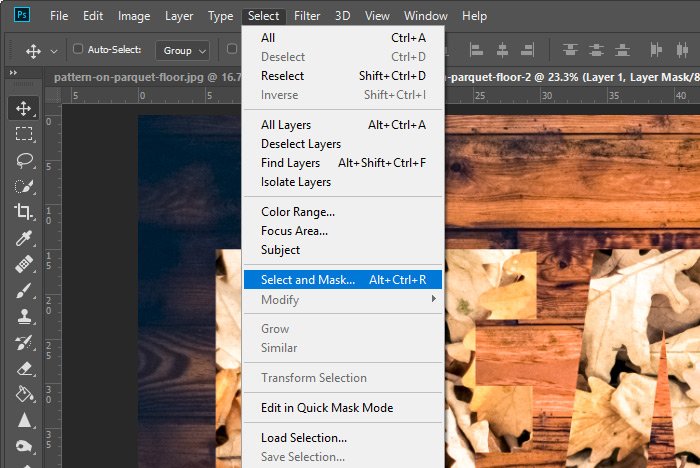
As a reminder of that shortcut, it’s listed right there in the menu itself.
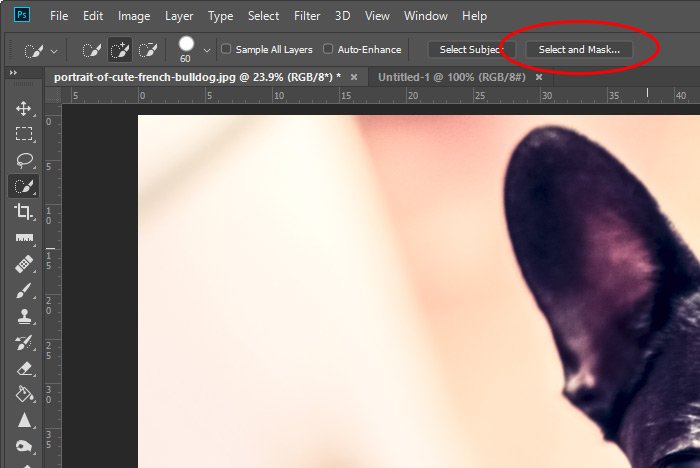
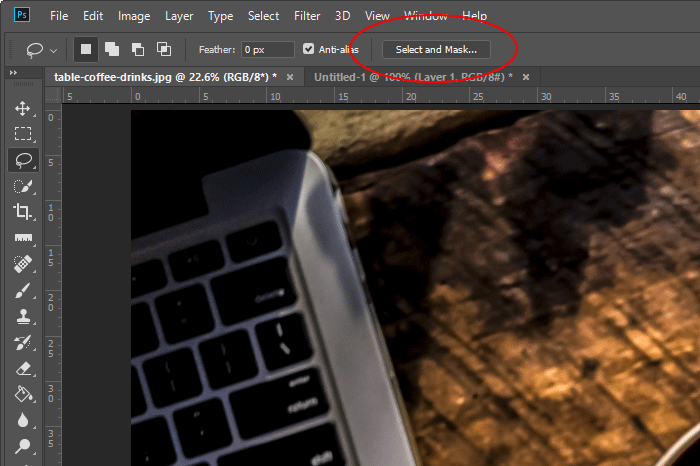
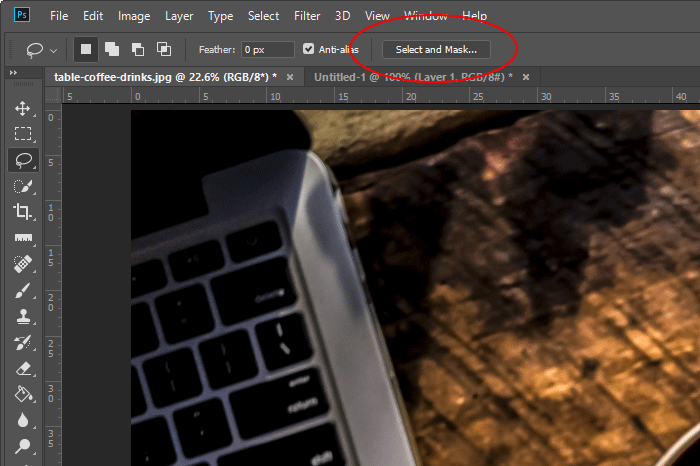
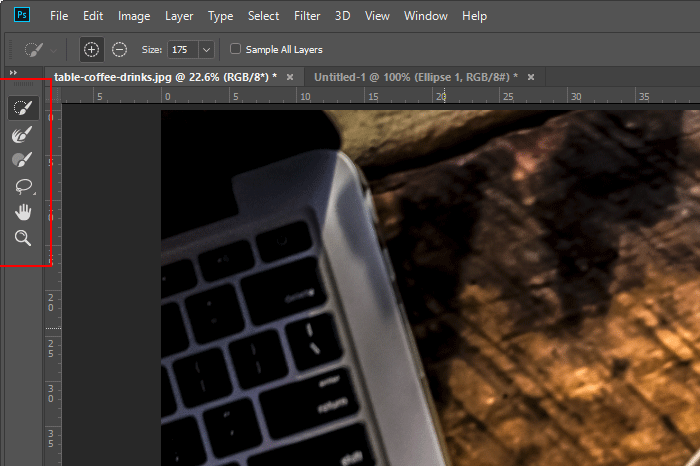
Finally, to access this workspace, you can click on any selection tool over in the vertical left toolbar and then click on the Select and Mask button up in the options menu.

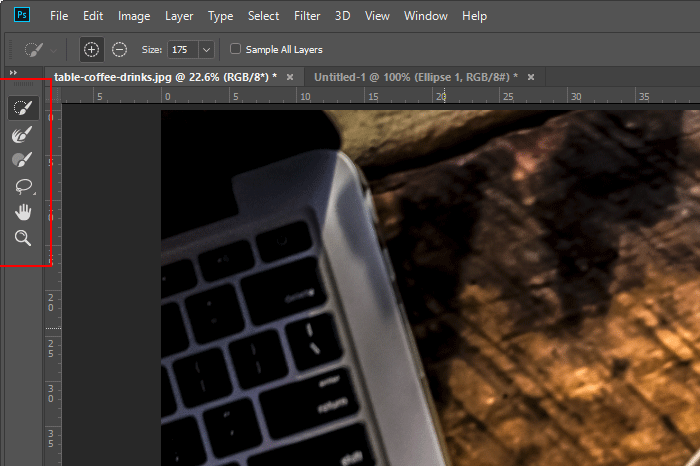
Once this is done, you’ll be sitting pretty in the Select & Mask workspace. You’ll know you’re there because the left vertical toolbar will change. The right column will change as well.


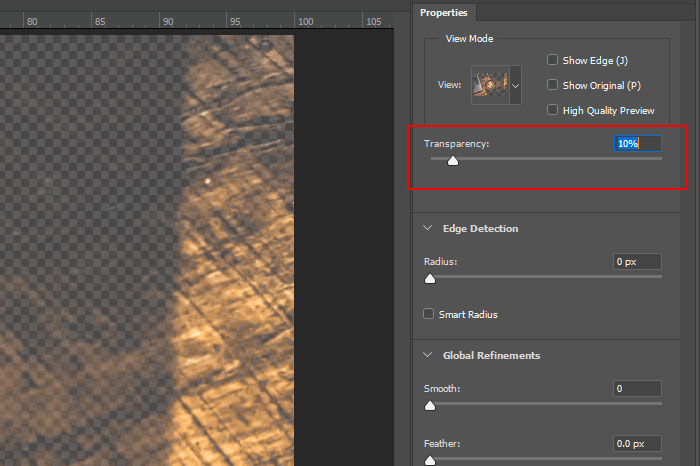
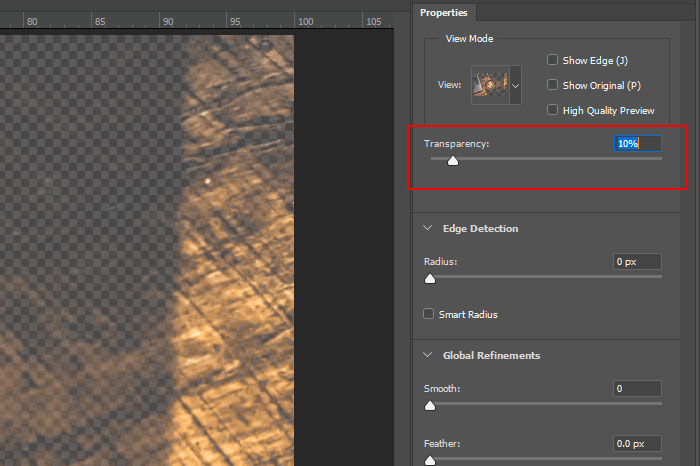
Basically, each of these options offers a distinct view of the image your selecting from. As you can see, the Onion Skin fades the image and shows clearly any areas that have been selected. I can also control how much the image is faded out by pushing the Transparency slider to the left or to the right.

The full list of options at this moment in time are Onion Skin, Marching Ants, Overlay, On Black, On White, Black & White and On Layers. As I said, I prefer the Onion Skin over the other options, but I also find myself taking advantage of the Marching Ants and On Black options from time to time. For this demonstration, I’ll stick with Onion Skin. I’ll also set the Transparency to 20% so there’s a fair amount of difference between the selected area and the non-selected area.
And just to be complete, we have the Hand Tool and the Zoom Tool, but those aren’t used to select.
Really, all I want to do in this post is show you that you can make a selection right in this workspace. In later posts, I’ll be discussing how you can refine those selections and make them the best that they can be. So, to make the selection, I’ll click on the Quick Selection Tool and resize the brush by using the [ and ] keys on my keyboard.
Then, I’ll begin clicking and tracing around the edge of the saucer. I made the brush about eighth the size of the saucer itself. I found that size worked the best. Here’s an Onion Skin example.

And here’s one I did using the Marching Ants option.

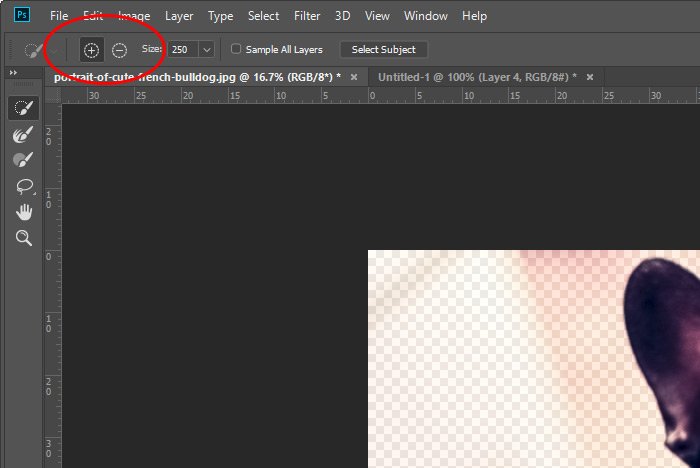
As I was making these selections, I managed to make my way outside the lines at times. To correct these errant selections, I held down the Alt key to unselect. When I did this, the small + sign at the center of my brush changed to a – sign, indicating a removal of a selected area. Also, it’s sometimes helpful to enlarge an area while selecting. To enlarge and shrink the image, you can use the Ctrl++ and Ctrl+- keyboard shortcuts on the fly. If you look up in the options bar while using one of these tools in this workspace, you’ll see that there are options for adding to or removing from a selection as well as a resizing option. While I prefer the keyboard shortcuts, you might appreciate the more clearly visible route.

I hope I clearly explained how to access the Select & Mask workspace in Adobe Photoshop as well as how to make a simple selection inside of this area. If you have any questions or concerns regarding this post, please leave them in the comment section down below. Thanks for reading!
In today’s post, I’d like to cover one more option for making a selection in Adobe Photoshop. In the past, I relied on using one of the many selection tools, such as the Quick Selection Tool, Magic Wand Tool, one of the Lasso Tools or one of the Marquee Tools. Whatever the case was, I made the selection outside of the Select & Mask area. Below, I’d like to discuss how you can go about making your selection inside the Select & Mask area. It’s quite simple and it’s oftentimes more efficient making selections this way, rather than one of the others, because all of the refinement options are right there at your fingertips.
Demo Photo
Again, I hunted for a photo that would have something very clear and simple to select. Since I’m not writing about tips and tricks for making accurate selections in and of themselves, I thought I’d save a little time by focusing on the item and selection options alone. With this in mind, I chose this photo. Down below, I’ll be attempting to select the coffee cup saucer, which shouldn’t be too difficult.
Accessing the Select & Mask Workspace
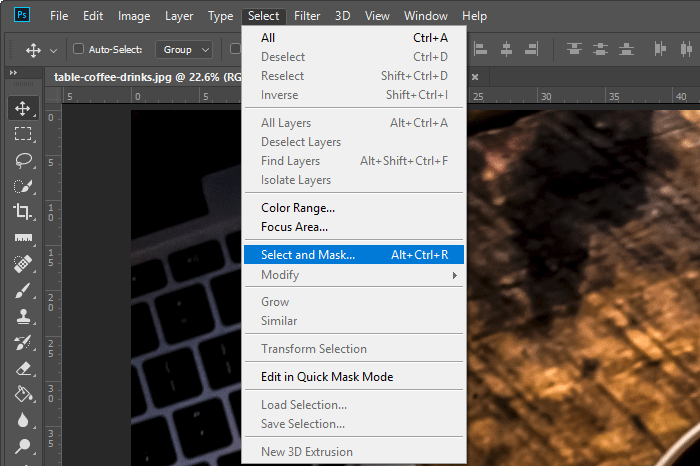
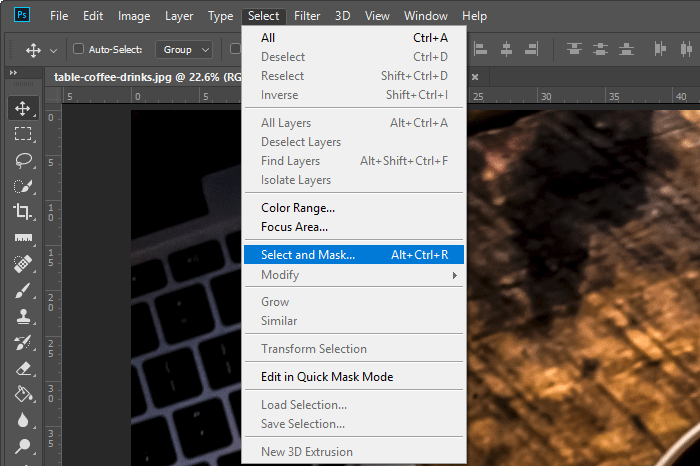
There are three very simple methods for accessing the Select & Mask workspace. First, you can use the keyboard shortcut of Alt+Ctrl+R. That will immediately put you where you need to be. Conversely, you can head up to the top Select > Select and Mask menu item and click. Doing this would have the identical effect as the first method.
As a reminder of that shortcut, it’s listed right there in the menu itself.
Finally, to access this workspace, you can click on any selection tool over in the vertical left toolbar and then click on the Select and Mask button up in the options menu.

Once this is done, you’ll be sitting pretty in the Select & Mask workspace. You’ll know you’re there because the left vertical toolbar will change. The right column will change as well.

Choosing Your View Mode
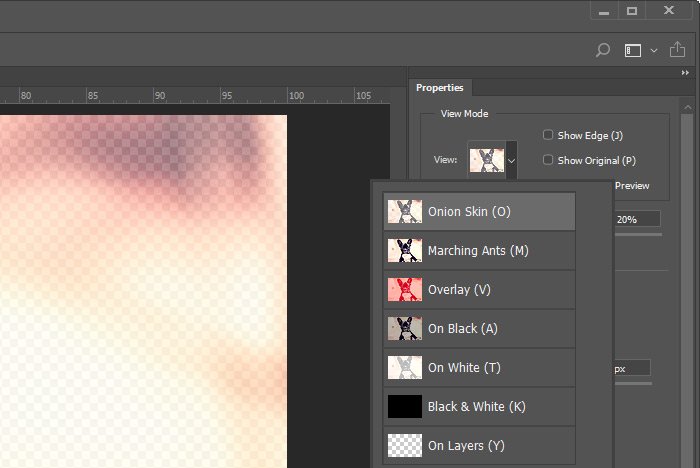
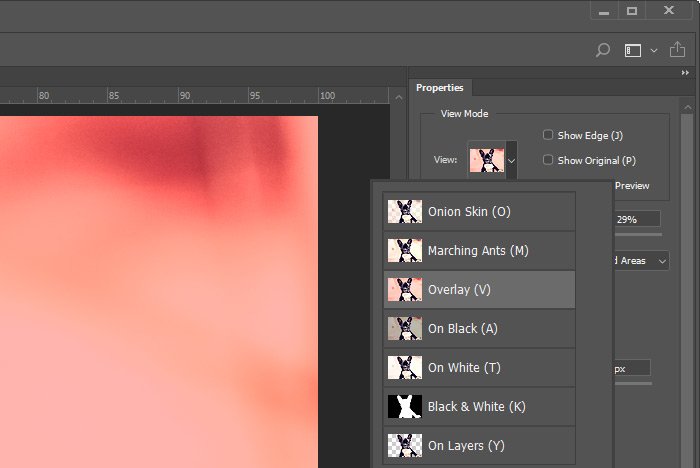
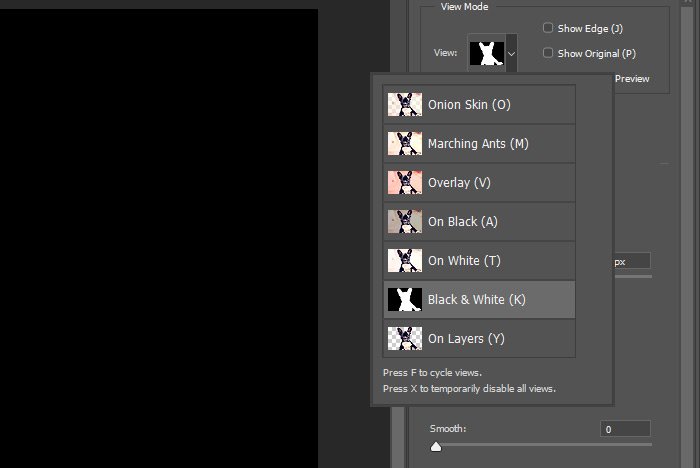
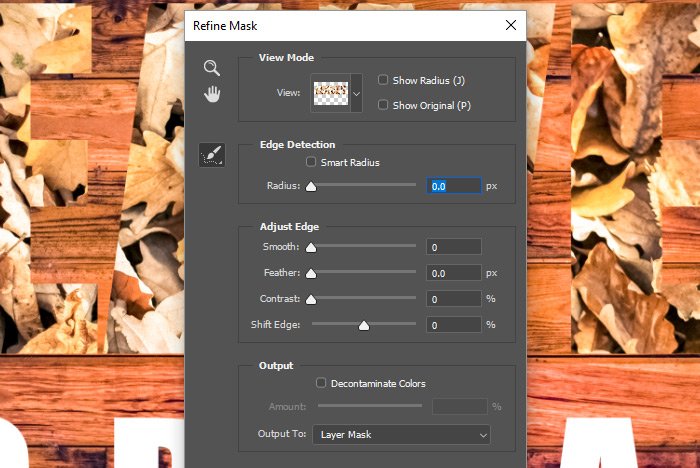
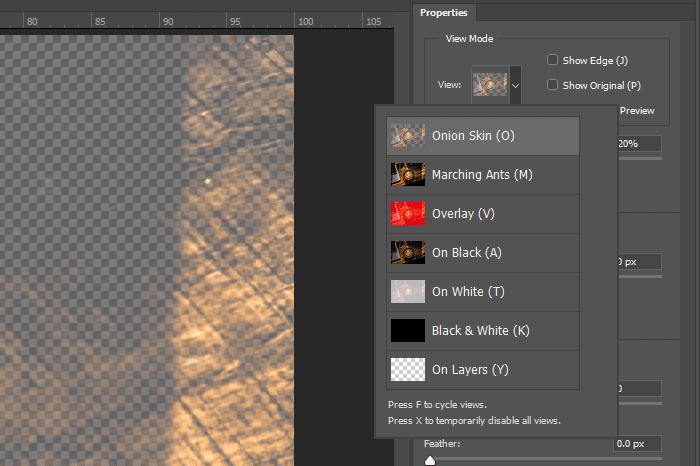
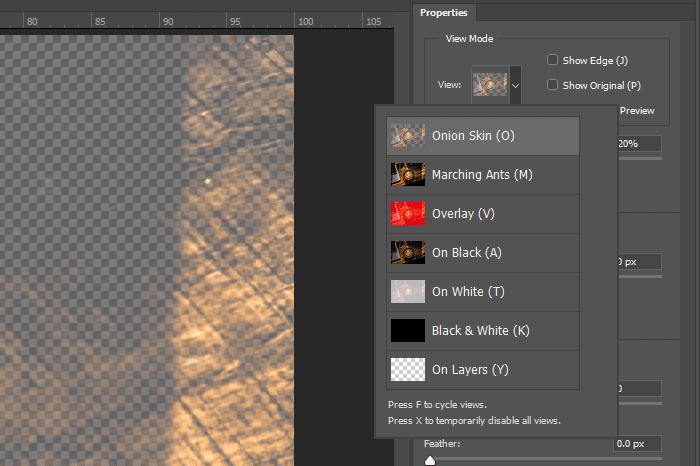
If you look over to the right, towards the top of the Properties column, you’ll see a small drop-down box that offers a variety of view modes for the image in the workspace. I’ve found that my favorite to start off with is the Onion Skin option. Let me show you a screenshot of some of the choices.
Basically, each of these options offers a distinct view of the image your selecting from. As you can see, the Onion Skin fades the image and shows clearly any areas that have been selected. I can also control how much the image is faded out by pushing the Transparency slider to the left or to the right.

The full list of options at this moment in time are Onion Skin, Marching Ants, Overlay, On Black, On White, Black & White and On Layers. As I said, I prefer the Onion Skin over the other options, but I also find myself taking advantage of the Marching Ants and On Black options from time to time. For this demonstration, I’ll stick with Onion Skin. I’ll also set the Transparency to 20% so there’s a fair amount of difference between the selected area and the non-selected area.
Making the Selection
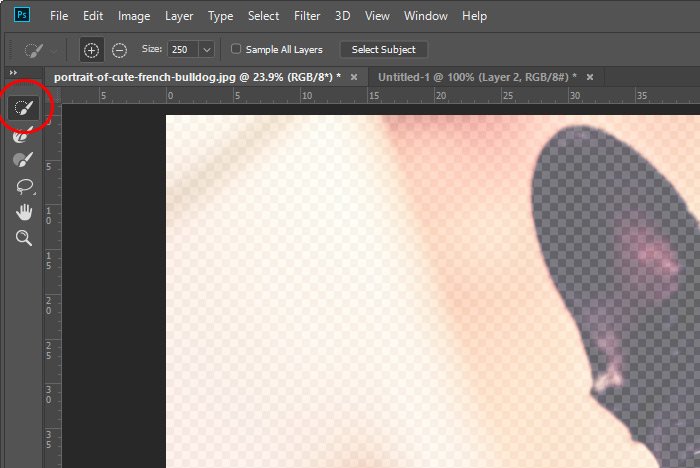
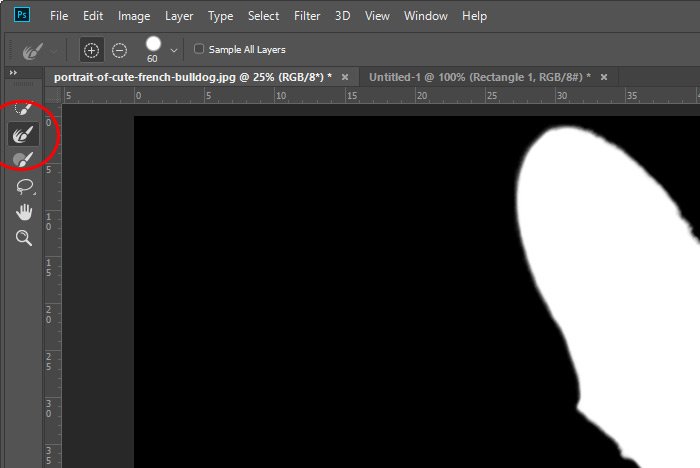
At the time of this writing, there are a few different tool options for making a selection in this workspace. These really are the good ones, so we’re lucky to have them here. From the top to bottom in the left vertical toolbar, these options are the Quick Selection Tool, Brush Tool, Lasso Tool and Polygonal Lasso Tool. There’s also a Refine Edge Brush Tool in there, but that can’t be used unless a selection has previously been made by one of the others.And just to be complete, we have the Hand Tool and the Zoom Tool, but those aren’t used to select.
Really, all I want to do in this post is show you that you can make a selection right in this workspace. In later posts, I’ll be discussing how you can refine those selections and make them the best that they can be. So, to make the selection, I’ll click on the Quick Selection Tool and resize the brush by using the [ and ] keys on my keyboard.
Then, I’ll begin clicking and tracing around the edge of the saucer. I made the brush about eighth the size of the saucer itself. I found that size worked the best. Here’s an Onion Skin example.

And here’s one I did using the Marching Ants option.

As I was making these selections, I managed to make my way outside the lines at times. To correct these errant selections, I held down the Alt key to unselect. When I did this, the small + sign at the center of my brush changed to a – sign, indicating a removal of a selected area. Also, it’s sometimes helpful to enlarge an area while selecting. To enlarge and shrink the image, you can use the Ctrl++ and Ctrl+- keyboard shortcuts on the fly. If you look up in the options bar while using one of these tools in this workspace, you’ll see that there are options for adding to or removing from a selection as well as a resizing option. While I prefer the keyboard shortcuts, you might appreciate the more clearly visible route.
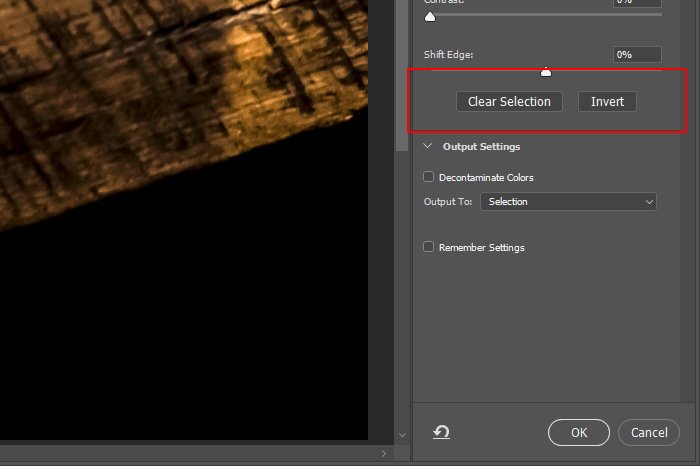
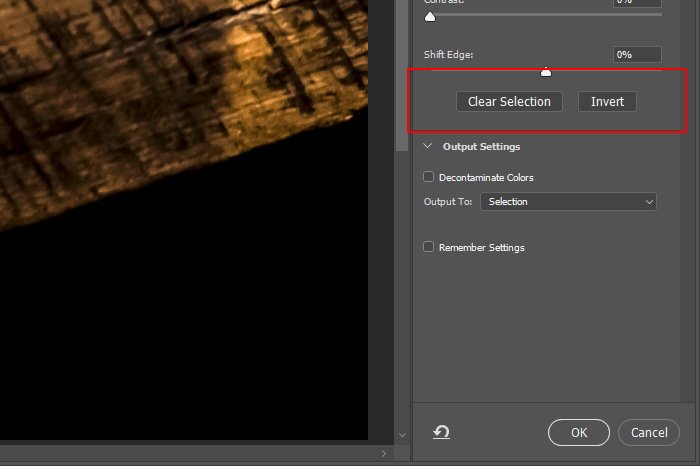
Inverting & Clearing the Selection
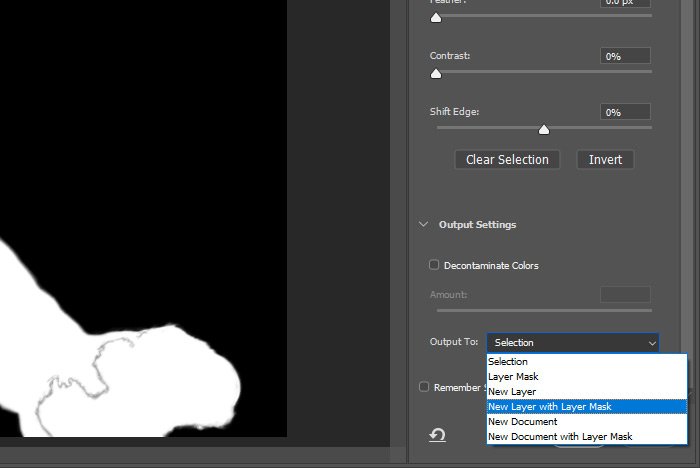
I thought I’d throw this in here too. While I was making these selections, I had to clear things out every once in a while so I could create the screenshots for this post. To clear a selection in this workspace, you can simply click the Clear Selection button in the Properties panel. Also, to invert a selection, meaning reverse what’s selected, you can click the Invert button right next to the clear one.
I hope I clearly explained how to access the Select & Mask workspace in Adobe Photoshop as well as how to make a simple selection inside of this area. If you have any questions or concerns regarding this post, please leave them in the comment section down below. Thanks for reading!