JodyBuchanan
Member
- Joined
- May 10, 2021
- Messages
- 138
- Reaction Score
- 0
- Points
- 21
- #1
Have you ever wondered how you can easily invert part of your text when it overlaps other text? I’ve wondered that for a long time and today, I’d like to share the trick for how to accomplish that with you.
Before I go any further though, let’s refresh ourselves on what the Difference blend mode can do for us. Or rather, what the Difference blend mode does, in general.
The Difference blend mode “Looks at the color information in each channel and subtracts either the blend color from the base color or the base color from the blend color, depending on which has the greater brightness value. Blending with white inverts the base color values; blending with black produces no change.”
In essence, most of what you need to remember is that white inverts the color of the background layer and black makes no change. So, if you have a white background layer and a white layer on top of that and apply the Difference blend mode to that white top layer, everything will invert to black.
I know this isn’t the easiest thing to understand, so I’ll do my best to help you out below.
In today’s post, I’m going to offer you two examples of how you can take advantage of this particular blend mode, in order to get some pretty neat looking effects while working in Adobe Photoshop. Really, the extent of the effects are going to be up to you and what your brain came come up with, but I’ll give you the beginnings of what you’ll need right here.

It’s rather simple, I know. As you can see, the text says, “LAYER.”
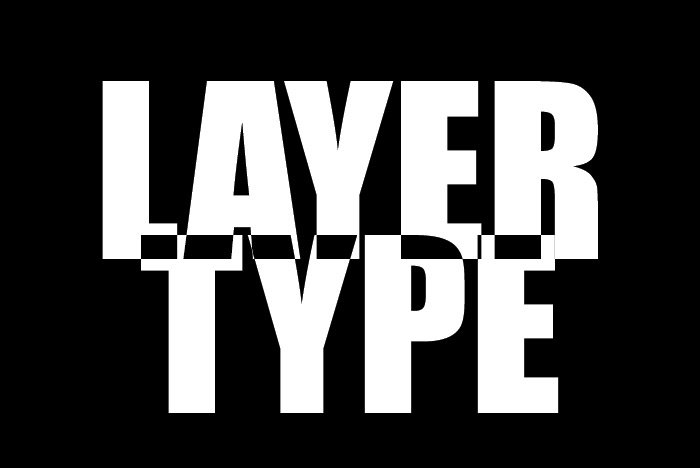
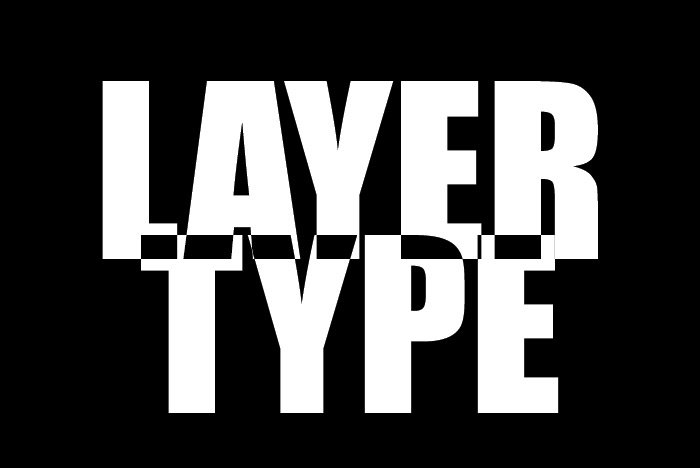
Next, I’ll type out some new text on a new layer. This time though, I’ll make the new text white and have it spell out “TYPE.” So you can see the new text, I’ll make it so it overlaps the bottom portion of the first text. Here’s what we have.

Do you see the white text creeping up on the black text from below? That’s good.
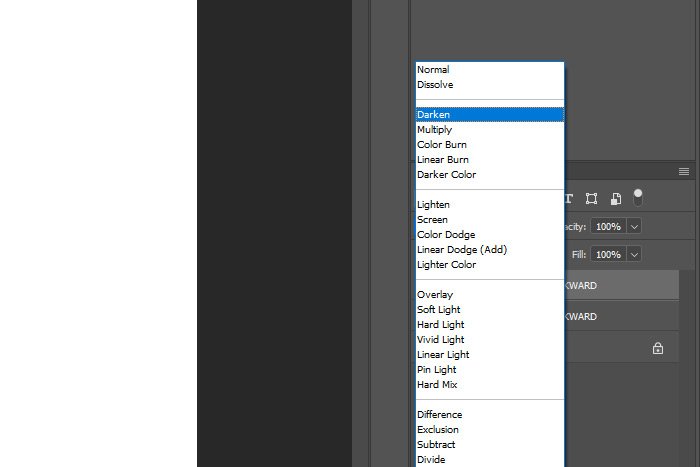
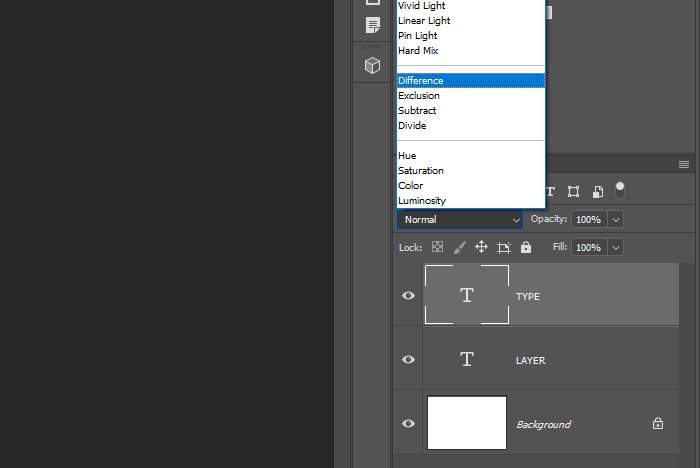
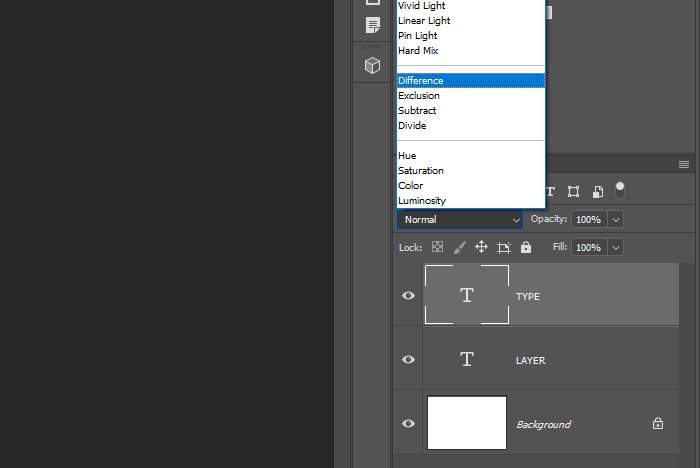
At this point, I’d like to apply the Difference blending mode to the “TYPE” text layer. Knowing what this blending mode does, I’ll assume that the parts of the text that are on top of the white background will turn black and the parts that are covering the black “LAYER” text will stay white. Let’s see the result. First, I’ll change the blend mode in the Layers panel.

Now, let’s check out the result.

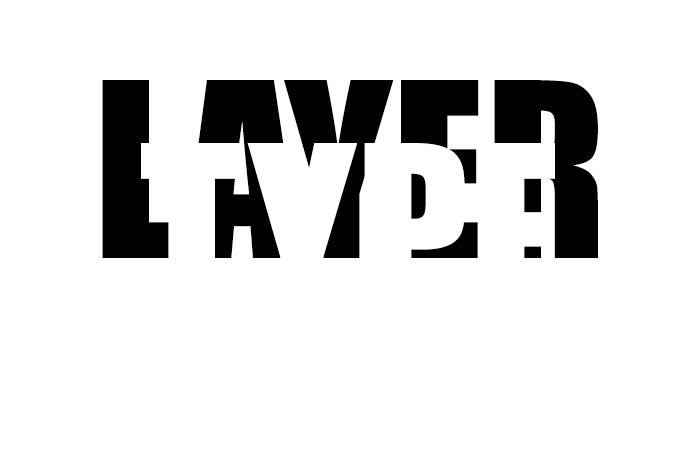
Yup, just as I suspected. the bottom layer has been partially inverted. Now, if I push that bottom layer down just a bit so it’s more readable and then apply an Invert adjustment layer, I can invert everything in the entire image for an even more creative look.
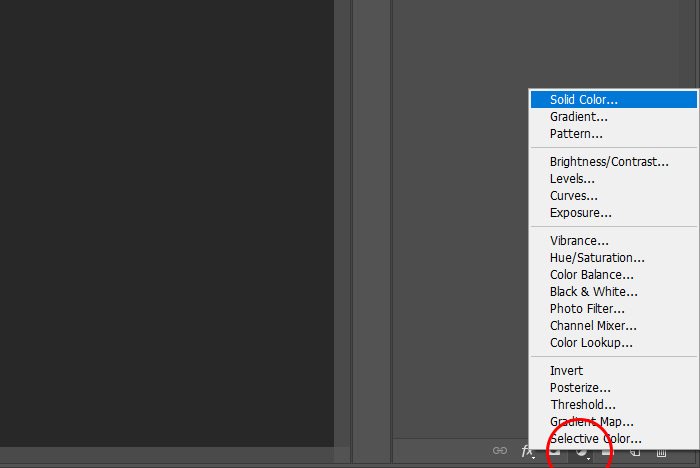
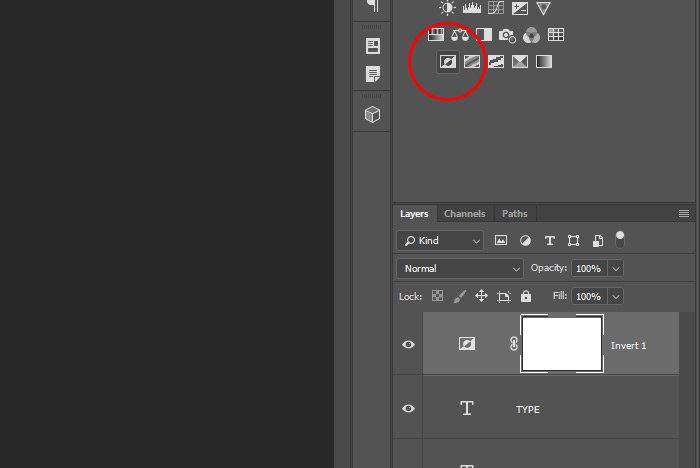
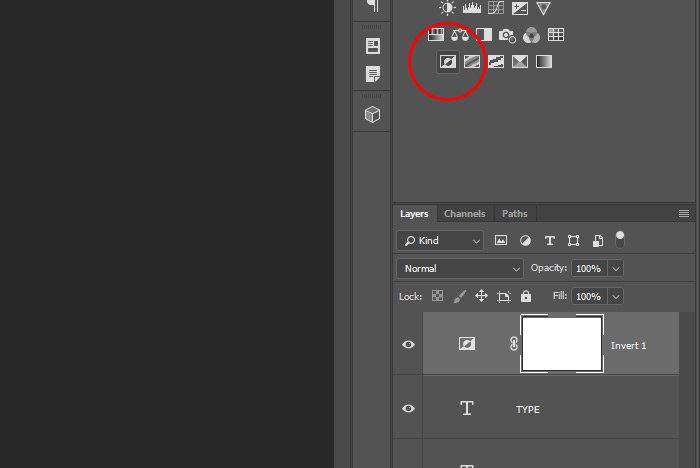
First I’ll apply the Invert adjustment layer by going over to the Adjustments panel and clicking on the Invert icon.

And then I’ll take a look at the result.

I’m sure you can see the possibilities here. Just with this small amount of information, you should be able to add a lot of flair to all different types of projects. I’m picturing this type of effect having a big role in media types, such as magazines and other types of print.
I’ve got a photo of a girl in a yoga pose here and I’m pretending that I’d like to use this image in a magazine. Right now, the image looks fine, but I want to add a message to it. Let’s see the photo.

What if I write “YOGA” across the entire picture. Would that look good?

I guess that looks okay, but what if I apply the Difference blending mode to the white text? I wonder how that would improve the image. Let’s take a look.

Ah, that looks better. Now we can at least see the text while having the girl fully visible. I wonder if this version is edgy enough though. I think I want to invert everything, just as I did in the first example. That should change things up. I’ll add an Invert adjustment layer, just for fun. Let’s see what that does.

Oh now we’re getting somewhere. I could even change the look further if I change the text from being white to being gray. I could do any number of things, but that’s beyond the scope of this post. What I shared above is what I wanted to show you, so I think I’ll stop there. I’m hoping you can find an application for this.
I hope I clearly explained how to use the Difference blending mode to establish a text effect in Adobe Photoshop. I also hope I gave you some good examples of how the Invert adjustment can affect these changes as well. If you have any questions regarding this post, please let me know in the comment section below. Thanks for reading!
Text Effects with the Difference Blend Mode in Photoshop
When it comes to text effects, the Difference blending mode can be a lot of fun. This is one mode that doesn’t get a lot of play, but I think when I show you its power, you’ll add it to your arsenal of “go to” tools, especially when you’re working with text. There’s a lot you can do with this one.Before I go any further though, let’s refresh ourselves on what the Difference blend mode can do for us. Or rather, what the Difference blend mode does, in general.
The Difference blend mode “Looks at the color information in each channel and subtracts either the blend color from the base color or the base color from the blend color, depending on which has the greater brightness value. Blending with white inverts the base color values; blending with black produces no change.”
In essence, most of what you need to remember is that white inverts the color of the background layer and black makes no change. So, if you have a white background layer and a white layer on top of that and apply the Difference blend mode to that white top layer, everything will invert to black.
I know this isn’t the easiest thing to understand, so I’ll do my best to help you out below.
In today’s post, I’m going to offer you two examples of how you can take advantage of this particular blend mode, in order to get some pretty neat looking effects while working in Adobe Photoshop. Really, the extent of the effects are going to be up to you and what your brain came come up with, but I’ll give you the beginnings of what you’ll need right here.
Example #1
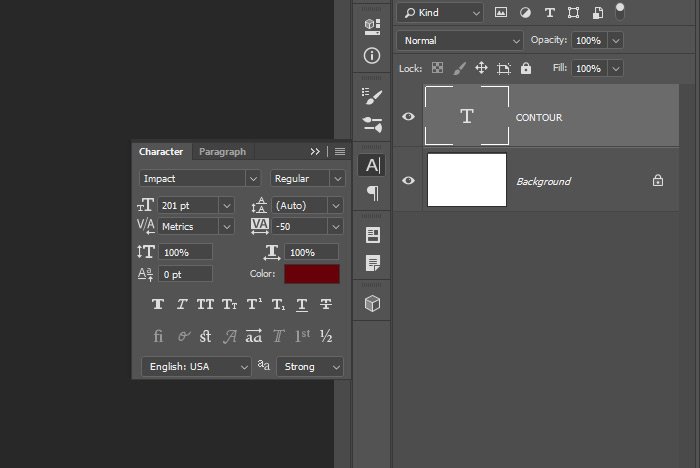
For this first example, I’m going to create a simple document that has a white background. I’ll then add one text layer with the text colored black. This is what I have so far.
It’s rather simple, I know. As you can see, the text says, “LAYER.”
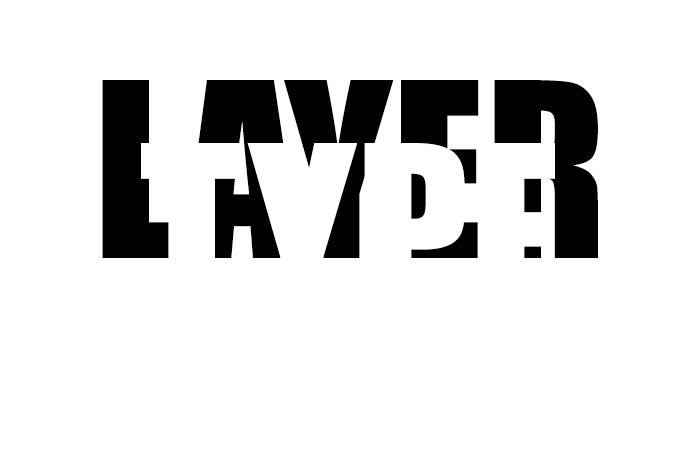
Next, I’ll type out some new text on a new layer. This time though, I’ll make the new text white and have it spell out “TYPE.” So you can see the new text, I’ll make it so it overlaps the bottom portion of the first text. Here’s what we have.

Do you see the white text creeping up on the black text from below? That’s good.
At this point, I’d like to apply the Difference blending mode to the “TYPE” text layer. Knowing what this blending mode does, I’ll assume that the parts of the text that are on top of the white background will turn black and the parts that are covering the black “LAYER” text will stay white. Let’s see the result. First, I’ll change the blend mode in the Layers panel.

Now, let’s check out the result.

Yup, just as I suspected. the bottom layer has been partially inverted. Now, if I push that bottom layer down just a bit so it’s more readable and then apply an Invert adjustment layer, I can invert everything in the entire image for an even more creative look.
First I’ll apply the Invert adjustment layer by going over to the Adjustments panel and clicking on the Invert icon.

And then I’ll take a look at the result.

I’m sure you can see the possibilities here. Just with this small amount of information, you should be able to add a lot of flair to all different types of projects. I’m picturing this type of effect having a big role in media types, such as magazines and other types of print.
Example #2
Now that we know what this blend mode can do, let’s apply it to a real-world project. This isn’t going to be any more challenging that what I just did, but it will be better looking.I’ve got a photo of a girl in a yoga pose here and I’m pretending that I’d like to use this image in a magazine. Right now, the image looks fine, but I want to add a message to it. Let’s see the photo.

What if I write “YOGA” across the entire picture. Would that look good?

I guess that looks okay, but what if I apply the Difference blending mode to the white text? I wonder how that would improve the image. Let’s take a look.

Ah, that looks better. Now we can at least see the text while having the girl fully visible. I wonder if this version is edgy enough though. I think I want to invert everything, just as I did in the first example. That should change things up. I’ll add an Invert adjustment layer, just for fun. Let’s see what that does.

Oh now we’re getting somewhere. I could even change the look further if I change the text from being white to being gray. I could do any number of things, but that’s beyond the scope of this post. What I shared above is what I wanted to show you, so I think I’ll stop there. I’m hoping you can find an application for this.
I hope I clearly explained how to use the Difference blending mode to establish a text effect in Adobe Photoshop. I also hope I gave you some good examples of how the Invert adjustment can affect these changes as well. If you have any questions regarding this post, please let me know in the comment section below. Thanks for reading!