KodyWallice
Member
- Joined
- May 7, 2021
- Messages
- 123
- Reaction Score
- 1
- Points
- 23
- #1

If you frequently work with Smart Objects in Adobe Photoshop, you may have duplicated one (or many) over time. It’s actually quite common. You’re working with one layer, would like another one that looks just like it, so you make a copy of the one you’re working on. At first glance, this seems fine. There are no issues. It isn’t until you double-click a Smart Object’s icon that’s contained in the thumbnail of its layer in the Layers panel for manipulation. The source for the Smart Object opens in another tab, you make a change to it and bam – both copies of the Smart Object have been affected. What the…?
The Difference Between Duplicate Smart Objects in Adobe Photoshop
There’s a small nuance that controls what happens to Smart Objects when you make copies of them. If you copy them using one method, any changes you make to their source will be applied to all copies. If you copy them using another method, any changes you make one particular Smart Object’s source will be applied to only that one Smart Object. It’s a subtle difference that’ll surely drive you mad if you have no idea why what’s happening is happening.In today’s post, I’m going to walk through both methods of duplicating Smart Objects. I’ll demonstrate how one methods works and then I’ll demonstrate how the other method works. Hopefully, by the end of the post, I’ll have you thinking about those nitty gritty areas of Photoshop that are rarely looked into, but can have a great (and sometimes frustrating) impact on workflow.
Converting Layer to Smart Object
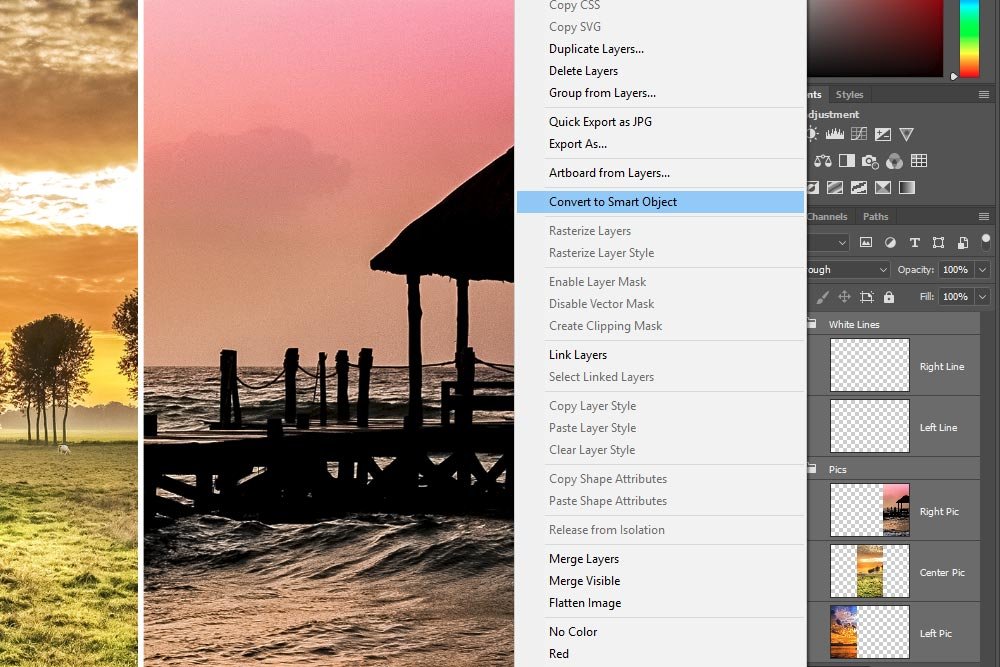
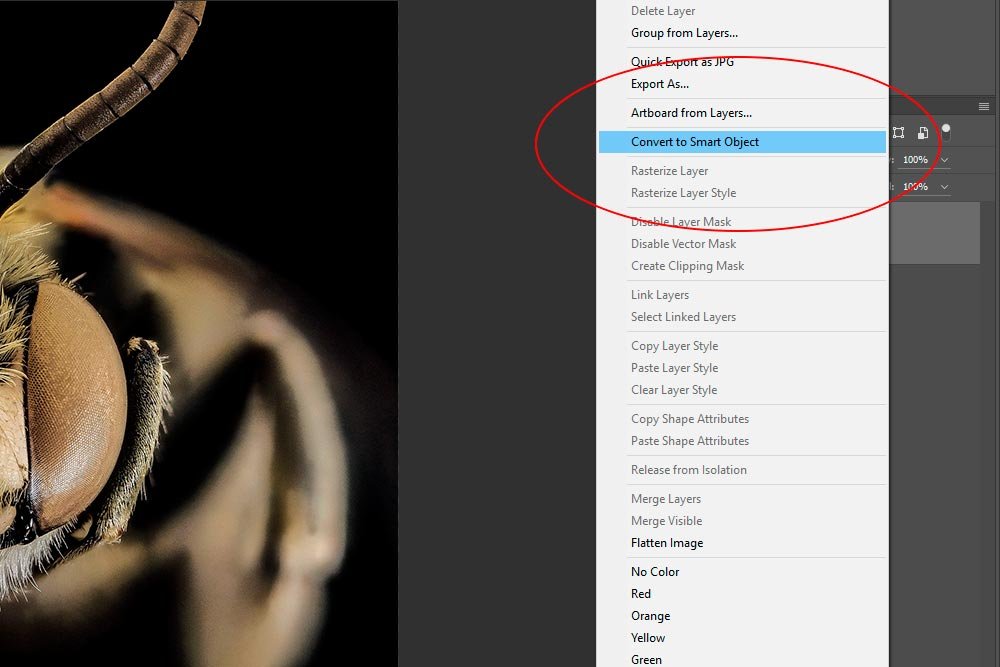
To kick this demonstration off, I’m going to open a JPG image in Photoshop and convert it to a Smart Object. I’ve done this many times before on this blog, but to show you just how quickly you can accomplish this, I’ll show it again. I’ll right-click on the layer and choose Convert to Smart Object from the menu that appears.
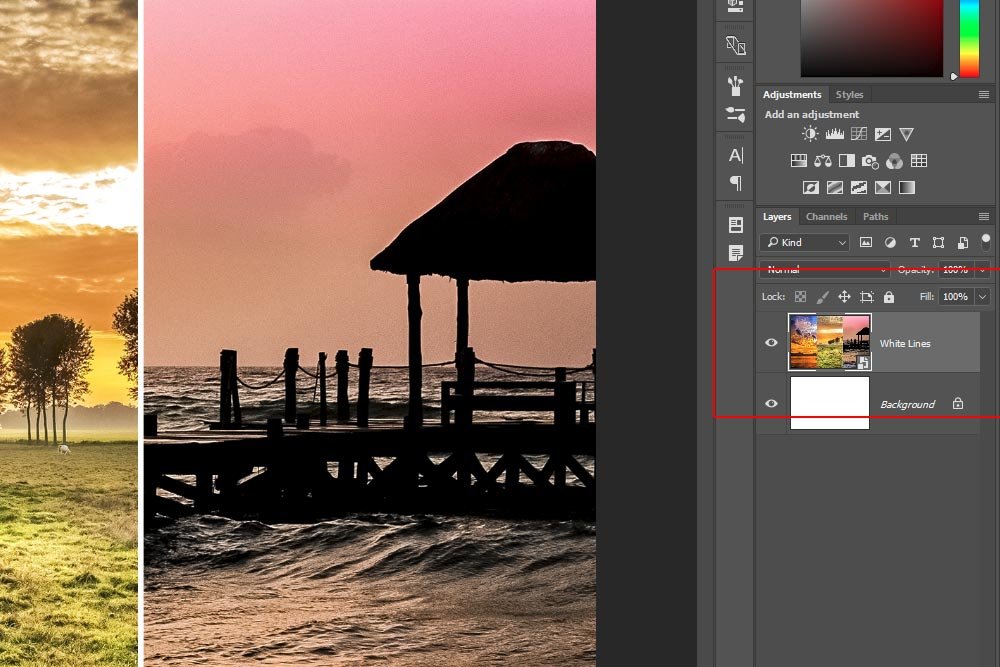
Good. That’s done. Now the one and only layer in this file is a Smart Object.
Duplicating the Smart Object
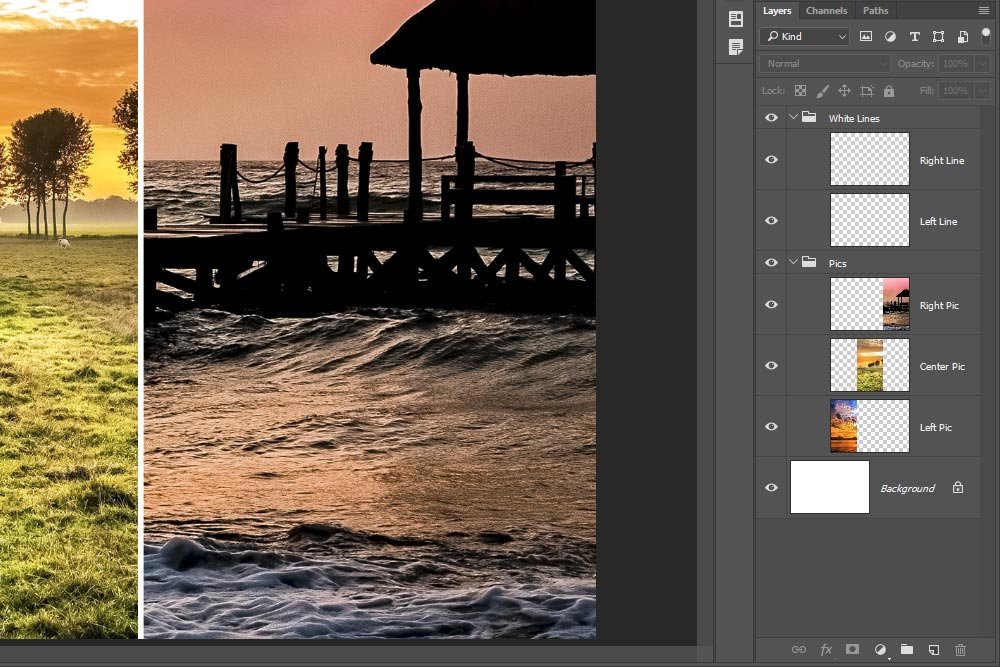
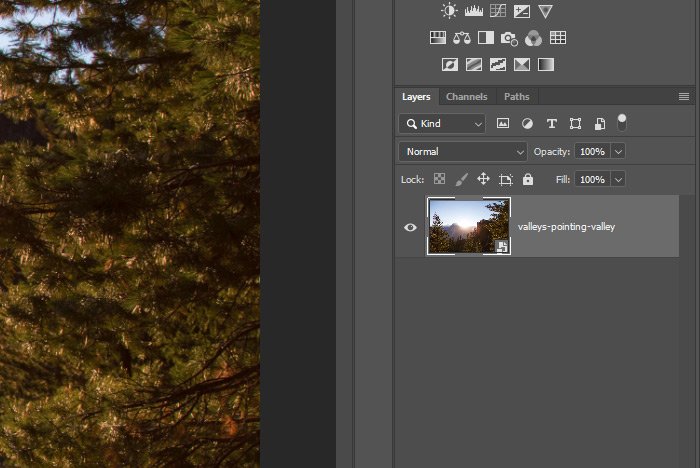
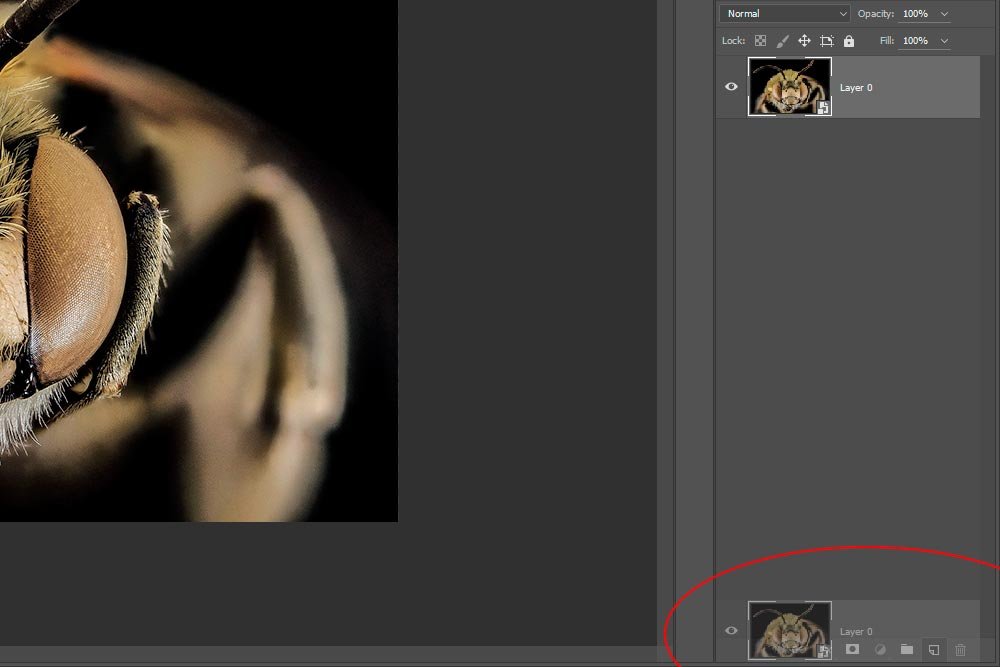
For one reason or another, I’d like to make a copy of this Smart Object (layer). I’ll do this the simplest way I know how – I’ll drag the layer down to the bottom of the Layers panel and drop it on the Create New Layer button.
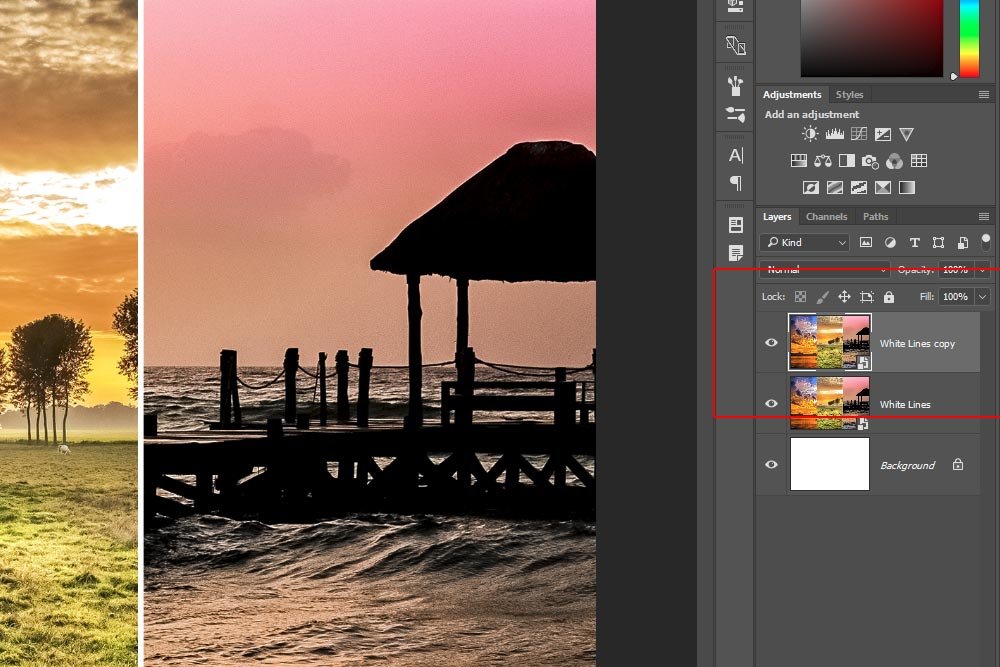
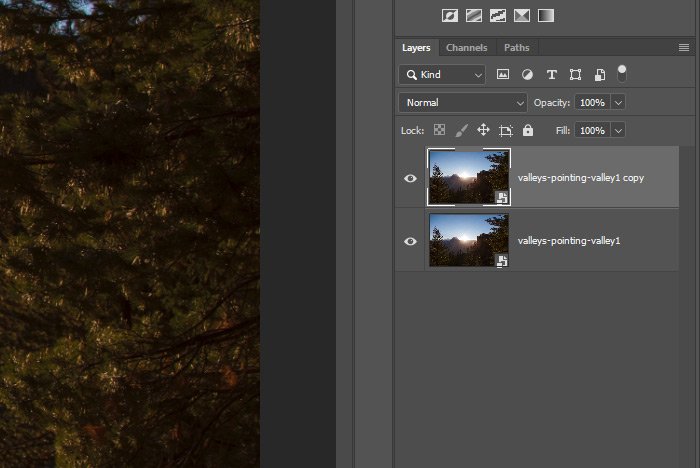
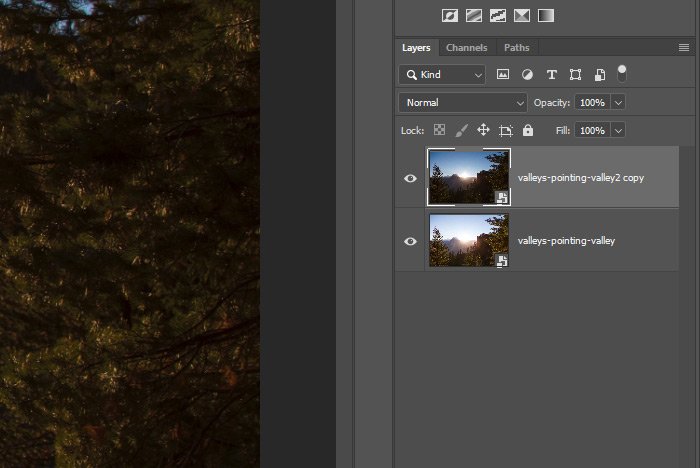
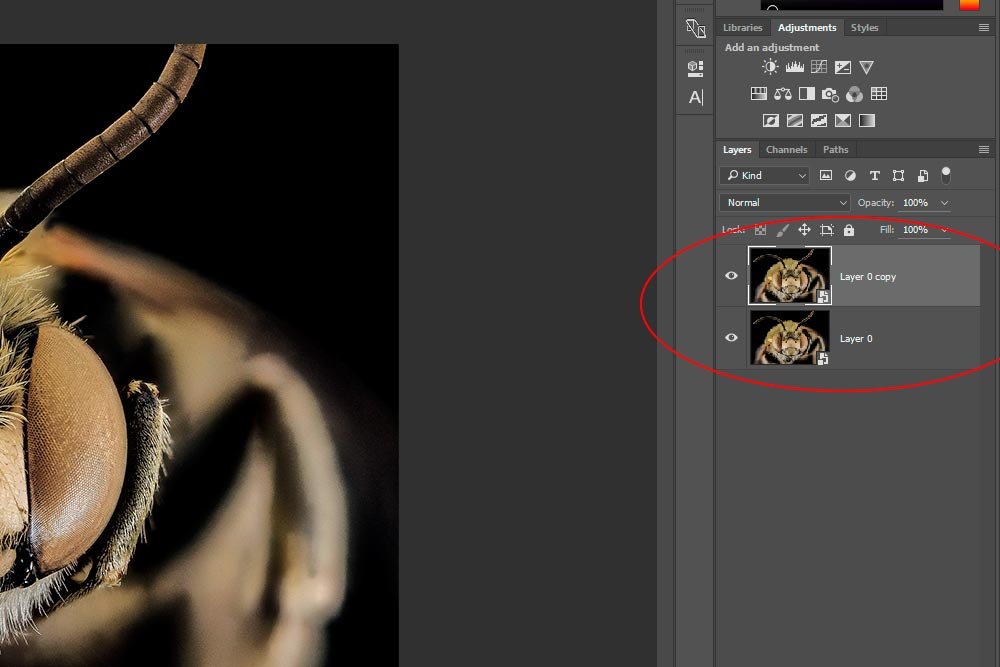
That creates a copy. Let’s look at what’s inside the Layers panel now.

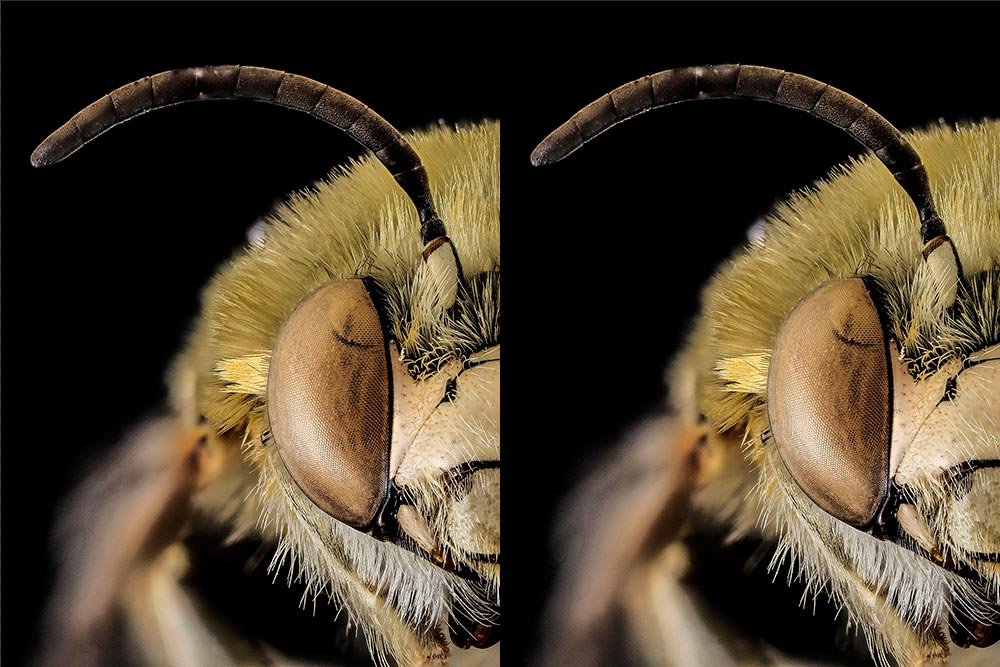
Perfect. I’ve got two Smart Objects. One is a copy of the original. I’ll go ahead and arrange both layers on the canvas in preparation for the next section. Basically, I’ll situate them side-by-side.

Updating a Smart Object
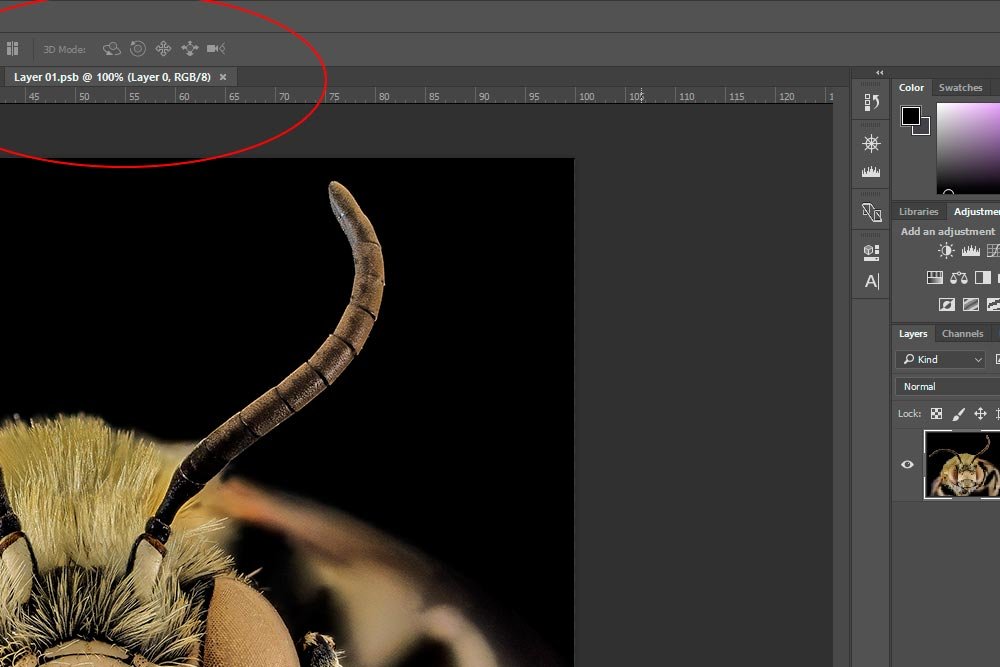
This is where I get to the meat of this post. My goal is to slightly alter the color of one of these Smart Objects. So, to accomplish this, I’ll double-click the thumbnail in the bottom layer. That will launch the original source image for that Smart Object in another tab.
In the screenshot above, you can see the tab named Layer 01.psb as well as the single layer in the Layers panel.
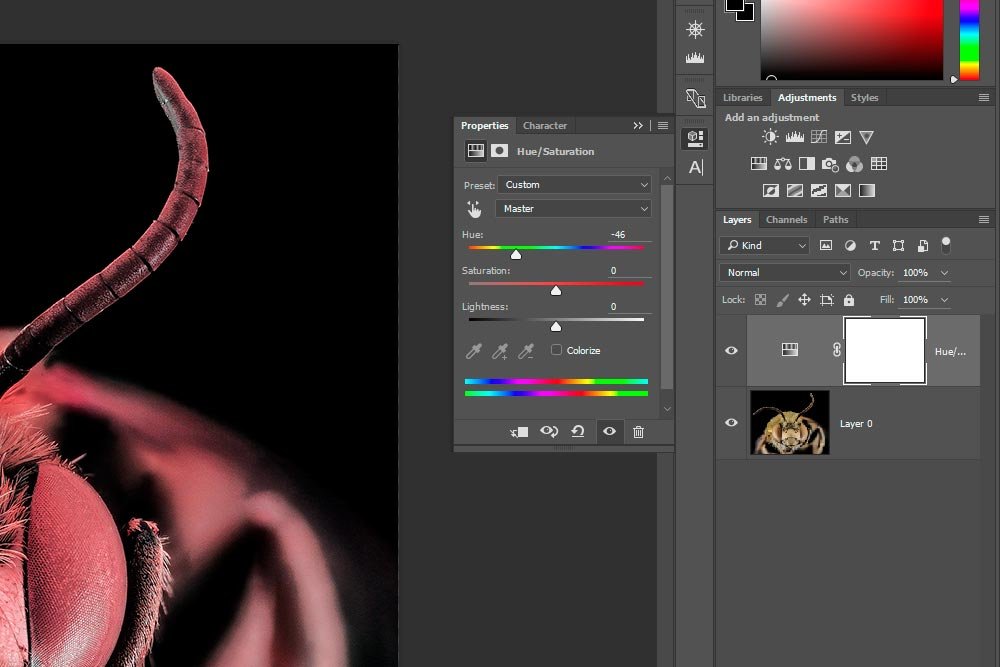
Now, if I head up to the Adjustments panel and click the Hue/Saturation icon, the Properties panel for that adjustment will open. I can shade the image red a bit by moving the Hue slider to the left.

In order to apply this change to the Smart Object, I have to go to the File > Save menu item and click. I’ll do that and click the tab with the Smart Objects to see what happened.

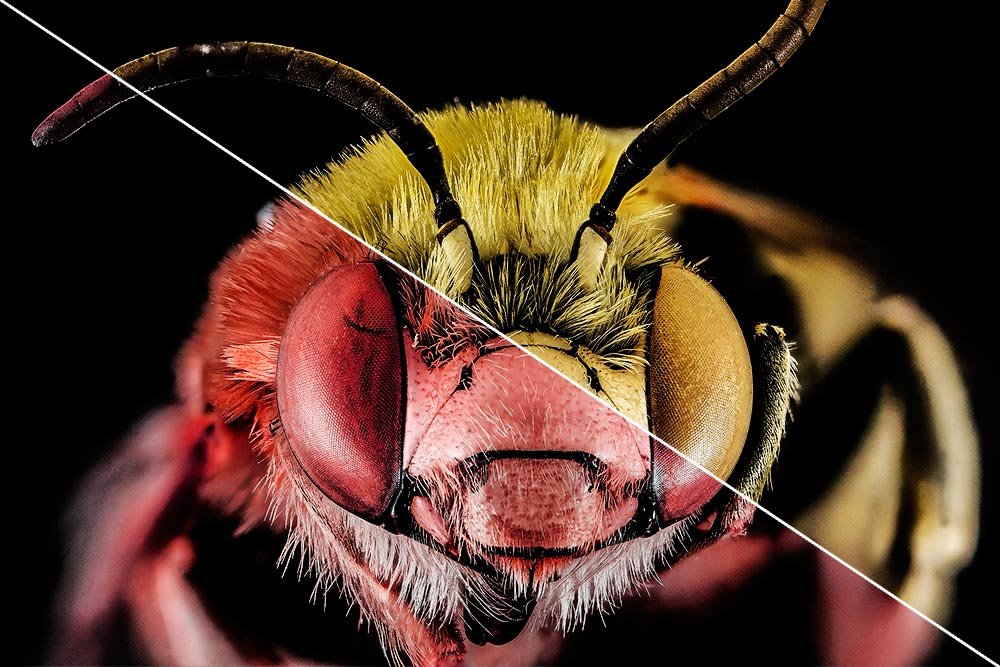
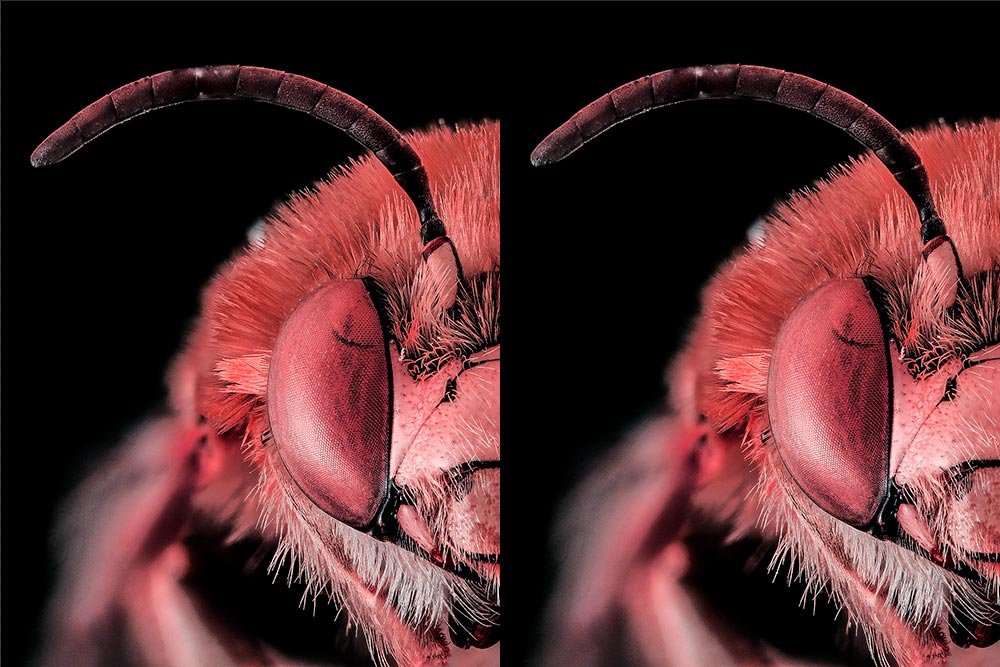
Oh no. We’ve got a problem. I wanted to change the color of only one Smart Object and the color of both changed. What happened? Well, because I duplicated the original Smart Object by simply dragging it down to the New Layer icon in the Layers panel, it sort of created a clone. Whatever happens to one Smart Object will also happen to the other. This is fine if that’s what you want. Let’s say that you have many duplicates and want to easily change them all. But, if that’s not what you want – if you would like to change something about only one of them – this is enough to drive you crazy. I’ll clean up this mess and try another method.
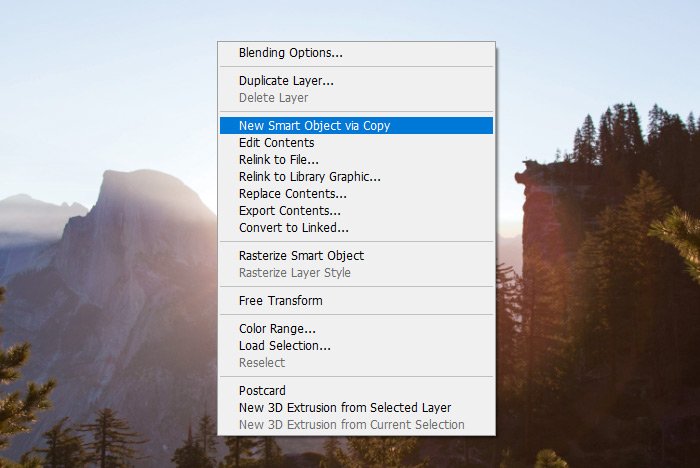
New Smart Object via Copy
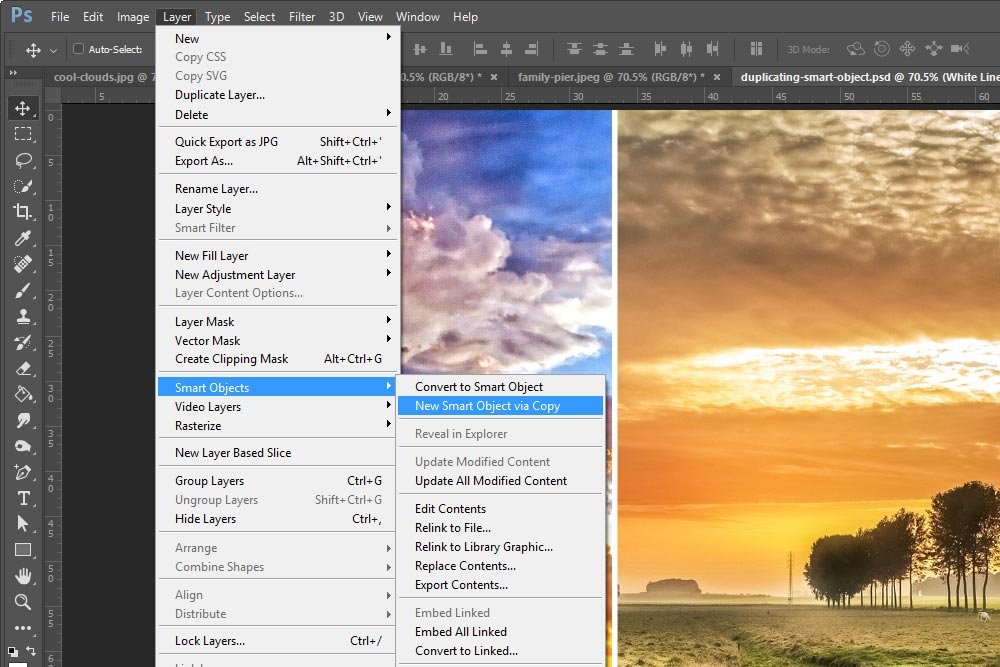
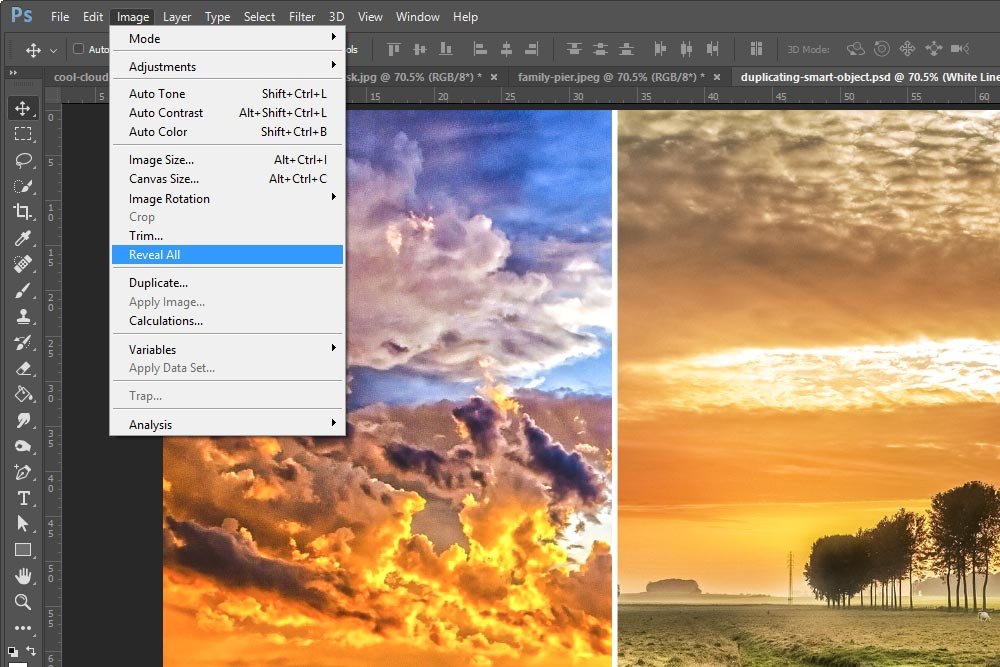
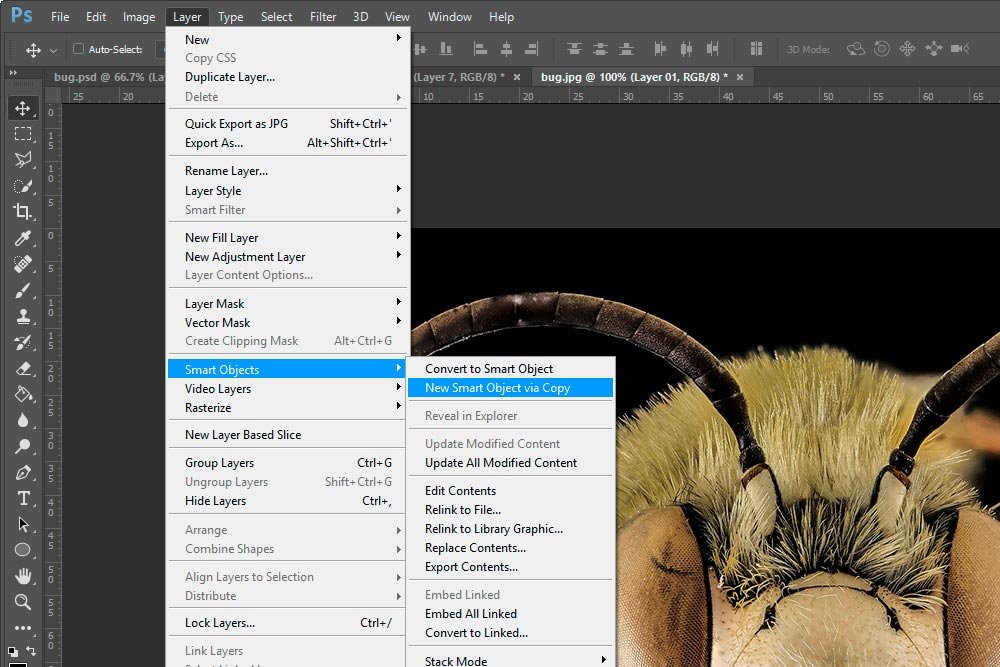
In this section, I’m going to duplicate the Smart Object by using another method. I’m back to only one layer in this file and the insect is yellow once again. Basically, I’m back at the beginning. What I’d like to do is to create a copy of the Smart Object, but have it so when I make a change, only one object will be altered.I’ll head up to the Layer > Smart Objects > New Smart Object via Copy menu item and click.

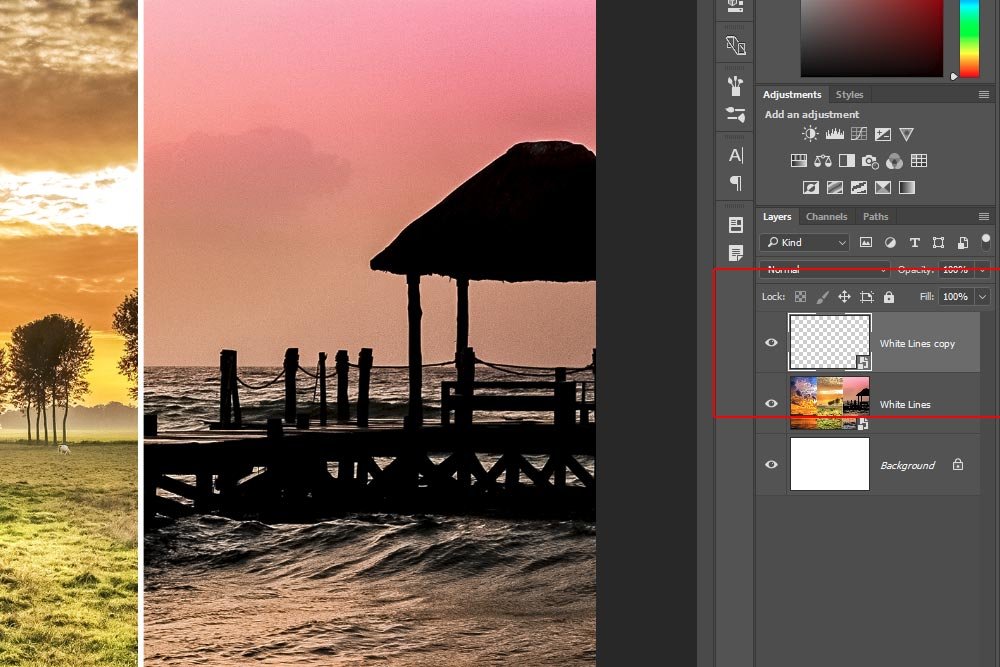
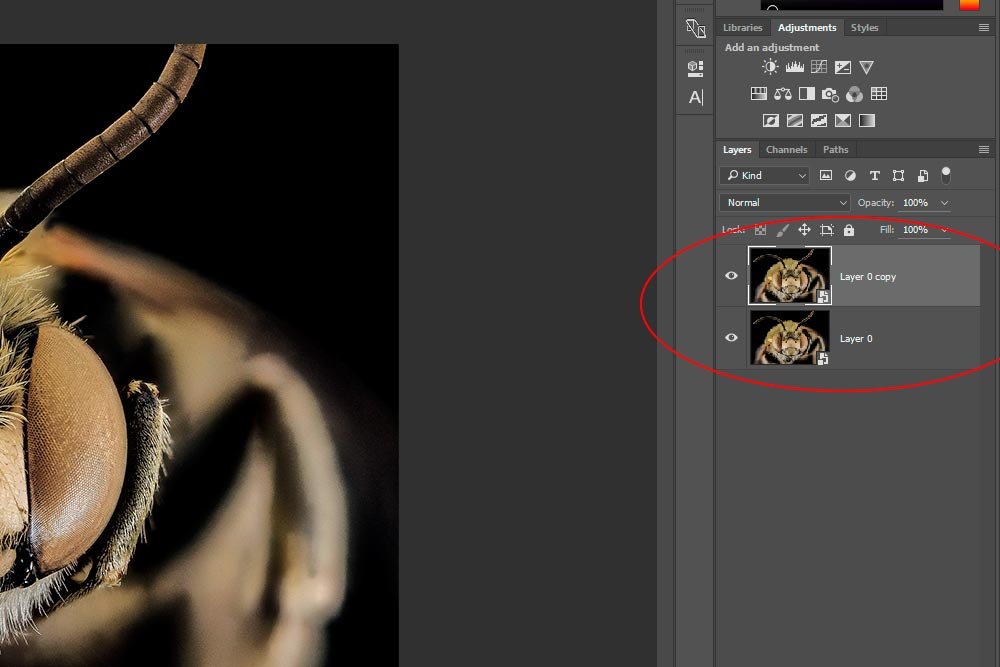
Let’s see what happened.

Looks like we’ve got another copy of the Smart Object.
Now, I’ll go ahead and double-click the bottom object again and alter the color. I’ll do this the same exact way I did earlier. Let’s see the output.

There you have it. Only one was changed.
There are good reasons to use both methods for duplicating Smart Objects. As I mentioned earlier, if you have many copies and would like to alter them all rather quickly, I’d say to use the first method. If you simply want an independent copy, then definitely use the second.