WendyMay
Member
- Joined
- May 11, 2021
- Messages
- 142
- Reaction Score
- 0
- Points
- 21
- #1

I can remember years ago when I first saw the term Smart Object. I thought to myself – “Oh no. Not another Photoshop challenge. Why does everything always have to be so complicated?” I figured that the world of Smart Objects was going to be this deep, confusing place that I’d never get a handle on. Boy was I wrong. The idea of Smart Objects, when it comes to Adobe Photoshop, is actually quite simple. You’d be surprised how helpful the concept really is.
In this post, I’m going to define what Smart Objects are and how they can help you as you design and edit in Photoshop. After that, I’ll give you an example or two of how you can turn something in to a Smart Object and how it can save your day from a very common and annoying occurrence.
What is a Smart Object?
When I edit anything in Photoshop, I’m extremely hesitant to do much in terms of resizing. And when I do have to shrink a photo or graphic in size, I always back up that layer by duplicating it and then hiding the original. It’s just my way of creating some extra insurance in case I decide that I need the original again. As you may have learned through your own editing, once you shrink something, apply the transformation, and then attempt to enlarge it again, you end up with a blurry mess. This is because, once an image is transformed, Photoshop discards the original data and replaces it with new data. If there’s less data, there’s no way to make that up again later on.Luckily, Photoshop has a method that we can use to preserve our original data. All we need to do is to convert our image into a Smart Object before applying any sort of transformation. Here, read this:
Smart Objects are layers that contain image data from raster or vector images, such as Photoshop or Illustrator files. Smart Objects preserve an image’s source content with all its original characteristics, enabling you to perform nondestructive editing to the layer.
You can learn more about Smart Objects here:
Photoshop Help | Work with Smart Objects
Basically, we have the ability to save our original data, with minimal effort, by taking advantage of Smart Objects. True, Smart Objects increase file size slightly, but, in my opinion, the value greatly exceeds the cost.
Converting to a Smart Object
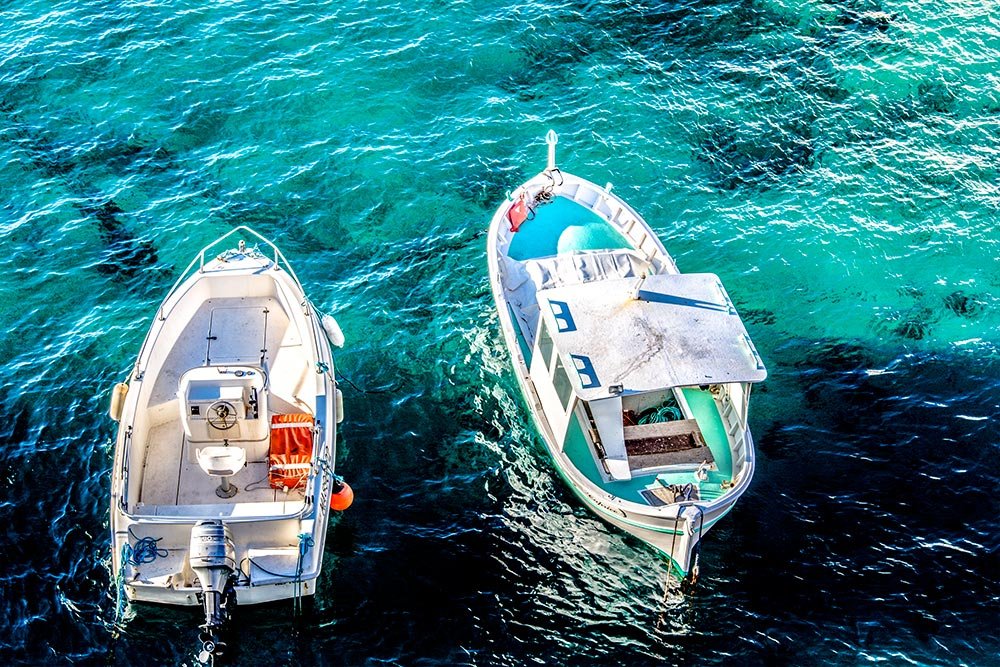
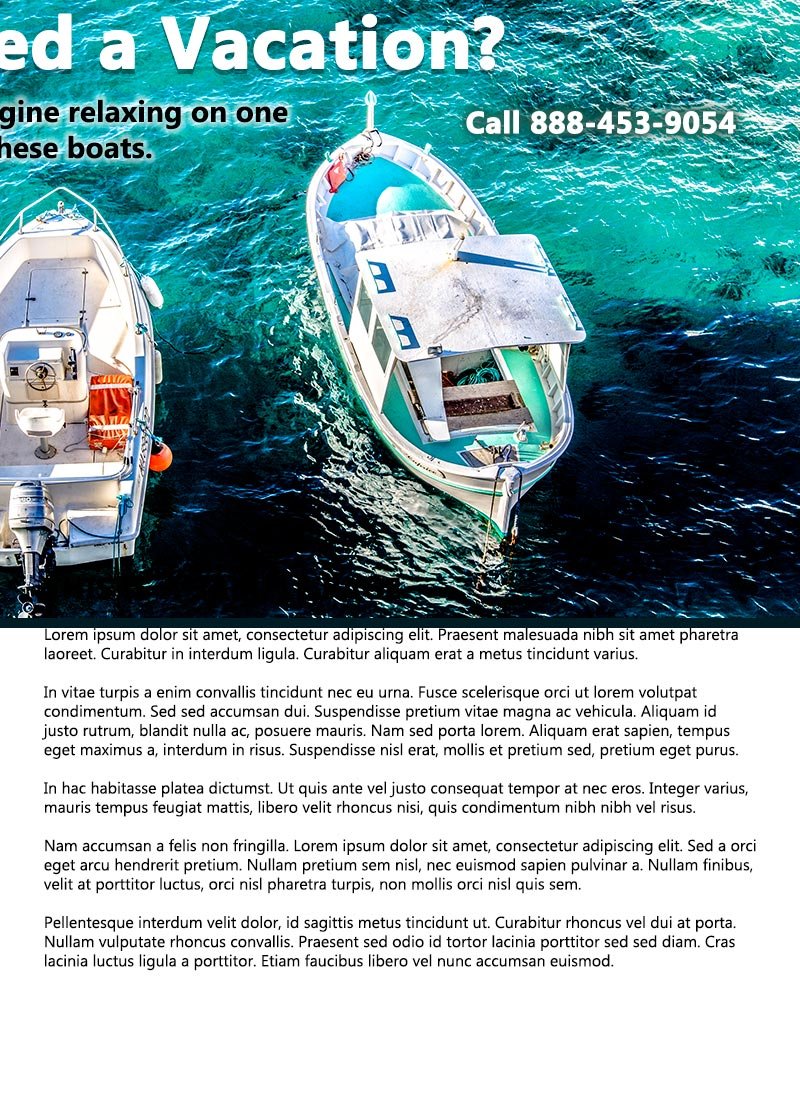
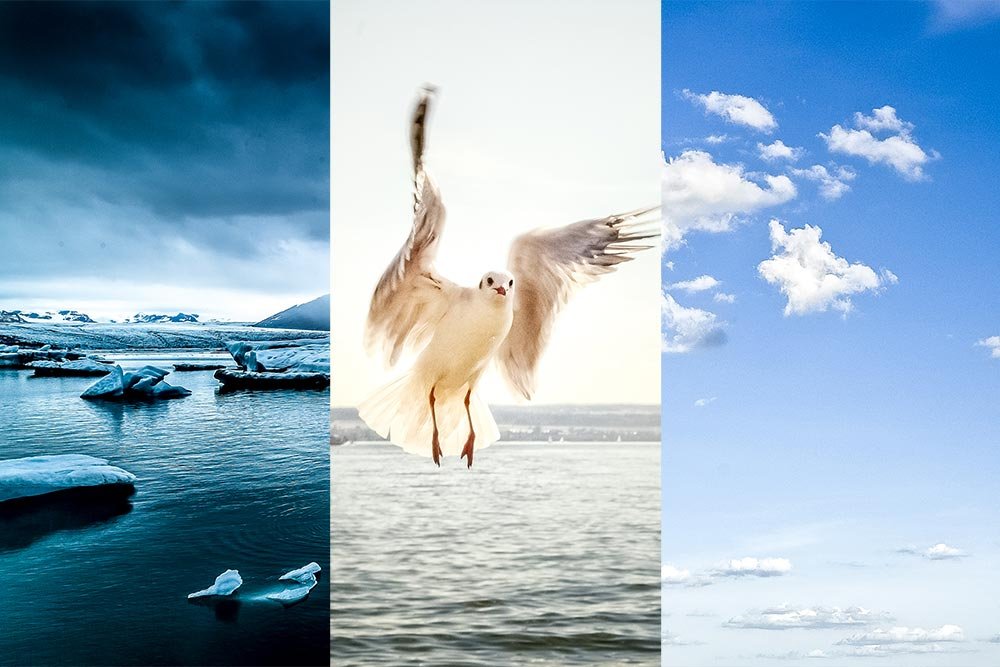
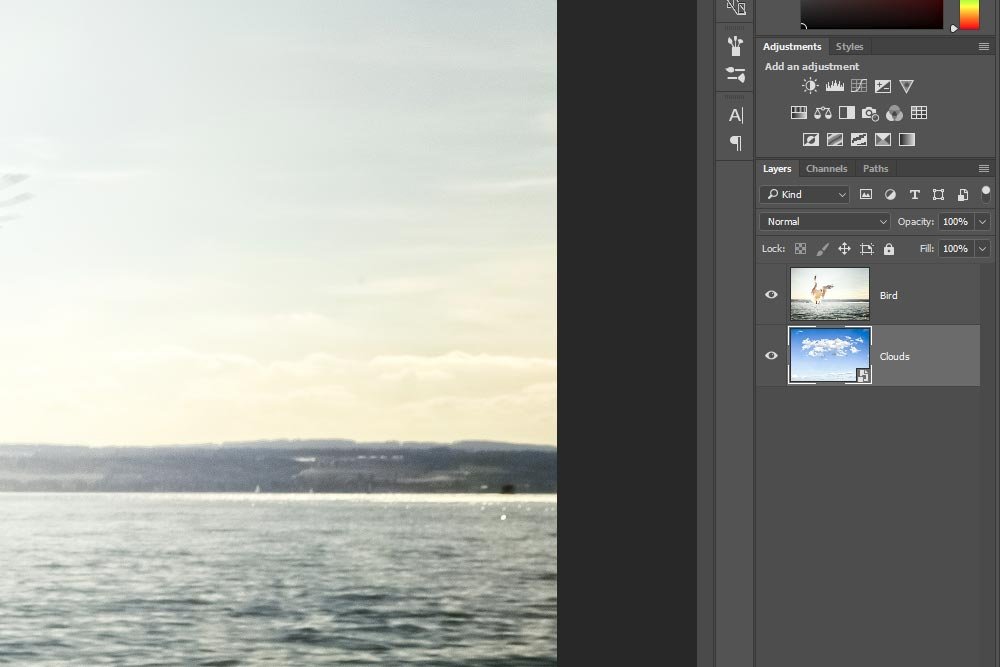
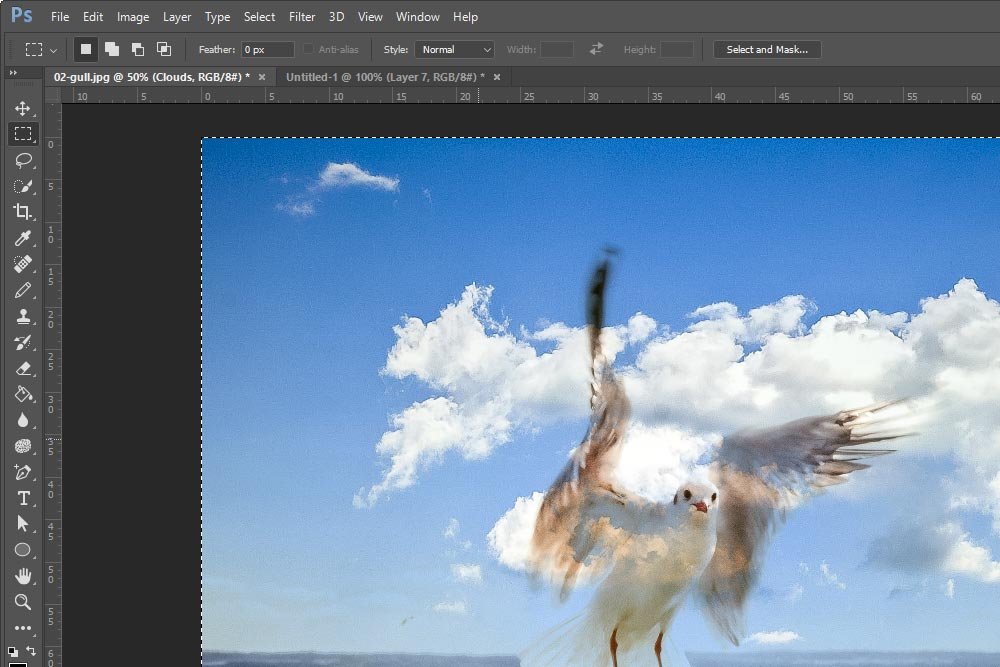
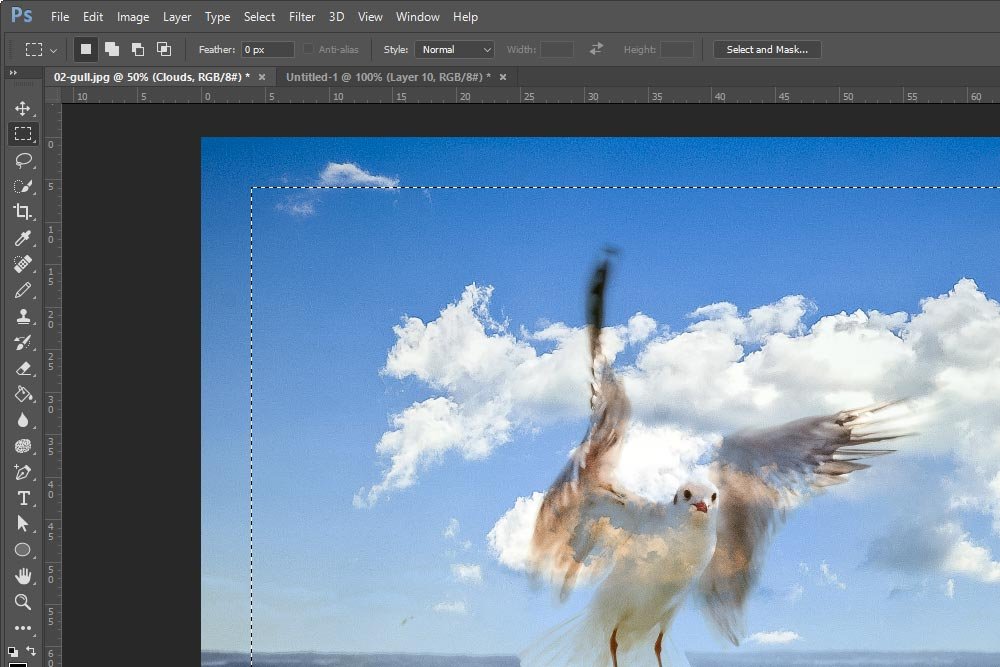
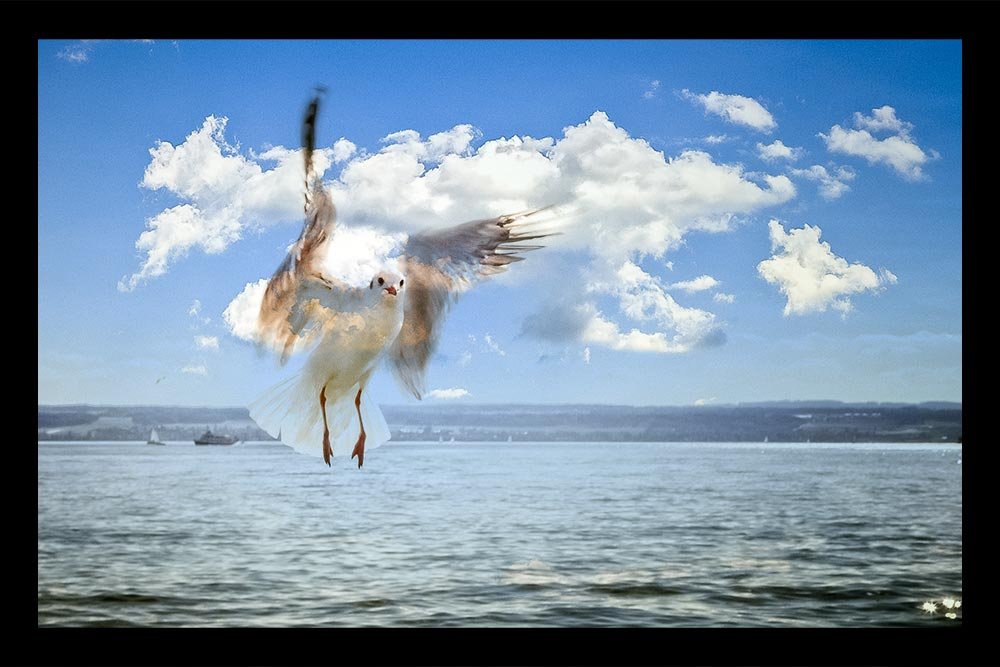
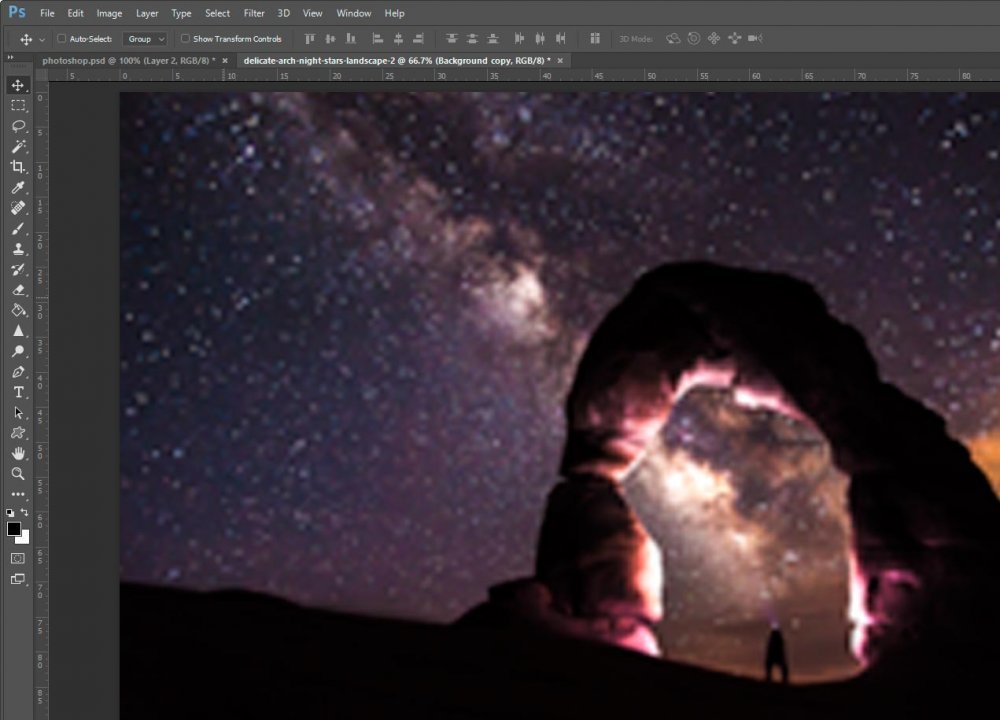
In this section, I’m going to show you exactly what happens when you don’t convert something to a Smart Object and what happens when you do. Of course, I’ll show you how to convert that something as well.Let’s take a look at my original photograph.

It’s fairly clear. It’s not perfect, but it looks good enough for our purposes.
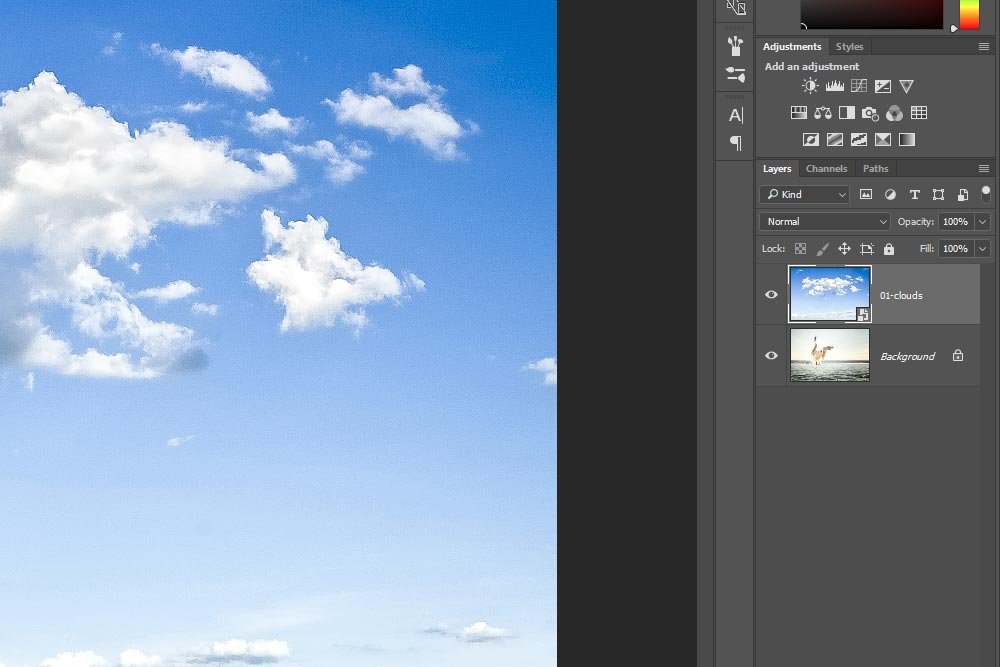
Now, the image you see is my background layer. I’m going to duplicate that layer to assist me with this example. Also, I’ll hide the background layer so it’s no longer visible.
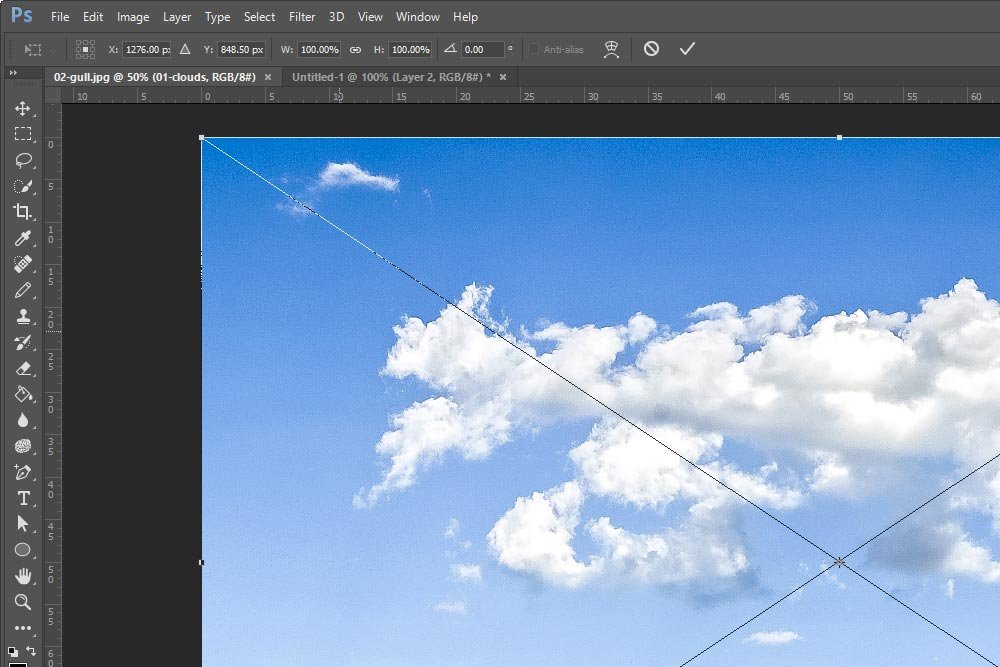
If I head up to Edit > Free Transform and select that and then shrink my image down to a tiny thumbnail and apply the transform (by hitting Enter), I’ll be left with a shrunken transformed image.

As you can see from the screenshot above, there are no transform outlines surrounding the thumbnail. This is because I’ve already applied the changes. When transforming a regular object, this is where the problem lies. By shrinking my layer and applying the change, I’ve allowed Photoshop to discard most of the photo’s original pixels. If I want to enlarge the layer again, Photoshop has to account for all those empty pixel areas. I can tell you right now that this isn’t going to look good. Let’s see what happens when I enlarge the photo.
I’ll go back up to Edit > Free Transform and grab the corner handle while holding down Shift to enlarge my layer. I’ll click Enter to apply my changes.

Boy, that looks terrible. Just as I suspected, Photoshop filled in the missing pixel areas and didn’t do a very good job of it. The photo is now completely blurry. Can you imaging showing this to a client? The things I’ve seen in my past. They’d blow your mind.
Let’s fix up this situation by deleting the blurry layer and duplicating the background layer again. This will give us a fresh start.
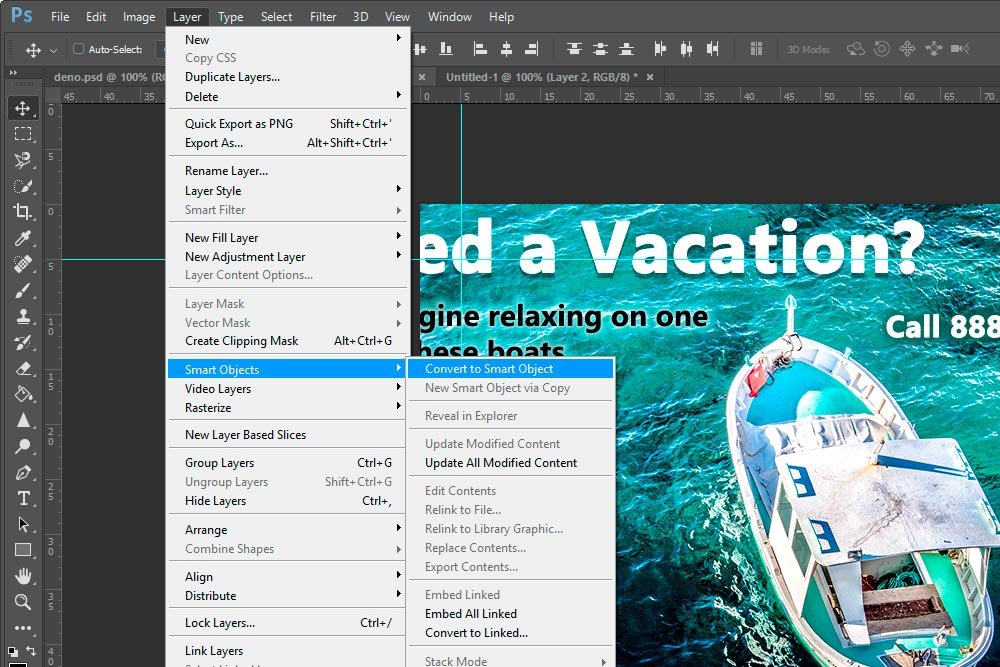
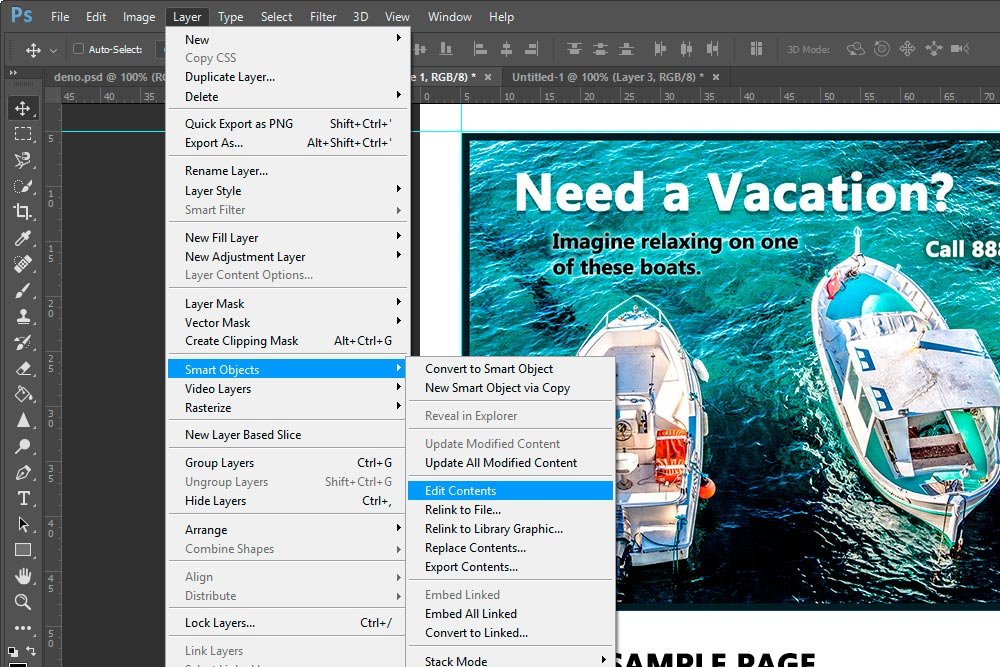
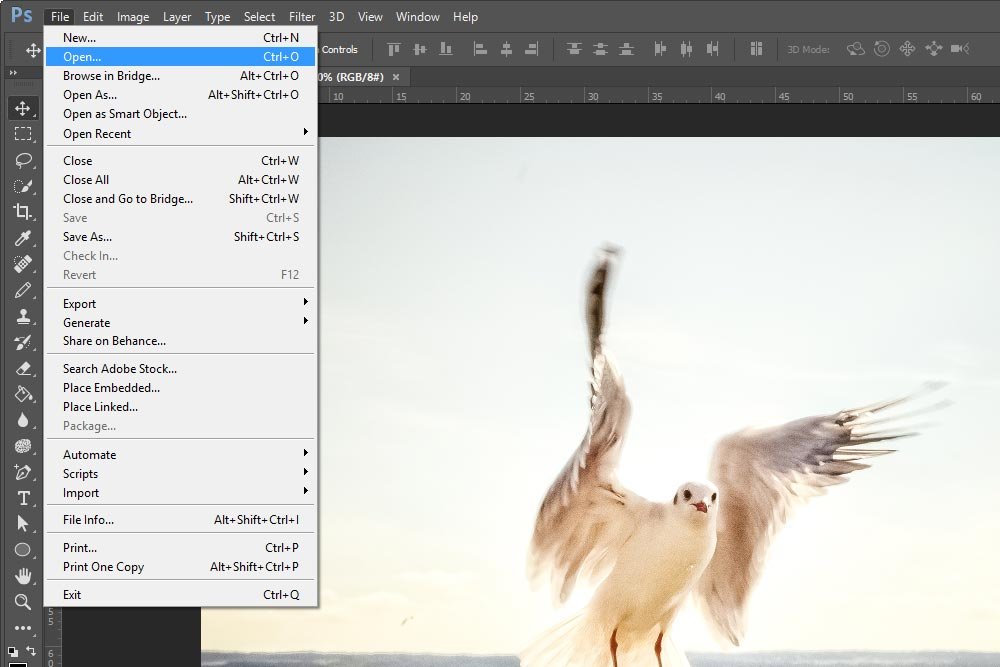
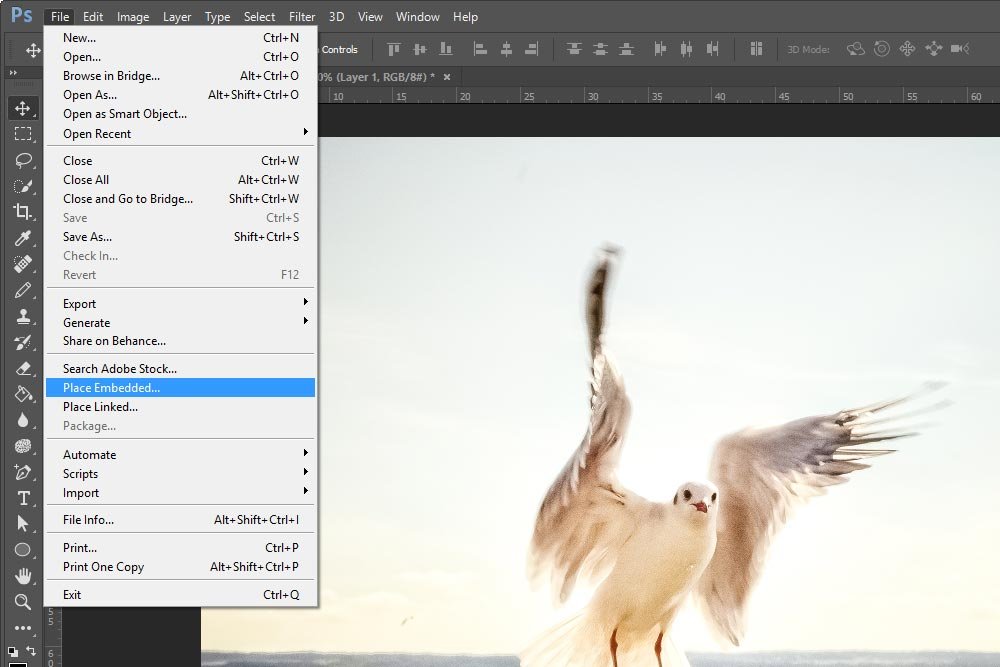
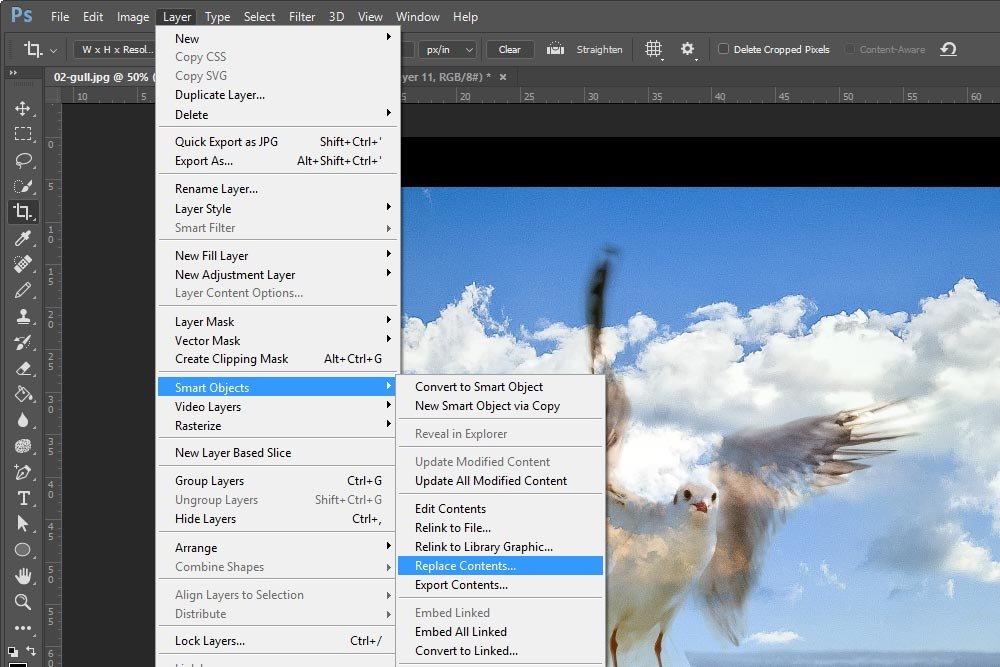
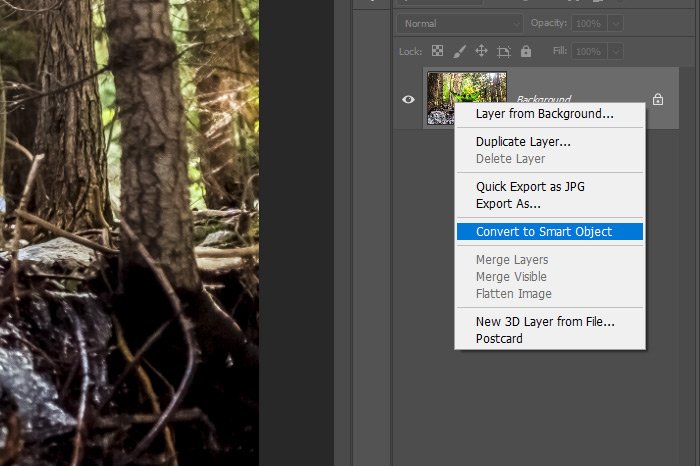
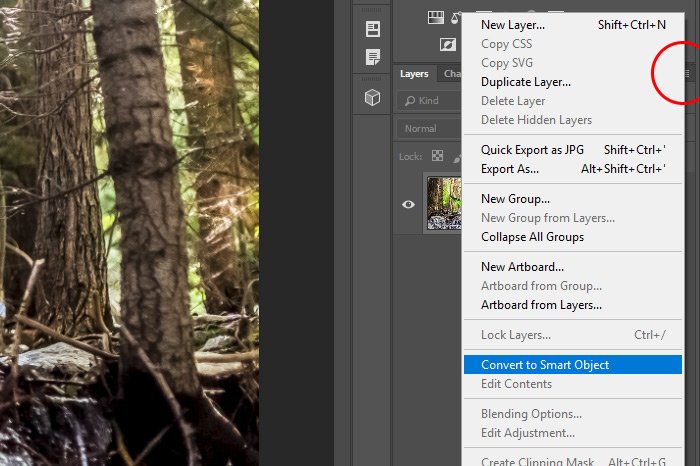
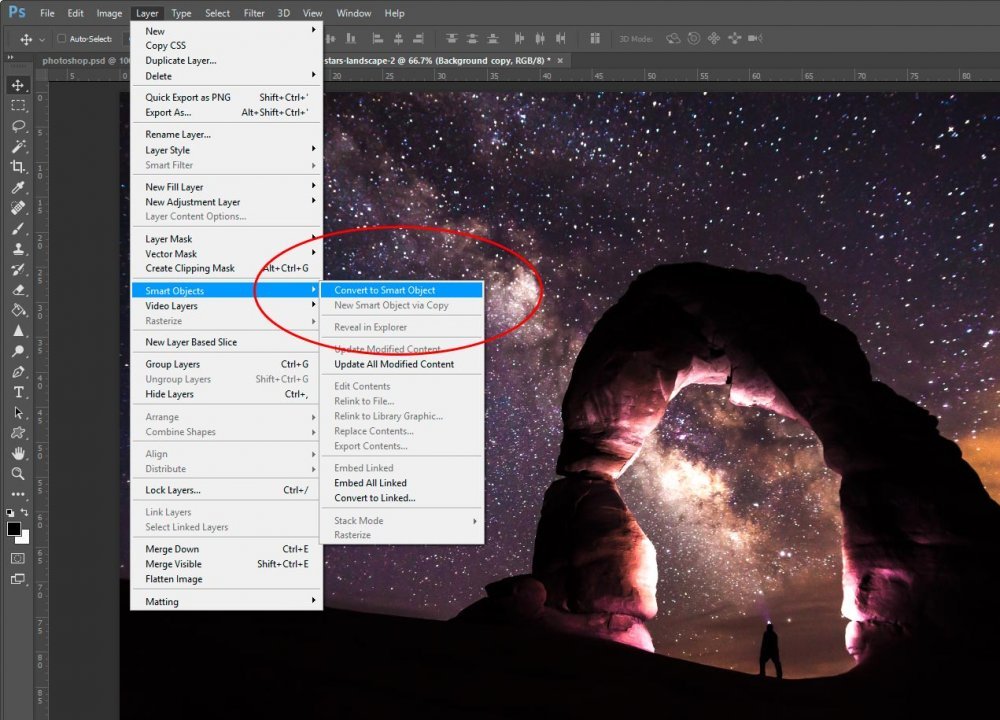
To convert a layer into a Smart Object, I’ll have to click on the layer I’d like to convert to select it, then head up to the Layer > Smart Objects > Convert To Smart Object and click. By doing this, I’ll be instructing Photoshop to take a snapshot of all the pixels in the photograph and to save that data in the working file. As I mentioned above, this will create a larger file size, but it’s really worth it if you’re doing this type of work.

Now that the layer is a Smart Object, I can return to the Edit > Free Transform menu item and use that to shrink the image to thumbnail size once more.

I applied my transformation and then changed my mind. I’d like to see the image at its original size again. I’ll head back up to the Edit > Free Transform menu item again and use that tool to enlarge my layer. I’ll apply the change. Let’s see what happens.

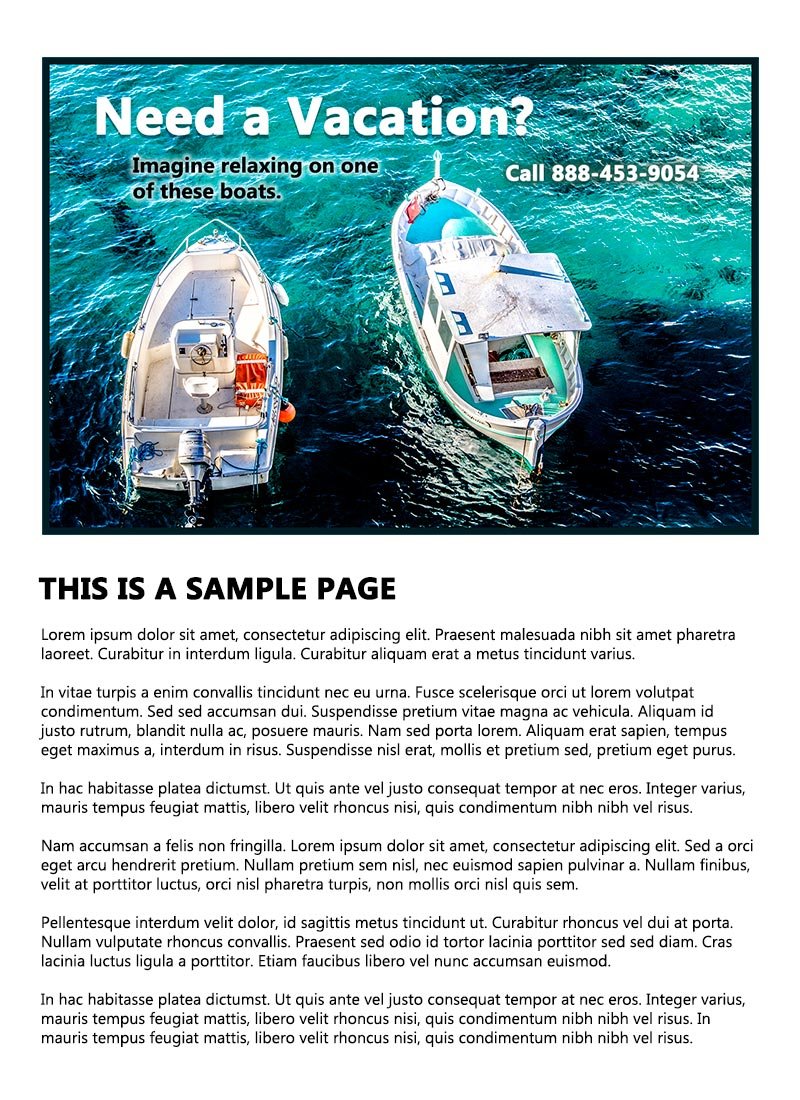
Well, wouldn’t you know it. The photo is just as clear after I transformed it as it was before I did any sort of alteration. This is the power of Smart Objects in Photoshop.
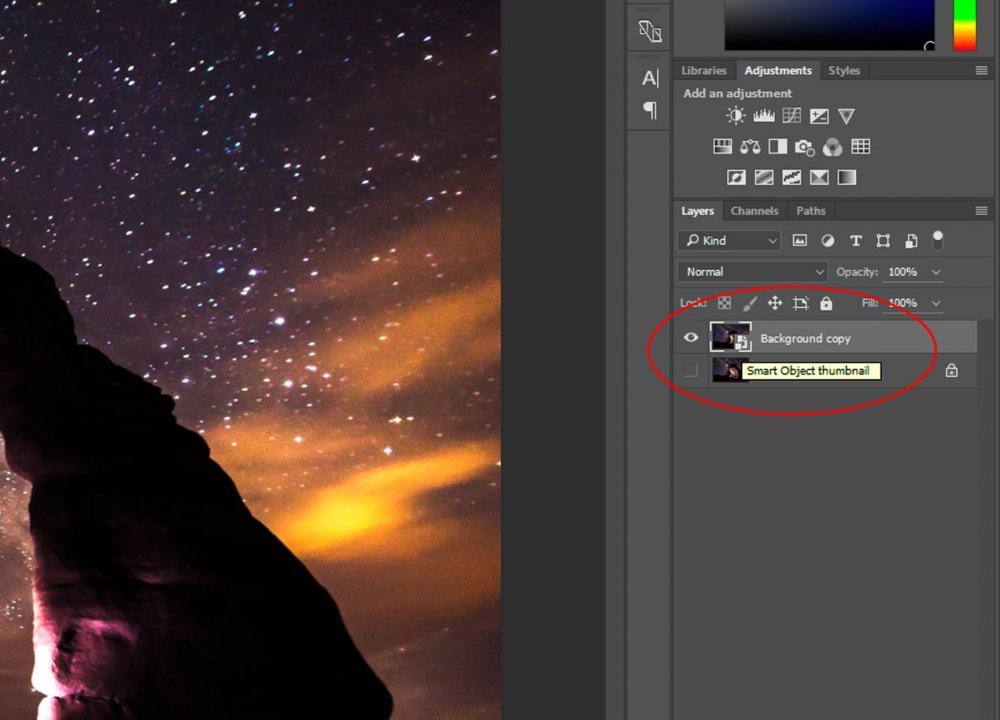
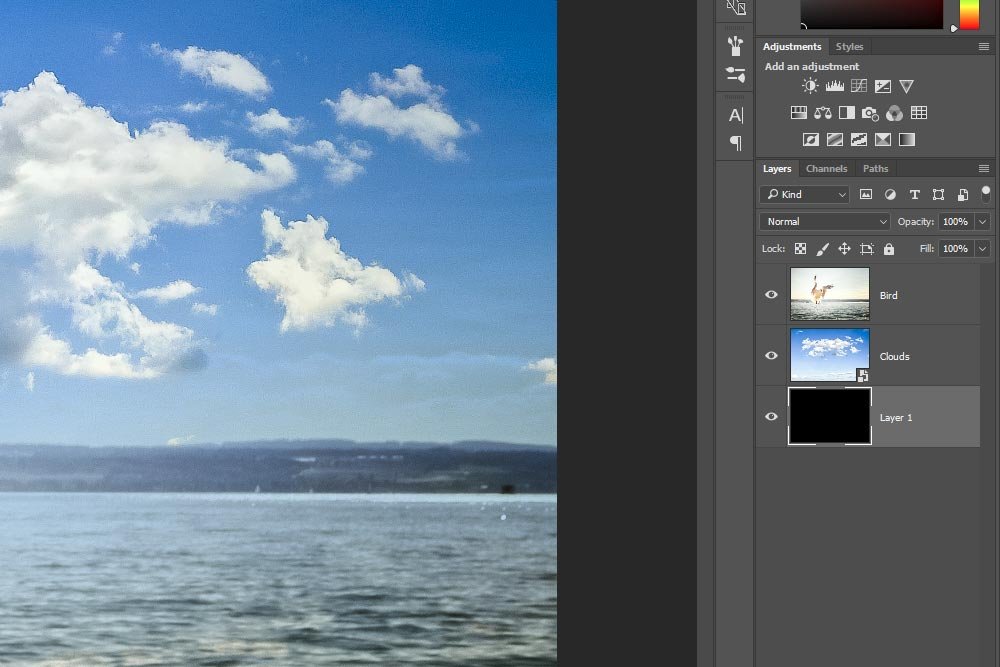
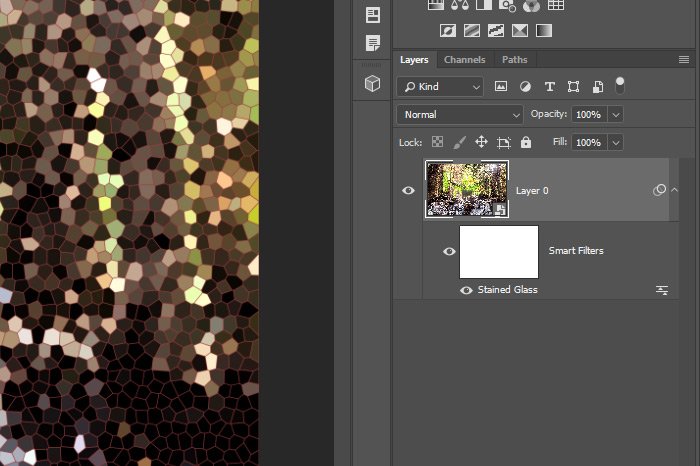
How to Tell if a Layer is a Smart Object
Sometimes, it’s tough to remember if a layer has been converted to a Smart Object. To quickly see if one is or is not, all you need to do is look at the layer in question in the Layers panel. If you view the layer and see a small icon in the lower right corner of the layer thumbnail, it’s a Smart Object. To verify this, you can hover over the icon with your mouse. If you see the tool tip that says Smart Object Thumbnail appear, you know for sure.