I recently received a question from one of my readers that I thought I’d post here. It has to do with an issue that many new bloggers face and it’s something that’s extraordinarily simple to address. I’ll share down below.
Question: I recently installed a new WordPress blog and see that the blog view is set for the homepage by default. I’d much rather see a regular homepage like the ones I see in all the theme demos out there. I don’t want to have excerpts of my posts appear on the very first page of the website.
My question is this: how do I make it so I have a real homepage for my WordPress website? How do I set things up? Also, how then do I make it so when someone clicks my “Blog” link, they go to my blog page, where all of my posts are listed? I’ve seen this a million times out there, but I never knew how to make it happen.
Answer: Once you do this for your website, you’ll want to do it for every site you set up. It’s so easy and fun and it give a website such a professional look. Back in the old days, people used to simply set up a WordPress website and keep the blog as the homepage. I never liked that, so I always made the homepage a real homepage. One I could add widgets to and customize. For the blog, I’d make a designated blog page and keep all my posts, tags, and categories there. What you’d like to do does require a few steps, but none of them are very difficult to take. I’ll explain everything below.
Create Two New Pages
The first thing you’ll need to do is create two new pages for your WordPress website. Neither of these pages will be treated like “pages,” per se. They’re more like placeholders for your homepage and blog page. To create these pages, navigate to Pages > Add New and then add each page. If you need instructions for how to create a page in WordPress, just ask. I’d be happy to help.
For the first page, a good name would be “Homepage” and for the second, a good name would be “Blog.”
Changing the Reading Settings
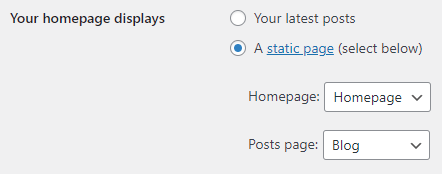
Now that you’ve got your placeholder pages created, you can update your settings so the homepage that you just made shows as the homepage and the blog page you just made shows for your blog section. To do this, navigate to the Settings > Reading area. Once there, you’ll see a few settings next to the Your Homepage Displays heading. Go ahead and choose A Static Page option and then set the Homepage drop-down to your Homepage page and the Posts Page drop-down to the Blog page you created earlier. When finished, click the Save Changes button at the bottom of the page.

If you go to your website public view and refresh the homepage, you should see a pretty much blank page. To populate that with all sorts of good stuff, you’ll need to know a lot more information. If you need that information, please just ask me. I’ll guide you through the process of setting up widgets to show your content.
Adding Homepage & Blog Links to a Menu
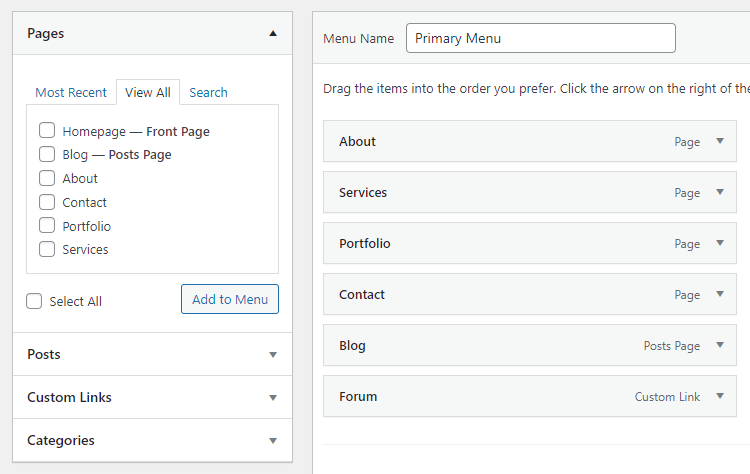
The final task you’ll need to complete is to add both of these new links to your menu. This is very simple do to. To start off, navigate to Appearance > Menus and then choose the menu you’d like to add these pages to. Then, under the Pages heading, click the View All tab. From there, check the Homepage and Blog options and finally, click the Add to Menu button to add the pages to the menu. Click the Save Menu button at the bottom of the page to save out your changes.

If you’ve got your menu set up on your site, you should see those two links. I gave you a generic screenshot above, so don’t worry about that. I’ll be writing posts in the future about how to create both pages and menus in WordPress, but these instructions should get you going.

Leave a Reply